How to expose localhost to the Internet with ngrok?
 Vishal Sharma
Vishal Sharma
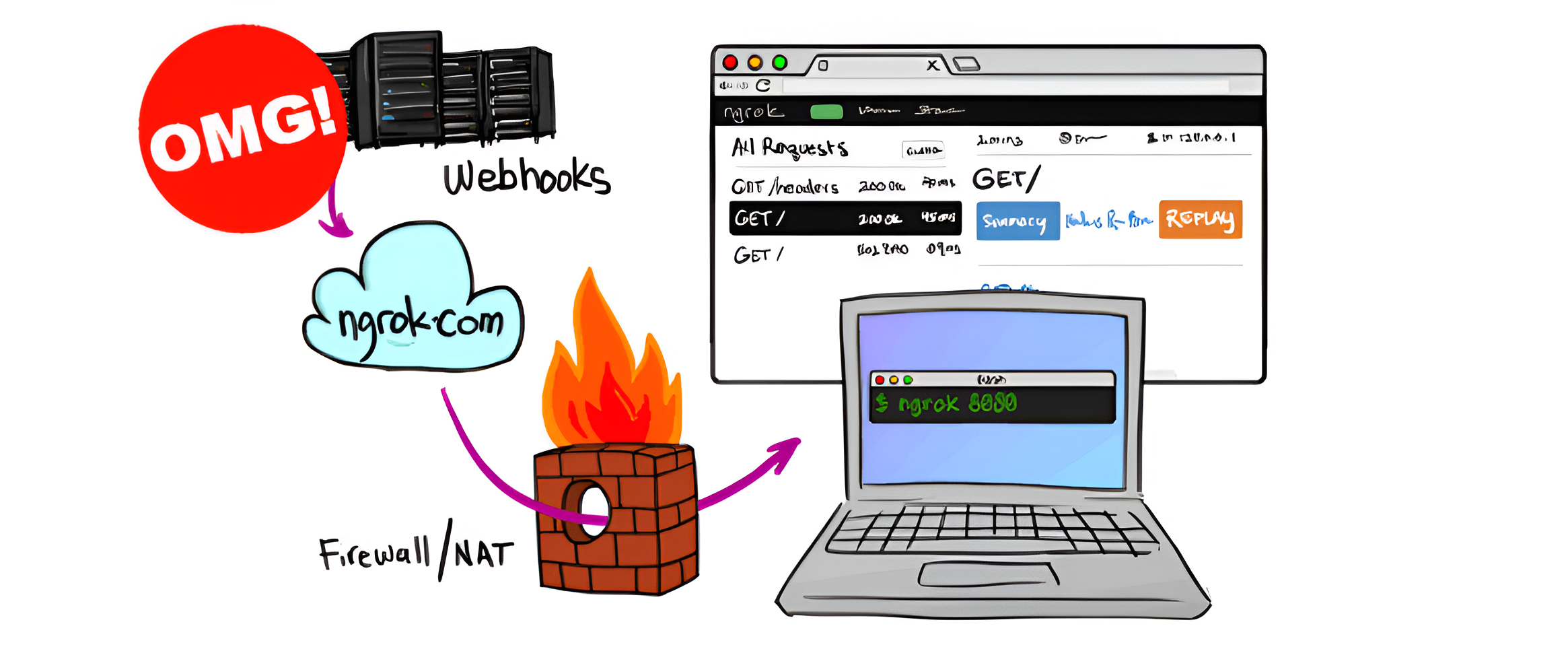
When you're developing a web application or testing a local server, it can be really useful to share your local development environment with others for collaboration or testing purposes. However, exposing your local machine directly to the internet can be a security risk. Fortunately, there's a handy tool called ngrok that allows you to securely expose your localhost to the internet with just a few simple commands. In this blog post, we'll walk through the steps to set up ngrok and use it to share your local web server with anyone, anywhere.
Implementation with ngrok and Node.js
To work with ngrok, first you should have a backend running in your localhost and for now, we will work with some old projects that you can easily find from our GitHub or you can make a simple express server and run it on localhost.
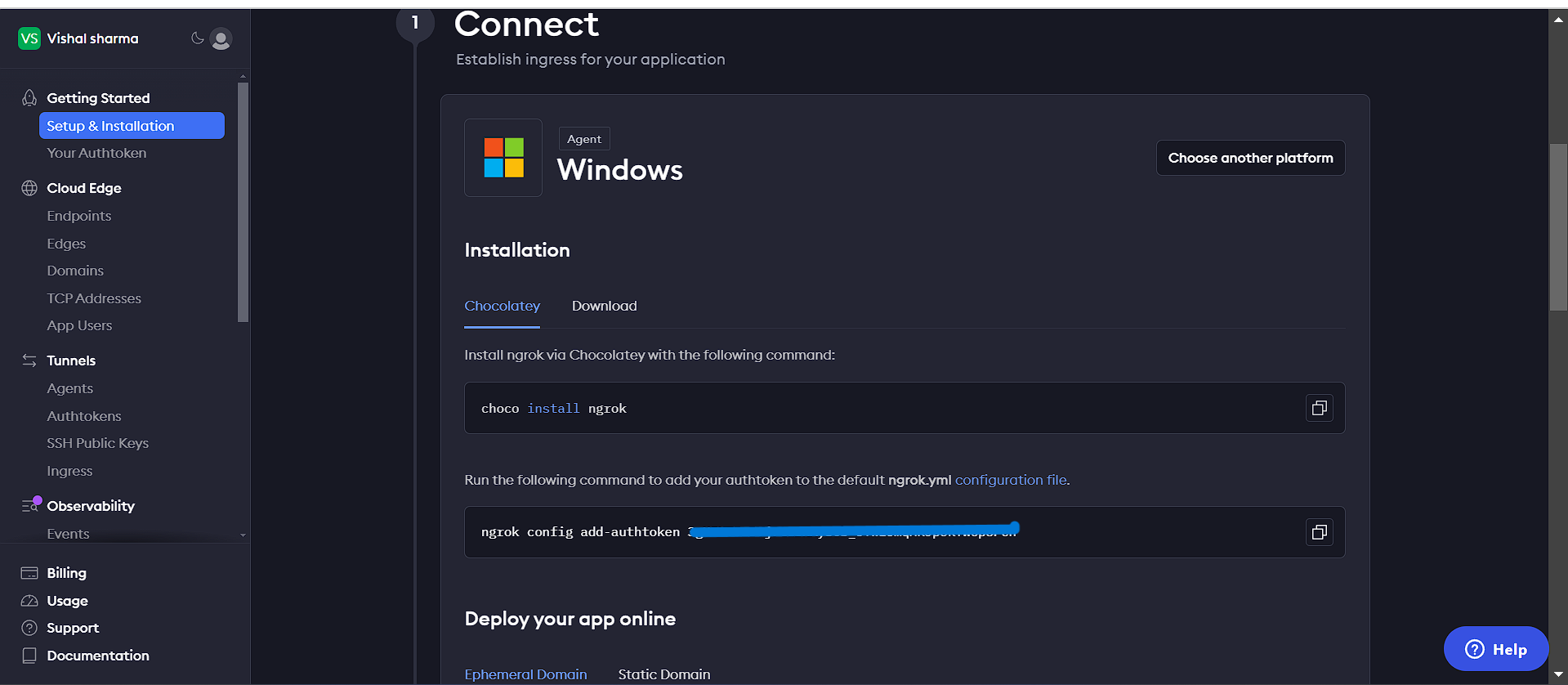
After that sign in to ngrok and get the access to dashboard and implement some commands in your workspace to setup the ngrok.

For Windows:
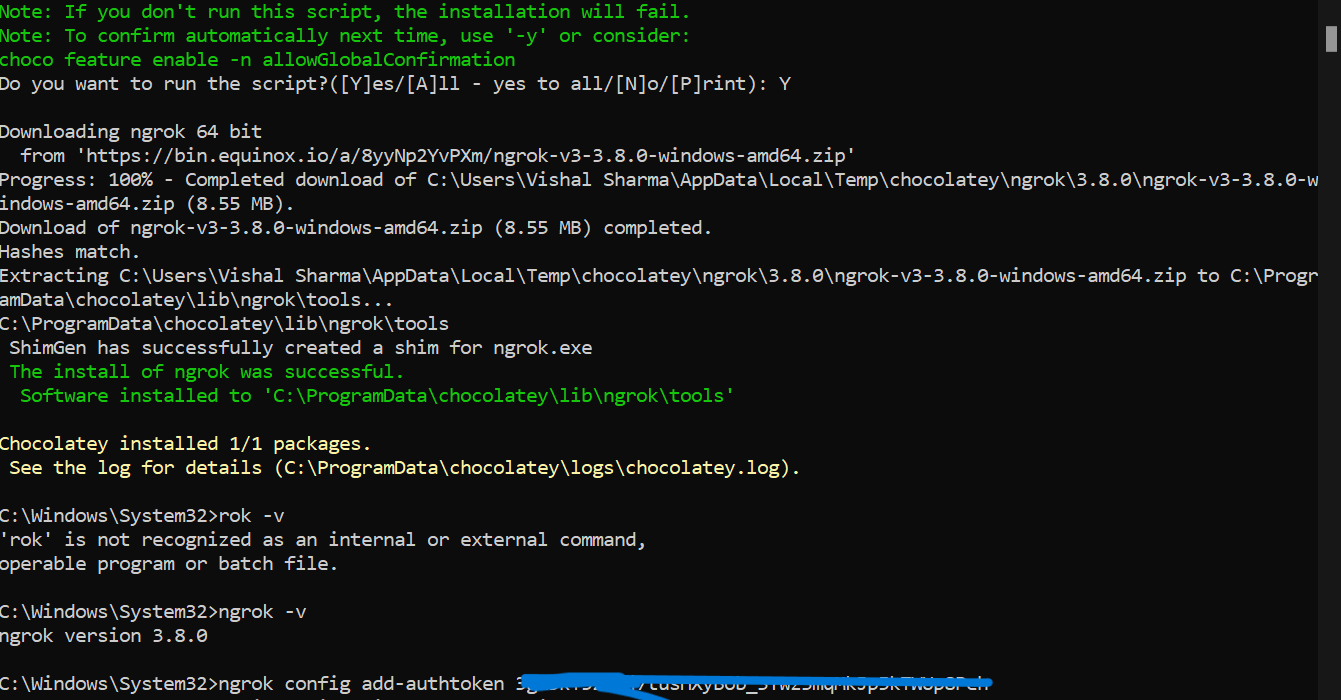
choco install ngrok
For Mac:
brew install ngrok/ngrok/ngrok
For Linux:
curl -s https://ngrok-agent.s3.amazonaws.com/ngrok.asc \
| sudo tee /etc/apt/trusted.gpg.d/ngrok.asc >/dev/null \
&& echo "deb https://ngrok-agent.s3.amazonaws.com buster main" \
| sudo tee /etc/apt/sources.list.d/ngrok.list \
&& sudo apt update \
&& sudo apt install ngrok
Now add the AUTH_TOKEN to the ngrok.yml configuration file.
ngrok config add-authtoken <AUTH_TOKEN>

Now the only thing we have to do is to exposr our localhost using ngrok
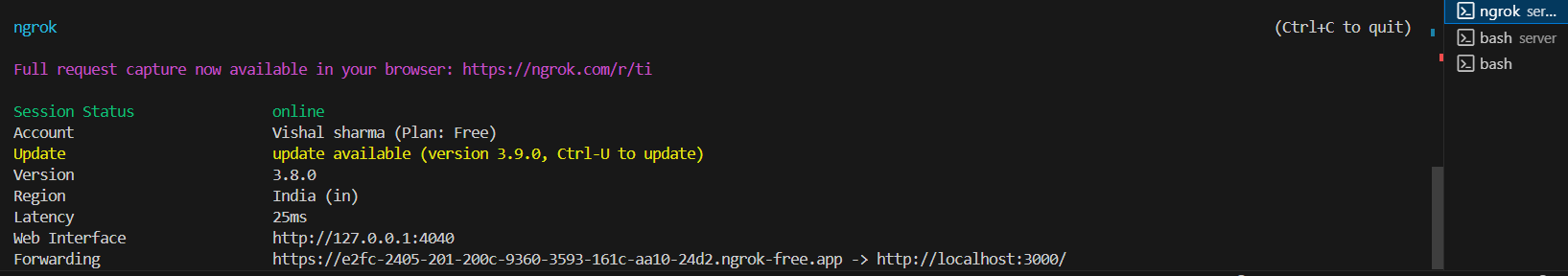
ngrok http <http://localhost:3000/>


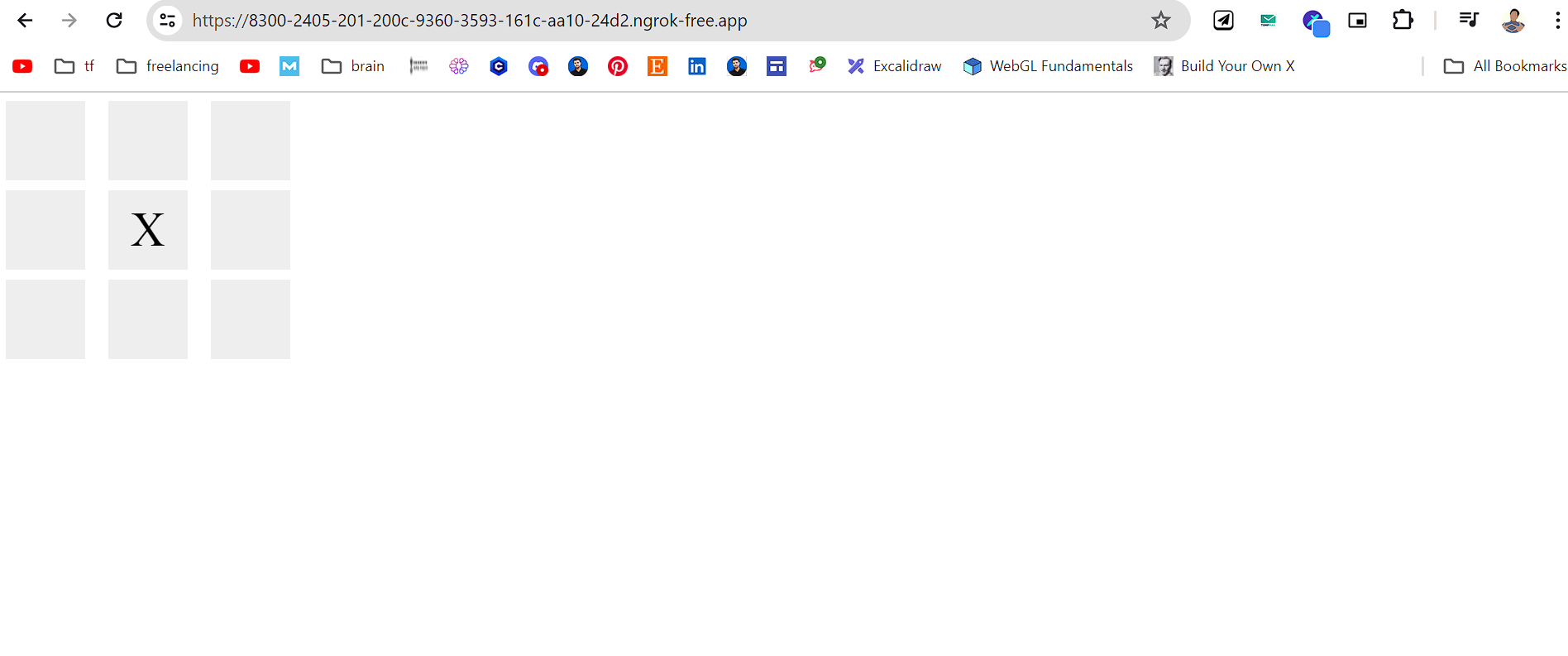
Now you can easily access your local host on the internet using the endpoint provided by ngrok in the Forwarding section. With this handy tool, you can simplify collaboration, testing, and sharing of your local web development environment with anyone, anywhere.
For more such tech tips, tricks, and tutorials, be sure to follow me on Twitter and share this blog post with your friends and fellow developers. Don't forget to tag me when you share it! I'm always excited to engage with my readers and help make web development a little bit easier for everyone.
Happy coding! 👨💻👨💻👨💻
Subscribe to my newsletter
Read articles from Vishal Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vishal Sharma
Vishal Sharma
I am a developer from Surat who loves to write about DSA,Web Development, and Computer Science stuff.