Types of CSS
 Arjun Sharma
Arjun Sharma
Alright, imagine CSS is like a special coloring kit for web pages. It stands for "Cascading Style Sheets," but you can just remember it as "Coloring Stuff Simply." Just like you use different colors and patterns to make your drawings look cool, CSS helps make web pages look awesome by adding colors, fonts, and designs. So, it's like using your magic crayons to paint the internet!

There are mainly three ways to write CSS in HTML:
Inline Style: It's like putting sauce directly on the bread slice. You can add CSS right inside the HTML tag using a special sauce bottle, so that specific part of the sandwich gets its flavor.
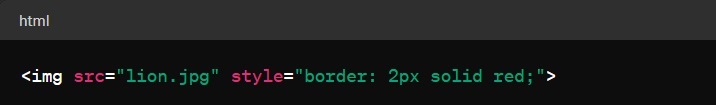
Imagine we have a picture of a lion, and we want to give it a red border directly in the HTML.
Example:

Here, the
styleattribute right in the<img>tag adds the red border directly.Internal Style Sheet: This is like having a secret recipe card tucked inside your sandwich. You write down your special sauce recipes (CSS code) in a special section within the sandwich wrapper (HTML file), so the whole sandwich tastes the same.
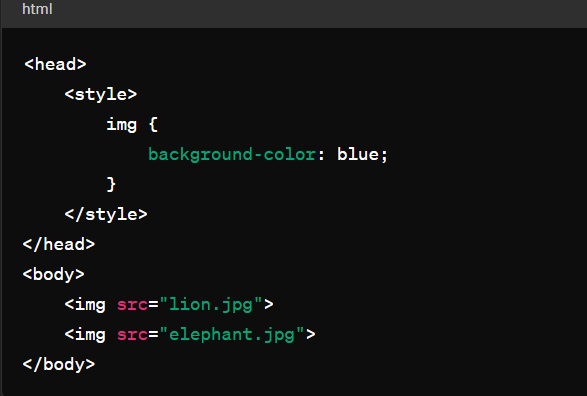
Now, let's say we want all our animal pictures to have a blue background. We can put this rule inside the
<head>section of our HTML document.
External Style Sheet: Think of it as having a separate menu card just for sauces. You write down all your sauce recipes (CSS code) on a separate piece of paper (CSS file). Then, you tell your sandwich where to find this menu card, so it can pick and choose its flavors from there.
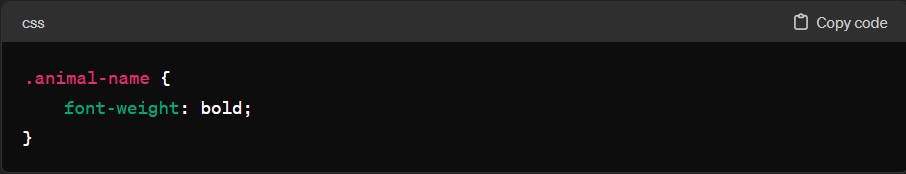
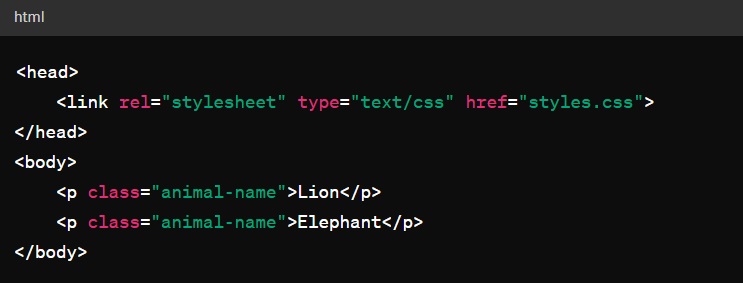
Suppose we want all our animal names to be in bold font. We can create a separate CSS file called
styles.cssand link it to our HTML document.styles.css:

HTML:

Here, the
<link>tag in the<head>section connects our HTML to the CSS file, and the.animal-nameclass applies the bold font to the animal names.
Subscribe to my newsletter
Read articles from Arjun Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arjun Sharma
Arjun Sharma
"Enthusiastic QA Analyst with a profound interest in backend development, driven by a passion for creating robust and reliable software systems. Committed to continuous learning and exploration of backend technologies, I find joy in unraveling complexities and optimizing performance. Beyond the code, I am dedicated to mentoring kids, sharing my knowledge, and igniting their curiosity for technology. Through insightful blog posts, I aim to inspire others while fostering a supportive community of learners. Join me on this journey as we explore the world of backend development and empower the next generation of tech enthusiasts!"