Day-13 React with Me
 Piyush
PiyushClass based Components:
Class-based components are a way to define components in React using ES6 classes. Before the introduction of React hooks, class components were the primary method for managing state and lifecycle methods in React applications.
Defining Class-Based Components and State in Class Components
A class-based component must extend React.Component and implement a render method, which returns the JSX that defines the component's UI.
Class components can have state, which is an object that determines how the component renders and behaves.
This is how we make a normal counter through class based components
import React, { Component } from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
increment = () => {
this.setState((prevState) => ({ count: prevState.count + 1 }));
}
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button onClick={this.increment}>Increment</button>
</div>
);
}
}
export default Counter;
The component initializes state in the constructor.
this.setStateis used to update the state.State is accessed via
this.state.
Lifecycle Methods
Class components can define lifecycle methods that allow you to run code at specific points in the component's lifecycle (e.g., when it mounts, updates, or unmounts).
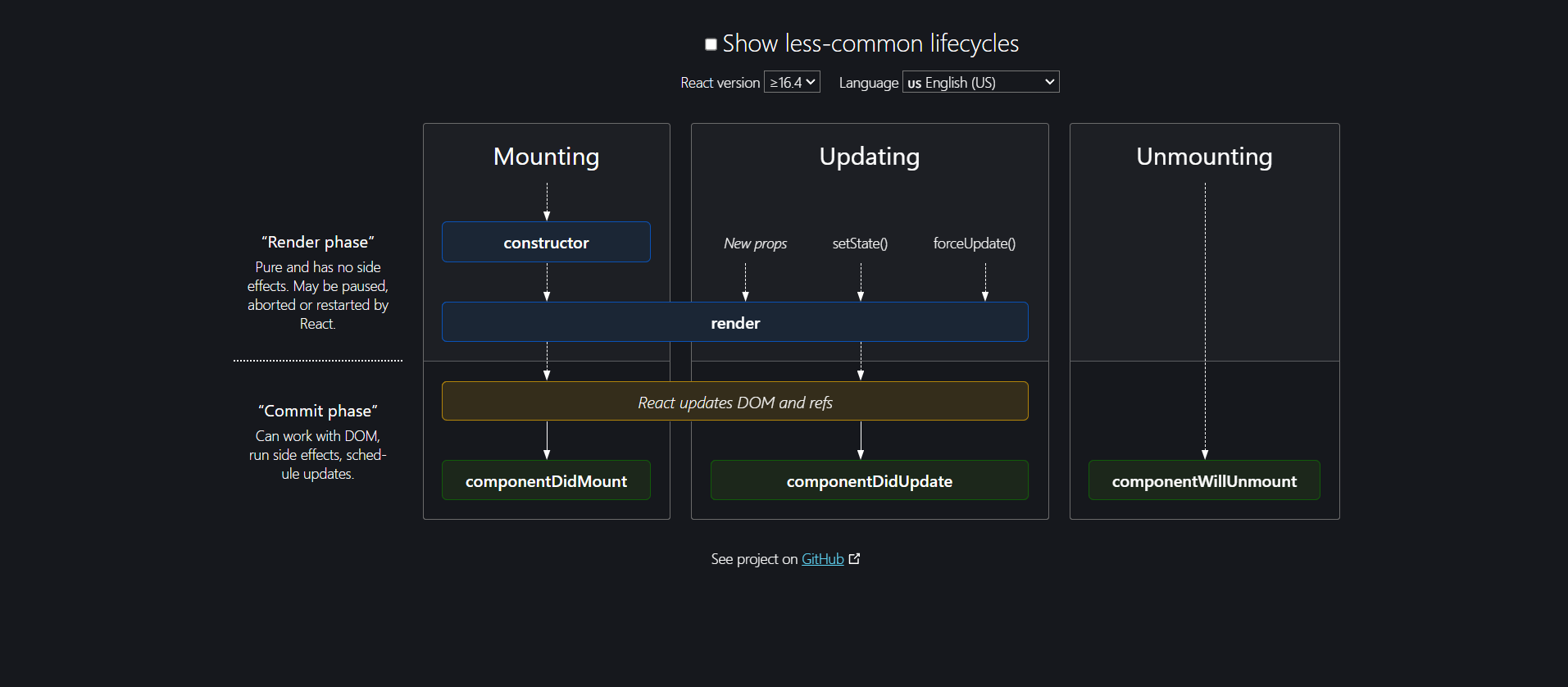
It is divided into three main phases: Mounting, Updating, and Unmounting. Each phase includes specific lifecycle methods that React calls at different points.
Let's go through each phase and its associated methods:

Mounting
This phase covers the creation and insertion of a component into the DOM. It includes the following lifecycle methods:
Constructor:
Called when the component is first initialized.
Used to set up initial state and bind methods.
Does not interact with the DOM.
Render:
Called during the rendering phase.
Must return React elements (JSX) to describe what should be displayed on the screen.
Should be pure and free of side effects (does not interact with the DOM).
componentDidMount:
Called once after the component is inserted into the DOM.
Ideal for initializing things like network requests, subscriptions, or timers.
Can interact with the DOM and perform side effects.
Updating
This phase occurs when a component’s state or props change, leading to a re-render. It includes the following lifecycle methods:
Render:
Called again whenever the component updates due to state or prop changes.
Same characteristics as the render method in the mounting phase.
componentDidUpdate:
Called after the component’s updates are flushed to the DOM.
Useful for performing DOM operations or network requests based on the previous state or props.
Receives previous props and state as arguments.
Unmounting
This phase is when a component is being removed from the DOM. It includes the following lifecycle method:
componentWillUnmount:
Called right before the component is unmounted and destroyed.
Used to clean up things like timers, subscriptions, or other resources that need to be disposed of.
Ensures no memory leaks by cleaning up resources.
Commit Phases
Render Phase:
Pure and free of side effects.
May be paused, aborted, or restarted by React.
Commit Phase:
Can work with the DOM, run side effects, and schedule updates.
Involves
componentDidMount,componentDidUpdate, andcomponentWillUnmount.
Summary of Lifecycle Methods
constructor: Initialization, setting initial state.
render: Returns JSX, must be pure.
componentDidMount: Runs after initial render, can interact with the DOM and perform side effects.
shouldComponentUpdate: Determines if the component should re-render.
componentDidUpdate: Runs after the component updates, can perform side effects.
componentWillUnmount: Runs before the component unmounts, used for cleanup.
For reference - https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
Subscribe to my newsletter
Read articles from Piyush directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
