What is MVVM Architecture in Flutter?
 Larry Justus
Larry Justus
Architectural patterns are the building blocks of our software. They guide us as we assemble lines of code to build a product that runs smoothly, is efficient, and is easy to maintain. As a developer who have worked on hundreds of applications, they can understand the importance of architectural patterns in the development process. One of the patterns that has had a big impact on the way application development is the MVVM pattern.
The Model View ViewModel (MVVM) design pattern is one of the most revolutionary patterns in Flutter. It enables us to unify our business logic with the UI, making sure that all of the user’s events are managed in a unified way. This pattern, also known as Model View ViewModel, helps us manage and unify the business logic within our Flutter application.
What is MVVM?
MVVM stands for Model View-ViewModel and is a design pattern used in software development. It divides the application’s data model, the user interface, and the application logic into different layers. MVVM is used in many software development environments, such as mobile development, to enhance code organization, reuse, and maintainability.
MVVM Architecture in Flutter
The MVVM architecture is one of Flutter’s key advantages, making it an ideal choice for app development. It’s not just about the separation of concerns; it’s about building a scalable and easy-to-operate codebase.
In Flutter, there are three main types of MVVM models: Model, View, and ViewModel. Below, we will look at each of these models:-
Model:-
The data model describes the application’s data structure and business logic. The Model is a collection of model classes, repository classes, and utility classes. Model classes represent the application’s data objects. Repository classes manage all network requests. Utility classes provide the helper functions used throughout the application.
View:-
View is responsible for showing the UI that captures all the user events that display the data and interaction with the user.
ViewModel:-
The ViewModel connects the Model to the View, and the View is responsible for managing all the user events and business logic within the application. The View provides data to the View and conveys user interactions to the Model. It contains all the classes related to the ViewModel that manage user event requests and update the View.
Example of MVVM Architecture in Flutter
Whether you want to create an entire application or just a widget based on MVVM architecture in Flutter, first, you will need to remember the API key implementation to execute the function command successfully. The operation must be performed from the View component, which will then move to the ViewModel, where different view models in the application will be created, followed by the Model, which will represent the logical implementation of the design in the application.
Also Read: How to Simplify Flutter App Development in 2024 with These 9 Best Practices
Benefits of MVVM for Android and iOS Applications

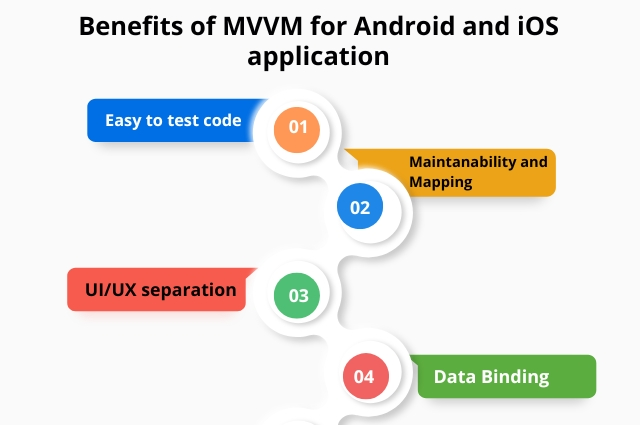
In addition to the management and presentation of data objects, there are many other advantages of the MVVM architecture, including the following:
1) Easy to Test Code
The user interface (UI) is one of the most difficult test cases in an application. Since the ViewModel and the Model are independent of the View, you can write the tests for both without using the View. This makes your code easier to test than with a simple MVVM.
2) Maintainability and Mapping
While some developers may need help finding the proper mobile application performance metrics and the shareability feature of the MVVM architecture, the maintainability benefits of MVVM architecture are consistent and easy to implement while keeping the extra requirements in mind. The interoperability of maintainability ensures maximum extensibility while separating the boundaries.
The ability to replace or add new chunks of code in the course of the application is an excellent thing to think about when positioning the code in the application infrastructure properly. The mapping feature in the architecture of MVVM is unparalleled in the industry. In the MVVM model, mapping is used from View to ViewModel.
3) UI/UX Separation
MVVM allows UI/UX designers to work separately from developers. Designers can focus on creating compelling user interfaces (Views), while developers can concentrate on implementing the underlying logic (view models) without much interference.
4) Data Binding
MVVM utilizes data binding mechanisms provided by platforms like Android (Data Binding or View Binding) and iOS (SwiftUI or Cocoa Bindings). This enables a declarative way of defining the UI, where changes in the ViewModel automatically reflect in the View and vice versa, reducing boilerplate code for manually updating the UI.
Conclusion
Understanding MVVM (Model-View-ViewModel) architecture in Flutter is crucial for building robust and maintainable applications. By adopting MVVM, developers can benefit from a clear separation of concerns and improved testability, maintainability, and scalability. The Model is the data and the business logic. The View is the user interface. The ViewModel supports the data flow and the interaction between the data and the view.
MVVM in Flutter makes it easier for developers to build beautiful and functional apps while following best practices for software architecture.
Need a Custom Flutter app for your business project?
Contact CRM Master’s Infotech for any Flutter app development services. Our expert team of Flutter developers delivers high-quality solutions that meet your requirements.
Source: https://crm-masters.com/what-is-mvvm-architecture-in-flutter/
Subscribe to my newsletter
Read articles from Larry Justus directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Larry Justus
Larry Justus
As an influencer, I collaborate with numerous I.T. development organizations, undertaking the task of reviewing and assessing the work carried out by their development teams.