The List element
 Arjun Sharma
Arjun Sharma
"Okay, let's pretend you have a shopping list for your favorite toys! HTML list elements are like special instructions for organizing your list so you know exactly what toys you want to get.

There are two types of lists in HTML: ordered lists and unordered lists.
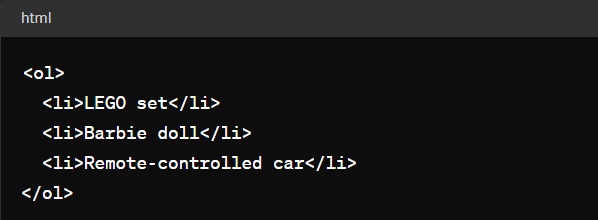
Ordered Lists: These are like numbered lists, where each item has a number next to it. It's like when you count your toys one by one!
Example:

So, if you have an ordered list for your toys, you'll see each toy listed with a number next to it, making it easy to know which toy comes first, second, and so on!
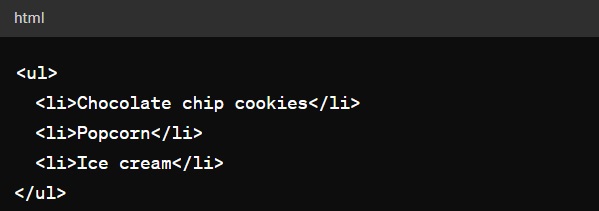
Unordered Lists: These are like lists with bullet points, where each item has a little dot or symbol next to it. It's like when you make a list of your favorite snacks, but there's no specific order!

In an unordered list, you'll see each toy listed with a little dot or symbol next to it, showing that they're all important toys, but they're not in a specific order like numbers.
Subscribe to my newsletter
Read articles from Arjun Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arjun Sharma
Arjun Sharma
"Enthusiastic QA Analyst with a profound interest in backend development, driven by a passion for creating robust and reliable software systems. Committed to continuous learning and exploration of backend technologies, I find joy in unraveling complexities and optimizing performance. Beyond the code, I am dedicated to mentoring kids, sharing my knowledge, and igniting their curiosity for technology. Through insightful blog posts, I aim to inspire others while fostering a supportive community of learners. Join me on this journey as we explore the world of backend development and empower the next generation of tech enthusiasts!"