DAY 8: Introducing Meta Tags
 IfeanyiChukwu Obi
IfeanyiChukwu Obi
INTRODUCTION:
Hello everyone! This is Ify, the medic and newbie techie. I hope you are enjoying the week. To make your day better, I am bringing you newbie programmers some insight on META TAGS.
WHAT ARE META TAGS?
Meta tags are snippets of text that provide metadata about an HTML document. They play a crucial role in defining various aspects of the document, such as its character encoding, description, keywords, authorship, and viewport settings. While some meta tags are visible to users, others are used by search engines and web browsers to understand and display the content correctly.
<meta charset>:
Description: The
<meta charset>tag specifies the character encoding for the HTML document. It ensures that the browser interprets text correctly, particularly for languages with special characters or symbols.Attribute: The
charsetattribute specifies the character encoding used in the document. Common values include "UTF-8" and "ISO-8859-1".Significance: Specifying the character encoding is crucial for displaying text accurately, ensuring compatibility across different languages, and avoiding encoding-related issues such as garbled characters.
<meta name="description">:
Description: The
<meta name="description">tag provides a brief summary of the web page's content. Search engines often use this description in search results to provide users with a preview of the page's content.Attributes:
name: Specifies the metadata property name.content: Contains the description text.
Significance: Crafting a concise and compelling description helps improve click-through rates, as it influences users' decisions to click on the search result. It also provides context to search engines about the page's content.
<meta name="keywords">:
Description: The
<meta name="keywords">tag specifies keywords or phrases relevant to the web page's content. Historically, search engines used this metadata for indexing and ranking purposes, though it's now less influential.Attributes:
name: Specifies the metadata property name.content: Contains a list of relevant keywords separated by commas.
Significance: While meta keywords are no longer a primary ranking factor, they can still provide context about the page's topics. It's essential to choose relevant keywords that accurately reflect the content.
<meta name="viewport">:
Description: The
<meta name="viewport">tag controls the layout and scaling of the web page on different devices and screen sizes, particularly on mobile devices.Attributes:
name: Specifies the metadata property name.content: Contains viewport settings such as width, initial scale, and zooming behavior.For example: The content I use is:
<content="width=device-width, initial-scale=1.0">Where the:
A.
width=device-width: Sets the width of the page to follow the screen width of the device.B.
initial-scale=1.0: Sets the initial zoom level when the page is first loaded by the browser.
Significance: Optimizing the viewport settings ensures that the web page is displayed properly across various devices and screen resolutions, enhancing the user experience and usability.
<meta name="author">:
Description: The
<meta name="author">tag is used to specify the author of the web page. It provides information about who created the content, whether it's an individual's name or an organization's identity.Attributes:
name: Specifies the metadata property name, which in this case is "author."content: Contains the actual name or identifier of the author.
Significance: Including the author's information offers attribution and gives credit where it's due, acknowledging the creator of the content.
It establishes credibility and trust with the audience, especially if the author is well-known or reputable in the field.
Finally, it helps users and search engines identify the source of the information, adding transparency to the content.
<meta http-equiv="refresh">:
Description: The
<meta http-equiv="refresh">tag is used to instruct the browser to automatically refresh or reload the web page after a specified interval.This can be useful for displaying real-time or dynamic content that needs to be regularly updated.
Attributes:
http-equiv: Specifies an HTTP header, in this case, "refresh".content: Contains two components separated by a semicolon:The refresh interval is in seconds.
An optional URL to redirect to after the refresh.
Significance: Setting a refresh interval ensures that users are presented with the latest information without having to manually reload the page.
However, it is important to use this feature judiciously, as excessive auto-refreshing can disrupt the user experience, particularly if users are in the middle of reading or interacting with the content.
Including these meta tags in the <head> section of your HTML document helps define crucial metadata and optimize the presentation and accessibility of your web page's content.
NOTES:
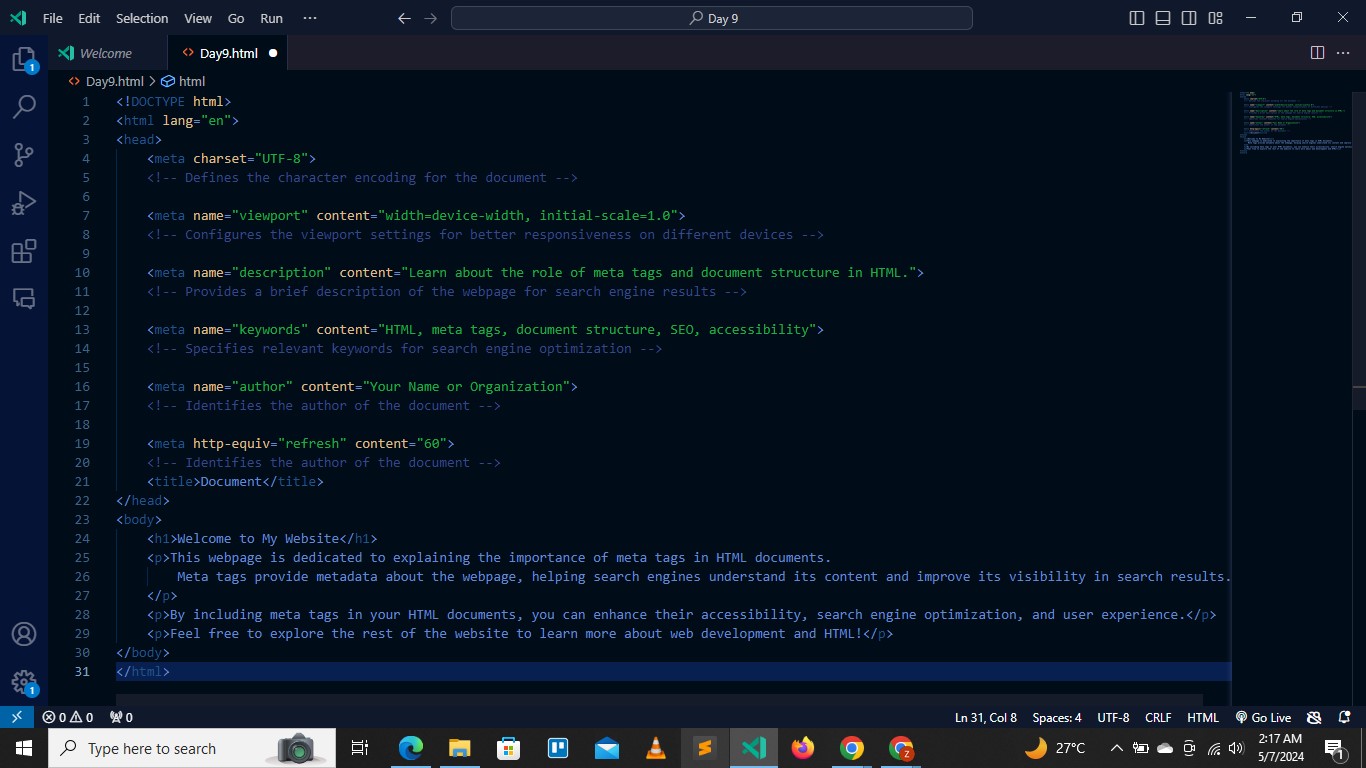
The text editor I use is called Visual Studio Code.
The picture attached is a sample of the codes I use. Try it out for yourselves! Enjoy the ride!!!
Subscribe to my newsletter
Read articles from IfeanyiChukwu Obi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

IfeanyiChukwu Obi
IfeanyiChukwu Obi
I am a medical student at Alex Ekwueme Federal University Ndufu Alike, Ikwo (AE-FUNAI), Ebonyi State. Abuja. Nigeria. Due to graduate in a few years. I also took a Virtual Assistant course with the African Leadership X (ALX) program. I am a focused student with knowledge of customer service, data entry, and records management, and a good team player. I am hardworking and versatile with proven communication, organizational, and computer skills. My key skills are: Organization, Being proactive,Microsoft Office, Google Workspace, Good Communication skills, Internet Research, Scheduling, Adaptability, Resourcefulness. I just recently started my journey into the world of programming as well.