Create an Impressive Personal Portfolio with HTML, CSS, and JavaScript
 Arish N
Arish N
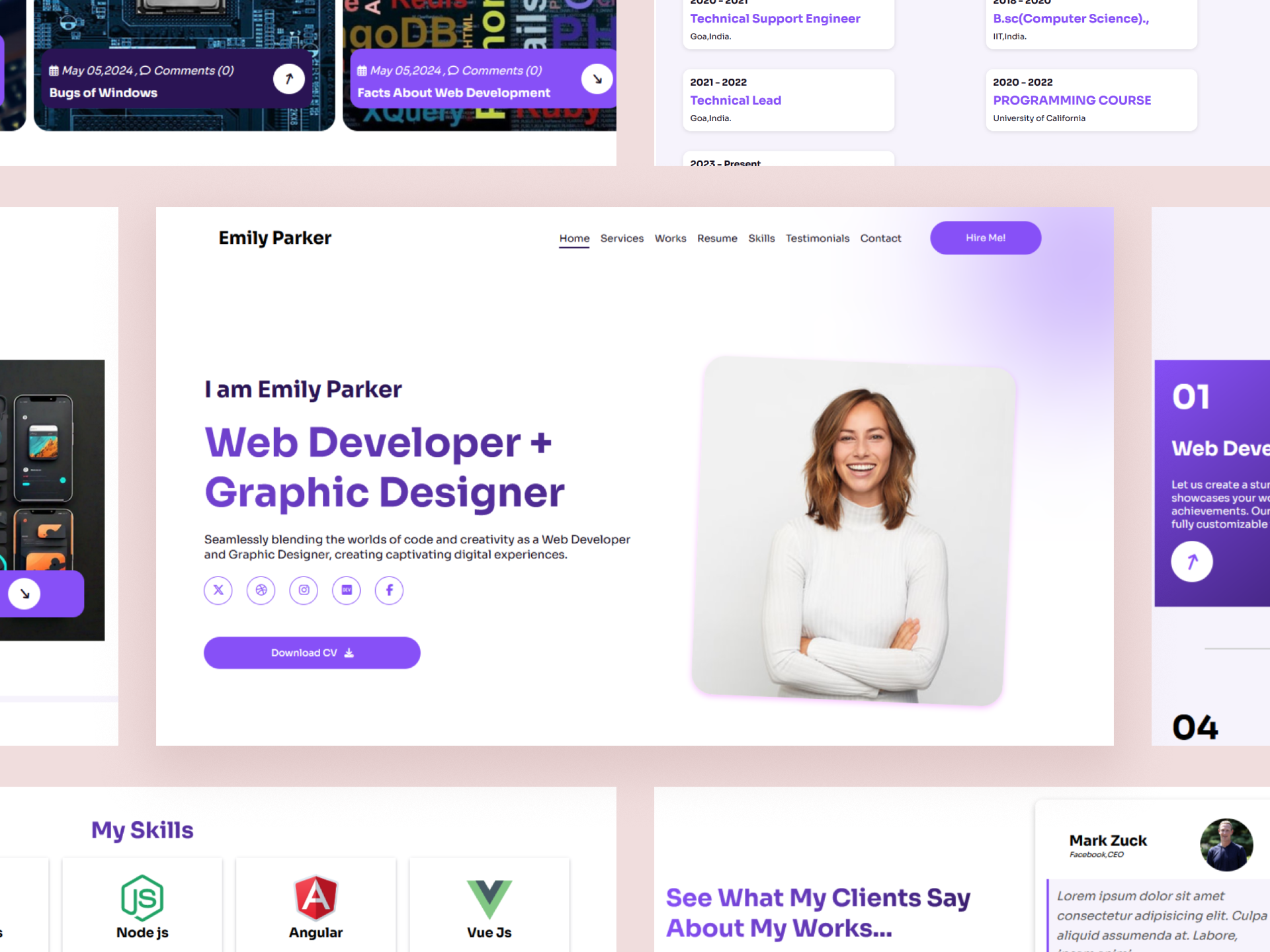
In today's digital age, having a personal portfolio is essential for showcasing your skills, projects, and professional journey. Whether you're a developer, designer, or creative professional, a well-crafted portfolio can set you apart from the competition. That's why we've created a stunning personal portfolio template using HTML, CSS, and JavaScript, designed to help you present your work in the best possible light.
Why You Need a Personal Portfolio?
A personal portfolio serves as a visual resume, allowing potential clients, employers, and collaborators to see your work at a glance. It highlights your skills, achievements, and personality, making it easier for others to understand what you bring to the table. With our template, you can create a portfolio that is not only visually appealing but also highly functional and responsive.
Key Features of Our Portfolio Template
Our template is built with modern web technologies and offers a range of features to ensure your portfolio stands out:
1. Responsive Design
Our template is fully responsive, meaning it looks great on all devices—from desktops to tablets and smartphones. Your work will shine, no matter where it's viewed.
2. Clean and Modern Layout
The template features a clean, modern design that focuses on your content. With a minimalistic approach, it ensures that your projects and skills are the main attraction.
3. Interactive Elements
Built with JavaScript, the template includes interactive elements such as smooth scrolling, animated transitions, and dynamic content display, enhancing the user experience.
4. Easy Customization
With well-organized HTML and CSS code, the template is easy to customize. You can adjust colors, fonts, and layouts to match your personal style and branding.
5. SEO Friendly
Our template is optimized for search engines, helping you increase your online visibility. Proper use of meta tags, clean code, and fast loading times contribute to better SEO performance.
How to Use the Template
Getting started with our personal portfolio template is straightforward. Follow these simple steps:
Download the Template: Get the Source Code Here
Customize the Content: Open the HTML files in your favorite code editor and replace the placeholder content with your own information, projects, and images.
Style to Your Taste: Use the CSS file to adjust the design elements, such as colors, fonts, and layout.
Add Interactivity: If you have JavaScript experience, feel free to add or modify interactive elements to further personalize your portfolio.
Deploy Your Portfolio: Once you’re satisfied with the customization, upload the files to your web hosting provider and share your portfolio with the world.
Why Choose Our Template?
Creating a portfolio from scratch can be time-consuming and challenging, especially if you’re not a seasoned web developer. Our template saves you time and effort, providing a professional and polished foundation that you can build upon. Plus, with our attention to design and functionality, you can be confident that your portfolio will make a strong impression.
Get Started Today!
Don’t let your talents go unnoticed. Create an impressive personal portfolio with our HTML, CSS, and JavaScript template and take the first step towards advancing your career. Download the Template Now and start showcasing your skills and projects like a pro.
Connect with Us
If you have any questions or need further assistance, feel free to reach out. We’re here to help you create the best portfolio possible.
Instagram: @click_to_gain
YouTube: @clicktogain
Thank you for choosing our personal portfolio template. We can’t wait to see what you create!
Subscribe to my newsletter
Read articles from Arish N directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arish N
Arish N
I am a web developer from Tamilnadu and I am Crafting the web with "Click To Gain".