It's time to build using Softr 🚀
 Sambhavi Dhanabalan
Sambhavi Dhanabalan
Introduction
In my first post on No Code tools, I mentioned about many tools, out of which one was Softr. That's the one I explored in detail when I got started withe world of No Code. I was taken back by surprise when I figured out how quickly I was able to bring something to life. It seemed perfect to validate an idea, but when I started to dig deeper on how companies and individuals use Softr, it was mind blowing.
Right from building Internal tools, Marketplaces, Directories, Communities, Client portals, people were building a lot. Thus I too started to build one of my side hustles using Softr, and I learned a lot. It was good fun too 😎
Thus thought of sharing all I know about Softr, I may be unable to touch upon every single aspect in a single post, but I promise to cover all the important features. On top if it, let's build a web app together so that you can see it in action.
Who knows, you may bring your unicorn idea 🦄 to life too, let's go 🛴
The ABCs of Softr
Softr is a No Code tool that can be used to build interfaces to your existing data, or you can build an application starting from scratch by using a variety of back end/database options that it provides. It works either ways.
Blocks
The fundamental principle of Softr is that, everything are available as blocks. You as a user, pick and choose the blocks you want and construct what you want. A few examples of ready made blocks that's available in Softr are Lists, Charts, Forms, Tables, Forms, Maps and more. These are a few common features present in any application, irrespective of the domain.
To relate to a few real time usage in any app, the Sign Up and Sign In forms are a classic example of using a form block. Likewise, showing a list of employees or client testimonials or products in an e-commerce scenario is a great usage of the list block. Maps, of course when we have any address related column, for eg., click on map to see the location of the event is a common use case. The usefulness for charts goes without saying, isn't it? Any business would want to understand how they are doing, where is their top revenue coming from and many such analytical questions. Answers to these is best represented by charts.
Thus, each block can be put to maximum use in multiple pages to save time and effort. Why re-invent the wheel when it's available readily?
Data
This is the other most important aspect that one should be aware of. End of the day, it's the data that gives value to any piece of software. When I say data gives value, what I mean is although I may have a jazzy user interface, the usefulness of the portal/application comes only from the underlying data and the data that can be derived from it.
You can think of it as the back end or the database of the application. Softr does not have an inbuilt layer of data source. Instead it allows to connect to multiple data sources. They are:
Google Sheets
The beauty in such an approach is that depending on your domain, volume, existing tools, you can decide whether to reuse or create something afresh.
User Permissions and Access
This is a prime feature for any real world application. There will always be multiple type of users with multiple levels of access and roles. Not every user needs to perform all operations, it has to be access controlled.
Defining user groups, their roles and access levels is quite straight forward in Softr. It allows users to define access even at individual block level and not just at page level, that comes in pretty handy.
Integration
I cannot emphasize the importance of integration with other tools when it comes to the world of No Code. That's the whole rationale, there are already umpteen number of tools available for anything and everything, right from generating images, PDFs, invoice management, payment gateways, analytics related ones, customer service tools, the list just keeps going.
Why would you want to spend time building another customer service agent or write a piece of logic to generate an invoice. You just need to make use of the right tool and in order to do that, your app building tool should have the capability to connect to those tools.
Softr integrates with a good number of tools in every aspect and also with Zapier, through which you can literally connect to any tool and automate your workflow. Stripe for payment gateway, Fathom analytics to understand your user behavior, Intercom when it comes to Support, Mail Chimp for email marketing to name a few.
Click here for the complete set of integrations available.
User Authentication
This one is the gateway to your application and should be handled with utmost care, as it is to do with the security aspect. Softr allows multiple types of authentication options and they are:
Sign In with email code
Sign in with SMS code
Google Sign in
Domain based Sign in
Authentication feature being out of the box is such a time saver. I don't think there are any applications that does not want you to sign in.
Pre-built Templates
There are 100s of Pre-built templates available for use, right from Student portal, Sales, HR & Recruiting, Custom CRM, Forms, Non-Profits and more. Click here to see the complete list of templates that can be used.
These templates come in super handy if your intent is to build something real quick for your Customer or for yourself. Following are the benefits that stand out to me:
All templates are responsive
Most of them come with Sign up/Sign in features
They come in with global headers and footers
Primary pages are readily available for use
Search and filtering comes by default in most of the pages
Beyond these, we may have to build a couple of pages (depending on the functionality), customize styles and images in such a way that it aligns with the Company's theme.
Community
What I've experienced in the world of No Code tools is that, the community aspect is very crucial. Softr community is very active and helpful. Make sure to check it out in parallel when you start exploring Softr.
Users ask questions when they get stuck with a problem, they show the apps they build to a bigger audience, Feature requests, Bug Reports and literally everything around Softr can be found there.
I put this as a heading under ABCs to emphasize the importance of communities.
How should you approach?
Now that we saw the building blocks of Softr, I'd advise a few aspects that you need to keep in mind when building something using Softr.
Understand the tool pretty well, atleast to a good extent in terms of what's possible and what's not. Be realistic in your expectations
Whether you've data as the starting point or not, it's always better to start with data
Check out the features in detail in the pricing page to understand which plan you may require
Once you sign up, take some time to play around, familiarize yourself, use a couple of pre-built templates and get a feel of it before you start to build something more serious.
Alright, now that we've seen a bit of what Softr is, time to start building 👷♀️
So, what are we building today?
Let's build a real word web application so that we explore each feature in detail and also get familiar to a good extent.
How about an app for Gated communities? When I mention Gated community, what I'm referring to are housing or residential communities with large number of houses within an enclosed setting with lot of amenities like landscaping, clubhouse, swimming pool, gymnasium, play area and so on. I'm sure every country has such communities, in the place where I live, it's extremely common 😀
Our app which I plan to call "Community Key" will perform the following:
Residents can be added/edited/deleted
Vendors can be added/edited/deleted
Admins can broadcast messages to groups of users
Residents can submit tickets in case of any problems
Vendors can be assigned to tickets and provide an update
To start with, let's stop with this list 😉
Time to get cooking 🥘
I plan to use AirTable as the database since it's very intuitive and the interface is a lot similar to the regular graphical user interfaces we use for SQL. More than anything, it'll suit the use case very well.
As I said earlier, it's always better to start with data. Common, let's design the tables.
Steps to configure the Base
Sign up with AirTable if you do not have an account, Else Sign in
Once you sign in, you'll see your dashboard which has the bases that you created already or a blank page if you just signed up
💡Think of a base as a database in the normal coding worldOn any case, click on the Create button on the left side pane (on the bottom)
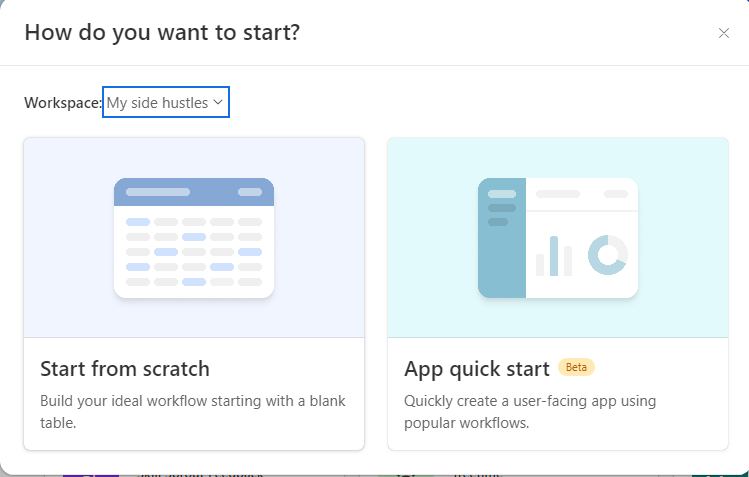
Once you click on Create, you will be shown 👇. Choose a workspace (or create one) and select Start from scratch

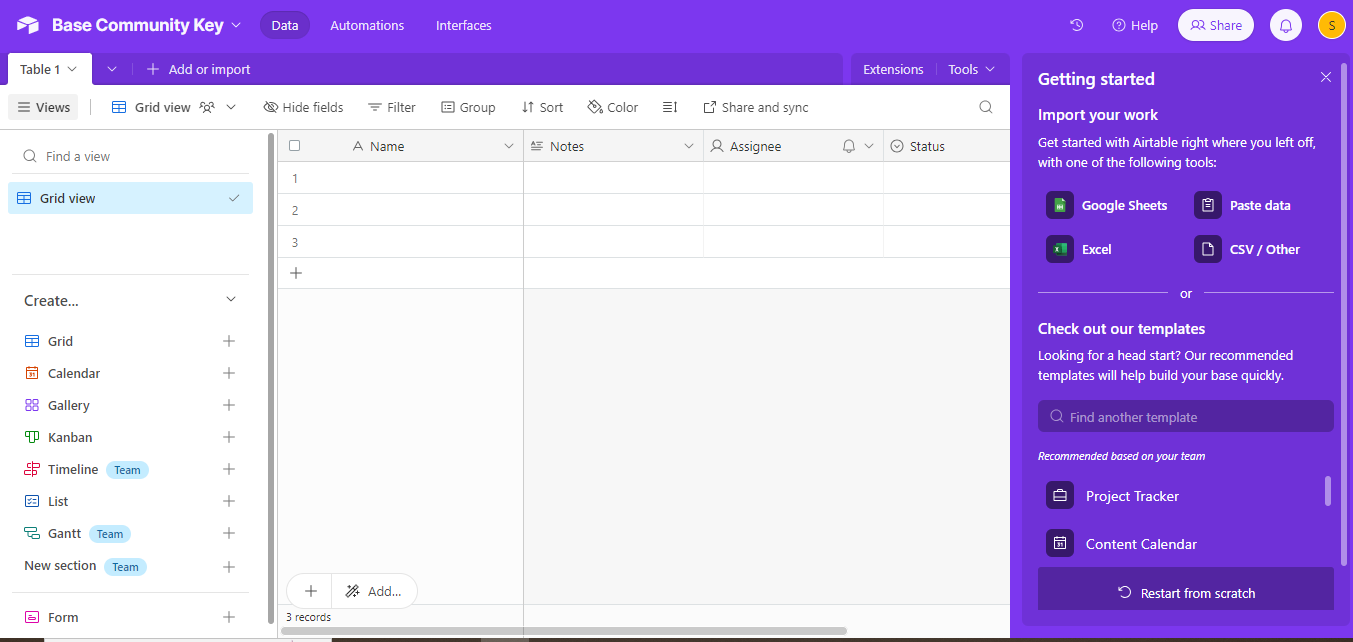
I created a Base and named it "Base Community Key". At the moment it looks like this 👇

AirTable comes with a default table. Let's rename it and start adding more. I do not plan to show each and every step of adding columns and tables as it will be quite unnecessary and also the post will get super lengthy. Instead, once I create all the tables I shall share it publicly for you to view.
Below are the tables I created:
Community Blocks - A Block will have 'x' number of houses, more a logical grouping
Residents - People who reside in the Community
Vendors - People who work there on permanent/contract basis
Tickets - Residents submit a ticket when they face any issue that in turn gets assigned to the appropriate vendor by the admin team
Broadcast Messages - Common notifications from the admin team for Residents
Community News - Table to store the news that is published in the portal
Alright, here is the link where you can view the Base I created.
Steps to build the app in Softr
Let's now get into Softr. A word of caution, there'll be a good number of steps, so make sure read through till the end 🙄
Sign up with Softr if you haven't, else Sign in
Once you are in, you should see your personal dashboard with the apps you already one or a blank canvas depending on your case
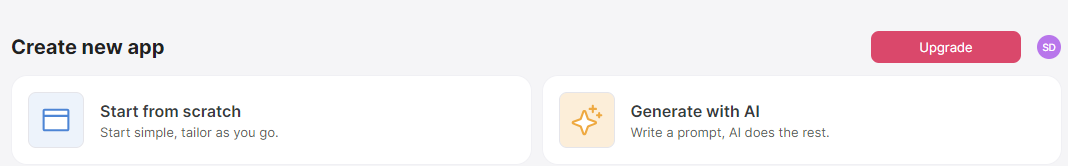
First option on the page is to Create a new app. Select Start from scratch.

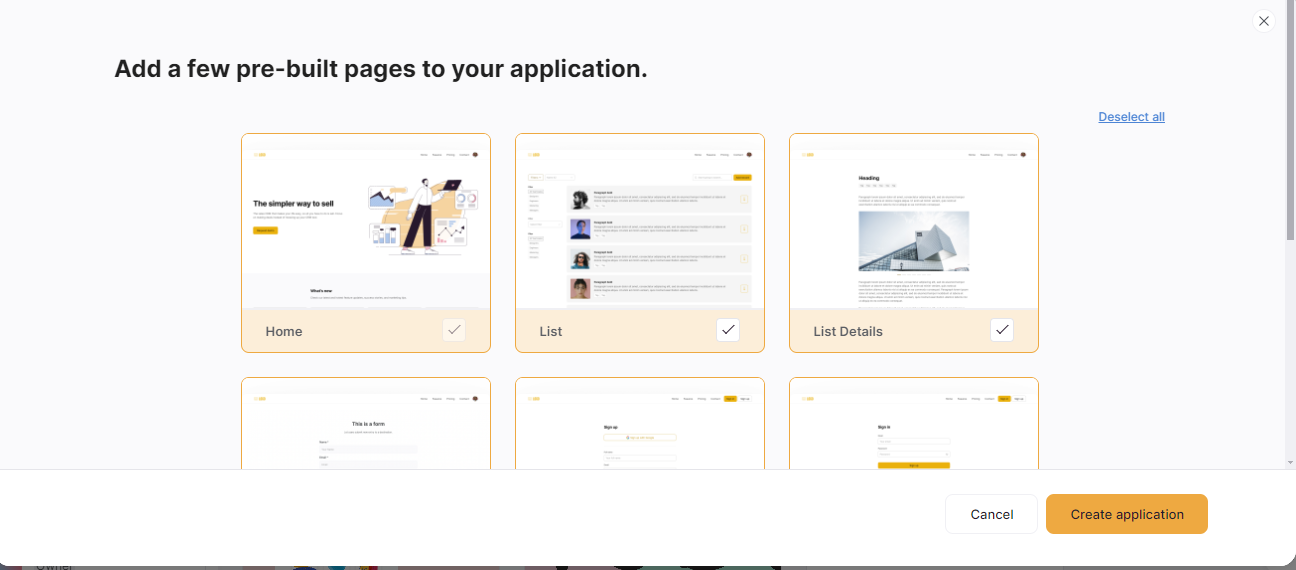
As a next step, it shows the list of pages that comes by default. You have an option to uncheck a page as well. In my case, I plan to retain all. If I don't want, I shall delete it manually in future

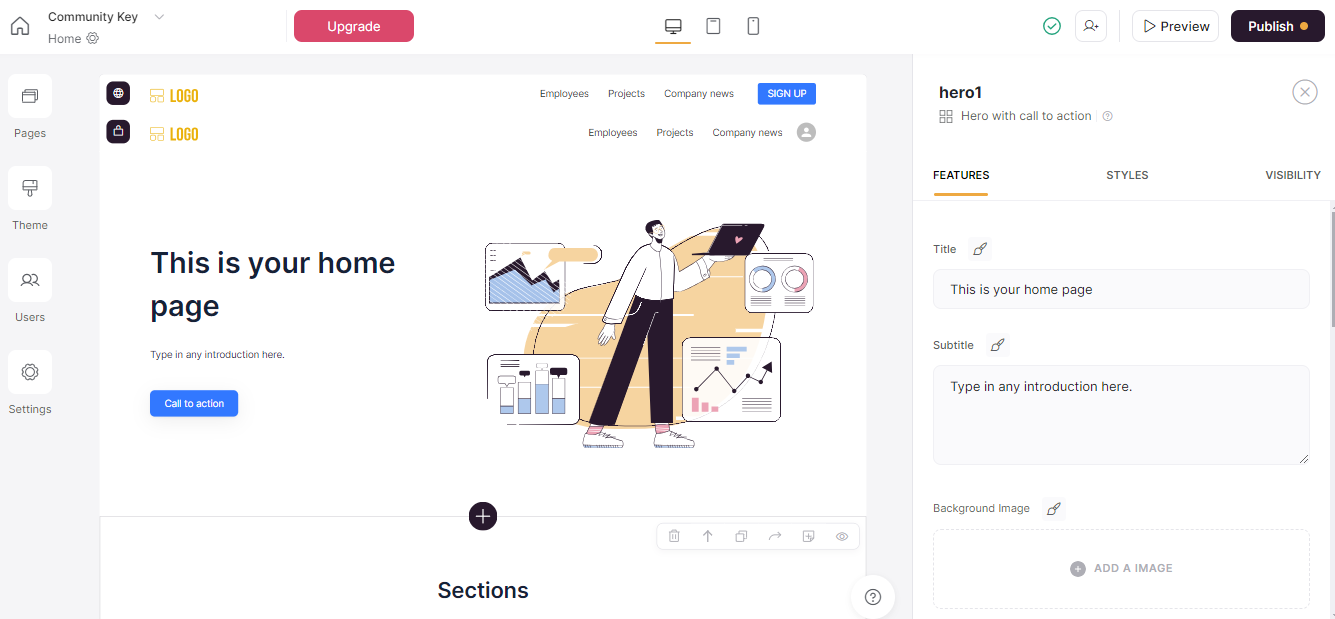
This is how the default app looks like, just that I changed the name of the App to Community Key

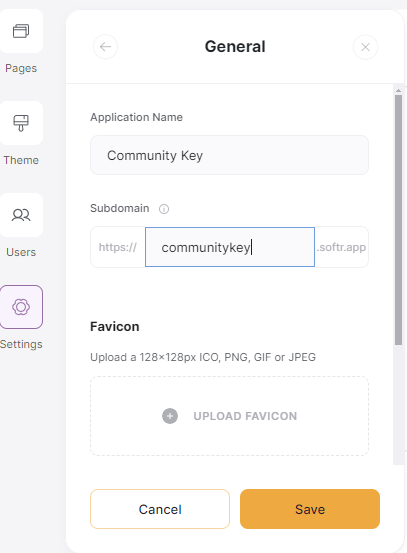
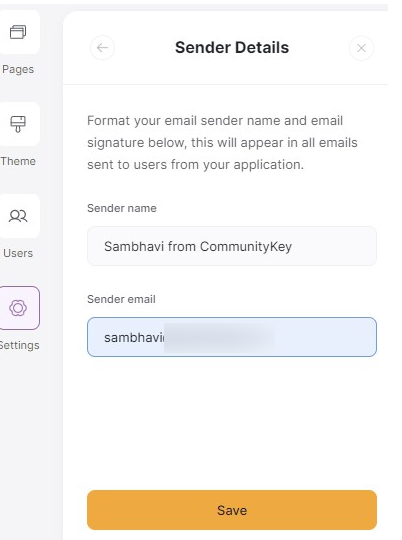
I usually modify required settings as the first step. For the purpose of this post, I may not change all the properties that I usually do, just the key ones. I changed the subdomain name as otherwise it gives a random name. The other property I changed was the Sender details. I gave my name and email id.


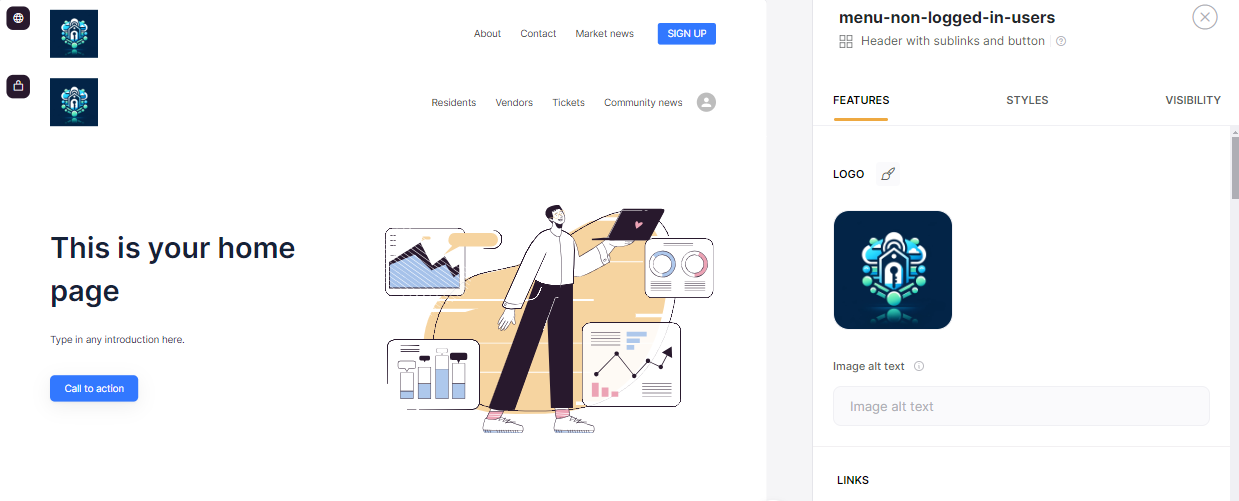
That's it, let's move on to the Header/Menu bar. If you take a closer look at the home page, you will see two menu bars. One is the menu bar that a logged in user will see, and the other for non logged-in users. Let's now modify them to suit our needs. I name the sections appropriately so that it's easier to troubleshoot at a later stage as well as for other collaborators to understand. I simply generated a logo using AI and use it in the logo section 😉

In order to change any section, I click on the section and on my right, the properties pane opens. When we modify content there, it will be reflected on the actual page.
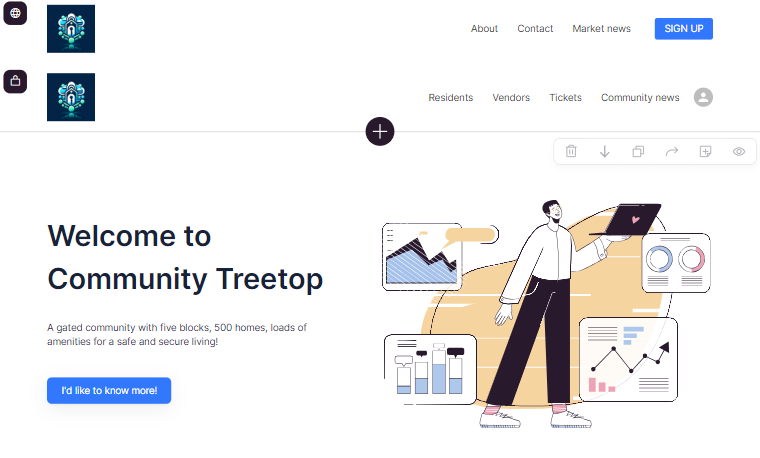
Next, I modified the text in the Home Page. By default, there were only two sections.


I'm yet to modify the links where each button will take the user to. Let's do that a little later.
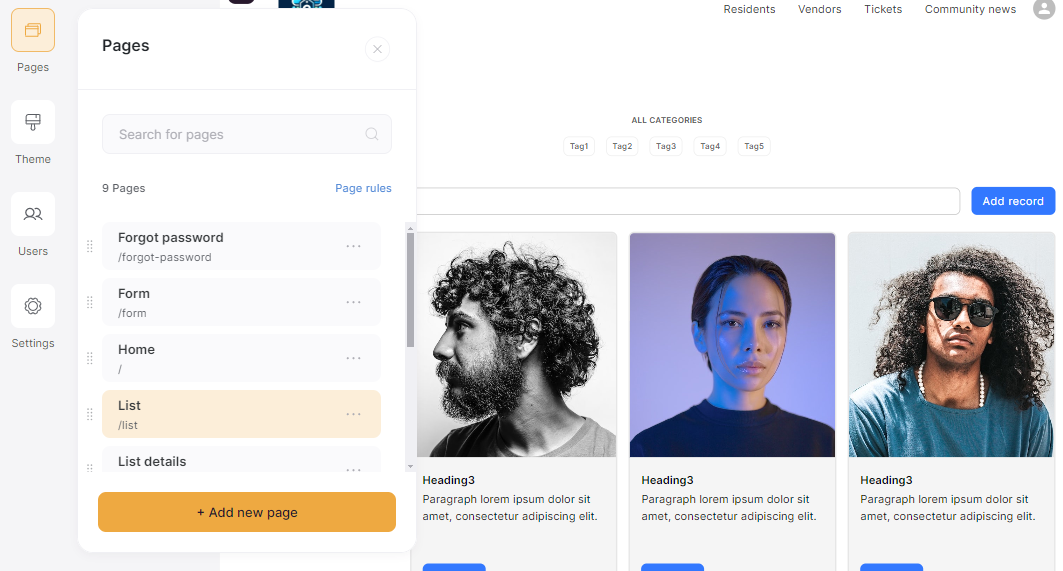
Let's now work on a list page. In order to open a new page, you need to click on Pages on the left pane menu. Below is the default page that comes 👇. We shall modify the page to hold Resident details as this template is well suited for a list of items, what ever that may be.

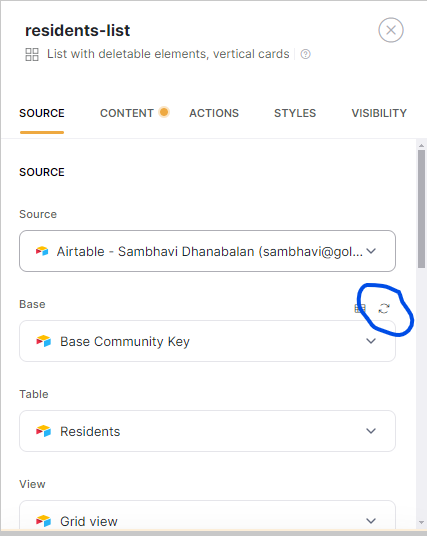
Now comes the most important part, connecting to the data source. When you click on the grid section (the one with images), the corresponding property window will open on the right. I connected to my AirTable Base "Base Community Key" that I created in earlier steps. I selected Residents as the table and Grid View. This is how it looks like 👇
💡When you connect to AirTable, you need to provide the Personal Access Token (PAT). Here's the link where you'll find more about it. Once, you provide the PAT, make sure to click on the refresh icon beside the base (see the blue color marking below)
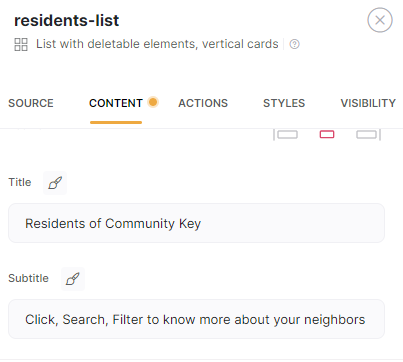
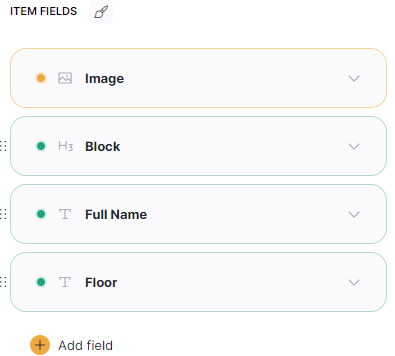
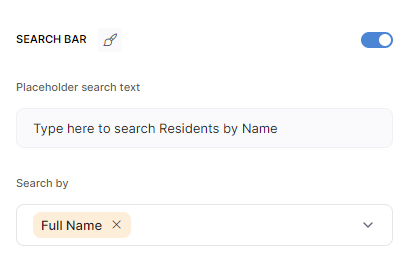
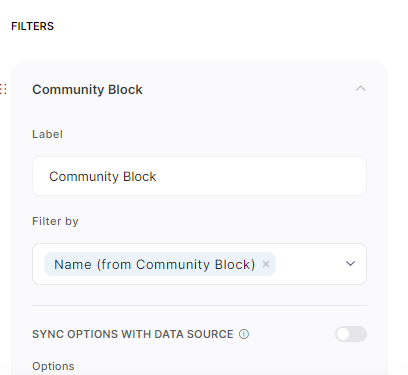
Now that we've set the Data Source, let's move on to modifying the content. There are multiple sections here, Title & Subtitle, Fields to display on the list, Search by Fields and Filter by Fields. In most cases, we need to map the corresponding column from our Airtable Base and it works seamlessly. Take a look at the various properties I set 👇





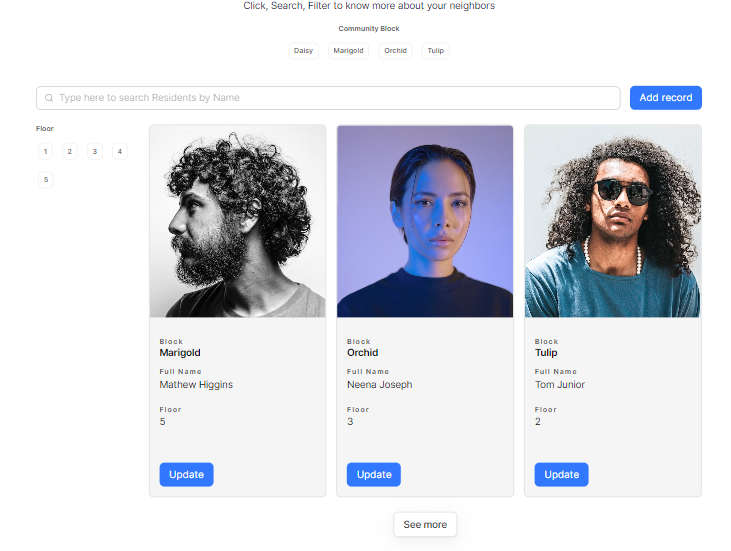
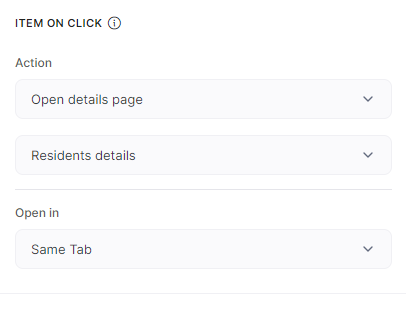
The app is slowly taking shape now, isn't it? 👆 is how it looks like after making the content changes. Let's now move on to the action tab in the property window. This is where we define the navigation rules and what needs to happen when an item is clicked, what buttons should be shown in the top bar and so on. I retained most of it as is, except for opening the details page when an item is clicked.



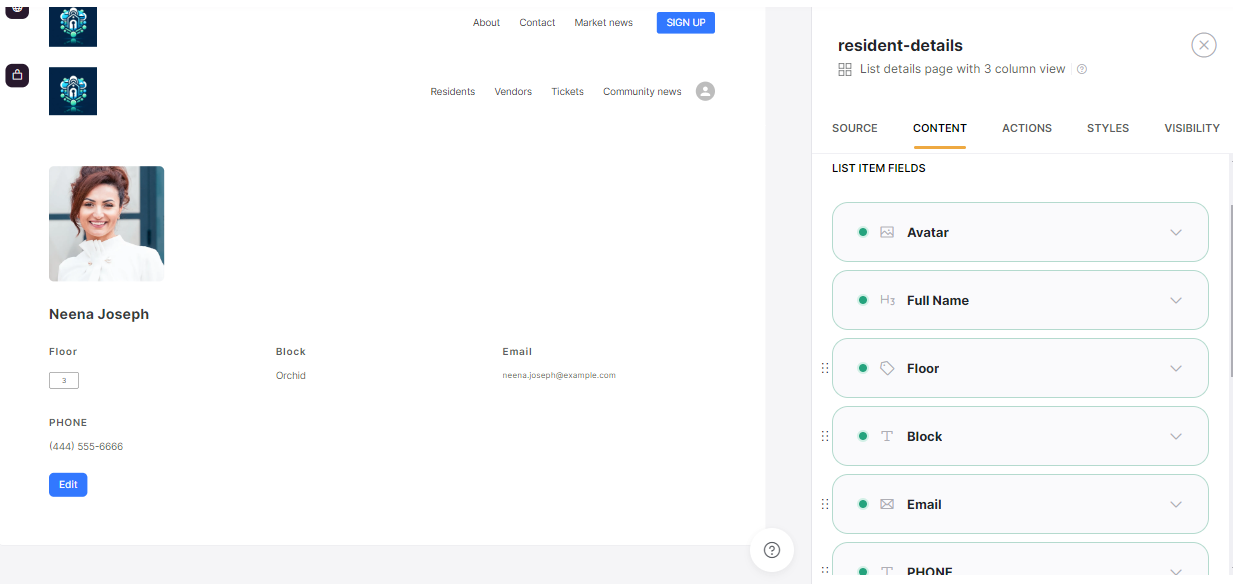
For the Resident details, there are two choices. Either upfront you can rename the default list details page to resident-details, else you can create a new page and select the style you'd like. I created a new page and selected 👇

On the right pane, you just need to map the columns from Residents table. You can add more columns too, and delete default ones if they are not present in your table structure.
Alright, feel free to play around with the list page and the list details page. Let me stop with these settings. I perform a similar set of steps for Vendor list screen and Vendor details screen.
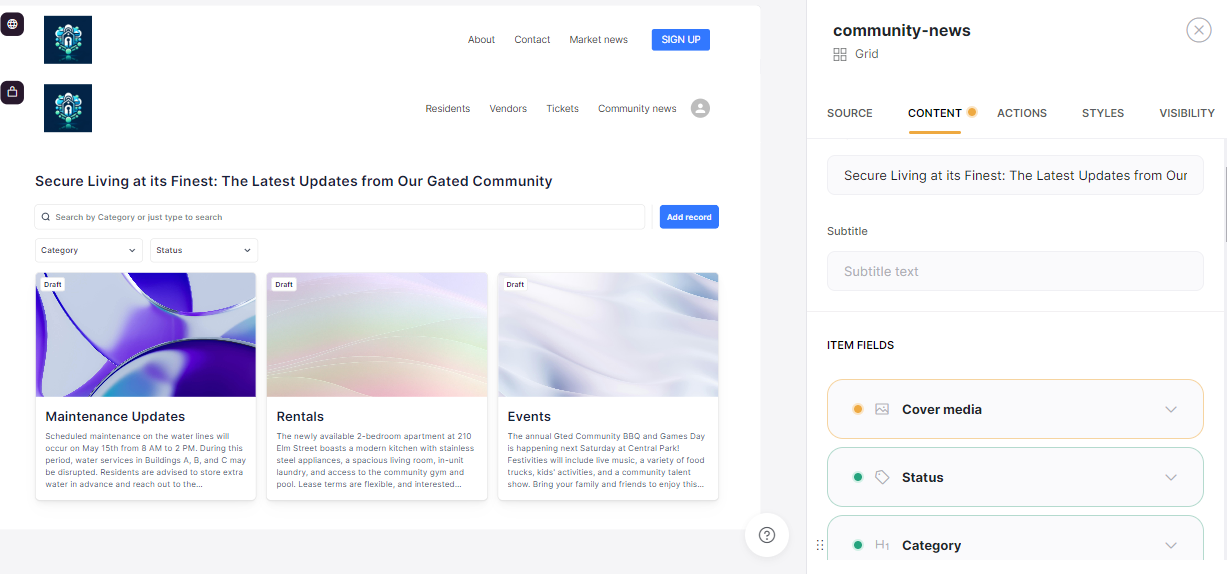
Let's then move on to Community News screen. This is more a text based screen. When you click on a new page, you will see + symbol that enables adding a section. I clicked on + and chose Dynamic -> List
I added some relevant content and this is how it looks like. Since I chose Dynamic, it means that the data has to come from your data source. if it had been Static, then you can write your content in the property window itself.

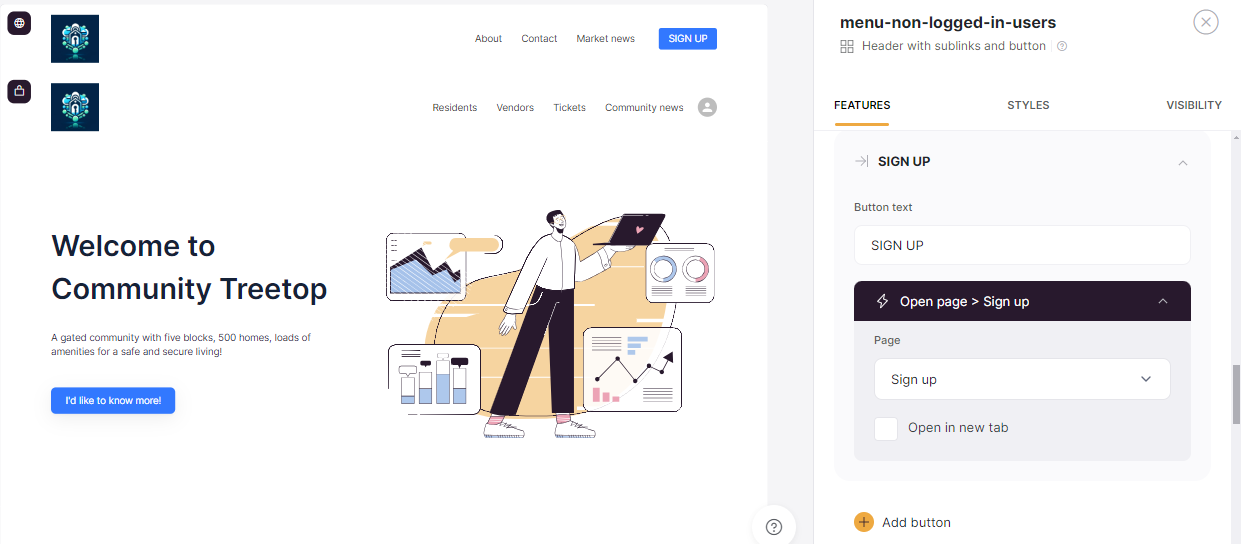
I hope you get a hang of how to build pages and add sections. Let's now move on to sign up functionality. Headers and Footers can be accessed from the Home page only. Let's navigate to our Home page and click on the button SIGN UP in the navbar.
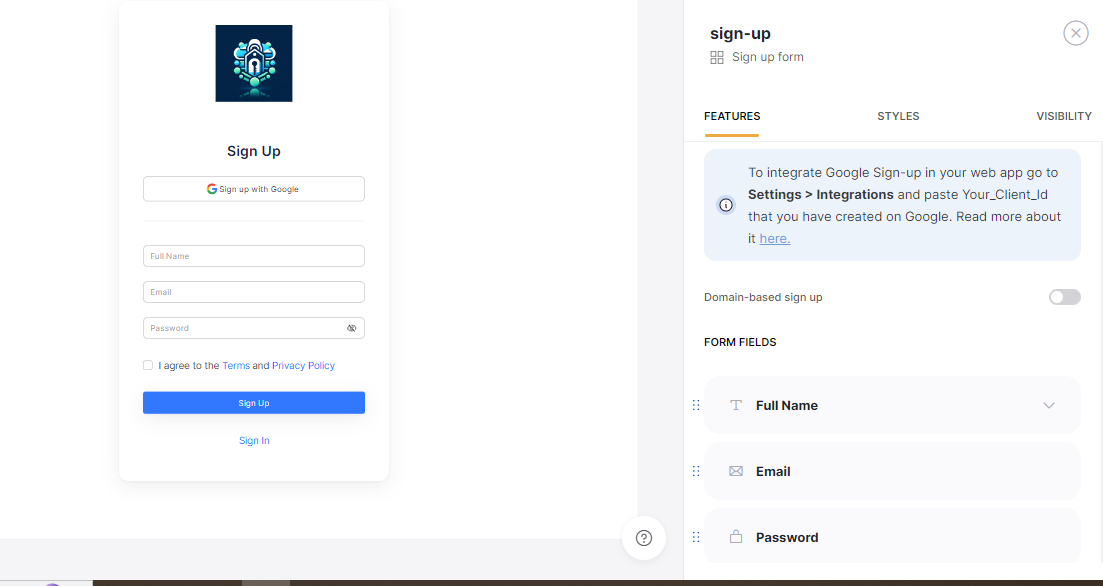
Softr comes up with a default Sign up and Sign in page. I plan to use that. On mapping the Sign up page to the button click, this is how the property page looks like 👇

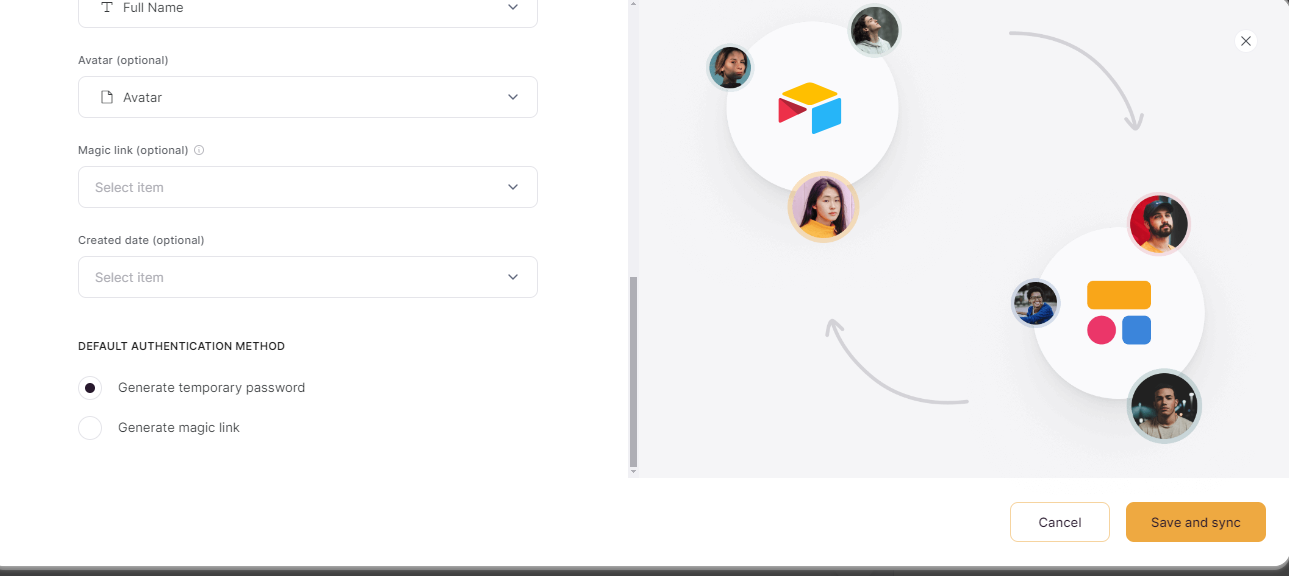
Let's now configure where the newly created users need to be stored. In order to keep things simple, I map to Residents table. This is how the Sign up page looks like. I modified the logo and mapped the fields to my data source.
💡If you'd want to enable the Sign up with Google option to your app, make sure to integrate your Google account. Click here to learn the steps in detail.💡In reality we will have a Members or Users table where all users will be stored with appropriate roles (Admin, Resident, Vendor and so on)

Well, I guess we are in pretty decent shape. Here on, it's more adding more pages, more sections, setting up the data source for each section, styling them, setting up the navigation steps, adding validations.
This is what we require to bring up the basic version of any app. Isn't it easy to build?
Publish your app
For the moment, let's assume we completed all functionalities required. What would be the next logical step? Publish it for the world to see and use, isn't it?
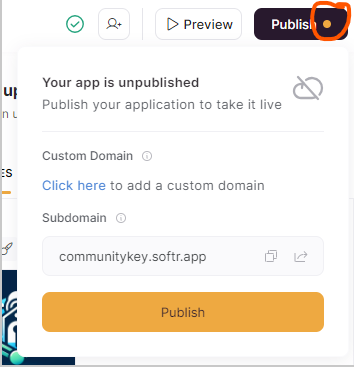
Click on the Publish button on the top right of your app. If you see a yellow dot beside Publish, it means there are some changes that has not been published. Which in turn means, the users of your app will not be able to see those changes.

Woohoo 🥳 I just published the app and here it is
Conclusion
Phew 🙆♀️ it turned out to be a long post 😁
To summarize, in this post I introduced you to Softr, a No Code tool designed to build a variety of applications, like Client portals, Internal tools for Organizations and Small and Medium Businesses, Marketplaces, Community hubs and more.
We saw in detail the prime features of Softr, how to navigate through each one of them by building our gated community app.
I hope this post helped you get a taste of what Softr is 😋.
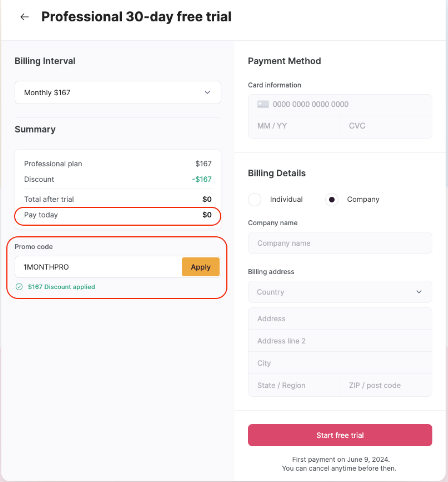
So, what are you waiting for, just start building 😀. When you sign up, feel free to use my affiliate link so that you can use Softr's professional plan for free for a month. Do not forget to redeem using the promo code 1MONTHPRO at checkout.

Need any help building with Softr, Have an idea that you'd want the world to see, I'm listening 🕵️♀️. You can send me a DM here or schedule a call here.
Until next time, ciao 👋
Subscribe to my newsletter
Read articles from Sambhavi Dhanabalan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sambhavi Dhanabalan
Sambhavi Dhanabalan
I am an entrepreneur and a full stack developer. I can bring ideas to life. I understand the entire realm of how products work, not just technically but also from a customer success, marketing, sales & partnering viewpoints. Being an entrepreneur has taught me so much, that I could not have learned elsewhere. I am a proud generalist.