So You Want To Become A Shopify Hydrogen Developer?
 Paul Phan
Paul Phan
So you want to become a Shopify Hydrogen developer?
Are you sure?
Are you really, really sure?
If you say yes, then welcome aboard. Your journey starts here. :)
About Shopify Hydrogen
Shopify launched Hydrogen in late 2021 as part of its strategic shift towards composable, headless commerce. The goal is straightforward: casting bigger nets to catch bigger fishes - B2B merchants, Shopify Plus, enterprises whose needs and requirements often go beyond the capabilities of Shopify.
Hydrogen is a React framework, designed specifically for building custom storefronts on Shopify. It’s an indirect answer to the nagging question: How can merchants use Shopify’s Storefront API to create custom storefronts without losing the benefits of a Liquid-based storefront?
Hydrogen contains a framework and a library of components, hooks, and utilities:
Hydrogen framework: Hydrogen provides a Vite plugin that offers server-side rendering (SSR), hydration middleware, and client component code transformations.
Hydrogen components, hooks, and utilities: Hydrogen includes components, hooks, and utilities that support features and concepts that exist in Shopify. They're accessible, performant, and ready for use. They also help to reduce the initial complexity and boilerplate needed for building a custom storefront.
In 2022, Shopify acquired Remix, taking Hydrogen to a whole new level.

Speed Boost: Remix is known for its expert handling of data loading. This means Shopify Hydrogen can run a lot faster. This is important for eCommerce businesses where speed can make or break.
Enhanced Routing and Error Handling: Remix's robust routing capabilities and sophisticated error handling are integrated into Hydrogen. This allows developers to create a smoother, more reliable, more immersive shopping experience.
Edge Computing: Remix allows developers to run on the edge, inside service workers, letting apps run closer to users, speeding things up big time.
Easier for Developers: Remix makes building websites simpler, so developers can spend more time on making unique features rather than wrestling with code.
Strong Community Support: With Shopify's backing, Remix will get more resources, meaning more features and improvements. This is great news for everyone using Hydrogen.
Wait, you wonder, “Does this mean I need to learn React?”
Yes, that’s the short answer. To be a Shopify developer, learn React.
That's it. But if you're interested in where to learn, what to learn, to become a Shopify Hydrogen developer. Read don't.
Understand The Difference Between Hydrogen and Liquid
Now I’m assuming that you already know Liquid - the standard templating language of Shopify. If not, then I advise you to learn Liquid first.
It’s easy to learn and gives you the fundamentals to build and develop a functional Shopify store. With Liquid, you can handle 80% (my estimation) of regular use cases with Shopify.
The primary difference between Hydrogen and Liquid lies in their approach and technology.
Liquid is a server-side templating language used for Shopify's traditional themes. It integrates directly into Shopify's servers, rendering HTML that's sent to the user's browser. It’s great for standard storefronts where you only need basic features - but its extensibility, flexibility, and customizability might fall short when you need to design a more tailored customer experience.
Hydrogen, as afore-introduced, is a React-based framework for headless storefronts. It follows the concept of headless commerce: the front end and back end don’t have to be stuck together, which means you can play around a lot more with the site’s look and feel without messing with the core commerce functions. Hydrogen is all about giving developers the freedom to use modern JavaScript and React tech to build exactly what they need. Whether it’s fetching data right where you need it or managing state more efficiently, Hydrogen lets developers customize deeply, without the rigidity of traditional templating.
And of course, Hydrogen is much harder to learn.
How To Become A Shopify Developer
1. Get Comfortable with React
First things first, Hydrogen is built on React and Remix, so you need a solid grip on them. If you're unfamiliar with React, that’s where you should start. Understand the basics like components, props, state management, and hooks. These are crucial because Hydrogen leverages these concepts heavily.
Here are some resources for you to start:
You also need to be knowledgeable in advanced web development concepts (both Frontend and Backends), including
Version Control Systems: Version control systems allow you to track changes to your codebase/files over time. Visit the following resources to learn more: Git and Github full course
Advanced CSS: A CSS framework provides the user with a fully functional CSS stylesheet, allowing them to create a web page by simply coding the HTML with appropriate classes, structure, and IDs
Node.js: Node.js is an open-source and cross-platform JavaScript runtime environment. It is a popular tool for almost any kind of project! Visit the following resources to learn more:
Database: A database is an organized collection of structured information, or data, typically stored electronically in a computer system. A database is usually controlled by a database management system (DBMS). Visit the following resources to learn more:
Typescript: TypeScript is a statically typed programming language that is a superset of JavaScript. It was developed and maintained by Microsoft. TypeScript was created to address the challenges of building large-scale JavaScript applications and add optional type annotations, classes, interfaces, and other features to the language. Learn more from the following links:

2. Understand Shopify Headless Commerce
Get to know how APIs work, especially Shopify’s Storefront API, which you’ll use to fetch product info, manage carts, and handle checkouts.
In 2024, Shopify launched not just one, but 04 dedicated courses on Shopify Headless. To take this course, you should have a working knowledge of React, JavaScript, CSS, HTML, Node.js, consuming APIs using GraphQL, frontend and backend logic, clean and reusable coding (modular), frontend experience, web-based user interface knowledge, API architecture knowledge, GitHub and GitHub Actions experience.
Check out the course here

3. Learn Hydrogen Core Concepts
Once you’re comfortable with React and the idea of headless commerce, start exploring Hydrogen-specific features. Hydrogen uses React Server Components, which allow for rendering on the server side, helping your sites load faster and run smoother.
You’ll also want to understand concepts like state management in a distributed system, handling server-side logic, and optimizing performance with edge computing.
Check out Hydrogen docs here: Shopify Hydrogen | Getting Started
Or you can take Shopify's course on building a custom storefront with Hydrogen, where you'll learn:
GraphiQL best practices
How to use product pages, collection pages, and cart pages with Hydrogen
Everything in between

4. Build Something
The best way to learn? Build something. Start with something simple like a custom product gallery or an interactive cart. Shopify provides a starter template that’s perfect for getting your feet wet. Tinker with it, break it, fix it—get hands-on.
Check out these Shopify Hydrogen demos to learn more about how other developers built their Hydrogen storefronts.
5. Stay Updated and Join the Community
Shopify is constantly updating Hydrogen, adding new features, and improving performance. Keep an eye on their dev blogs, attend webinars, and participate in community forums or GitHub discussions.
The more you engage, the quicker you’ll learn and the better developer you’ll become. :)
6. Learn from Others
Check out projects other developers have built with Hydrogen. Many share their code on GitHub or write about their experiences in blogs. Learning from real-world applications can give you insights into the platform's best practices and creative uses.
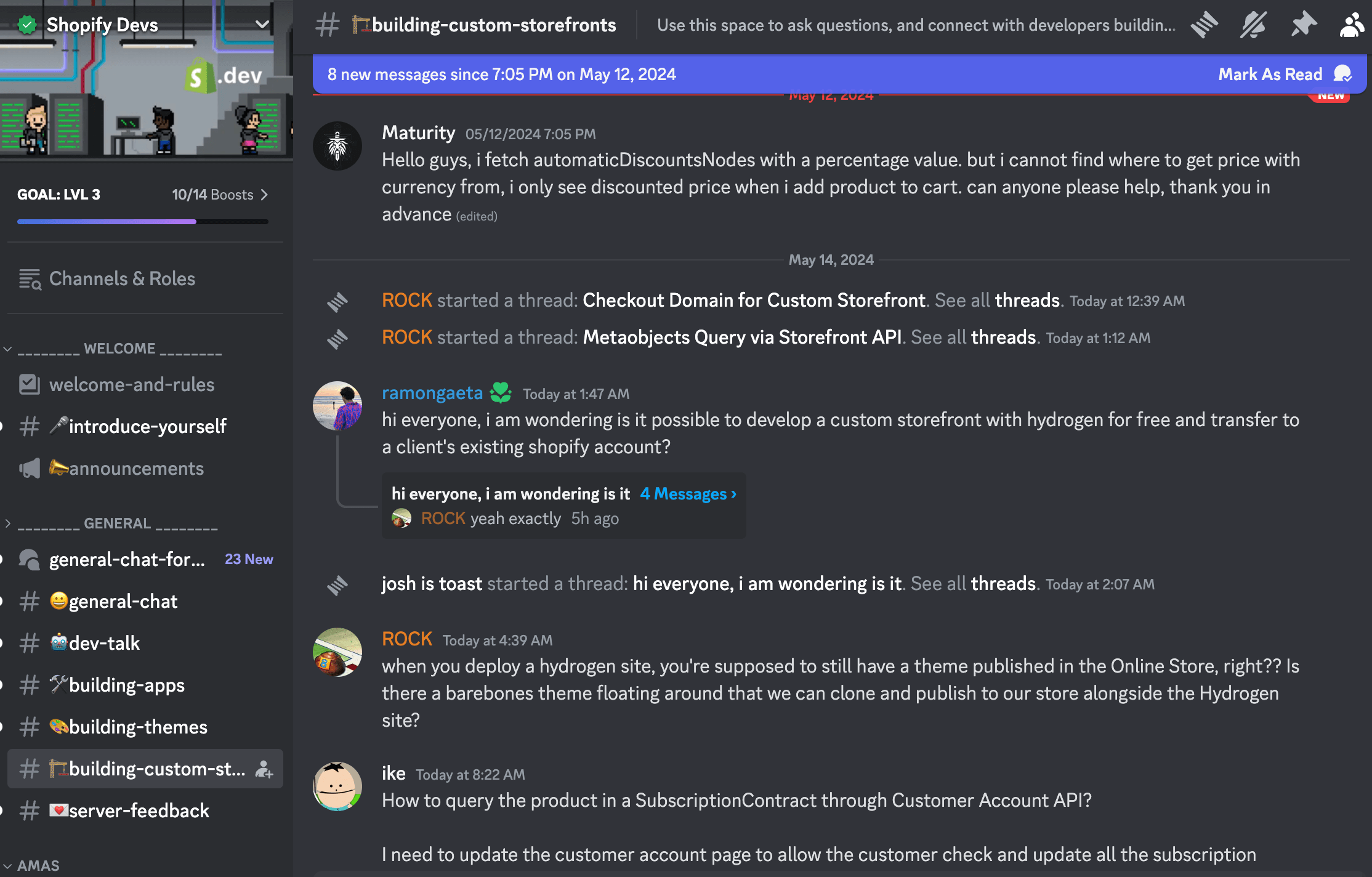
You can join Shopify Dev Discords, #building-custom-storefronts channel to ask questions, learn from others, and generally just have fun with Hydrogen :)

Well, that’s all. The final step you can do is just to build it. Make mistakes and learn from them. Godspeed!
Subscribe to my newsletter
Read articles from Paul Phan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Paul Phan
Paul Phan
Tech-based CEO - building the first Hydrogen-driven Website Builder. I talk about the intersections between eCommerce and technologies and about nerdy stuff like why Remix is better than RSC.