Building My First web application
 tayler blevins
tayler blevins
Welcome to this webpage, a platform designed to illuminate the essence of JavaScript through its three fundamental pillars, outlined below. As I navigate through my own learning journey, I aspire that this concise exploration can serve as a guiding light for others embarking on their programming odyssey.
Styling HTML with CSS

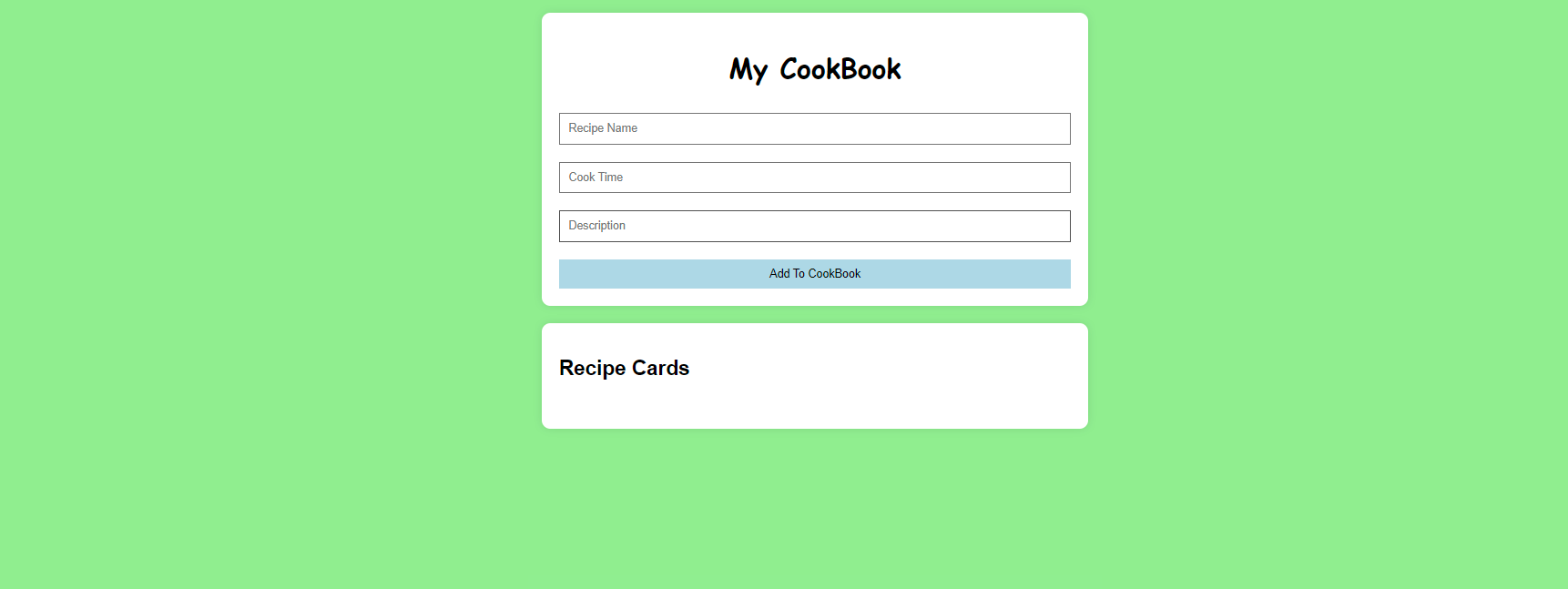
In my HTML page, I've crafted a user interface with a green background, complemented by a form designed to capture user-inputted data. This data will play a pivotal role in driving the functionality of our webpage, which will be brought to life through JavaScript.
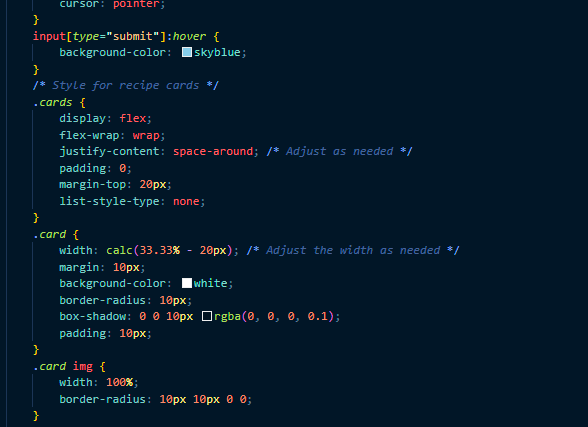
Now, let's delve into the intricacies of styling. Within my HTML code, I've seamlessly integrated a style element to ensure not only a visually appealing webpage but also cohesive styling across the dynamically generated content, such as the cards created by our JavaScript code. This meticulous attention to detail extends to customizing how the data processed by our JavaScript functions will be presented on the HTML screen.
Omitting style elements from our HTML page would have left a void in defining the visual aesthetics and layout of our webpage. It's akin to orchestrating a symphony without a conductor; the elements would lack harmony and direction. By incorporating style elements, we provide the necessary framework for our functions to orchestrate a seamless user experience, ensuring clarity in presentation and functionality.
As we progress, we'll further refine our code, harmonizing the interplay between HTML, CSS, and JavaScript to create a captivating and user-friendly web experience. Stay tuned as we unravel the intricacies of our coding journey.
Manipulation of the DOM through JavaScript

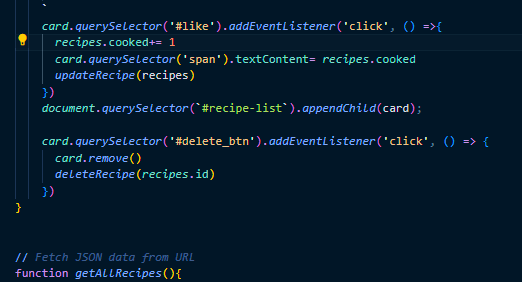
I've implemented event listeners within my JavaScript code to actively respond to various user actions on my webpage, such as clicks or mouseovers. These event listeners serve as the backbone of DOM manipulation, enabling seamless interaction between the user interface and underlying functionality.
The event listeners I've showcased above are strategically configured to trigger specific functions in response to user actions, ensuring smooth synchronization between the HTML presentation and server-side operations. For instance, when I click the submit or delete buttons, these event listeners immediately execute corresponding JavaScript functions, orchestrating updates not only within the HTML interface but also on the server.
Let's delve into the functionality of these buttons: the submit button serves as a conduit for transmitting form input values from the HTML page into JSON objects. These objects are then utilized to update the server, effectively recording new recipes in my digital cookbook. Conversely, the delete button facilitates the removal of recipes, targeting both the HTML elements and corresponding data entries on the server.
By leveraging event listeners in JavaScript, I've empowered my webpage to engage with users through intuitive and straightforward interactions. These listeners offer a streamlined approach to DOM manipulation, paving the way for a dynamic and responsive user experience.
Communicating with the server

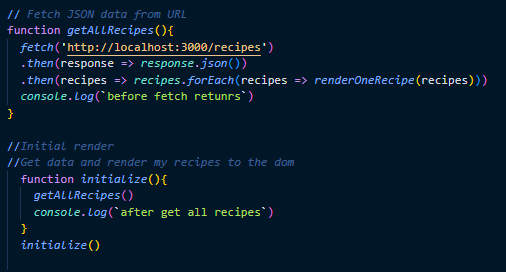
In managing server interactions within my JavaScript code, accessing the server is facilitated through the utilization of the fetch API. This powerful tool enables seamless communication with the server by specifying the server's endpoint as both an input and output parameter.
In particular, within my code, you'll notice the presence of an initialize function. This pivotal function serves as the gateway to retrieve essential data from the server, seamlessly integrating it into the HTML page. By harnessing fetch requests, I effortlessly translate inner HTML text into structured JSON data, facilitating smooth data handling and presentation.
Beyond mere data retrieval, fetch requests also play a crucial role in data manipulation and updates. A prime example within my code is the implementation of a "cooked" button. Upon activation, this button triggers a fetch request, initiating the update of server data to reflect additional instances of recipe preparation. In essence, it serves as the final piece of the puzzle, enriching the functionality of my application by enhancing data accuracy and relevance.
In conclusion, the integration of fetch requests within my JavaScript code forms a cornerstone of server interaction, enabling seamless data retrieval, manipulation, and updates. Through meticulous utilization of this technology, I've elevated the user experience, ensuring a dynamic and responsive web application.
Conclusion
Curious minds are invited to explore further through the GitHub link provided below. It is my earnest hope that this endeavor inspires fledgling programmers to embark on their own web development journeys. As I persist in my learning, this webpage shall evolve in tandem. Your insights and suggestions are warmly welcomed; feel free to reach out, for I embrace constructive feedback with open arms.
Subscribe to my newsletter
Read articles from tayler blevins directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
