The CSS box-Margin, Padding, and Border
 Arjun Sharma
Arjun Sharma
Let's use a simple analogy with building blocks.
Imagine you have a bunch of colorful blocks, and you want to arrange them nicely on a table to make a cool structure.

Margin: Margin is like the empty space you leave around your structure. It's like having some room between your structure and the edge of the table. You might want to leave more space to showcase your creation or keep it away from other things on the table.

Normally,
Margin is the space around an element, outside of any defined borders.
It creates distance between elements. It's like the empty space around a painting on a wall.
Margins do not have a background color and are transparent.
You can increase or decrease the margin to control the spacing between elements.
Padding: Padding is like the space you leave inside your structure. It's like adding some extra room between the blocks inside your creation. You might want to add padding to give your structure some breathing space or make it look more balanced.

Normally,
Padding is the space between the content of an element and its border.
It creates space inside the element. It's like the cushioning inside a picture frame.
Padding has the same background color as the element itself.
You can increase or decrease the padding to control the spacing between the content and the border.
Border: Border is like the outline you draw around your structure. It's like adding a colorful frame that outlines the edges of your creation. You might want to add a border to give your structure a defined shape or make it stand out more.

Normally,
Border is the line that goes around the padding and content of an element.
It creates a visible outline for the element. It's like the frame around a picture.
Borders can have different styles (solid, dashed, dotted, etc.) and colors.
You can control the thickness, style, and color of the border.
Now, let's see how we can use these concepts in CSS with a simple example:
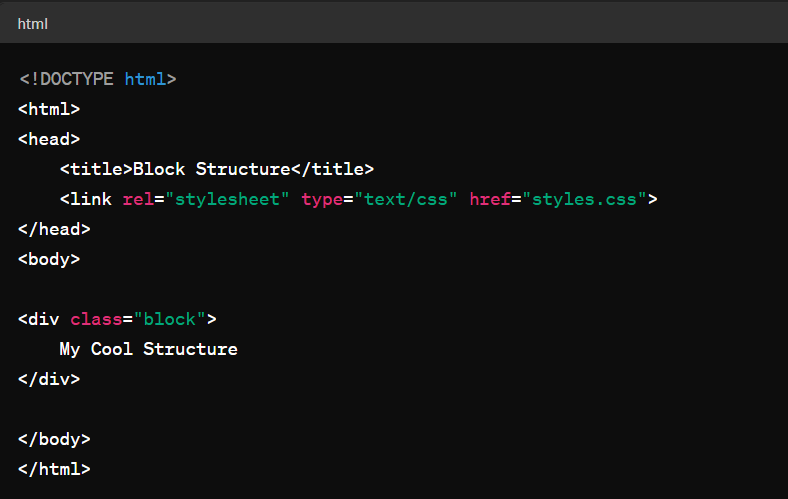
HTML:

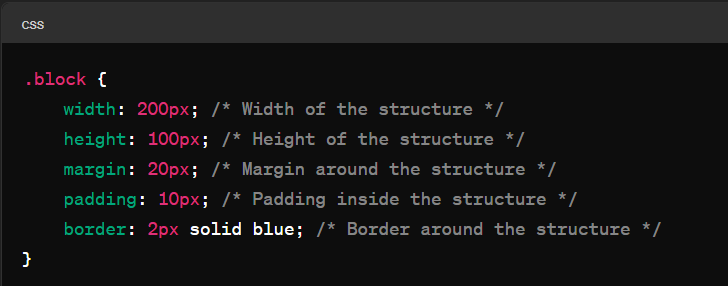
CSS (styles.css):

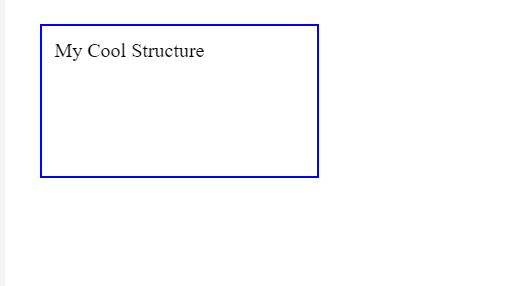
In this example:
We have a
<div>element with a class of "block" in our HTML.In our CSS file, we've styled this block to have a width, height, margin, padding, and border.
The margin adds space around the block, the padding adds space inside the block, and the border adds an outline around the block.
So, when someone views our webpage, they'll see a colorful block structure with space around it (margin), space inside it (padding), and an outline (border) that makes it stand out!

Subscribe to my newsletter
Read articles from Arjun Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arjun Sharma
Arjun Sharma
"Enthusiastic QA Analyst with a profound interest in backend development, driven by a passion for creating robust and reliable software systems. Committed to continuous learning and exploration of backend technologies, I find joy in unraveling complexities and optimizing performance. Beyond the code, I am dedicated to mentoring kids, sharing my knowledge, and igniting their curiosity for technology. Through insightful blog posts, I aim to inspire others while fostering a supportive community of learners. Join me on this journey as we explore the world of backend development and empower the next generation of tech enthusiasts!"