Inline Instructions UX Pattern for APEX
 Matt Mulvaney
Matt Mulvaney
Recently I started a piece of research on Inline Application Help. I wanted to find examples of guiding the user, helping them completing the page, without being too obtrusive, annoying or taking up valuable screen area.
After not too long, I found this blog https://www.chameleon.io/blog/contextual-help-ux.
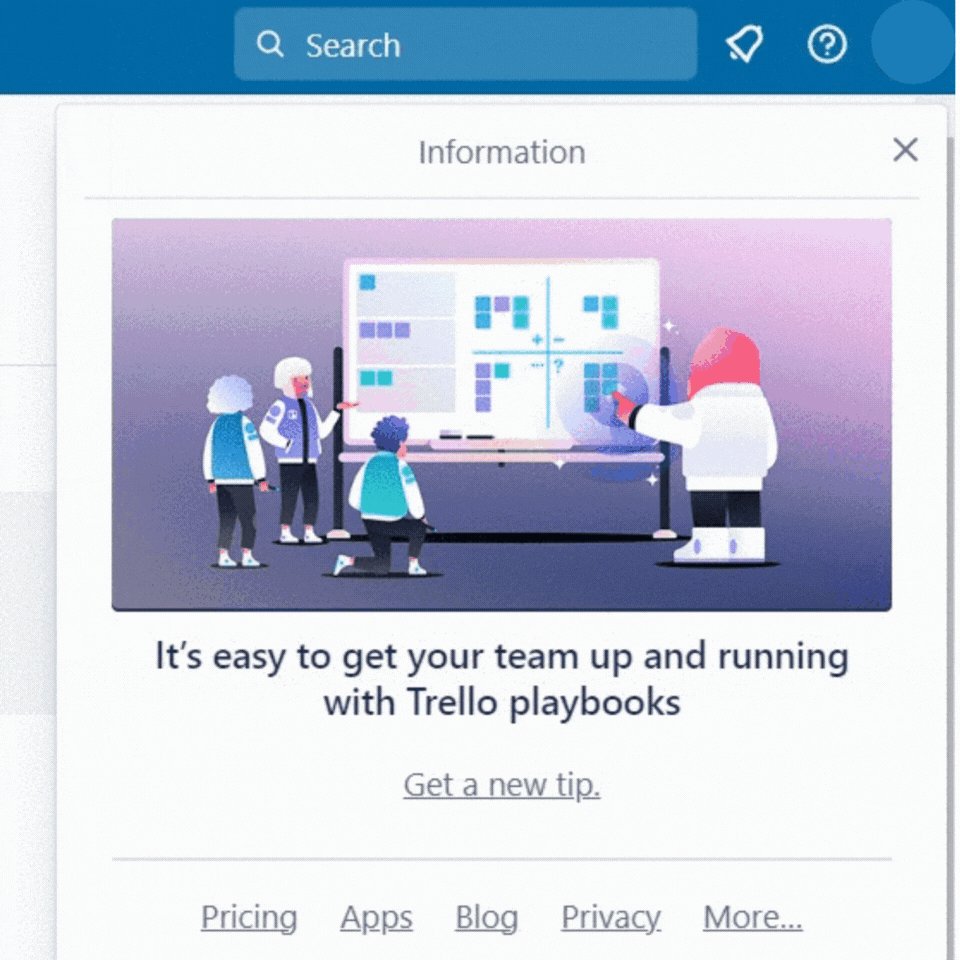
Its a good read. There's 8 different patterns. I quite liked pattern number 1 which is called 'Inline instructions'. It gets bonus points from me, because Trello use it and I'm a big fan of Trello.
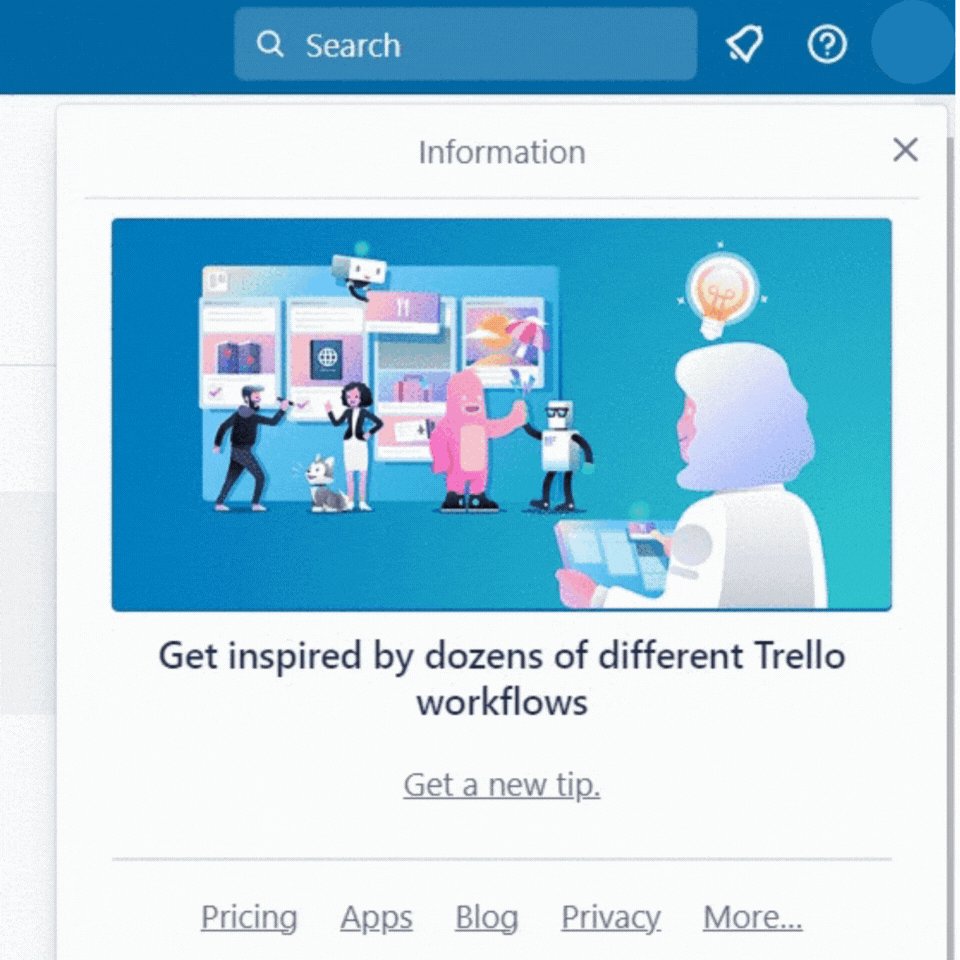
Here is what the 'Inline instructions' pattern looks like.

In APEX, I've always liked the idea of how you can customise the menu as John Synders explains here, here and here. I've also been a big fan of the Mega Menu, basically its underrated and should be used more.
In a my first attempt, I tried (for far too long) to inject HTML, Images, etc into the APEX Menu using the API. However the API always escapes the text... I found no way around this and decided to abandon the idea.
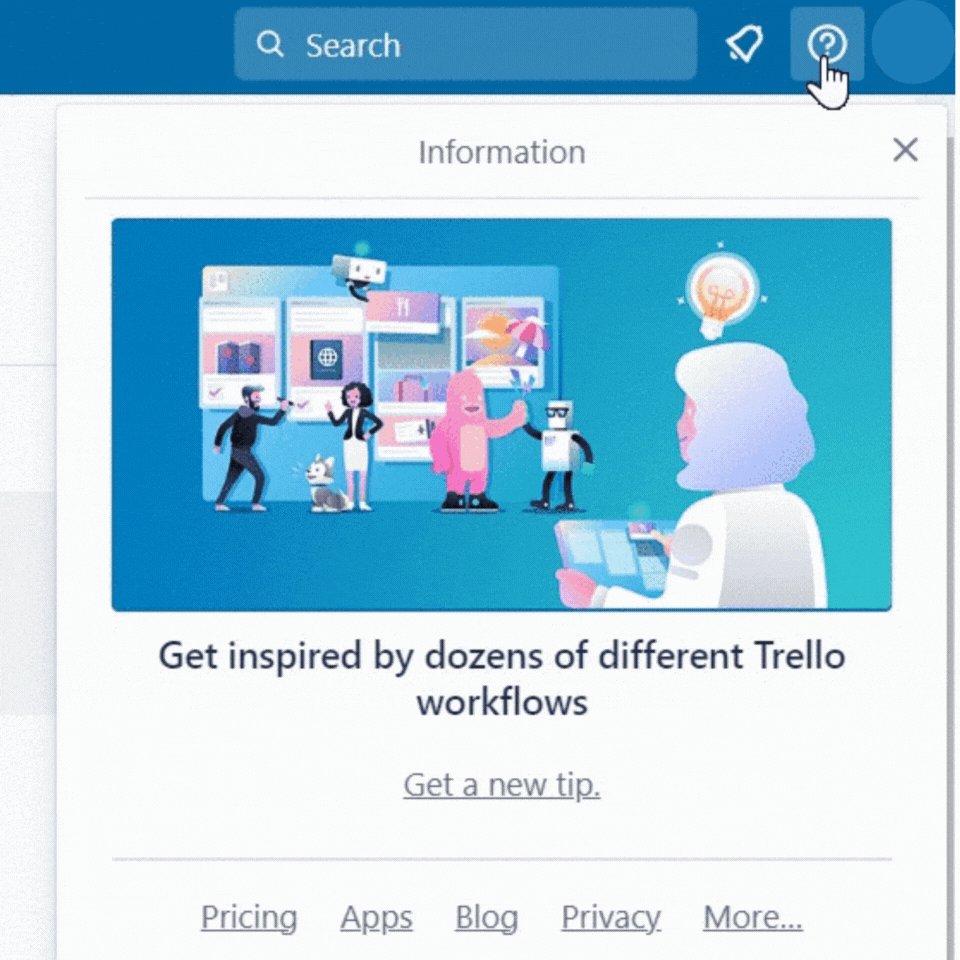
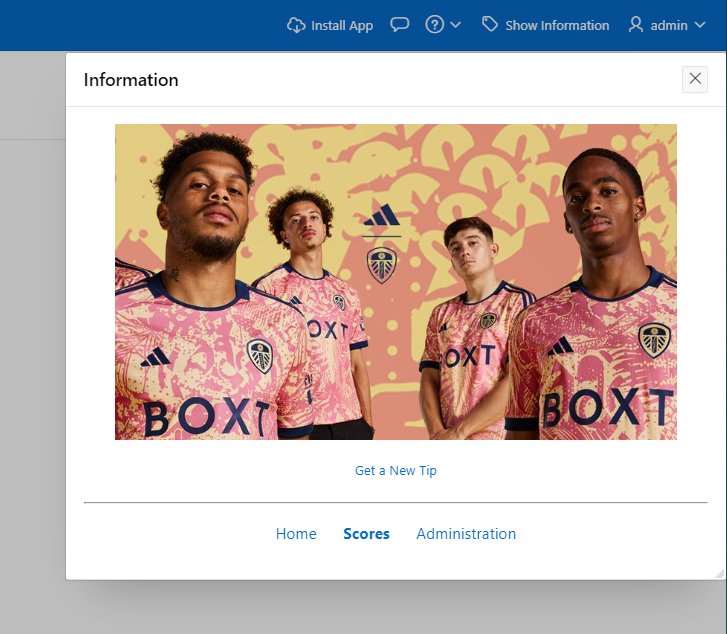
I finally got a solution that works.. here is my recreation of the Trello UI design. It opens on click of the 🏷️ Show Information entry in the Navigation Bar. Just like Trello, the user has to click the X to close it, however it does share many qualities from the example.

Basically, its a Menu entry which calls a custom dynamic action on page 0 to open an Inline Dialog. The Inline Dialog contains HTML and a List Region. Inline Dialogs are are native component of APEX, meaning you can customize it to however you want it to look.
How to do this:
One of the problems I had to overcome is how to open an Inline Dialog and position it in the top-right hand corner. This is because Inline Dialogs natively open in the center of the page.
When I started to research this topic, I found this problem had already been conquered by Kelvin Lacey using his KACL Open Inline Dialog Plugin. This Plugin was released 8 years ago for APEX 5.0, however it is still going strong in APEX 23.2 💪
Instructions
Import Kelvin's KACL Open Inline Dialog Plugin
Navigate to Page 0
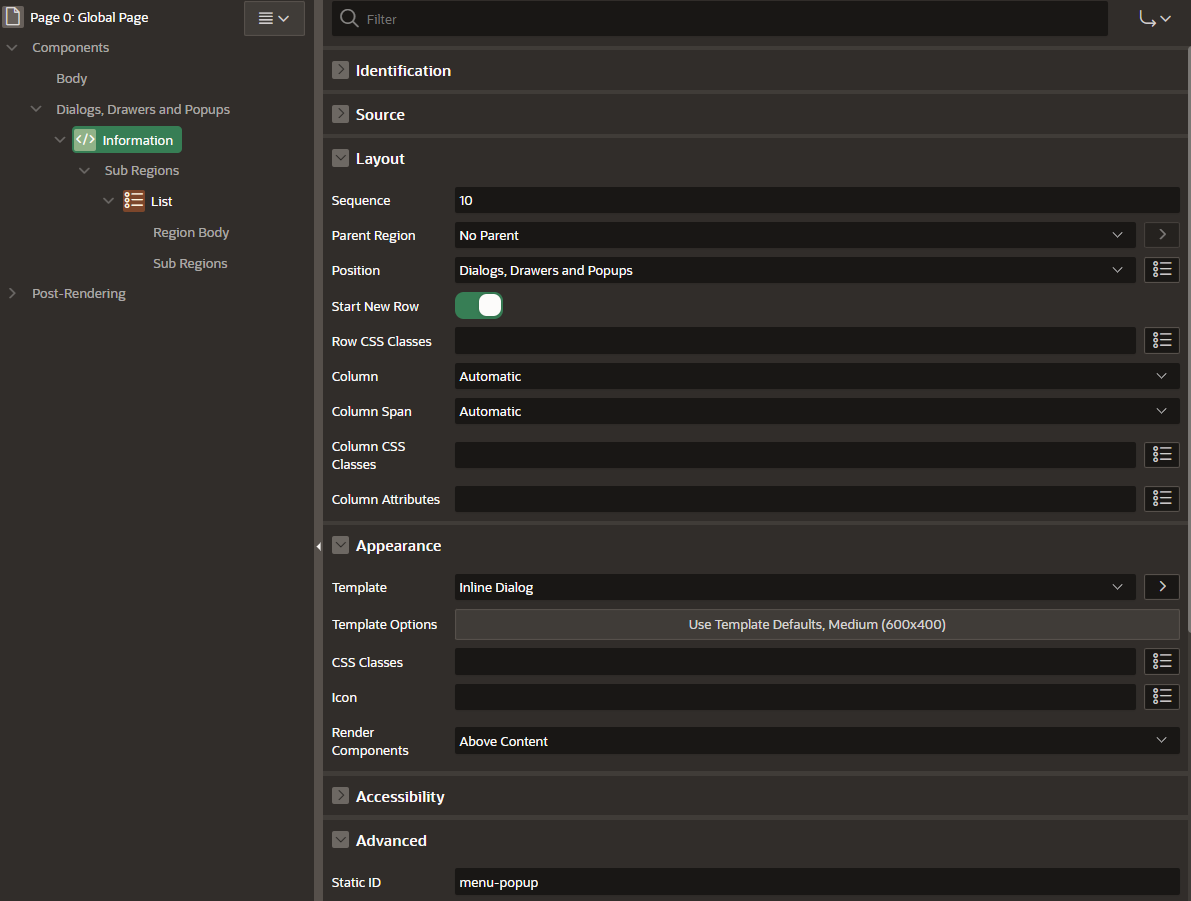
Create an Static Content Region in Position Dialogs, Drawers and Popups using the Inline Dialog Template and with a Static ID of menu-popup

Set the source as below (you'll need to point it at an image)
<center> <div><img src="#APP_FILES#pink.png" width="90%"></div> <div class="margin-top-md margin-bottom-md"> <a href='javascript:void(0)'>Get a New Tip</a> </div> </center>Create a List Sub Region, set a List. I used the Navigation Menu. Set the Header Text Attribute to:
<hr>In Attributes set the List Template to Links List and the CSS Classes to
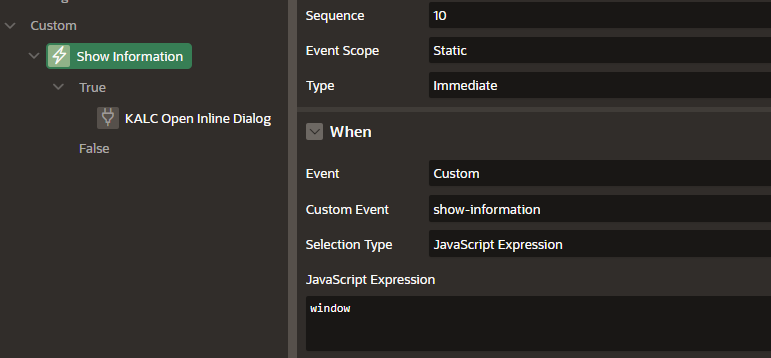
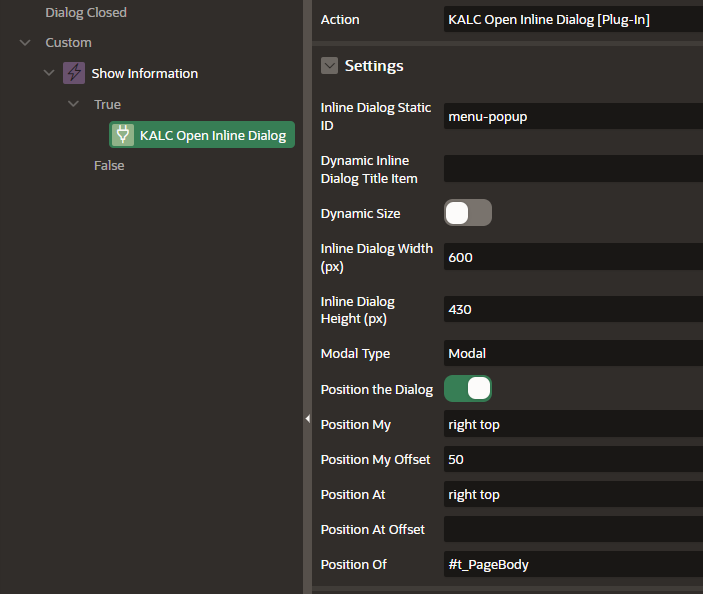
t-MediaList--horizontal u-flex u-justify-content-centerCreate a Dynamic Action like so:

The KALC Open Inline Dialog should have the following attributes set:

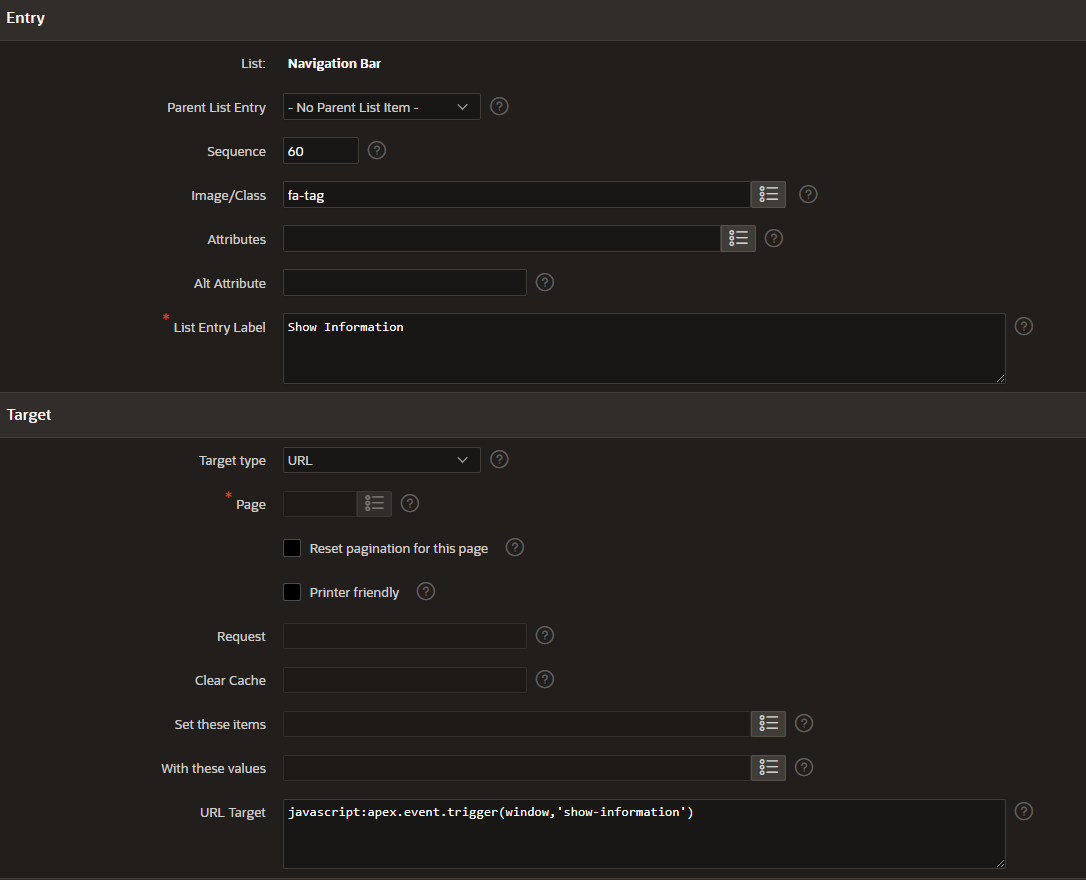
Now in your Navigation Bar. Create a new entry with the following attributes

The URL Target should be
javascript:apex.event.trigger(window,'show-information')
Give it a go. It should be working
Whats the picture? Its Main Street in the village of Ripley, North Yorkshire. Great for walks and for Ice Cream.
Subscribe to my newsletter
Read articles from Matt Mulvaney directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Matt Mulvaney
Matt Mulvaney
With around 20 years on the job, Matt is one of the most experienced software developers at Pretius. He likes meeting new people, traveling to conferences, and working on different projects. He’s also a big sports fan (regularly watches Leeds United, Formula 1, and boxing), and not just as a spectator – he often starts his days on a mountain bike, to tune his mind.