CSS Properties
 Arjun Sharma
Arjun Sharma
Color: Just like adding colorful sprinkles to our cake, the color property changes the color of text, backgrounds, borders, and more on our website.
Font-Size: This property is like deciding how big or small the letters on a birthday cake should be written. It makes text appear larger or smaller on our website.
Padding: Padding is like the soft frosting we spread around the edges of a cake. It adds space inside an element, pushing the content away from its borders.
Border: Similar to putting a ribbon around a cake, the border property creates lines around elements on our website, separating them from other elements.
Width and Height: These properties are like deciding how tall and wide we want our cake to be. They control the size of elements on our website.
Background-Color: Just like choosing the color of the cake itself, the background color sets the color behind the content on our website.
Margin: Margin is like the empty space we leave around a cake on a plate. It adds space outside an element, creating distance between it and other elements.
Let's us understand from the following example:
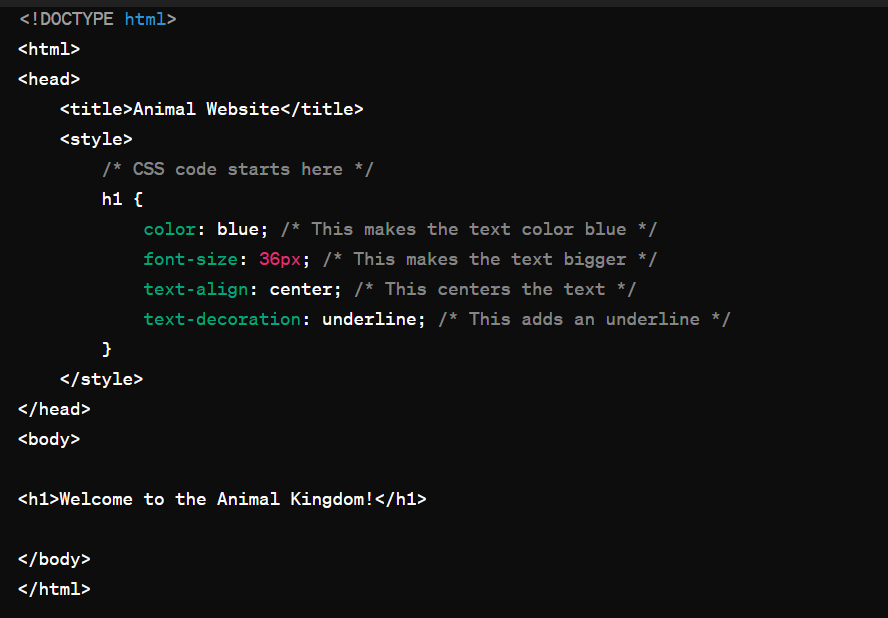
Imagine we have a website about animals, and we want to style the heading to make it look cool. Here's how we could do it with CSS properties:

In this example, we're using CSS properties to style the <h1> (heading) element:
Color:
color: blue;makes the text color blue.Font-Size:
font-size: 36px;makes the text bigger.Text-Align:
text-align: center;centers the text.Text-Decoration:
text-decoration: underline;adds an underline to the text.
So, CSS properties are like magic instructions that tell the browser how to style different parts of our website, making them look just the way we want!
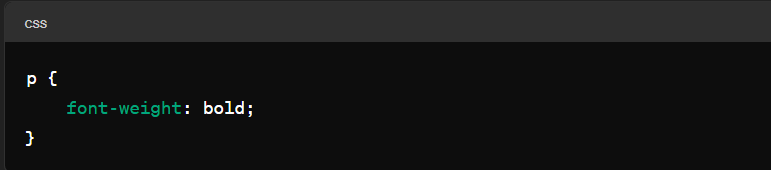
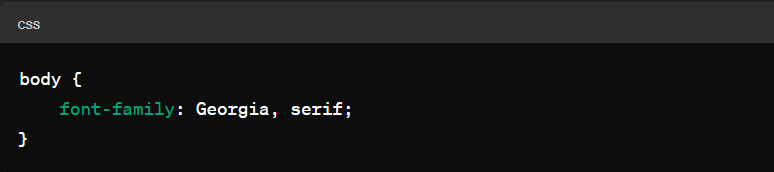
Other properties like font-weight ,font-family,background-color etc are use in CSS
Examples :
font-weight

font-family

Subscribe to my newsletter
Read articles from Arjun Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arjun Sharma
Arjun Sharma
"Enthusiastic QA Analyst with a profound interest in backend development, driven by a passion for creating robust and reliable software systems. Committed to continuous learning and exploration of backend technologies, I find joy in unraveling complexities and optimizing performance. Beyond the code, I am dedicated to mentoring kids, sharing my knowledge, and igniting their curiosity for technology. Through insightful blog posts, I aim to inspire others while fostering a supportive community of learners. Join me on this journey as we explore the world of backend development and empower the next generation of tech enthusiasts!"