15 Top Must Have Tools For JavaScript Developers [2024]
 Sachin Sharma
Sachin Sharma
JavaScript is one of the most widely used scripting languages by the developers and website testers worldwide. Powerful, resourceful, and intuitive, JavaScript comes into action when we require our website to be a little different. The true beauty of JavaScript is not the language itself, but the ecosystem of thousands of tools and libraries developed by resourceful developers around the world.
So if you are a new JavaScript developer looking for a easy list of tools to get you started, below I have listed some tools including frameworks, debuggers, text editors etc. that will help you code efficiently using JavaScript.
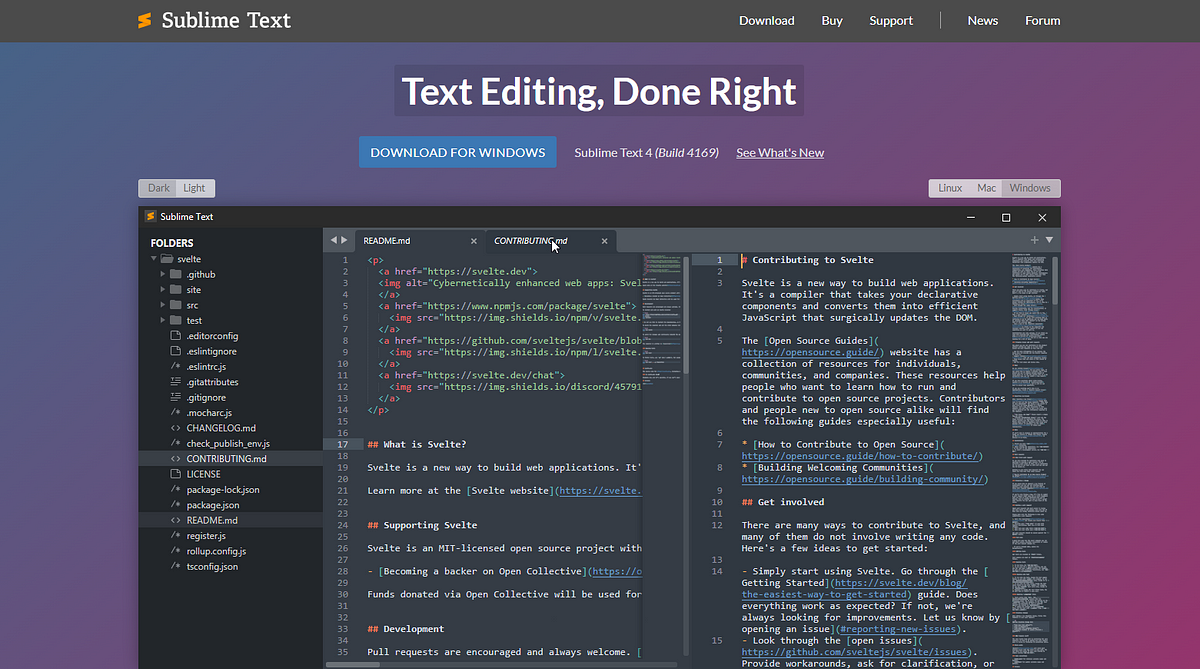
1. Sublime Text: Its a proprietary cross-platform text editor with Python API.It natively supports multiple languages and markup languages. And Plugins can also be installed for new functions.

Dive into automation testing using Selenium with Java with this detailed tutorial. Master the essentials to begin your SeleniumJava automation testingjourney confidently.
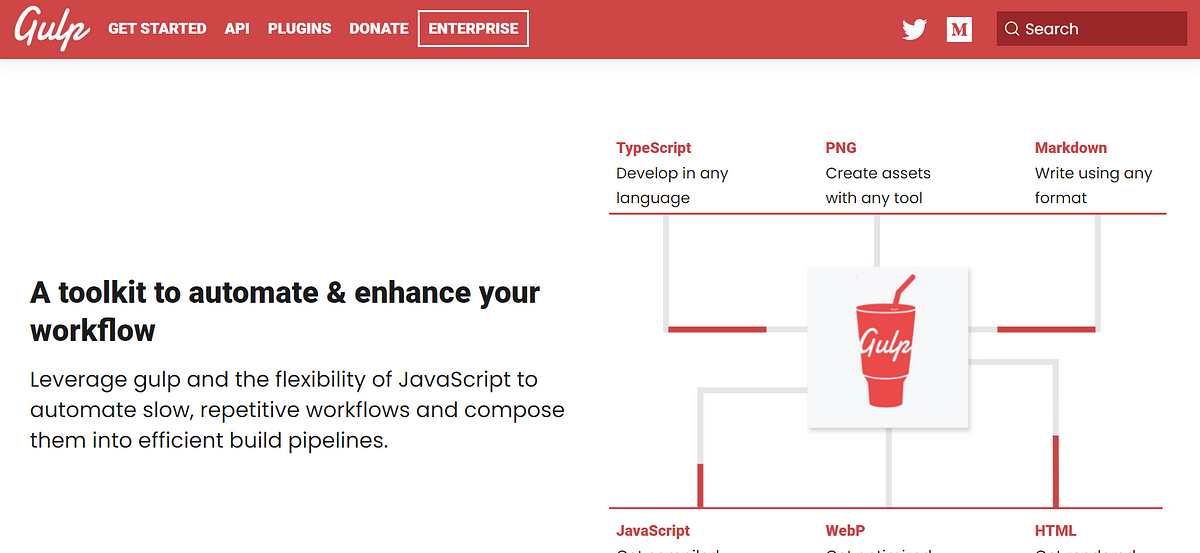
2. Gulp: Gulp is basically a task automation tool. The file that you create in this tool, is a plain JavaScript file that you can run to automate you menial tasks. It comes under the category of package manager. Gulp is very developer friendly and easy to learn.

3. NPM: NPM is known as NodeJs Package Manager, which is an online repository for publishing projects created on NodeJS. If you are JS developer, you should know NPM.

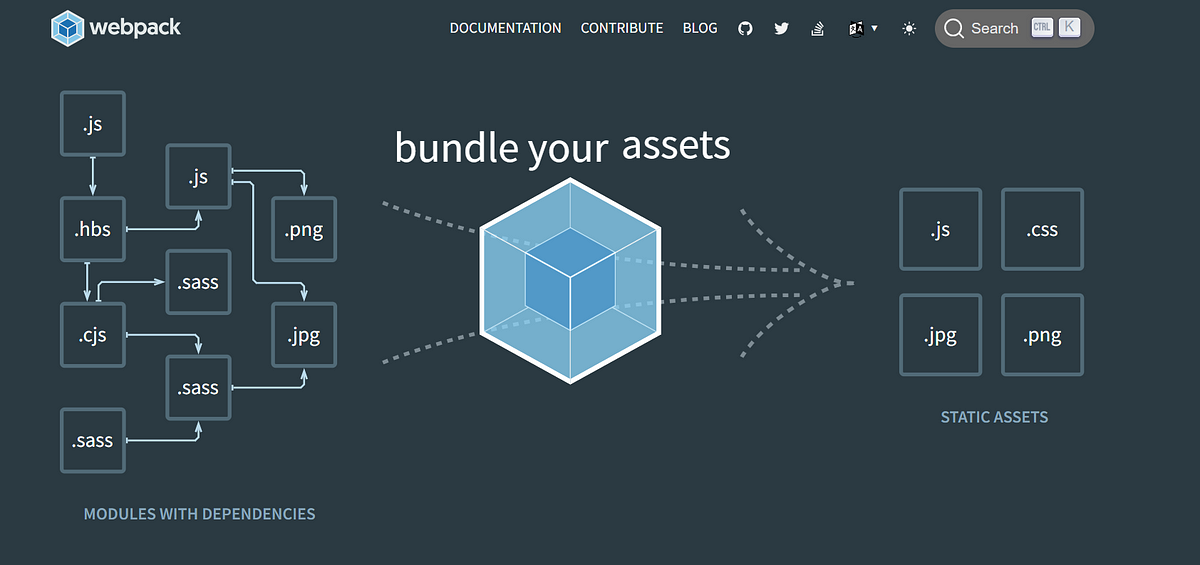
4. Webpack: Webpack helps you in loading your modules with some dependencies like .js,.css,.html etc. Webpack works as a bundler which bundles your similar kind of files into a single precise file. Great for DevOps peeps looking for a easy way to organize and pack their deployment files.

5. ESlint: A tool which is used for finding errors. It is a pluggable JavaScript linting tool. This tool will help you find programming errors and is a must have for newbies JavaScript testers. It also comes under NPM.

6. Jasmine: Jasmine is a test suite which comes into action when your JavaScript is installed into your browser.Its a fully automated behavior-based test suite.It provides a testing environment for all kinds of Node.js projects.
Software automation testingwith tools like LambdaTest to reduce debugging time and speed up time to market, enhancing test suite efficiency.

7. Browserify : It can only be used with the Node.js projects and to make them live into the browser. It works well on small modules.

8. Mocha: It is a simple and flexible testing framework based on the JavaScript. It also offers asynchronous testing and also you can use any assertion library with it.

To leverage the true capabilities of Mocha, you can migrate to a cloud-based platform that offers security and test infrastructure and helps you scale your automation testing experience. One such platform is LambdaTest. LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers and OS combinations.
9. QUnit: It was first installed on NPM, which is a JavaScript testing framework. It’s a JavaScript based unit testing framework.

10. Code Orchestra: It is also known as COLT(Code orchestra Live Coding tool). It can be used by any IDE which is beneficial for the user/coder to use that tool with any IDE, he is comfortable with.

11. CircleCI: Continuous Integration is treated as a development practice tool which allows developers to integrate their code in a shared repository few times a day.

12. Travis CI: With the help of Travis CI, you can easily synchronize your Github projects. It offers more language support than circleCI and also you can run test on linux and mac OS at the same time.

13. Codeship : It is a continuous integration tool helps in error finding. The service offers a variety of powerful setup options.

14. Appveyor : It is an open source project builder. It works good for Github repositories. The user can login to the actual virtual machine.

15. Jenkins:Jenkins is a continuous integration server or tool which is written in java. It is considered to be a standalone CI tool with a lots of plugins by which you can do anything.

To learn about the best CI/CD tools and how to integrate them in your testing workflow you can Subscribe to the LambdaTest YouTube channel for details guidance on various automation testing process like Selenium testing, Cypress testing, Playwright testing, and more.
These are the tools that makes the life of a javaScript developer easier. If you use some other tools, don’t forget to let us know in the comments below.
Learn why Python is the top choice for automation testing. This comprehensive tutorial provides a step-by-step guide toPython for automation testingto help you streamline your testing process.
100+ Free Online Tools From LambdaTest!
LambdaTest has come up with an index of 100+ free online tools for developers and testers. From HTML, XML, and JSON formatters to robust data generators, and hash calculators. LambdaTest’s free online tools are built to help engineering teams accelerate and be more productive with their daily activities.
Subscribe to my newsletter
Read articles from Sachin Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
