How to create a Documentation Site Using MkDocs
 Etugbo Judith
Etugbo Judith
Introduction
In my recent article, I wrote a guide on how to build a documentation site using Docsify and Github pages. Today, you will learn how to build your site with MkDocs, as we have numerous static site generators(SSG) you can leverage.
Static site generators make building documentation sites easy. MkDocs is an SSG for creating documents as code. It has beautiful features and is easy to use, even for beginners.
This article will teach you about MkDocs, installation, writing documentation, customization, and deploying documentation using Cloudflare pages.
What is MkDocs?
MkDocs is an SSG tool that helps developers and technical writers build documentation sites.
It is built with Python and has diverse features like previewing, great theming, writing in Markdown, plugin integration, and diverse hosting.
Requirement
Before proceeding to the next section, you must install Python and Python package manager Pip in your system.
If you are not sure about having them, run the following command in CMD or Git bash, ensuring you run as an administrator .
python --version
pip --version
Setting up MkDocs
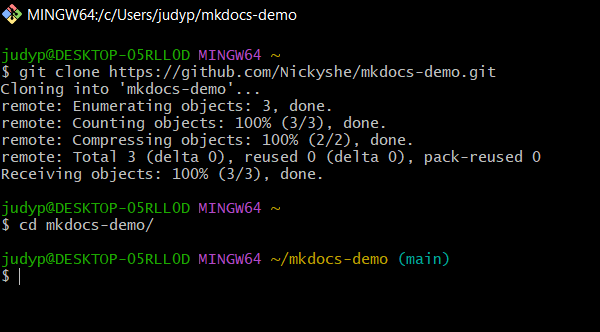
Before setting up MkDocs, you have to create a repository on GitHub. The next step is to copy the link to your repository and clone it in your terminal. After that, Cd into your project folder.

Installation
To install Mkdocs in your terminal, run the following command
pip install mkdocs
Run mkdocs --version to check everything is installed.
Creating a New Project
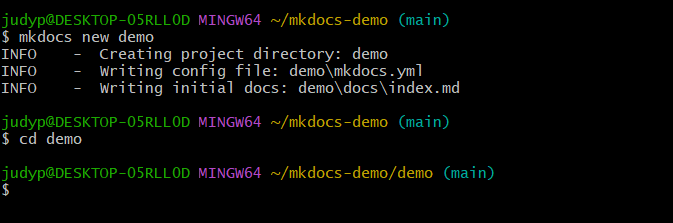
Creating your first project is very easy with Mkdocs. Run the following command in your terminal
mkdocs new my-project
After that, cd into your project folder using the following command
cd project name

Enter this command code . to open your project using your Visual Studio code.
Understanding your Project Structure
After opening your project on VS code, you will see your project structure.
Firstly, thedocs folder is your project directory, which contains all your source files.
Secondly, mkdocs.yml, is where you configure your site’s user interface(UI). You can also configure essential details such as site name and theme and add plugins and other features in the YAML file.
Lastly, index.md which is the container of your site. It serves as the home page.
Building and Previewing Your Documentation
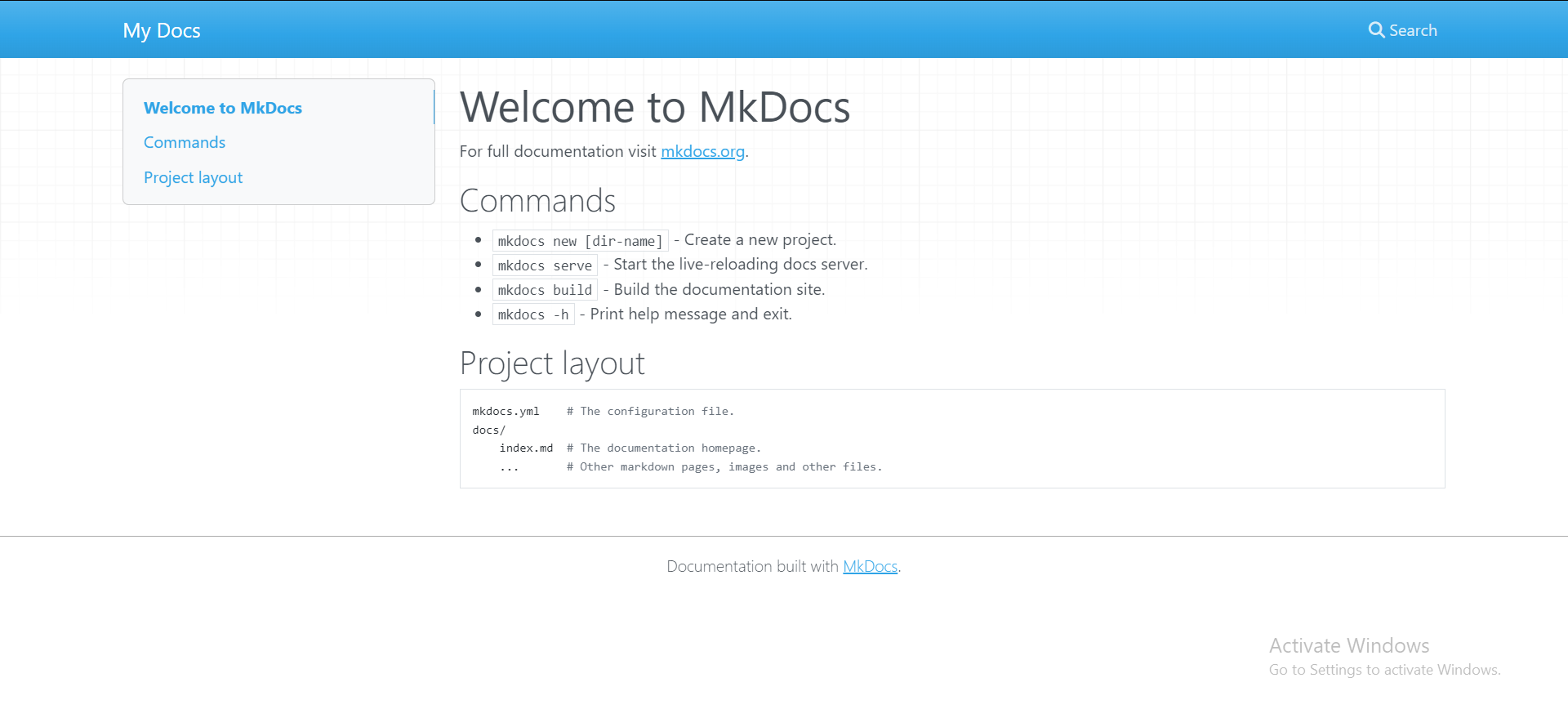
To build your site, run the following command, and then click or copy the local host link
mkdocs serve
The local host link is in this format: Serving on http://127.0.0.1:8000/

Writing Your Documentation
All you need to do is write in Markdown, which is very easy. To learn more about Markdown, see the Markdown basics.
Customization
The mkdocs.yml file allows you to customize your site to any look you prefer. This section covers some basic customization.
- Heading: Go to
mkdocs.yml, change the site name to your preferred name and save the changes.
site_name: Demo

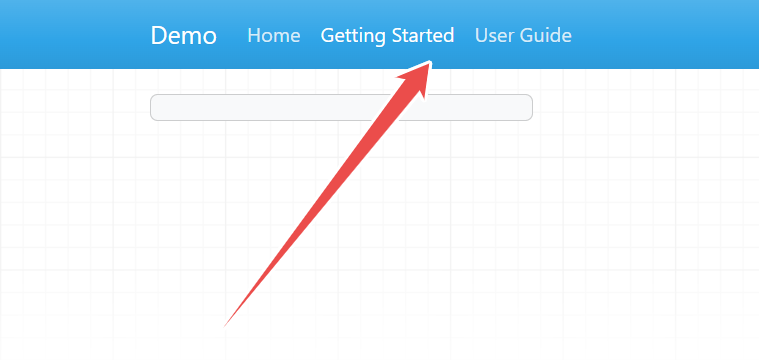
- Adding pages: Go to your
docs/folder and create new Markdown files. Moving on, inside yourmkdocs.ymladd the following Markdown.
site_name: Demo
nav:
- Home: 'index.md'
- Getting Started: 'gettingstarted.md'
- User Guide: 'userguide.md'

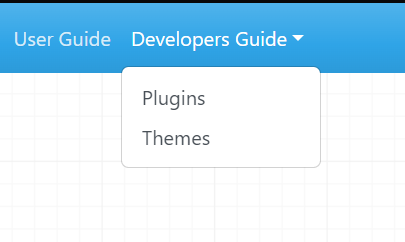
You can also nest pages inside your parent pages. This helps for better navigation and organization of your content. To do that, create your new Markdown files and add the following Markdown to your mkdocs.yml
site_name: Demo
nav:
- Home: 'index.md'
- Getting Started: 'gettingstarted.md'
- User Guide: 'userguide.md'
- Developers Guide:
- Plugins: 'plugins.md'
- Themes: 'themes.md'

- Themes: MkDocs comes with default themes. However, you can customize the look and styling of your website with the diverse theme feature. To use the default theme add the following Markdown to your
mkdocs.ymland save your changes.
theme: readthedocs
You can also make use of the MkDocs material theme.
theme:
name: material
- Toggle: This feature lets you switch your site from light to dark. To do that, add the following Markdown in your
mkdocs.ymland save your changes.
theme:
name: material
palette:
#toggle for dark mode
- scheme: slate
primary: black
accent: deep orange
toggle:
icon: material/weather-night
name: Switch to light mode
#toggle for light mode
- scheme: default
primary: blue
accent: deep orange
toggle:
icon: material/weather-sunny
name: Switch to dark mode
- Navigation: This feature ensures your content has a good and readable structure. Add the following Markdown to enhance smooth navigation on your site.
features:
- navigation.tabs #switch between different content easily
- navigation.indexes #generate alphabetical indexes of your headings
- navigation.sections #enable creation of section header
- navigation.top #position navigation bar at the top of the page
- navigation.tracking #makes navigation bar remain visible when scrolling down the page
- navigation.footer #place navigation bar at the bottom of the page
- search.suggest #provides search suggestions
- search.highlight # emphasizes search term
- search.share #share search result
- content.tabs.link #enables linking between content
- content.code.annotation #add annotations to code blocks
- content.code.copy #copy code blocks to clipboard
- content.tooltips #creates informative tooltips
- toc.follow #enables table of content to follow the user as they scroll
- Plugins: Plugins can enhance navigation with features like tabbed navigation, automatic indexes, and search functionality.
plugins:
- typeset
- search
- Font: You can add different font stylings to your documentation site.
font:
text: Roboto
code: Roboto Mono
- Markdown Extensions: You can add Markdown extensions to enhance your documentation using admonitions, icons, emojis, etc.
markdown_extensions:
- pymdownx.emoji: # enables the use of emojis and icons in markdown files
emoji_index: !!python/name:material.extensions.emoji.twemoji
- toc: # generates a table of contents based on the headings in your Markdown files.
permalink: true #creates permanent links for each heading in the TOC
To learn more about MkDocs customization, see MkDocs material reference
Deploying Your Documentation
This section will teach you how to deploy your documentation site using Cloudflare pages.
Before that, run the following command in your VS code
pip freeze > requirements.txt #creates a file list of installed packages and version
mkdocs build
mkdocs serve
git add .
git commit -m "your commit message"
git push
Step 1: Log in to your Cloudflare dashboard and select Account
Step 2: In your Hompe page, select Workers & Pages>create application>pages>connect to Git
Step 3: Select your GitHub repository. In the Set up Builds and Deployment section, enter a Project name and set the Production branch to Main. Next, select MkDocs as Framework Preset, enter mkdocs as build command and enter site as Build output Directory.
Step 4: Go to Environment variables (advanced) > Add variable > and add the variable PYTHON_VERSION with the value of your current Python version in your system.
Step 5: Click Save and Deploy
After deploying, you will see a link with a unique domain *.pages.dev
Read MkDocs documentation to learn about other hosting options.
Conclusion
MkDocs offers a powerful and accessible way to build a stunning documentation site, making it an excellent choice for beginners and experienced developers. The process is simple, from installation to customization and deployment, as explored in this article.
Here's what we covered:
MkDocs fundamentals
Setting up MkDocs
Building and previewing your site
Writing content
Customization
Deployment
You can start building your documentation site using MkDocs.
Subscribe to my newsletter
Read articles from Etugbo Judith directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Etugbo Judith
Etugbo Judith
I'm a Technical writer passionate about breaking down complex concepts into clear, concise and engaging content.