Understanding WebSocket and creating from Scratch with JavaScript
 Mayank Sahai
Mayank Sahai
As developers, we often find ourselves on quests to understand new technologies. This past weekend, while battling a particularly stubborn bug (coffee wasn't helping!), I stumbled upon a cryptic note from my past self: "Explore WebSockets." Curiosity piqued, I set out to learn what these mysterious WebSockets were all about.
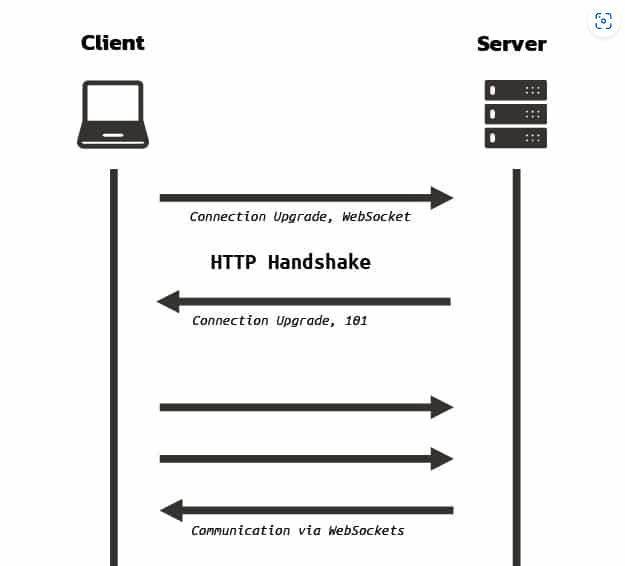
WebSockets, in essence, enable real-time, two-way communication between a browser and a server. Unlike regular HTTP requests, which are one-off interactions, WebSockets allow for a continuous exchange of messages, similar to a live chat application.
To understand how this works, I decided to build a simple WebSocket server using JavaScript. This was a learning experience, and the ever-reliable MDN Web Docs became my trusted companion (seriously, those folks are amazing!).
Data Frames: The Messengers of WebSockets
Imagine data traveling between the browser and server in tiny packages called data frames. Each frame carries a specific message and includes control bits that define how the data should be interpreted.
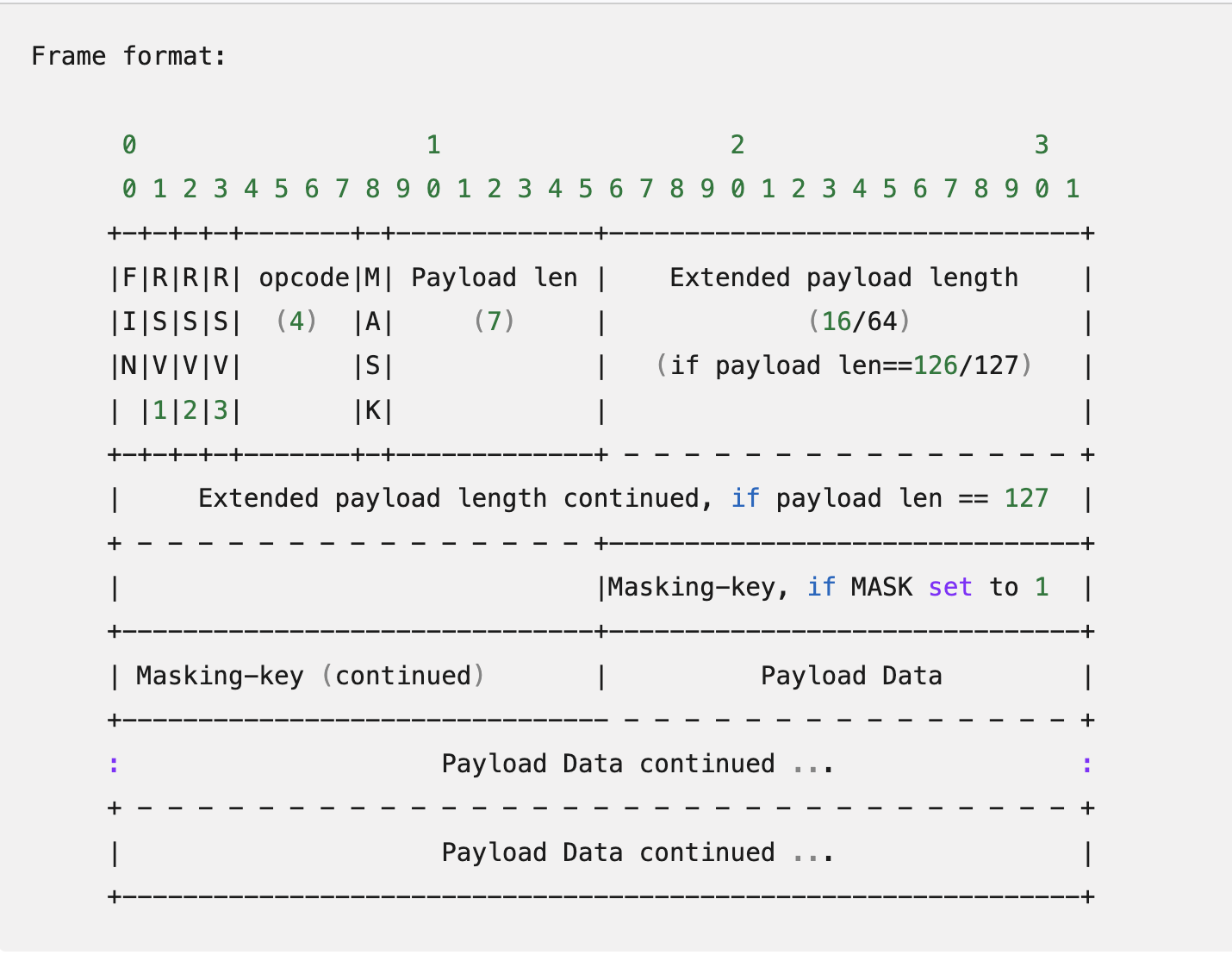
Here's a simplified breakdown of a data frame :

Decoding the Data Frame:
FIN: This bit indicates if the message is complete (FIN = 1) or if it's part of a fragmented message (FIN = 0).
Opcode: This identifies the type of message being sent. Common opcodes include text (0x1), binary (0x2), and ping/pong for checking connection health.
Mask: This bit (present only in client-to-server messages) specifies whether the payload is masked for security purposes. We'll delve into masking later.
Payload Length: This indicates the length of the actual data being carried in the frame. The length can be encoded in one, two, or eight bytes depending on the message size.
Masking-key (optional): If the Mask bit is set, this field contains a four-byte key used to unmask the payload for the receiver.
Payload: This is the actual data being sent, which could be text, binary data, or any other information.
This is just a simplified view of data frames for single messages. WebSockets can handle more complex scenarios with fragmented messages and masking, but that's a topic for another exploration!
A Toy Project with Big Learning
Building this simple WebSocket server was a great way to gain practical experience with the protocol. It's a toy project, but it opened a door to the fascinating world of real-time communication in web applications.
Check out the Code!
The code for this WebSocket server is available on my GitHub repository: mayank-sahai/socket-js (github.com)
Feel free to explore the code and see how it implements the concepts discussed in this post.
I'll be revisiting the code soon and updating it to delve deeper into functionalities like masking and fragmentation. In the meantime, if you're interested in learning more, check out the excellent resources on MDN Web Docs: https://developer.mozilla.org/en-US/docs/Web/API/WebSocket
Feel free to share your experiences with WebSockets in the comments below!
Subscribe to my newsletter
Read articles from Mayank Sahai directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mayank Sahai
Mayank Sahai
I am a full-stack developer(back-end focused) on a quest to learn new things. I have majorly worked on API development but have a personal goal to learn front-end and become better at architecture design! :) Just trying to write some useful stuff for our lovely community.