Step Towards CSS3 Clip-Path;
 Tayyab A.
Tayyab A.
Introducing 3D Shapes using CSS3 clip-path property :-
In the realm of web development, where creativity and technology intersect, major innovations, particularly in 3D modeling, are reshaping the landscape. Developers should discover the CSS3 clip-path property to explore the art of realistic shapes. Through this article, I've mentioned some of the key points relevant to 3D modeling, while highlighting the transformative capabilities of clip-path: polygon();
The Sculptor's Toolkit :-
Within the CSS3 arsenal is the versatile clip-path property, which empowers developers to create custom clipping paths for elements. By leveraging the polygon(); function, developers can carefully define geometric shapes with precision, giving them unprecedented command over visuals. From basic polygons to complex designs, clip-path facilitates sculpting with smooth performance.
Opening Minds to Creative Possibilities :-
Before we explore the transformative capabilities of CSS3's clip-path property, let's take a moment to marvel at some of the creations that spawned the journey. These amazing models, born from a combination of creativity and technology, act as beacons of inspiration, prompting developers to explore the depths of this remarkable property. From the futuristic allure of the Tesla CyberTruck to the iconic legacy of Harley Davidson and the timeless precision of the Nissan GTR R32, each creation prompts us to move beyond the traditional and embrace the limitless potential of 3D modeling with CSS3.
Tesla Cuber Truck :-
Its angular lines and futuristic appeal have been carefully crafted, showcasing the innovative possibilities of 3D modeling technology.
Harley Davidson :-
Every curve and contour have been meticulously recreated, capturing the essence of this iconic motorcycle brand in stunning detail.
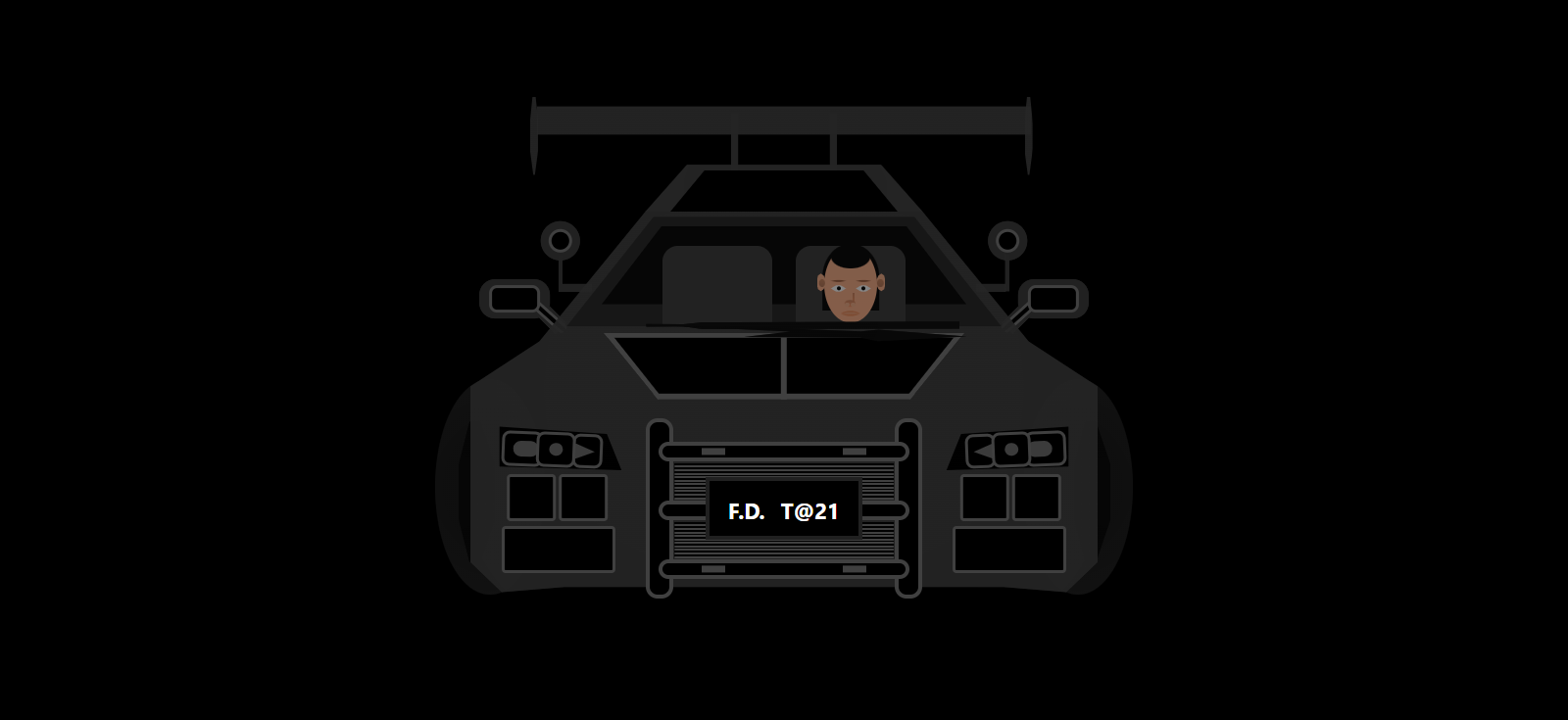
Nissan GTR R32 :-
Every detail, from its sleek silhouette to its distinctive features, is rendered with remarkable realism, showcasing the capabilities of 3D modeling technology.
Conclusion :-
In the ever-evolving world of web development, CSS3 clip-path property stands out as a powerful tool for blending 3D modeling, creativity, and technology. This journey into the realm of 3D shapes has shown the immense potential of clip-path: polygon(); In creating dynamic and visually compelling models. Featuring creations like the Tesla Cyber Truck, Harley Davidson, and Nissan GTR R32, we've seen how this versatile property can bring complex designs to life with stunning realism. By mastering CSS3 clip-path, developers can push the boundaries of web design, creating immersive experiences that captivate and inspire.
Github Repositories :-
1) https://lnkd.in/dN_7ECFc
2) https://lnkd.in/dxkmu9Q7
3) https://lnkd.in/dh_j9MQW
Subscribe to my newsletter
Read articles from Tayyab A. directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tayyab A.
Tayyab A.
Frontend Web Developer/Designer | ~CSS3 | ~JavaScript | ~React.js | Developing Scalable Websites That Grow Business Exponentially.