End Game!
 Shashank Kumar Sukumar Singh
Shashank Kumar Sukumar Singh
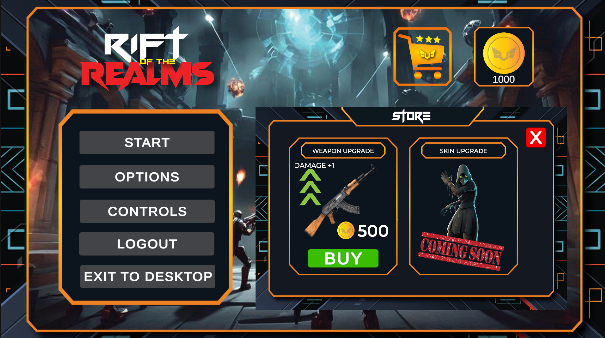
Shop Panel Update: In our ongoing efforts to refine the game's interactive elements, the shop panel in the lobby has been updated to include two new products. While these additions are currently not functional, they lay the groundwork for future.

Controls Panel Addition: Understanding that ease of use significantly enhances player experience, we have introduced a controls panel. This feature allows players to familiarise themselves with the key game controls, making it easier for new gamers play.

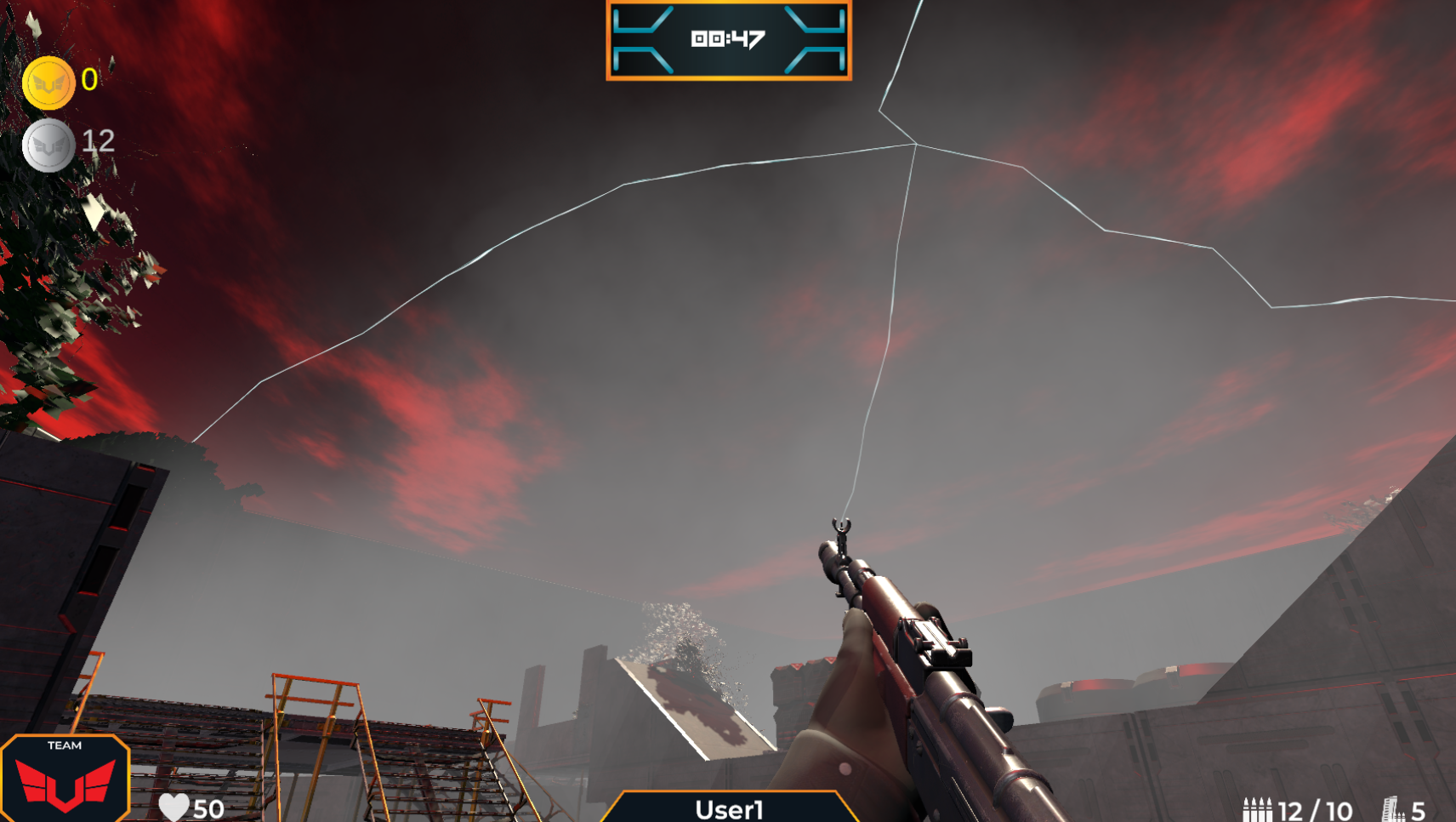
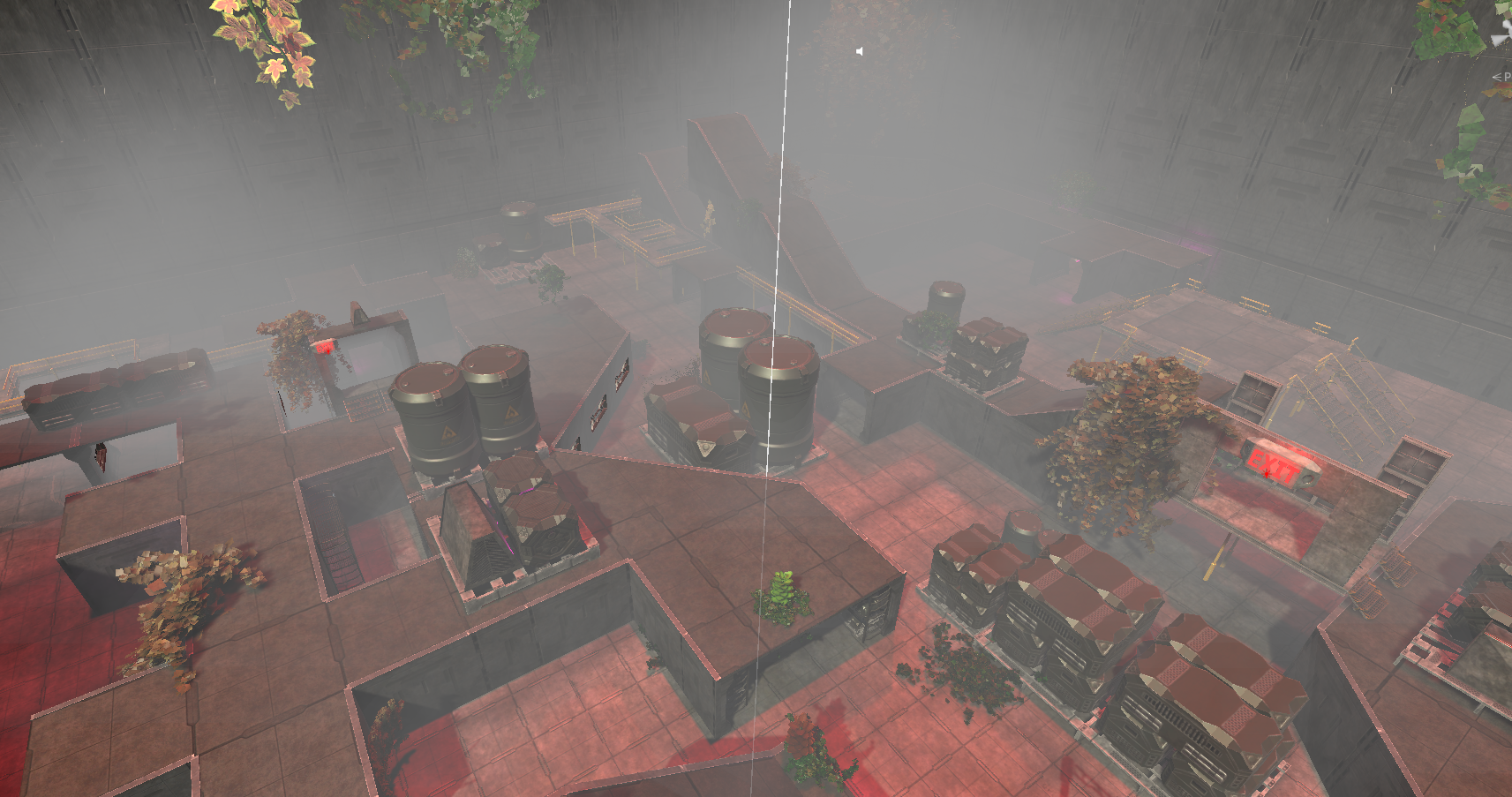
New Visual Effects for Realm Distinction: We observed that the distinction between the Dark Realm and the Light Realm was not as clear as it could be. To address this, a lightning bolt VFX has been added to the sky in the Dark Realm. Furthermore, Molly has added a smoke effect that enriches the atmosphere and deepens the engagement within the Dark Realm, enhancing gameplay experience.


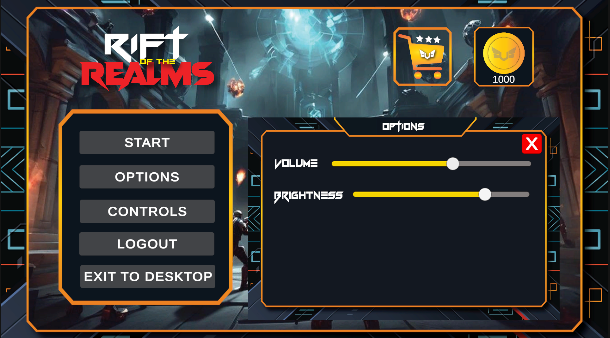
Options Panel for Customisation: A new options panel can now be accessed via a button in the lobby. I've added two sliders within this panel, allowing players to adjust the game's volume and brightness. Brightness slider is not functional yet. Volume settings are implemented through the SoundManager class, ensuring that changes are seamless and effective.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SoundManager : MonoBehaviour
{
[SerializeField] Slider volumeSlider;
void Start()
{
if (!PlayerPrefs.HasKey("musicVoume"))
{
PlayerPrefs.SetFloat("musicVolume",1);
Load();
}
else
{
Load();
}
}
public void ChangeVolume()
{
AudioListener.volume = volumeSlider.value;
Save();
}
private void Load()
{
volumeSlider.value = PlayerPrefs.GetFloat("musicVolume");
}
private void Save ()
{
PlayerPrefs.SetFloat("musicVolume", volumeSlider.value);
}
}

Enhanced Login Screen: To improve user feedback, we've updated the login screen to display an error message when incorrect credentials are entered. This immediate feedback helps to smooth out the login process, guiding players to correct mistakes swiftly.

Leaderboard Implementation: Lastly, thanks to Molly we've incorporated a leaderboard. Currently, it displays placeholder data for silver coins and uses the names of all active players. This mock leaderboard serves as a prototype for the more dynamic, data-driven leaderboard we plan to develop.

Acknowledgements
A big shout out goes to my fellow programmer, Molly, who has been an incredible mentor throughout this project. I am grateful to our talented designers Lakshya, Shelly, and Wong for enriching this project with their innovative game design ideologies. I would also like to extend my thanks to our professors, Vasilis and Hope, at Kingston University, for their invaluable guidance throughout the Connected Games module.
Thank you for following our development journey!
Shashank Kumar Sukumar Singh
Subscribe to my newsletter
Read articles from Shashank Kumar Sukumar Singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
