30+ app ideas with complete source code
 Anmol Baranwal
Anmol Baranwal
This is an exciting time for technological advancements.
As developers, all of us need to work on side projects that can either generate revenue or help build our reputation.
Today, we'll cover 10 exciting projects and discover 3-4 popular apps that are built using each project. That's over 30 projects in total, with code access for you to learn from.
These will have you coding for awhile, so let's get started!

You can also bookmark this twitter thread!
1. CopilotKit - AI Copilots for your product in hours.

Integrating AI features in React is tough, that's where Copilot comes into the picture. A simple and fast solution to integrate production-ready Copilots into any product!
You can integrate key AI features into React apps using two React components. They also provide built-in (fully-customizable) Copilot-native UX components like <CopilotKit />, <CopilotPopup />, <CopilotSidebar />, <CopilotTextarea />.
Get started with the following npm command.
npm i @copilotkit/react-core @copilotkit/react-ui
Copilot Portal is one of the components provided with CopilotKit which is an in-app AI chatbot that can see the current app state and take action inside your app. It communicates with the app frontend and backend, as well as 3rd party services via plugins.
This is how you can integrate a Chatbot.
A CopilotKit must wrap all components which interact with CopilotKit. It’s recommended you also get started with CopilotSidebar (you can swap to a different UI provider later).
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
<CopilotKit url="/path_to_copilotkit_endpoint/see_below">
<CopilotSidebar>
{children}
</CopilotSidebar>
</CopilotKit>
);
}
You can set up Copilot Backend endpoints using this quickstart quide.
After this, you can let Copilot take action. You can read on how to provide external context. You can do so using useMakeCopilotReadable and useMakeCopilotDocumentReadable react hooks.
"use client";
import { useMakeCopilotActionable } from '@copilotkit/react-core';
// Let the copilot take action on behalf of the user.
useMakeCopilotActionable(
{
name: "setEmployeesAsSelected", // no spaces allowed in the function name
description: "Set the given employees as 'selected'",
argumentAnnotations: [
{
name: "employeeIds",
type: "array", items: { type: "string" }
description: "The IDs of employees to set as selected",
required: true
}
],
implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds),
},
[]
);
You can read the docs and check the demo video.
You can integrate Vercel AI SDK, OpenAI APIs, Langchain, and other LLM providers with ease. You can follow this guide to integrate a chatbot into your application.
The basic idea is to build AI Chatbots in minutes that can be useful for LLM-based applications.
The use cases are huge, and as developers, we should definitely try to use CopilotKit in our next project.
CopilotKit has 4.2k+ Stars on GitHub with 200+ releases meaning they're constantly improving.
Star CopilotKit ⭐️
🎯 Popular Apps built with CopilotKit.
We can build lots of innovative apps with CopilotKit, so let's explore a few that stand out!
✅ AI-powered blogging platform.

You can read this article using Next.js, Langchain, Supabase, and CopilotKit to build this amazing app.
LangChain & Tavily is used for a web-searching AI agent, Supabase for storing and retrieving the blogging platform article data while CopilotKit is used for integration of the AI into the app.
You can check the GitHub Repository.
✅ Text to Powerpoint app.
You can read this article using Next.js, OpenAI, and CopilotKit to build a Text to Powerpoint app.
You can check the GitHub Repository.
✅ V0.dev clone.

If you're not familiar, V0 by Vercel is an AI-powered tool that lets you generate UI based on prompts, along with a host of other useful features.
You can use Next.js, GPT4, and CopilotKit to create a clone of V0. This article was featured in the Top 7, and overall it's a great project to add to your portfolio.
You can check the GitHub Repository.
✅ Chat with your resume.
You can read this article using Next.js, OpenAI, and CopilotKit to build this awesome tool.
Not only you can generate your resume with ChatGPT, but you can export it into PDF and even improve it further by having a conversation with it. How cool, right :)
You can check the GitHub Repository.
2. Appwrite - Your backend minus the hassle.


Appwrite's open source platform lets you add Auth, DBs, Functions, and Storage to your product & build any application at any scale, own your data, and use your preferred coding languages and tools.
A similar option is supabase, but despite their similarities, they are very different in several areas. Restack covers the Appwrite versus Supabase very beautifully. Check it out!
They have great contributing guidelines and even go to the trouble of explaining architecture in detail.
Get started with the following npm command.
npm install appwrite
You can create a login component like this.
"use client";
import { useState } from "react";
import { account, ID } from "./appwrite";
const LoginPage = () => {
const [loggedInUser, setLoggedInUser] = useState(null);
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [name, setName] = useState("");
const login = async (email, password) => {
const session = await account.createEmailSession(email, password);
setLoggedInUser(await account.get());
};
const register = async () => {
await account.create(ID.unique(), email, password, name);
login(email, password);
};
const logout = async () => {
await account.deleteSession("current");
setLoggedInUser(null);
};
if (loggedInUser) {
return (
<div>
<p>Logged in as {loggedInUser.name}</p>
<button type="button" onClick={logout}>
Logout
</button>
</div>
);
}
return (
<div>
<p>Not logged in</p>
<form>
<input
type="email"
placeholder="Email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<input
type="password"
placeholder="Password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
<input
type="text"
placeholder="Name"
value={name}
onChange={(e) => setName(e.target.value)}
/>
<button type="button" onClick={() => login(email, password)}>
Login
</button>
<button type="button" onClick={register}>
Register
</button>
</form>
</div>
);
};
export default LoginPage;
You can read the docs.
Appwrite makes it very easy to build scalable backend applications with extended features out of the box.
Appwrite's recent launch of "Init" released some exciting features. I'm not up to 100% mark on what are the things that we can do with init, so do comment to let us know more.
It has some cool features and would be useful to take our apps to the next level. Curiosity overload :D

I'm glad it could be connected to Twilio, Vonage, and Mailgun. More options mean better products.
Appwrite has 40k+ Stars on GitHub and is on the v1.5 release.
Star Appwrite ⭐️
🎯 Popular Apps built with Appwrite.
Appwrite is very popular especially due to its ease of use. These are some of the cool projects that you can take inspiration from.
✅ FoodMagic - Augmented Reality Food app.

FoodMagic is a unique take on food delivery using augmented reality and stunning UI.
It's built using Appwrite and Flutter.
Appwrite functions, database, storage, and more concepts are involved so you can learn a lot using this.
You can check the GitHub Repository.
✅ Repo rater.
This project allows you to rate GitHub Repositories from the Developer Experience (DX) perspective.
It's built using Appwrite, Headless UI (React), Next.js, and Tailwind CSS.
You can check the GitHub Repository and see the live working.
✅ Twitter Clone - FreeCodeCamp (YouTube).
It has various features such as signing up and signing in with email and password, tweeting text, images, and links, identifying and storing hashtags, displaying tweets, liking tweets, retweeting, commenting/replying, following users, searching for users, displaying followers, following, and recent tweets, editing user profiles, showing tweets with specific hashtags, and a premium feature called "Twitter Blue".
The instructor has also implemented a notifications tab that will show notifications when someone replies to you, follows you, likes your tweet, or retweets. By the end of this tutorial, you'll have a fully functional Twitter clone that you can further customize and improve upon. Meaning everything :)
He has used Flutter, Appwrite, and Riverpod and the tutorial is over 9 hours so it's a very long one.
✅ Dart Online Compiler

An app where user can write and run small dart programs without installing dart SDK in their system. This app uses Appwrite functions to run the dart code.
It's built using Appwrite, and Flutter.
This has used Appwrite Auth, Functions, and Database for the working.
You can check the GitHub Repository.
3. Resend - Email API for developers.

You can build and send emails using React. One of the most hyped products of 2023.
They provide a lot of SDK options so you don't have to switch from your preferred tech stack.

Resend is very trusted and a lot of companies like Payload and Dub use it. You can see the list of customers.
Get started with the following npm command.
npm install @react-email/components -E
This is how you can integrate it with a next.js project.
import { EmailTemplate } from '@/components/email-template';
import { Resend } from 'resend';
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST() {
const { data, error } = await resend.emails.send({
from: 'onboarding@resend.dev',
to: 'delivered@resend.dev',
subject: 'Hello world',
react: EmailTemplate({ firstName: 'John' }),
});
if (error) {
return Response.json({ error });
}
return Response.json(data);
}
You can read the docs.

If you're a tutorial person, I recommend this playlist series on YouTube that covers most of the things and is easy to follow.
The basic idea is a simple, elegant interface to enable you to start sending emails in minutes. It fits right into your code with SDKs for your favorite programming languages.
React email has the highest number of stars (12k+) on GitHub for obvious reasons, and more than 5k developers are using it in their apps.
Star Resend ⭐️
🎯 Popular Apps that use Resend to send emails.
Let's see some of the apps that use Resend to send emails.
✅ Gitroom.
Schedule all your social media posts and articles beforehand. You can also collaborate with other team members to exchange or buy posts.
It's built using NX (Monorepo), NextJS (React), NestJS, Prisma (Default to PostgreSQL), Redis, and Resend.
You can check the GitHub Repository and the website.
Gitroom has 3k+ Stars on GitHub.
✅ Anymail.
Anymail lets you send and receive email in Django using your choice of transactional email service providers (ESPs).
You can check the GitHub Repository and the website. They have 1.5k+ Stars on GitHub and are on the v10 release.
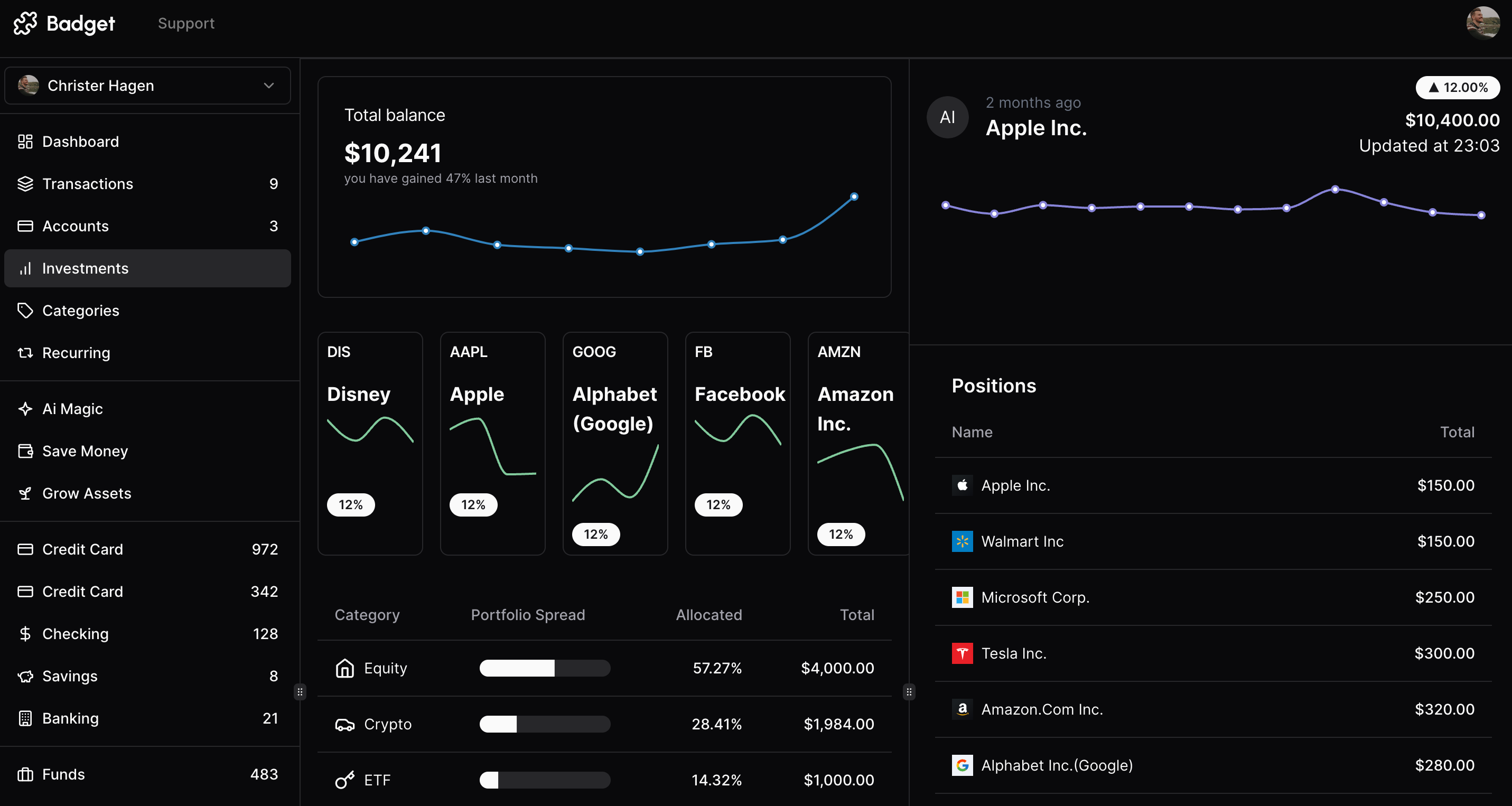
✅ Badget.

Badget aims to simplify financial management with a user-friendly interface and robust backend.
It's built using Next.js 14, Turborepo, Drizzle ORM, Planetscale, Clerk, Resend, React Email, Shadcn/ui, and Stripe.
You can check the GitHub Repository.
This project is going to reach 2k Stars on GitHub soon.
4. Shadcn UI - components that you can copy and paste into your apps.

This open source project needs no introduction. It went crazy upon launch thanks to its simplicity, customization options, and flexibility.
However, I do agree that it's not as straightforward as it may seem, particularly if you're not familiar with its syntax and structure.
Get started with the following command (Next.js app).
npx shadcn-ui@latest init
The rest will be done automatically, and you can import the components and use them accordingly.
You can read the docs and the installation guide based on the framework you're using.
Shadcn UI has 55k+ Stars on GitHub and is used by 3k+ developers.
Star Shadcn UI ⭐️
🎯 Popular Apps built with Shadcn UI.
I won't cover very simple projects, so don't worry about that.
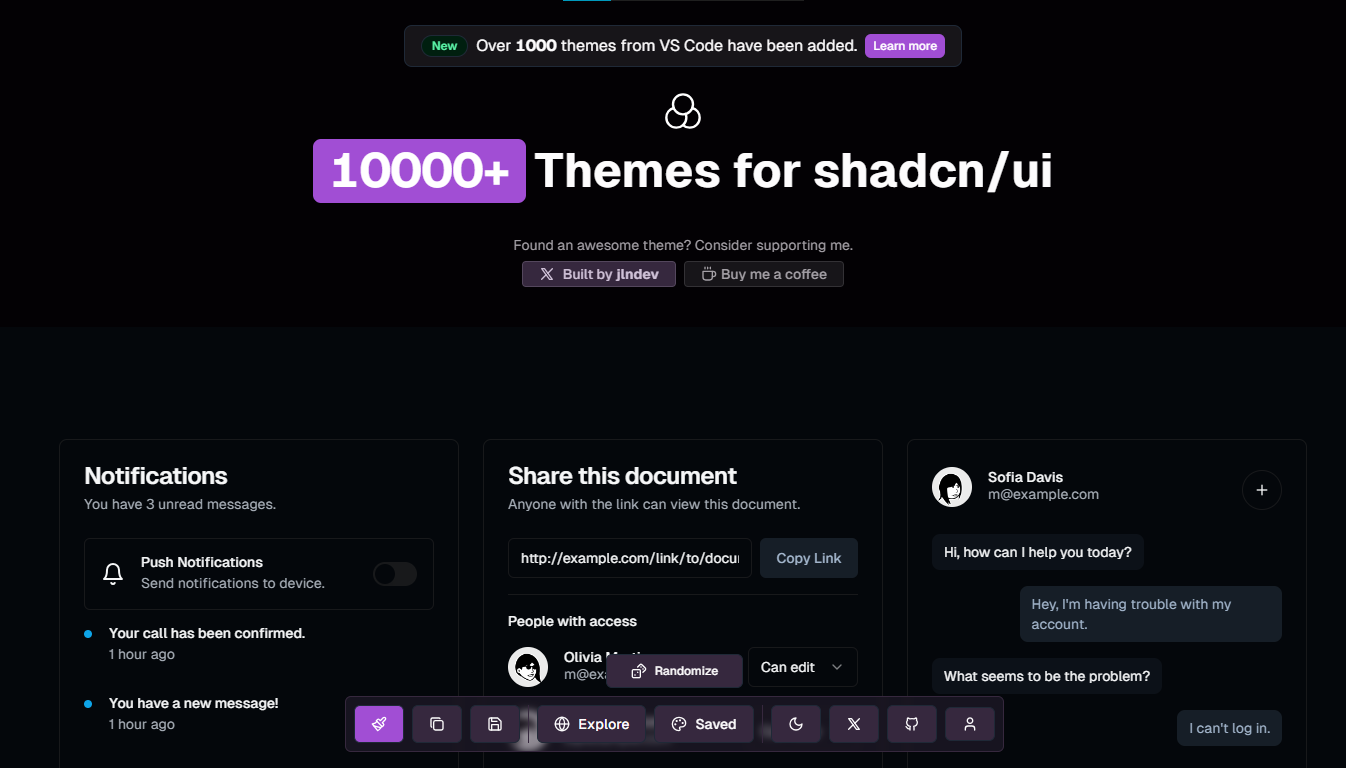
✅ 10000+ Themes for shadcn/ui.

With this, you can explore, save, generate new ones, and even upvote random themes. One of the nice projects that you can use.
And the User Interface is pretty sick.
It's built using a lot of packages such as react-query, Framer, Zod, and of course shadcn ui.
You can check the GitHub Repository and the live demo.
It has 600+ Stars on GitHub.
✅ Openv0.

I was covering v0.dev but realized that it's not open source. I'm not going to drop that idea.
Openv0 is another project that uses AI to generate UI components. Component generation is a multipass pipeline - where every pass is a fully independent plugin.
It supports frontend frameworks like React, Next.js, and Svelte. Built using Flowbite, NextUI, and Shadcn.
Check the GitHub repository and read the installation guide.
You can also run it on Replit. It has 3k+ Stars on GitHub.
A lot of projects use Shadcn so please explore it yourself.
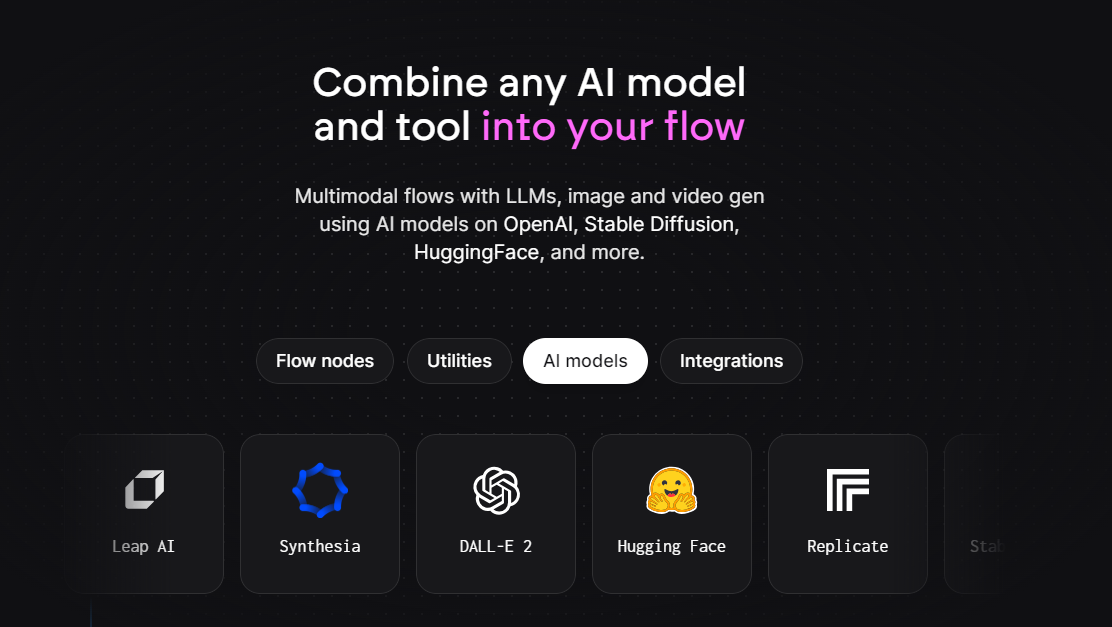
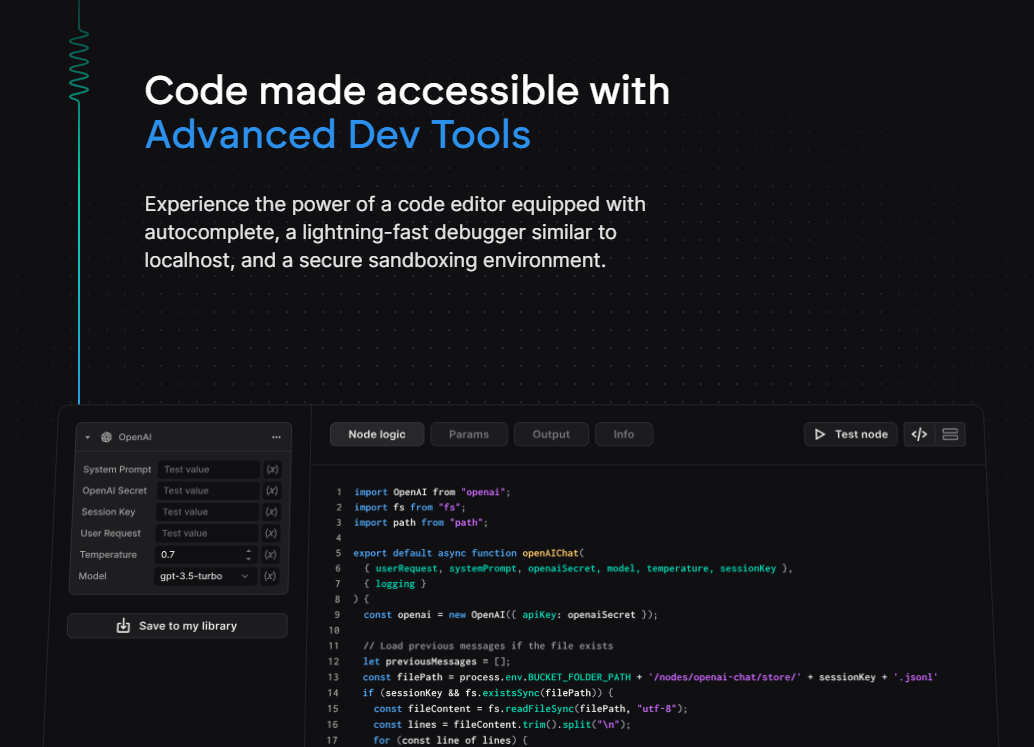
5. Buildship - Low-code visual backend builder.

For the apps you are building, with no-code app builders (FlutterFlow, Webflow, Framer, Adalo, Bubble, BravoStudio...) or frontend frameworks (Next.js, React, Vue...), you need a backend to support scalable APIs, secure workflows, automation, and more.
BuildShip gives you a completely visual way to build these backend tasks scalably in an easy-to-use fully hosted experience.
This means you don't need to wrangle or deploy things on the cloud platform or perform DevOps. Just Build and Ship, instantly 🚀
They even collaborated with TypeSense and growing very fast!

I have tried Buildship, and it's powerful.
Star Buildship ⭐️
🎯 Popular Apps built with Buildship.
Most of the resources will be a video but they are worth checking out. There are a lot of tutorials on the official YouTube channel but these are some of the interesting ones.
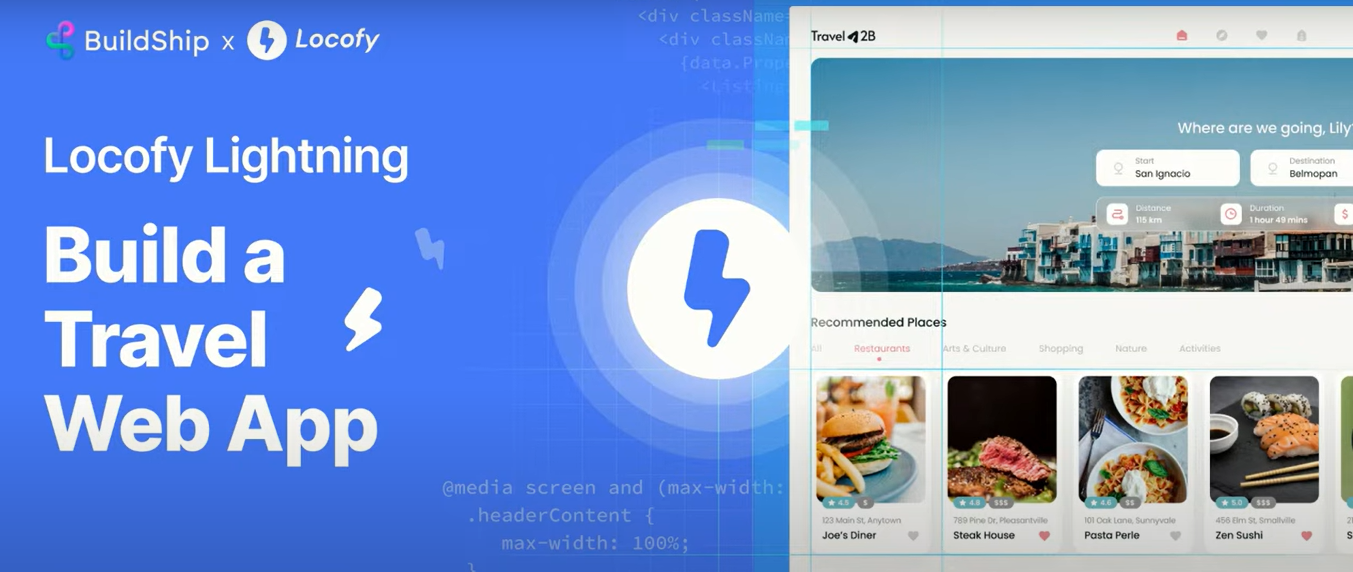
✅ Build a Travel WebApp with low-code and AI.

It's built using Buildship and Locofy. Locofy.ai is used for transitioning from design to the app's frontend, while BuildShip.com is utilized for the app's backend.
It calculates real-time distance and cost for the journey as well. They're using a Figma source for the design.
✅ AI Assistant on Telegram.
You can create an Intelligent Telegram Bot with OpenAI Assistant and BuildShip without coding. That will help you chat with your data. Seems exciting, right :)
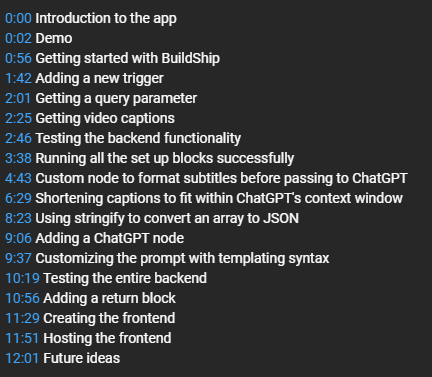
✅ AI YouTube Timestamp Generator.

Trust me, you will learn a lot using this tutorial. You can check the unpublished post on dev that talks about the custom prompt.
You can check the frontend code.
6. Taipy - Data and AI algorithms into production-ready web applications.

Taipy is an open source Python library for easy, end-to-end application development, featuring what-if analyses, smart pipeline execution, built-in scheduling, and deployment tools.
I'm sure most of you don't understand so Taipy is used for creating a GUI interface for Python-based applications and improving data flow management.
So, you can plot a graph of the data set and use a GUI-like slider to give the option to play with the data with other useful features.
While Streamlit is a popular tool, its performance can decline significantly when handling large datasets, making it impractical for production-level use. Taipy, on the other hand, offers simplicity and ease of use without sacrificing performance. By trying Taipy, you'll experience firsthand its user-friendly interface and efficient handling of data.
Under the hood, Taipy utilizes various libraries to streamline development and enhance functionality.

Get started with the following command.
pip install taipy
They have also improved performance using distributed computing but the best part is Taipy and all its dependencies are now fully compatible with Python 3.12 so you can work with the most up-to-date tools and libraries while using Taipy for your projects.
You can read the docs.
Another useful thing is that the Taipy team has provided a VSCode extension called Taipy Studio to accelerate the building of Taipy applications.

If you want to read a blog to see codebase structure, you can read Create a Web Interface for your LLM in Python using Taipy by HuggingFace.
Taipy has 8k+ Stars on GitHub and is on the v3 release so they are constantly improving.
Star Taipy ⭐️
🎯 Popular Apps built with Taipy.
It is generally tough to try out new technologies, but Taipy has provided 10+ demo tutorials with code & proper docs for you to follow along. We are going to see some other projects that developers have built.
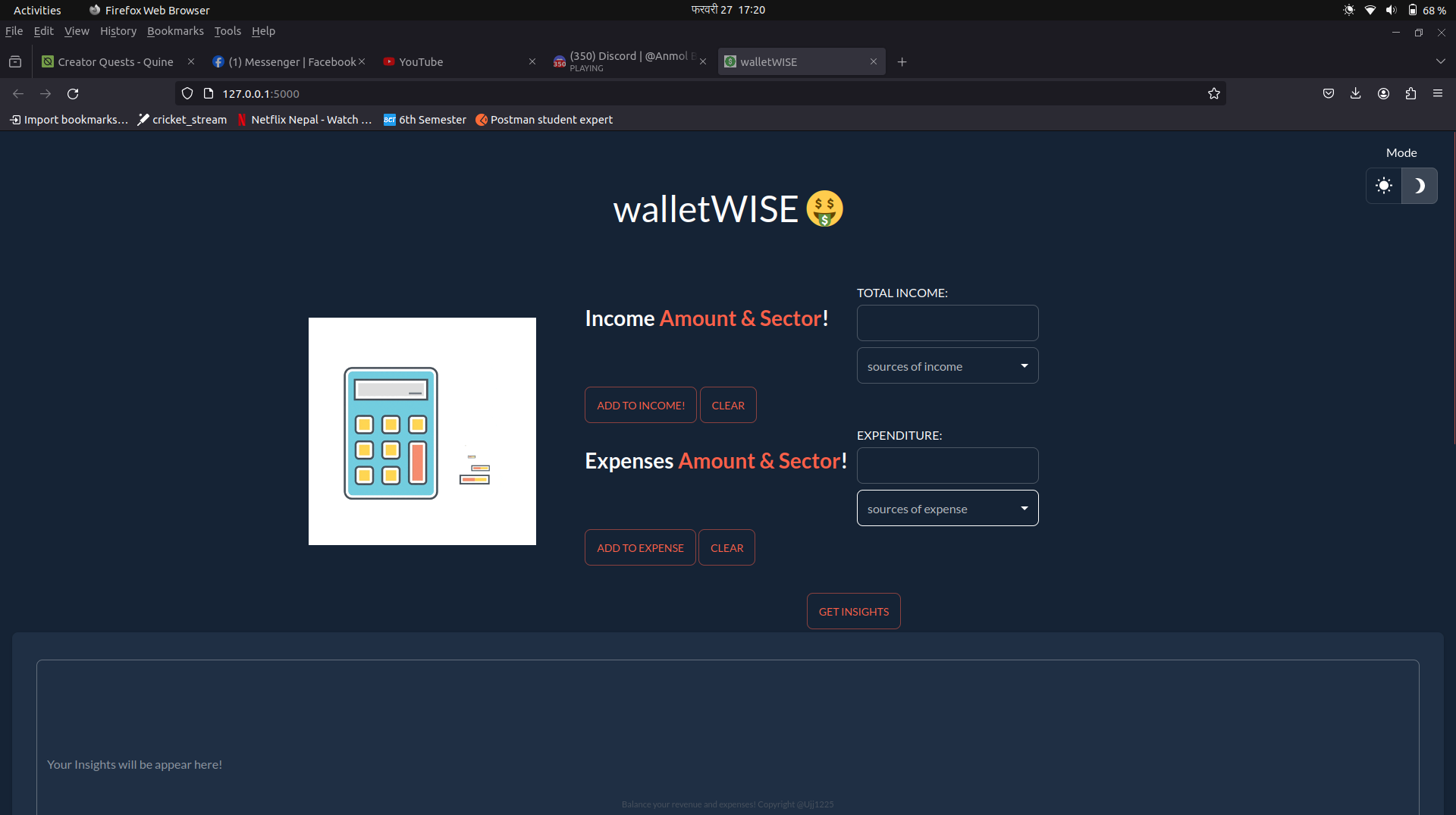
✅ Walletwise.

WalletWise is like a friendly helper for our finances, helping us keep track of income and expenses. It uses Gemini for transactions and Taipy for understanding the expenditure.
User's income and expense are analyzed, mathematically shown and 7 tips for making better, wiser financial decisions are displayed.
It also has a visualizer where you can see the different headings to learn more about your expenditure.
This is the best out of all that is mentioned below in terms of creativity.
✅ Population Census.
Uncover Nepal's housing and population story in 2021 with the "Census" project, powered by Taipy, weaving data into dynamic visualizations.
This has a lot of options so this is the best one if you want to learn more with less!
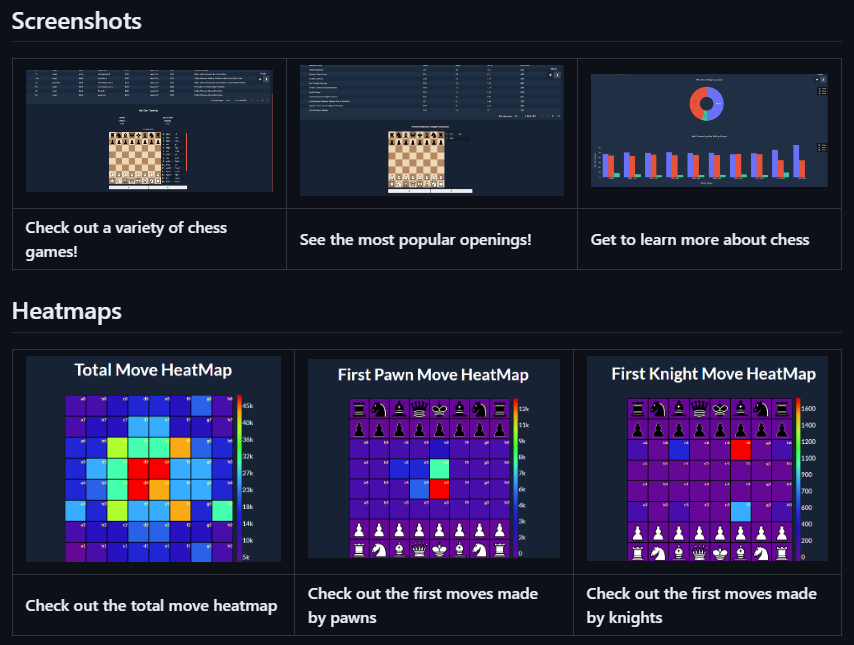
✅ Taipy Chess.

My favorite of all the apps because I love chess. HAHA!
This is a chess visualization tool based on 20,000 games. You can see all the games, the openings they played, opponents, top-played openings, and most successful openings. You can see heat maps and charts on the data.
You can also check Olympic Medals Taipy app that presents a dashboard with information about Olympic medals, Covid Dashboard, and Data Visualization.
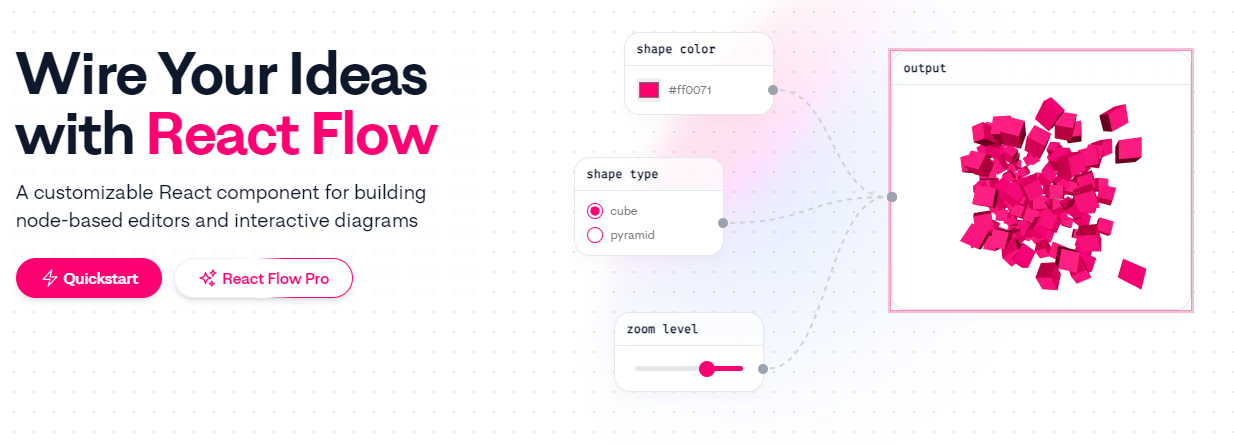
7. xyflow - to build node-based UIs with React.

XYFlow is a powerful open source library for building node-based UIs with React or Svelte. It is a mono repo and provides React Flow & Svelte Flow. Let's see more on what we can do with React flow.

You can watch this video to understand React Flow in 60 seconds.
Some of the features are available in pro mode, but the ones in the free tier are more than enough to make a very interactive flow. React flow is written in TypeScript and tested with Cypress.
Get started with the following npm command.
npm install reactflow
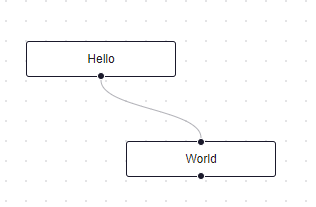
Here's how you can create two nodes, Hello & World, connected by an edge. The nodes have predefined initial positions to prevent overlap, and we're also applying styling to ensure sufficient space for rendering the graph.
import ReactFlow, { Controls, Background } from 'reactflow';
import 'reactflow/dist/style.css';
const edges = [{ id: '1-2', source: '1', target: '2' }];
const nodes = [
{
id: '1',
data: { label: 'Hello' },
position: { x: 0, y: 0 },
type: 'input',
},
{
id: '2',
data: { label: 'World' },
position: { x: 100, y: 100 },
},
];
function Flow() {
return (
<div style={{ height: '100%' }}>
<ReactFlow nodes={nodes} edges={edges}>
<Background />
<Controls />
</ReactFlow>
</div>
);
}
export default Flow;
This is how it looks. You can also add a label, change the type, and make it interactive.

You can see the full list of options in the API reference of React Flow along with components, hooks, and utils.
The best part is you can also add custom nodes. Within your custom nodes, you can render everything you want. You can define multiple source and target handles and render form inputs or charts. You can check out this codesandbox for an example.
You can read the docs and see example React Flow apps for Create React App, Next.js and Remix.
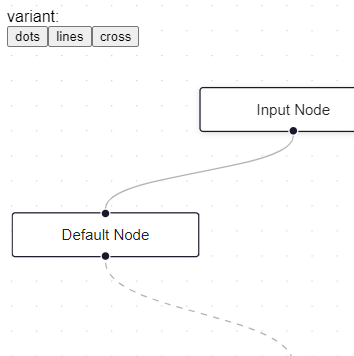
React Flow comes with several additional plugin components which can help you to make more advanced apps with the Background, Minimap, Controls, Panel, NodeToolbar, and NodeResizer components.
For instance, you may have noticed dots in the background on many websites, enhancing the aesthetics. To implement this pattern, you can simply use the Background component in React Flow.
import { Background } from 'reactflow';
<Background color="#ccc" variant={'dots'} /> // this will be under React Flow component. Just an example.

In case, you're looking for a quick article, I recommend checking React Flow - A Library for Rendering Interactive Graphs by Webkid. React Flow is developed & Maintained by Webkid.
It has 19k+ Stars on GitHub and is on the v11.10.4 showcasing they are constantly improving and has 400k+ weekly downloads on the npm package. One of the best projects that you can use with ease.

Star xyflow ⭐️
🎯 Popular Apps built with React Flow.
A lot of companies use React flow such as Zapier and Stripe. It's credible enough to use. I'm not covering apps made with Svelte Flow since React is more popular.
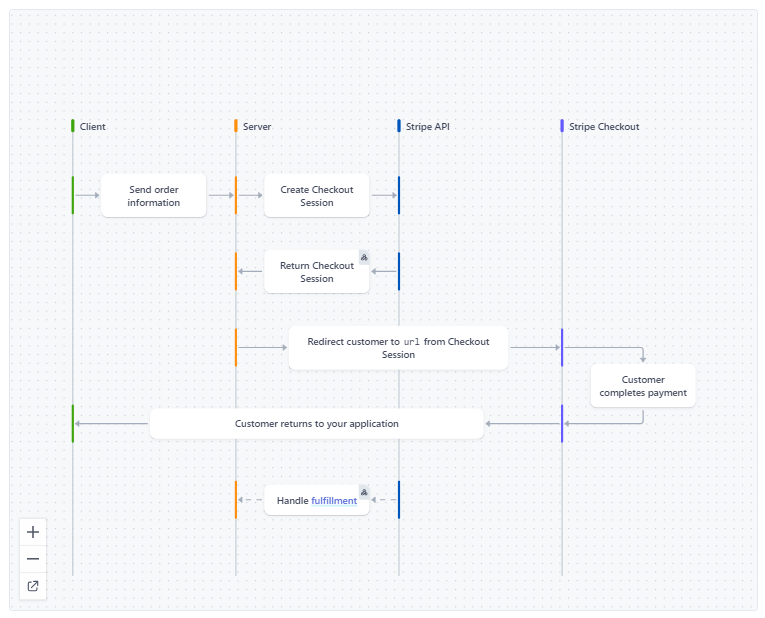
✅ Stripe Docs.

Stripe uses it, particularly in showcasing How checkout works.
You can read the complete docs.
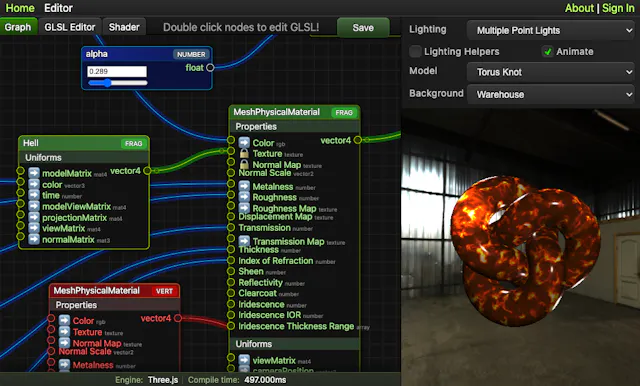
✅ Shaderfrog.

I chose this because of how cool the project is.
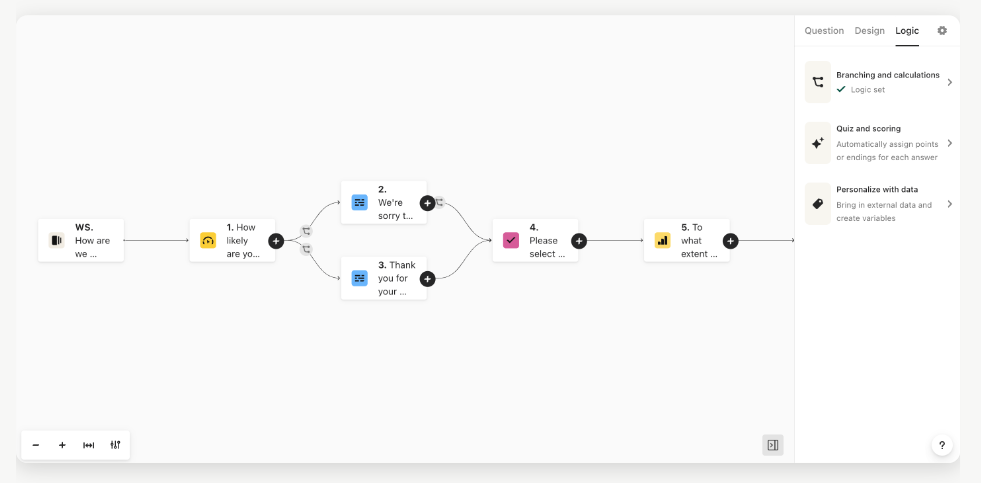
✅ Typeform.

Typeform uses it to showcase how to use the logic map to add logic to your forms.
You can also find it being used on FlowwiseAI, and Doubleloop. Just to let you know, Supabase is one of the sponsors of XYflow on GitHub.
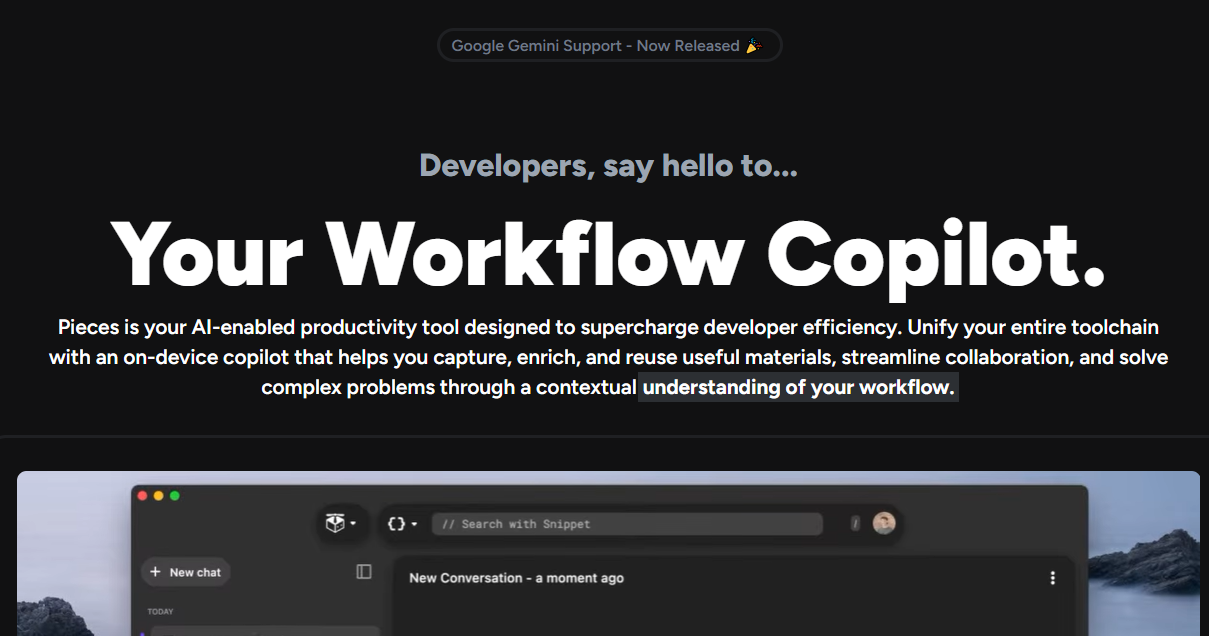
8. Pieces - Your Workflow Copilot.

Pieces is an AI-enabled productivity tool designed to help developers manage the chaos of their workflow through intelligent code snippet management, contextualized copilot interactions, and proactive surfacing of useful materials.
It minimizes context switching, streamlines your workflow, and elevates your overall development experience while maintaining the privacy and security of your work with a completely offline approach to AI. Awesome :D

It seamlessly integrates with your favorite tools to streamline, understand, and elevate your coding processes.
It has a lot more exciting features than what meets the eye.
It can find the materials you need with a lightning-fast search experience that lets you query by natural language, code, tags, and other semantics, depending on your preference. Safe to say "Your Personal Offline Google".
Pieces upgrades screenshots with OCR & edge-ML to extract code and repair invalid characters. As a result, you get extremely accurate code extraction and deep metadata enrichment.
You can see the complete list of features that is available with Pieces.
You can read the docs and visit the website.
They have a bunch of SDK options for Pieces OS client with TypeScript, Kotlin, Python, and Dart.
Star Pieces ⭐️
🎯 Popular Apps built with Pieces.
Since it's more like a tool there won't be so many projects but developers have still used it to build awesome projects.
✅ DeskBuddy.
A community project that helps you understand, evaluate, and improve your coding habits through analytics and Copilot Conversation.
The primary language used is TypeScript.
You can check the GitHub Repository.
✅ CLI Agent.
A comprehensive command-line interface (CLI) tool designed to interact seamlessly with Pieces OS. It provides a range of functionalities such as asset management, application interaction, and integration with various Pieces OS features.
The primary language used is Python.
You can check the GitHub Repository.
✅ Streamlit & Pieces.
The Pieces Copilot Streamlit Bot is an interactive chatbot application built using Streamlit, designed to provide users with a seamless interface to ask questions and receive answers in real time.
The primary language used is Python.
You can check the GitHub Repository.
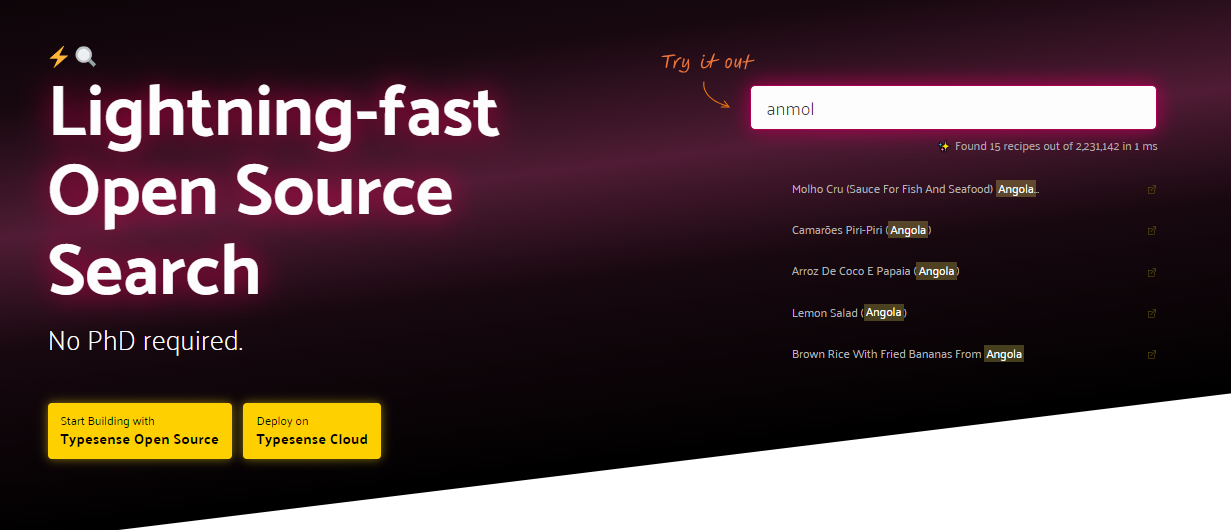
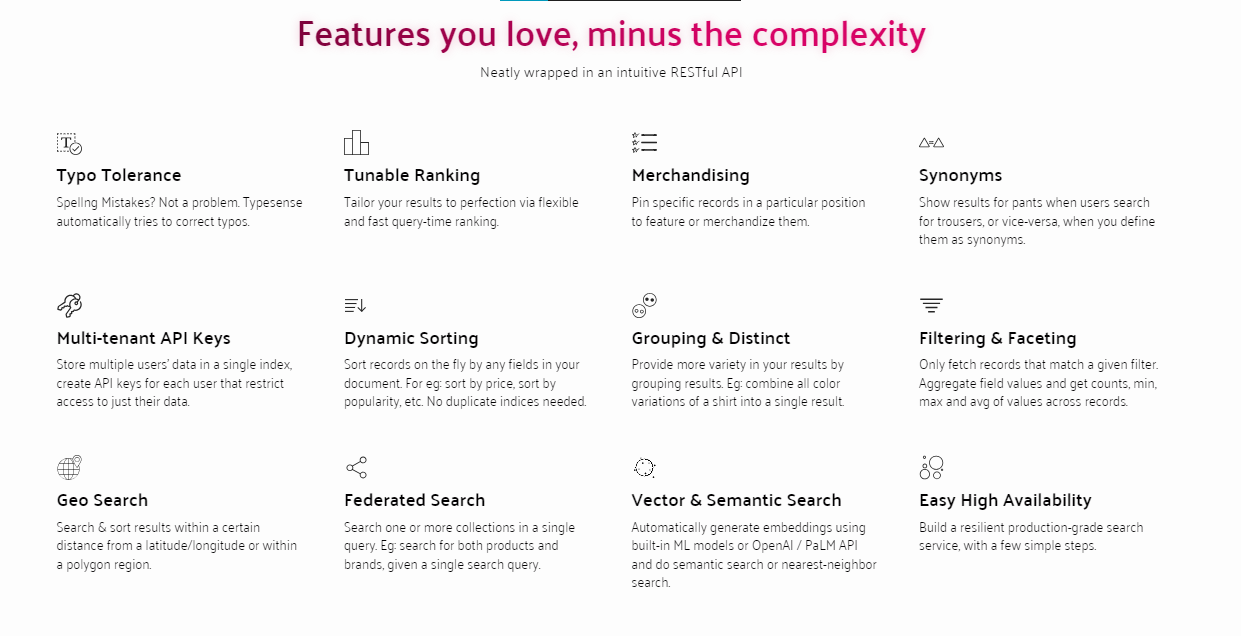
9. Typesense - Fast, typo-tolerant, in-memory fuzzy Search Engine.

Typesense is an open-source, typo-tolerant search engine optimized for instant (typically sub-50ms) search-as-you-type experiences and developer productivity.
If you've heard about ElasticSearch or Algolia, a good way to think about Typesense is that it is an open source alternative to Algolia, with some key quirks solved and an easier-to-use batteries-included alternative to ElasticSearch.
You can compare them at Algolia vs ElasticSearch vs Meilisearch vs Typesense.
It's a fast, typo-tolerant, in-memory fuzzy Search Engine for building delightful search experiences

You can use this command to install the python client for Typesense.
pip install typesense
According to the docs, Typesense shouldn't be used in these cases.
a. Typesense should NOT be used as a primary data store, which stores the only copy of your data.
b. Typesense is usually not a good fit for searching application logs.
You can read the docs and the installation guide.

I recommend reading the quick-start guide that takes you step by step on how to install and build a search UI. They have also presented the clear benchmarks with a dataset as large as 28M so you can check the performance you're going to get.
If you're more of a tutorial person, then I recommend watching this YouTube video. You will get an overview of Typesense and the author will show you an end-to-end demo.
TypeSense has 17k+ Stars on GitHub and is on version 26 which is insane. It is built using C++.
Star Typesense ⭐️
🎯 Popular Apps built with Typesense.
Some of the live demos & apps that use Typesense.
✅ Live Demos.
They also provide live demos that show Typesense in action on large datasets such as:
Search 1M Git commit messages from the Linux Kernel - GitHub Repo
Spellchecker with type-ahead, with 333K English words - GitHub Repo
Some of the other companies use the Typesense cloud for the whole work.

These companies include Codecademy, Logitech, Buildship, n8n, and Storipress CMS.
10. Payload - The fastest way to build tomorrow's web.

The best way to build a modern backend + admin UI. No black magic, all TypeScript, and fully open-source, Payload is both an app framework and a headless CMS. One of the few projects that I admire with all my heart.
Their website has one of the most clean UI and I've seen more than 1000 websites including very crazy ones. Go check it out!

You can see this YouTube video in which James (co-founder) talks about the Payload CMS Introduction and how it's Closing the Gap Between Headless CMS and Application Frameworks.
To say it in short, Payload is a headless CMS and application framework. It's meant to provide a massive boost to your development process, but importantly, stay out of your way as your apps get more complex.
Get started with the following command.
npx create-payload-app@latest
You can read the complete list of features of Payload that separates it from normal CMS.
If you're a fan of next.js, I recommend reading The Ultimate Guide To Using Next.js with Payload.
You can read the docs and the installation guide.
Payload is also going hard for the v3 beta release so keep an eye on that.
Payload has 19k+ Stars on GitHub and is used by 8k+ developers.
Star Payload ⭐️
🎯 Popular Apps + Templates that use Payload.
We're going to see the templates and the apps that will help you use Payload for your specific use case.
✅ Remix & Payload
A mono repo template with Remix and Payload.
This helps you set up Payload CMS for content management together with Remix, in such a manner that each application is divided into its package (including the express server app).
✅ Astro & Payload
This is a pre-configured setup for Astro and Payloadcms, designed to make it easy for you to start building your website. With Astroad, you'll have a complete development environment that you can run locally using Docker. This setup simplifies the testing and development of your website before deploying it to a production environment.
✅ E-commerce template.
They also provide an e-commerce template that will help you to focus more on business strategy and less on technology. Your APIs are your own and your data belongs to you. You are not beholden to a third-party service that may charge you for API overages, on top of a monthly fee, and that may limit your access to your database. Running an online store will never cost you more than your server (plus payment processing fees).
It always feels strange to start doing something we're not favorable with so you can read How To Build An E-commerce Site With Next.js that uses this template.
Some of the popular companies that use Payload are Speechify, Bizee, and more.
Read the following case studies. They will tell you about the capabilities of Payload and how it lays a solid foundation.
✅ Quikplow

Quikplow is an innovative on‑demand service platform, often described as the "Uber for snow plows."
The speed through which Quikplow was able to develop and deploy a fully functional backend to its app wasn’t just unparalleled—it’s almost unheard of. The entire app, spanning authentication, location-based search, e-commerce functionalities, and more, was developed in less than 120 days.
The unprecedented pace was due to Payload's capabilities for authentication, CRUD operations, and admin panel generation, saving Quikplow valuable development time and budget resources.
✅ Paper Triangles

Paper Triangles required an online presence that mirrored their renowned immersive experiences, but found themselves constrained by an outdated and slow content management system.
Working with their agency partner, Old Friends, the challenge was to build a website that reflected their cutting-edge work—requiring auto-playing videos, dynamic animations, integrated camera libraries, and more, without sacrificing speed or ease of content updates.
Payload emerged as the perfect fit. Its open-source nature and robust foundation in TypeScript and React made it an ideal choice for developing a highly custom, interactive front-end.
For an agency like Old Friends, Payload was the sweet spot to deliver on its promise to clients like Paper Triangles.
“Payload provides the easy-to-use interface for our clients and the developer freedom we need to execute custom designs,” said Old Friends’ design engineer James Clements.
✅ Bizee

They needed to migrate and overhaul 2,500 pages while re-platforming to a new CMS and enact a comprehensive site redesign under a total rebrand—in just three months.
To deliver on their promise to Bizee, Riotters (agency) relied on Payload for its clean, TypeScript-driven architecture, which proved transformative, streamlining the design integration and ensuring error-free, maintainable code. This accelerated the content migration and preserved SEO and user experience.
It even facilitated the design-to-development process—helping Riotters translate Figma concepts into live implementations.
Crucially, Payload’s natural synergy with Next.js catalyzed cross-functional collaboration among developers, designers, UX professionals, QA teams, and marketers.
There are so many companies that have decided to use Payload and it's one of the best decisions that they have made. Anyway, go explore what you can do with it.
Whew! This took me a very very long time to write. I hope you enjoyed it.
I get it! Building good, long-term side projects can be tough, but even a simple use case can lead to remarkable outcomes. Who knows? You might even receive direct opportunities that can help you in the long run.
I have tried to cover the best and most useful apps made with each project.
Anyway, let us know what you think and do you plan to build any scalable side projects in the future?
I create tech content to help others grow 1% daily so you can follow me on Twitter and LinkedIn to get daily insights.
Connect with me: Twitter • LinkedIn • GitHub
"Write more, inspire more!"

Subscribe to my newsletter
Read articles from Anmol Baranwal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Anmol Baranwal
Anmol Baranwal
Loves writing about new open source projects and anything I learn.