Anchor element
 Arjun Sharma
Arjun Sharma
"Okay, let's pretend you have a treasure map with lots of different places marked on it. The anchor element in HTML is like a special marker that you put on your map to show where you want to go when you click on it.

So, if you want to go to the pirate ship, you put a special marker called an anchor on your map, right where the pirate ship is. Then, when you click on that marker, it takes you straight to the pirate ship!
In HTML, we use anchor elements to make clickable links on web pages. It's like when you click on a button or a picture, and it takes you to another page or website.
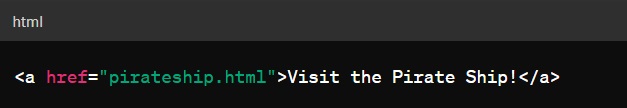
Here's how it looks in HTML:

See how we have <a> and </a>? That's the anchor element, like the special marker on your treasure map! And href="pirateship.html" tells the computer where to go when you click on the anchor. In this case, it goes to a page called "pirateship.html."
So, the anchor element in HTML is like a magical marker that helps you navigate around the internet, just like finding hidden treasures on your map!"
Subscribe to my newsletter
Read articles from Arjun Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arjun Sharma
Arjun Sharma
"Enthusiastic QA Analyst with a profound interest in backend development, driven by a passion for creating robust and reliable software systems. Committed to continuous learning and exploration of backend technologies, I find joy in unraveling complexities and optimizing performance. Beyond the code, I am dedicated to mentoring kids, sharing my knowledge, and igniting their curiosity for technology. Through insightful blog posts, I aim to inspire others while fostering a supportive community of learners. Join me on this journey as we explore the world of backend development and empower the next generation of tech enthusiasts!"