React Native Skills with Cheatsheets: A Quick-View Guide + Using Image as Text
 Namit Singh Nirwan
Namit Singh Nirwan
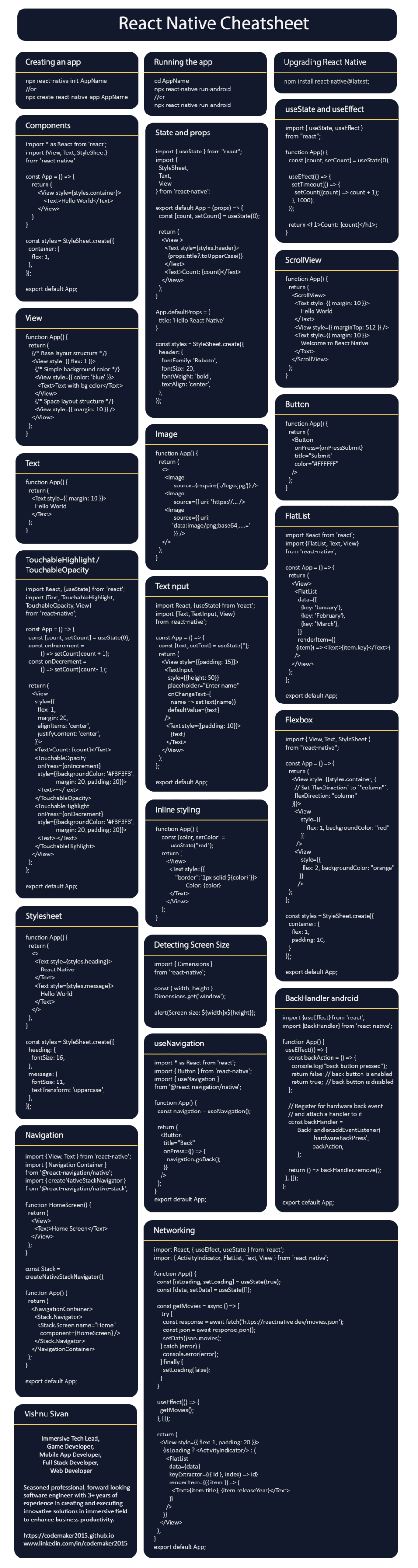
Why Use a Cheatsheet for React Native?
1. Instant Access to Information
A cheatsheet provides immediate access to essential React Native commands, components, and syntax. Instead of searching through extensive documentation or online forums, developers can quickly reference the necessary information.
2. Streamlined Development
Having a concise summary of common React Native tasks and commands at your fingertips helps streamline the development process. This reduces the likelihood of errors and speeds up coding.
3. Enhanced Learning
For beginners, cheatsheets can reinforce learning by summarizing key concepts in an easy-to-digest format. They serve as a quick review tool, making it easier to remember and apply what you've learned.
How to Copy Text from an Image:

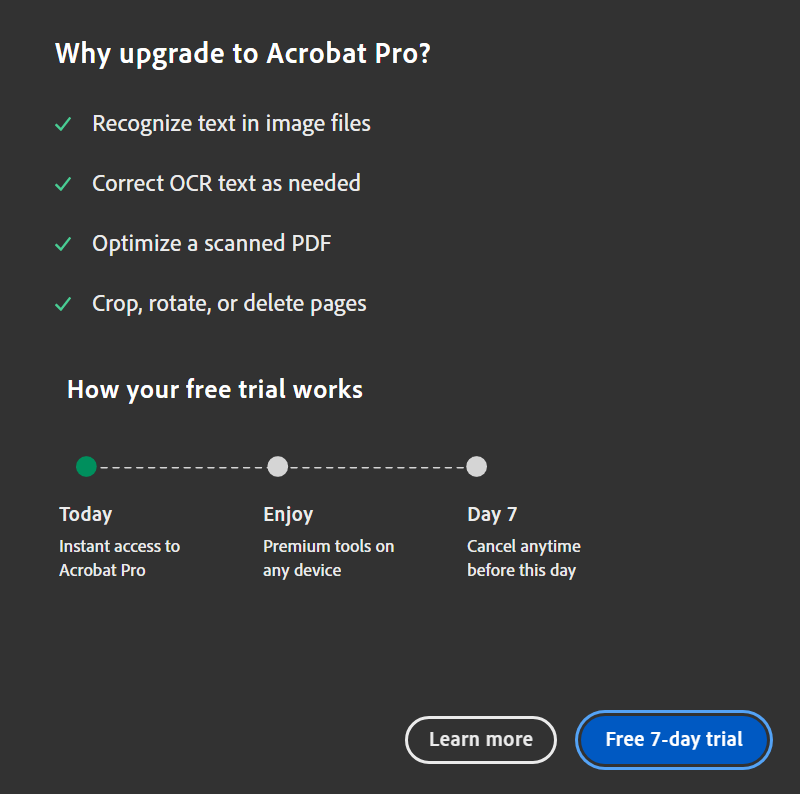
There's a Software Acrobat Reader Pro
Recognize text in image files
Correct OCR text as needed
Optimize a scanned PDF
Crop, rotate, or delete pages
It Comes as a Free Trial 7 Days

But Wait ! its available free on Getintopc
Getintopc 👈👈
Conclusion
Using a React Native cheatsheet, especially one that allows you to copy text from images, can significantly enhance your development workflow. It provides quick access to essential information, streamlines coding tasks, and supports efficient learning. By incorporating key components, commands, and organized categories, a well-designed cheatsheet becomes an indispensable tool for any React Native developer.
Subscribe to my newsletter
Read articles from Namit Singh Nirwan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
