Understanding the CSS Box Model
 Muhammad Anas
Muhammad Anas
Today, we will understand the CSS Box Model, a fundamental concept that shapes how elements are displayed and arranged on a webpage. Mastering the CSS Box Model is crucial for creating visually appealing and well-structured web layouts.
Many developers face challenges with CSS layout due to a lack of understanding of the Box Model. This often leads to unexpected and frustrating results. By grasping the Box Model, you can avoid these pitfalls and ensure your web elements are styled and positioned exactly as intended.
Think of each HTML element as a box
The CSS box model - that wraps around every HTML element.
It consists of:
Content
Padding
Border
Margin
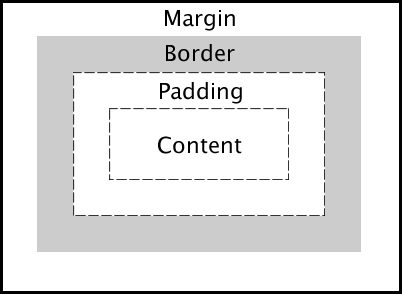
In the image below, you see how the HTML element is laid out:

Content
It's where the text, images or other type of content are in the box.
Padding
It's used to create space around the content of the element. The padding is inside the border of the element.
Border
It's used to cover the content and padding.
Margin
It's used to create space around the element. It starts from the border of the element and goes beyond it.
<div>
CSS Box Model.
</div>
div{
Width: 200px;
height: 100px;
padding: 15px;
border: 5px solid black;
margin: 20px;
}
The above div now has a total width of 240px,
Total Width = Content (200px) + (Right + Left Padding (30px)) + (Right + Left Border (10px)) = 240px
And a total height of 140px,
Total Height = Content (100px) + (Top + Bottom Padding (30px)) + (Top + Bottom Border (10px)) = 140px
Key Takeaways
Adjusting Element Size
When you change the size of an element with CSS, you're mostly changing the space for its content. However, to know the full size, you also need to include any padding and borders.Understanding Margins Think of the element as a box. The margin is the space around the outside of the box, affecting how much room it takes up on the page. The actual size of the box stops at its border and doesn't include the margin.
I hope I've cleared up some of your doubts. For more tech-related articles, you can follow me on Hashnode and LinkedIn at anas-Khaan.
Subscribe to my newsletter
Read articles from Muhammad Anas directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Muhammad Anas
Muhammad Anas
I am Muhammad Anas, Frontend Developer and self taught Computer Science student. I would love to collaborate with you.