Indentation in HTML
 Arjun Sharma
Arjun Sharma
Imagine you're drawing a picture of a house with crayons on a piece of paper. When you want to draw the roof, you start a little bit to the right, so it looks like it's on top of the walls, right? That's like indentation in HTML!

Indentation is like giving your HTML code some space to make it easier to read and understand. It's like when you want to organize your toys neatly in a box, so you can find them easily later.
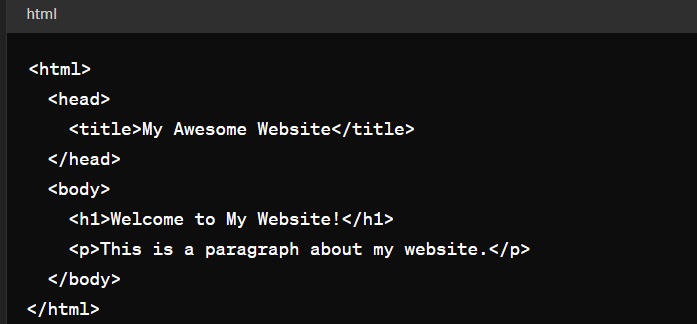
So, when we write HTML code, we use indentation to show which parts belong together, just like drawing lines closer together for things that go together in your picture. For example:

See how some lines are a little bit to the right? That's indentation! It helps us see which parts of the code are inside other parts. It's like giving each part of our HTML code its own special space, just like you give each toy its own special spot in your toy box!
So, indentation in HTML is like giving our code some space and order, so it's easier for us to read and understand, just like organizing our toys or drawing pictures neatly!"
Subscribe to my newsletter
Read articles from Arjun Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arjun Sharma
Arjun Sharma
"Enthusiastic QA Analyst with a profound interest in backend development, driven by a passion for creating robust and reliable software systems. Committed to continuous learning and exploration of backend technologies, I find joy in unraveling complexities and optimizing performance. Beyond the code, I am dedicated to mentoring kids, sharing my knowledge, and igniting their curiosity for technology. Through insightful blog posts, I aim to inspire others while fostering a supportive community of learners. Join me on this journey as we explore the world of backend development and empower the next generation of tech enthusiasts!"