Web Performance: Core Web Vitals
 Fabrizio Raul Condori Guzman
Fabrizio Raul Condori Guzman
En la actualidad, el desarrollo de una página web ya no es suficiente para ofrecer servicios al público de manera efectiva. Es importante brindar una experiencia óptima al usuario desde el primer momento. ¿Alguna vez has entrado a un sitio web y te has encontrado esperando demasiado tiempo para que cargue? Lo más probable es que te hayas sentido frustrado y hayas buscado alternativas más rápidas.
En este primer blog de una serie, hablaremos sobre Web Performance. Analizaremos su importancia y cómo podemos medirla de manera efectiva.
Web Performance
Web performance es un aspecto importante en el desarrollo web, ya que se enfoca principalmente en la velocidad de carga y en la facilidad de uso para el usuario. Estos aspectos permiten ofrecer una experiencia óptima, influyendo directamente en la satisfacción del usuario.

Imagen de Jud Mackrill en Unsplash
¿Porqué es tan importante?
En mi experiencia, he podido identificar la importancia de la optimización del rendimiento de una página web, destacando los siguientes puntos:
Retención de usuarios
Una página web optimizada en rendimiento permite que los usuarios se involucren más con la plataforma, lo que les brinda la oportunidad de explorar y conocer los productos o servicios que se ofrecen. Una página que carga lentamente o no permite una interacción fluida puede frustrar al usuario, llevándolo a abandonar el sitio en busca de otras alternativas.
Mayores ingresos
Existe un concepto en el área del marketing digital llamado Tasa de Conversión o Conversion Rate. Esta métrica representa el porcentaje de usuarios que realizan una acción deseada en contraste con el total de usuarios que han visitado el sitio web. La acción deseada puede variar según las necesidades de la organización, como completar un formulario, registrarse en una plataforma, comprar un producto o simplemente hacer clic en un elemento del sitio web.
Tener una tasa de conversión alta es un claro indicador de que estás llegando al público deseado, lo que resulta en un mayor retorno de inversión en las campañas de publicidad y mayores ingresos para la organización. Seguramente ya estás empezando a entender hacia dónde va todo esto.
Por supuesto, existen estudios que muestran una correlación entre el rendimiento de un sitio web y la tasa de conversión. A medida que mejora el rendimiento, aumenta la tasa de conversión, lo que se traduce en mayores ganancias.
Posicionamiento en resultados de búsqueda
Otros punto importante es que desde 2010, Google ha considerado la velocidad del sitio web como un factor para posicionar el sitio en los resultados de búsqueda.
Ahora que hemos explorado qué es Web Performance y por qué es importante, surgen las siguientes preguntas: ¿Cómo puedo saber si mi sitio web tiene un performance óptimo? ¿Qué criterios debo tener en cuenta como desarrollador para evaluar mi sitio web?
La respuesta a estas preguntas son los Web Vitals.
Los Web Vitals son un conjunto de métricas o criterios que permiten evaluar el rendimiento web, como parte de una iniciativa impulsada por Google. Estas métricas ayudan a los desarrolladores a identificar si sus sitios web tienen un rendimiento óptimo, necesitan mejoras o son deficientes. Entre todas estas métricas, Google ha seleccionado algunas que son esenciales, conocidas como Core Web Vitals.
Core Web Vitals
Los Core Web Vitals son un conjunto de métricas fundamentales que todos los sitios web deben cumplir. Estas métricas se centran en la velocidad de carga, la interactividad y la estabilidad visual. Actualmente, los Core Web Vitals incluyen las siguientes métricas:
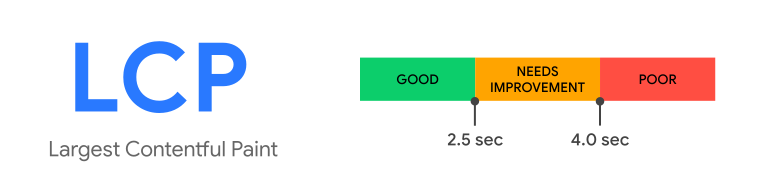
Largest Contentful Paint (LCP)
Métrica que mide la velocidad de carga. Representa el tiempo que tarda en renderizarse el elemento visual más grande en la pantalla del usuario durante la carga del sitio web. Un LCP óptimo se sitúa entre 0 y 2.5 segundos.

Imagen de web.dev
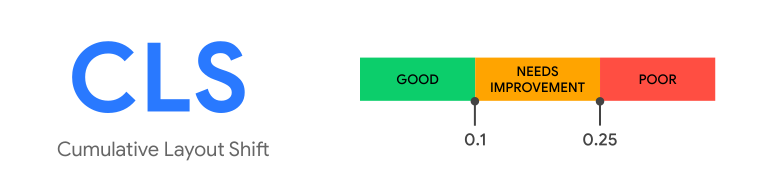
Cumulative Layout Shift (CLS):
Métrica que evalúa la estabilidad visual. Ayuda a identificar qué tan frecuentemente el sitio web experimenta cambios en el diseño de manera inesperada durante la carga e interacción del usuario. Un valor óptimo para el CLS debe tender siempre a 0, con un rango ideal entre 0 y 0.1.

Imagen de web.dev
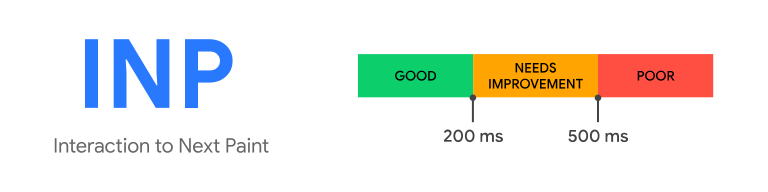
Interaction to Next Paint (INP):
Métrica que se enfoca en la interactividad. Su objetivo es medir las latencias que existen entre cada interacción del usuario, como clics, pulsaciones de teclas o toques en dispositivos móviles. Un valor óptimo para el INP debe situarse entre 0 y 500 milisegundos.

Imagen de web.dev
Es importante mencionar que, a pesar de los esfuerzos por optimizar el rendimiento de un sitio web, factores externos como una conexión a red inestable pueden resultar en valores atípicos en las métricas. Por esta razón, Google utiliza el percentil 75, lo que significa que solo considera el 75% de las visitas al sitio web, minimizando así el impacto de valores atípicos en los resultados.
Otro punto a tener en cuenta es que estas métricas no son estáticas y evolucionan con el tiempo. Por ejemplo, INP reemplazó a First Input Delay (FID) el 12 de marzo de 2024, demostrando cómo esta evolución garantiza una adecuada evaluación del rendimiento web.
Instrumentos de medición
Para medir el rendimiento de un sitio web, comúnmente nos encontramos con dos situaciones distintas:
En primer lugar, queremos obtener datos sobre el rendimiento web de los usuarios reales que han visitado el sitio. A estos datos se les llama Datos de Campo.
Las herramientas más comunes para recolectar Datos de Campo son:
También existe la posibilidad de recolectar estos datos por uno mismo utilizando la interfaz PerformanceObserver de JavaScript o la biblioteca de JavaScript web-vitals, que emplea esta interfaz internamente.
Por otro lado, la otra situación es cuando queremos probar nuestro sitio web en entornos específicos, ya sea a nivel de hardware o de red, para identificar problemas de rendimiento y poder abordarlos. A estos datos se les llama Datos de Laboratorio.
Las herramientas más comunes para recolectar Datos de Laboratorio son:
Ahora que tenemos estos conceptos claros, en los próximos blogs nos adentraremos en cada métrica de los Core Web Vitals de forma detallada. Exploraremos las diferentes maneras en las que podemos medirlas y conoceremos estrategias para mejorarlas.
Subscribe to my newsletter
Read articles from Fabrizio Raul Condori Guzman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
