Create An Index.Html File In Git Bash & Push It To Github
 AKEH EUNICE
AKEH EUNICE
Introduction
Using platforms like GitHub and version control systems like Git is crucial for any developer or anyone hoping to collaborate on projects or display their work. Contributing HTML files to repositories is a basic part of using GitHub and Git. This tutorial will lead you through the process of using Git Bash to create an index.html file and then publishing it to GitHub so that you may share your web projects with the world.
prerequisites
Install Azure CLI - https://https://learn.microsoft.com/en-us/cli/azure/install-azure-cli-windows?tabs=azure-cli
Signup on GitHub - https://github.com/signup
Download Git Bash - https://git-scm.com/download/win
Step-by-step Guide
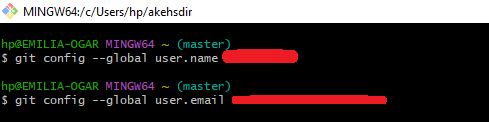
Step 1: Setup Git Configuration - Open Git bash to configure your username and email by running the commands below - git config --global user.name "<USER_NAME>" - git config --global user.email "<USER_EMAIL>"

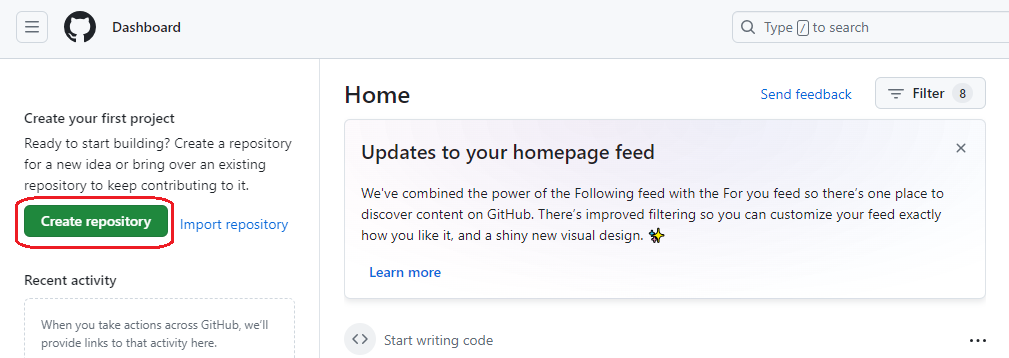
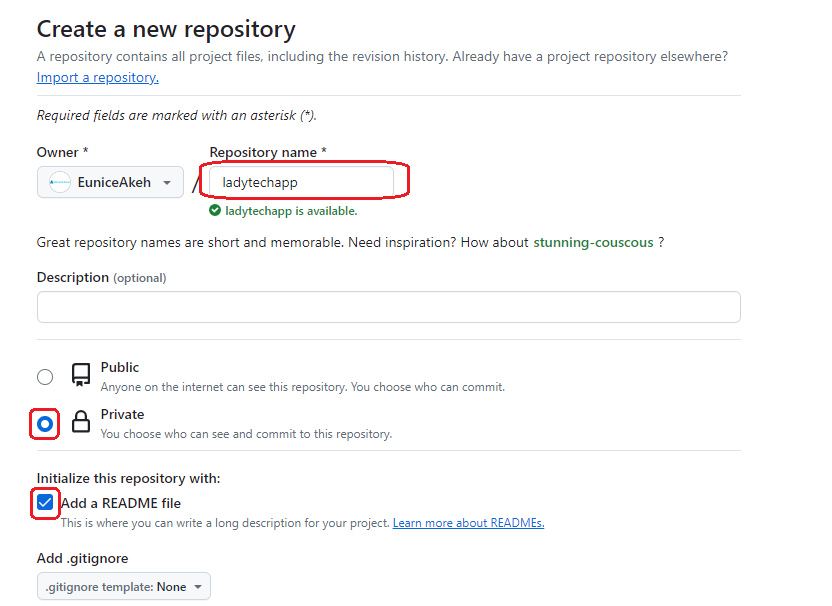
Step 2 : Log Into GitHub and Create a New Repository On Github - "Click On" "Create repository"

Step 2b: Name your repository and give a brief description -Choose to make it Public or Private according to your preference - Add a Readme file inputting the details about the project

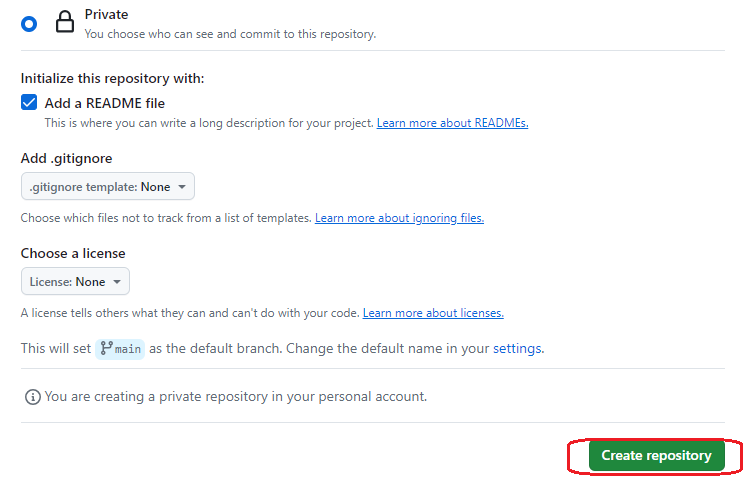
Step 2c: "Click On" "Create Repository"

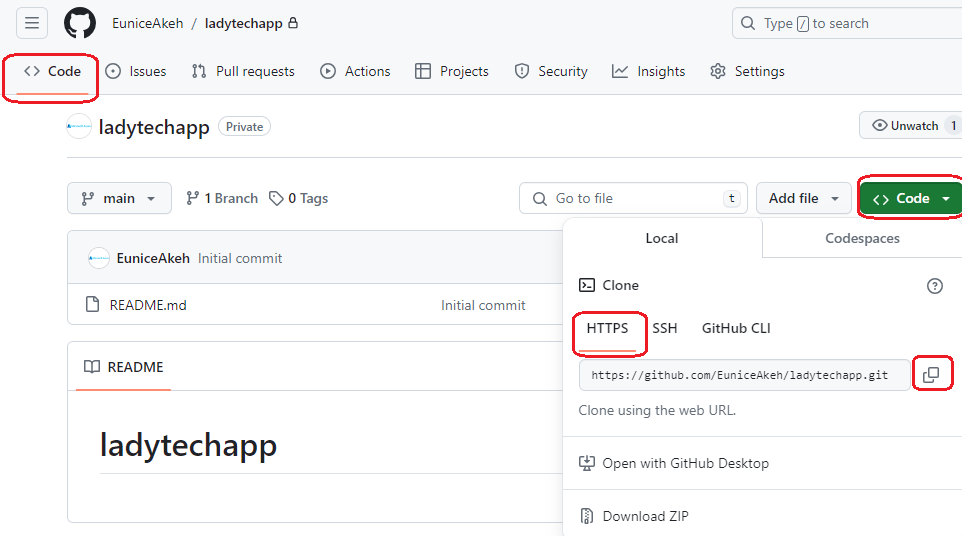
Step 2d: Copy HTTPS URL - We will use the url to pushout commit

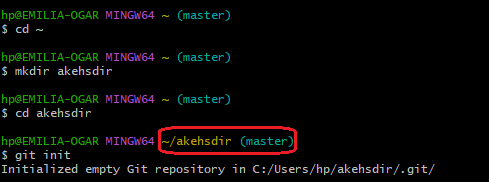
Step 3: Create a Directory - cd ~Is to change the current directory to the user's home directory - mkdir "<Name Directory"> :Is to create a directory - cd "<Directory Name"> :change current directory into the latest directory as shown below in the highlight - git init :To Initialize and setup an empty repository in our working directory

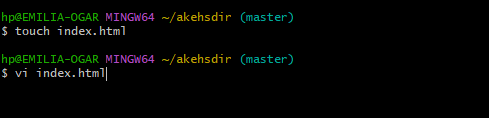
Step 4: Open an Empty Index File - touch index.html : run command to create a file - vi index.html : run command to Open up and go into empty file

Step 4a: You Will Be Prompted To The Empty File NOTE: In order to be able to edit or use this file "Click On" the letter "i"

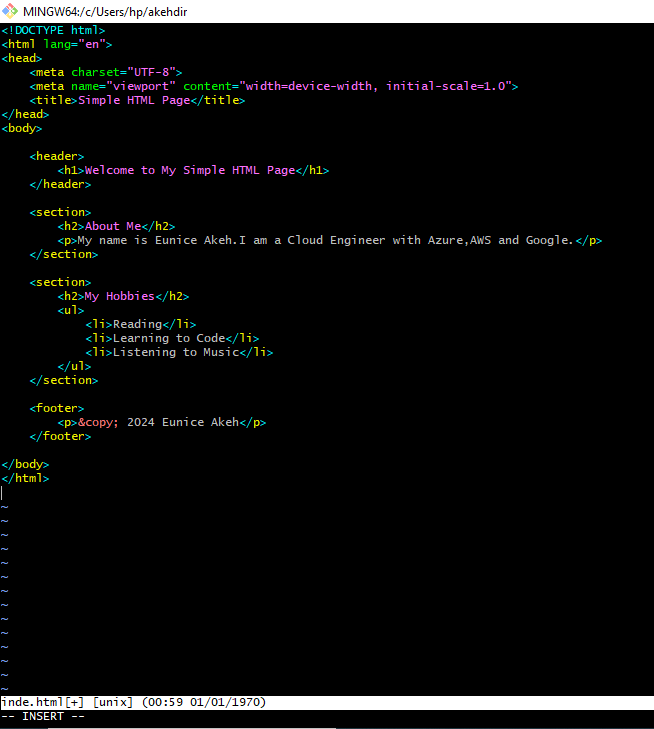
Step 4b: Type A Simple Html Code or Go To https://www.w3schools.com/html/html_basic.asp to get a simple html code review and edit NOTE: To save "Click On" "esc button" and To exit type in ":wq"


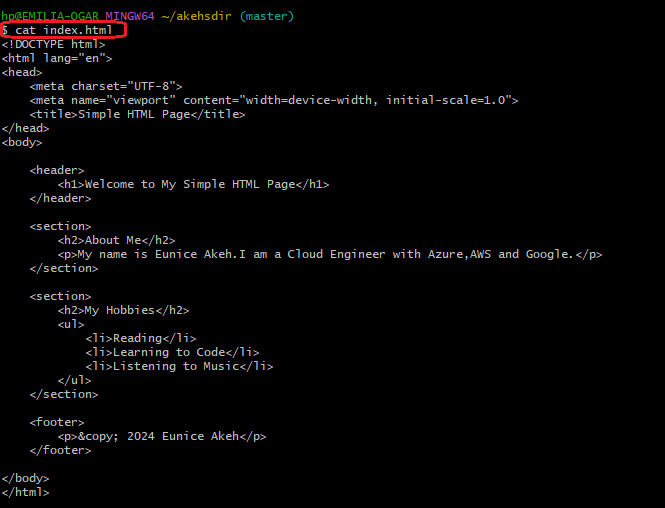
Step 5: To See What's In Your File, run command "cat index.html" as shown below

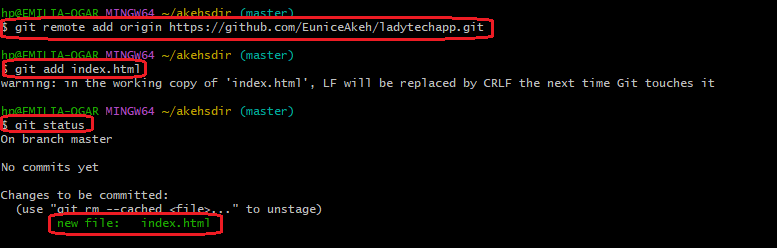
Step 6: Link Local Repository To The Repository created In GitHub - run command "git remote add origin "<ADD HTTP URL>" - Add file Created earlier - run command " git addindex.html" - Run "git status" to see the changes you made

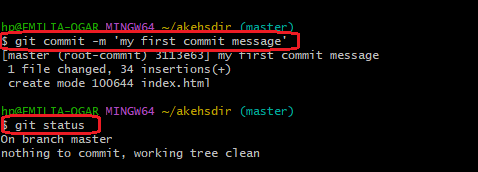
Step 6a: Make My First Commit Message - Run command "git commit -m 'my first commit message" - Run command "git status"

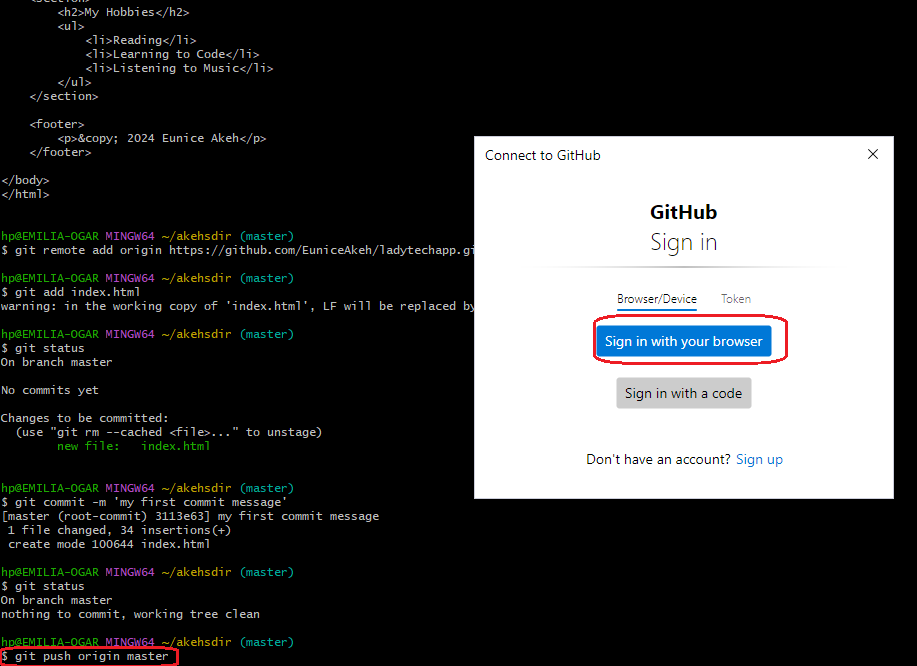
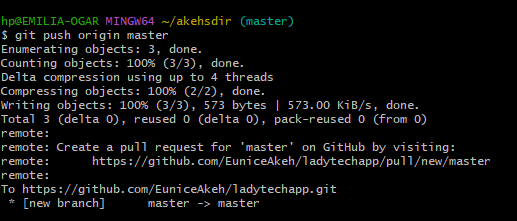
Step 6b: Push Changes From Your Local Repository To GitHub - Run command " git push origin master" it will prompt you to Log into GitHub for Authentication


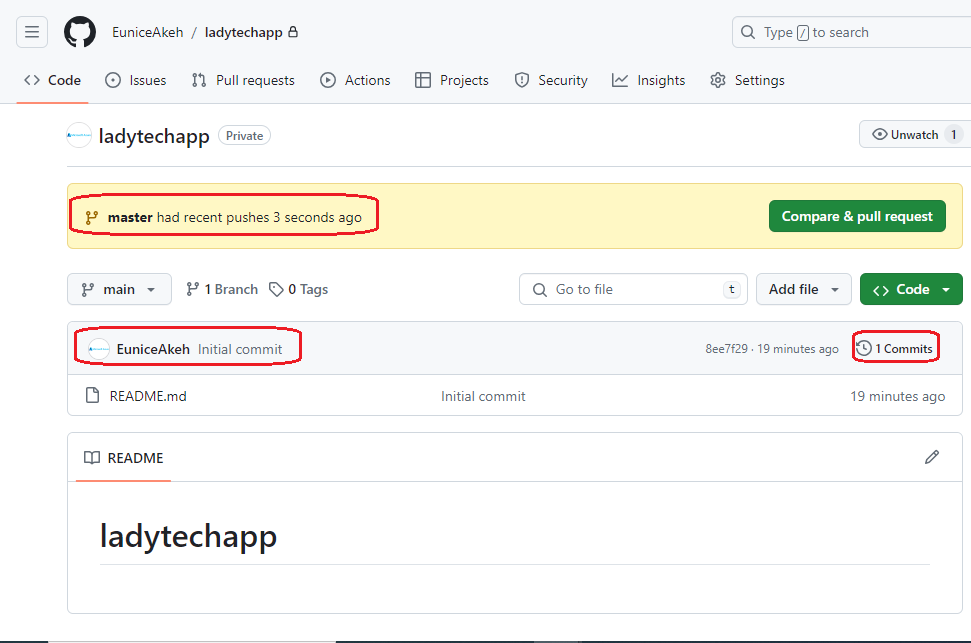
Step 7: I have Successfully Pushed Commit Message and Index File

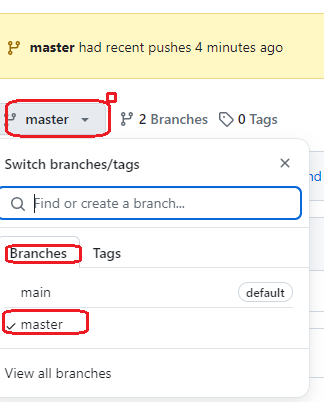
Step 7a: "Click On" "Branches" and "Click On" "Master"

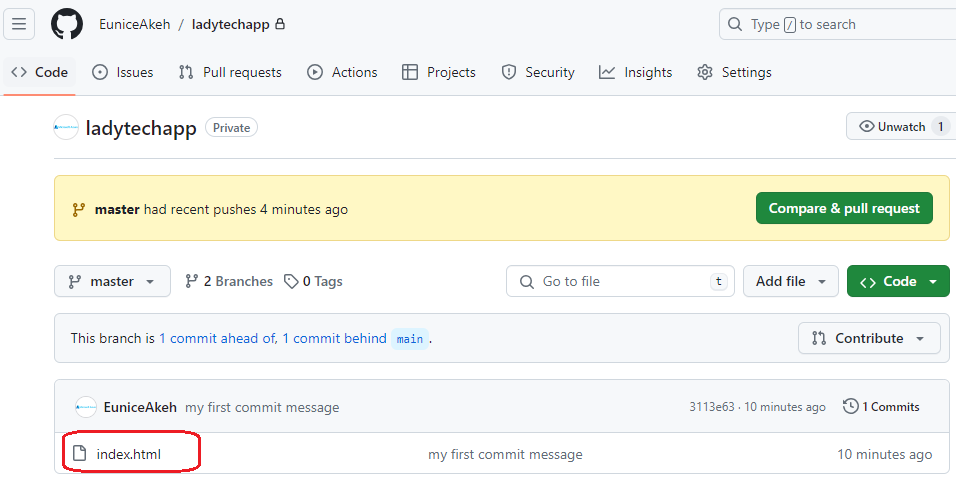
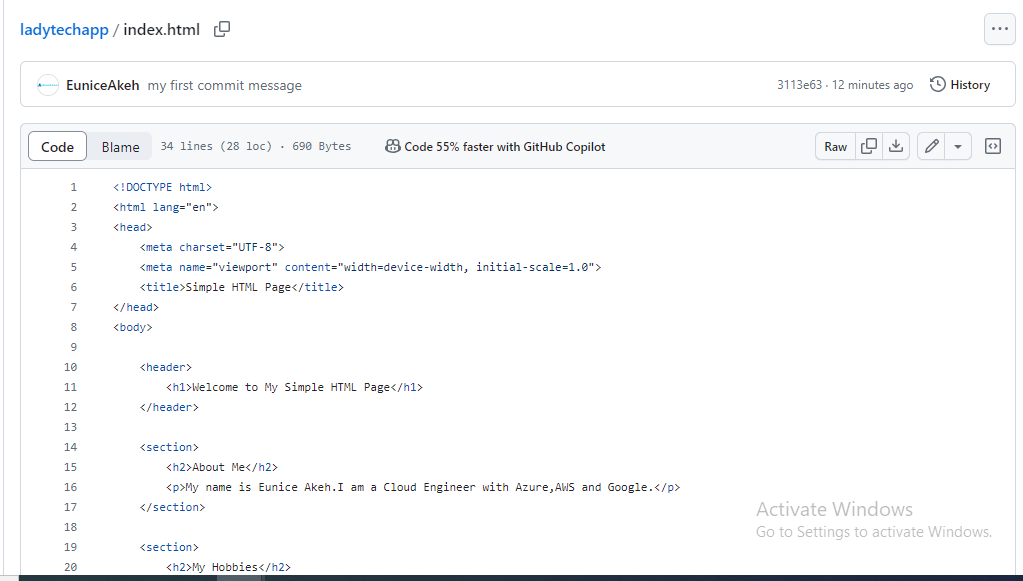
Step 7b: "Click On" "Index.html" to see inside our file

Step 7c: View File

Conclusion
Congratulations! With Git Bash, you've successfully built an index.html file and pushed it to GitHub. You've gained the fundamental knowledge of version control and teamwork by following these step-by-step instructions, which will enable you to share your web projects with others and participate in the active developer community on GitHub. Keep exploring and building amazing things!
Subscribe to my newsletter
Read articles from AKEH EUNICE directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by