Tag Helpers in ASP.NET Core
 GuaSerius24jam
GuaSerius24jam
Tag Helpers ni dia enable server side code untuk render HTML element ada banyak Tag Helper kita boleh guna , boleh baca kat sini untuk lebih info.
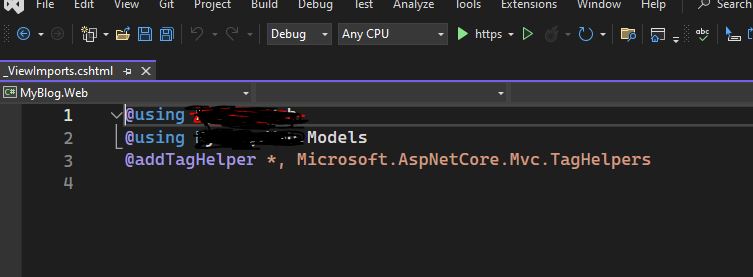
sebelum kita boleh guna Tag Helper dalam project kita , kena enable dulu dalam file _ViewImports.cshtml

sekarang aku just share beberapa TagHelper yang aku selalu guna.
1 - asp-for
dengan asp-for ni aku tak perlu lagi guna name dan id macam di html
<form method="post">
<div class="form-group">
<label for="Title">Title</label>
<input type="text" class="form-control" id="Title" name="Title" placeholder="Title">
</div>
<div class="form-group">
<label for="Date">Date</label>
<input type="date" class="form-control" id="Date" name="Date">
</div>
<div class="form-group">
<label for="Body">Your post</label>
<textarea class="form-control" id="Body" name="Body" rows="3"></textarea>
</div>
<button type="submit" class="btn" id="submit">Submit</button>
</form>
guna asp-for di .cshtml, bila HTML render dia still nampak macam normal HTML element tapi yang bestnya IDE dan intellisense dapat detect syntax error
<form method="post">
<div class="form-group">
<label for="Title">Title</label>
<input asp-for="Title" class="form-control" placeholder="Title">
</div>
<div class="form-group">
<label for="Date">Date</label>
<input asp-for="Date" class="form-control">
</div>
<div class="form-group">
<label for="Body">Your post</label>
<textarea asp-for="Body"class="form-control" rows="3"></textarea>
</div>
<button type="submit" class="btn" id="submit">Submit</button>
</form>
</div>
2 - asp-route
tag helper ni kita boleh route kan output asp-route-{value} contoh:
<div class="col">
<h1>My Post</h1>
<hr>
@for (int i = 0; i < Model.Blog.Count; i++)
{
<div>
<h3>
<a asp-page="/Archive" asp-route-index="@i"> @Model.Blog[i].Title</a>
</h3>
<p>Posted on @Model.Blog[i].Date.ToShortDateString()</p>
</div>
}
</div>
3 - asp-page
biasanya dalam HTML kita guna <a href untuk link kan ke page atau external link.
contoh di .cshtml (viewpage)
<a asp-page="/Archive">@Model.Blog[i].Title</a>
dan bila HTML render dia still baca macam HTML element biasa
<a href="/Archive">@Model.Blog[i].Title</a>
jadi kelebihan kat sini ialah tag helper boleh jimat kan masa dan boleh error check sebelum kita build project kita.
happy coding guys!
Subscribe to my newsletter
Read articles from GuaSerius24jam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

GuaSerius24jam
GuaSerius24jam
gua memang serious cakap lu, gua serious 24 jam. baik di jamban ,di meja makan atau bersenggama . serius...dohhh