A Day In Dev Life: Client Work, Float Note Features & A Lot Of Flutter Code
 Dev Life of Brian
Dev Life of Brian
Each Tuesday I work in Eindhoven. I woke up at 4.30 and got myself in the train around 6. I slept around 3.5 hours this night, I know that’s not enough and sleep will probably catch up to me somewhere later in the day. But it is what it is. For now (7 am) I am feeling GOOD!! 😁 I’ve been testing the release and I’ve got a few things to fix.

☀️ New Day, New Bugs
Tasks are doing some weird stuff when you create a new task anywhere other than the inbox popup. I thought it was web related but I noticed it in the new release as well. I think it has to do with debouncer saving the tasks and then updating it because of the update. I spent some time on it but then I was in Eindhoven and I went to workout with a friend of mine. After which I went to one of my clients for a very cool assignment for today.

📝 App Features Inventarization
So a couple days ago I was asked to analyze a certain app and provide feedback in terms of UI/UX experience. For that same app today I was asked to inventorize the entire app in terms of features. We probably want to rebuild the app so a good overview of what the app can do now is where we start. I’m a big fan of Notion. I have most of my important documents in there terms of work and life, however when I started writing this blog I went looking for an app that made it easier to work with images and text. So I stumbled upon Bear. I’ve fallen in love with this application quickly (as I do with many things, or people 😂). I used to create the first feature inventory.

🚫 Flutter Code Bugfix: BlockDebouncer
After doing so my usual restlessness came out to play and I could not concentrate in the office anymore so I went outside. Before doing so I spoke to one of my colleagues and he told me he had some feedback regarding Floatnote.app. The onboarding felt a little slow to him, I agreed. It’s something I’ve noticed myself and head before from someone else. The text comes up like a typewriter, very cool but not very good UX. Especially for my target group, people with ADHD. So I took note of it in my app and put it on my daily todo list of things to fix for the next release. We might as well do it now right 😁.

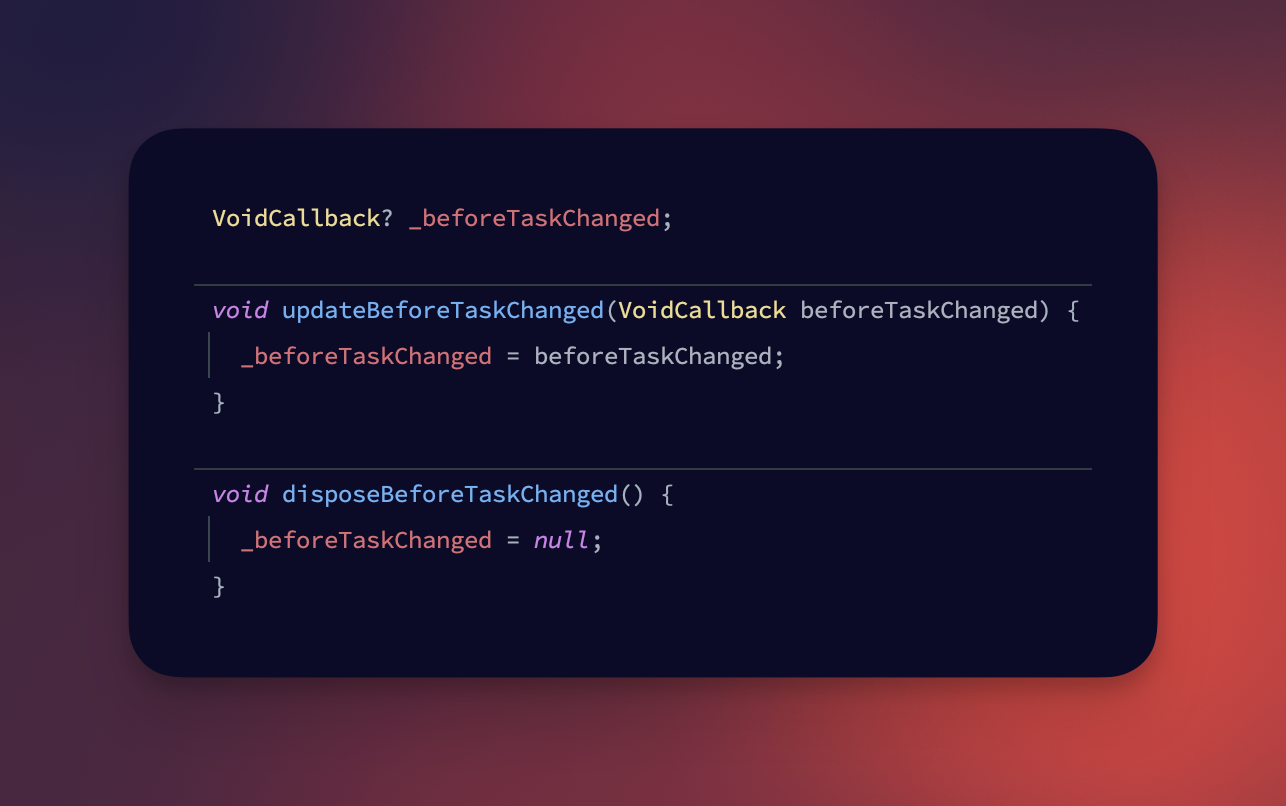
But first things first, this bug has been eating me up. Floatnote.app is intended to be very fast and smooth when it comes to registering tasks. This bug messes up the whole user experience. The problem is that whenever you write something in the app, the sync will trigger and unwanted rebuild with old data, causing the stuff you just typed sometimes disappear or appear as a previous version of itself. It’s a bit of a race condition but very noticable. So I begon with creating a class that blocks any updates for a short period of time. A BlockDebouncer if you will.

We make sure we call this before any changes. The data is updated locally, so we don't need to sync at that time. After the debouncer finishes, it will allow syncs again to enable a smooth experience when you change something on another device.

block_debouncer.dart
Downside is I have to do this in all relevant places where I listen to updates and update tasks. Also not very maintainable because you are bound to forget this kind of thing when you create a view for exmaple that listens and updates. a better idea is to fix this at the source. I’ll improve this a little so the blocking is done at task source. This is how the class turned out:
import 'package:floatnote/features/core/util/debouncer.dart';
class BlockDebouncer {
BlockDebouncer({
required Duration duration,
}) : _debouncer = Debouncer(duration: duration);
// 📍 LOCATOR ------------------------------------------------------------------------------- \\
// 🧩 DEPENDENCIES -------------------------------------------------------------------------- \\
// 🎬 INIT & DISPOSE ------------------------------------------------------------------------ \\
void dispose() => _debouncer.tryCancel();
// 🎩 STATE --------------------------------------------------------------------------------- \\
bool _canContinue = true;
// 🛠 UTIL ---------------------------------------------------------------------------------- \\
final Debouncer _debouncer;
// 🧲 FETCHERS ------------------------------------------------------------------------------ \\
bool get canContinue => _canContinue;
// 🏗️ HELPERS ------------------------------------------------------------------------------- \\
// 🪄 MUTATORS ------------------------------------------------------------------------------ \\
void onChanged() {
_canContinue = false;
_debouncer.run(
() {
_canContinue = true;
},
);
}
}
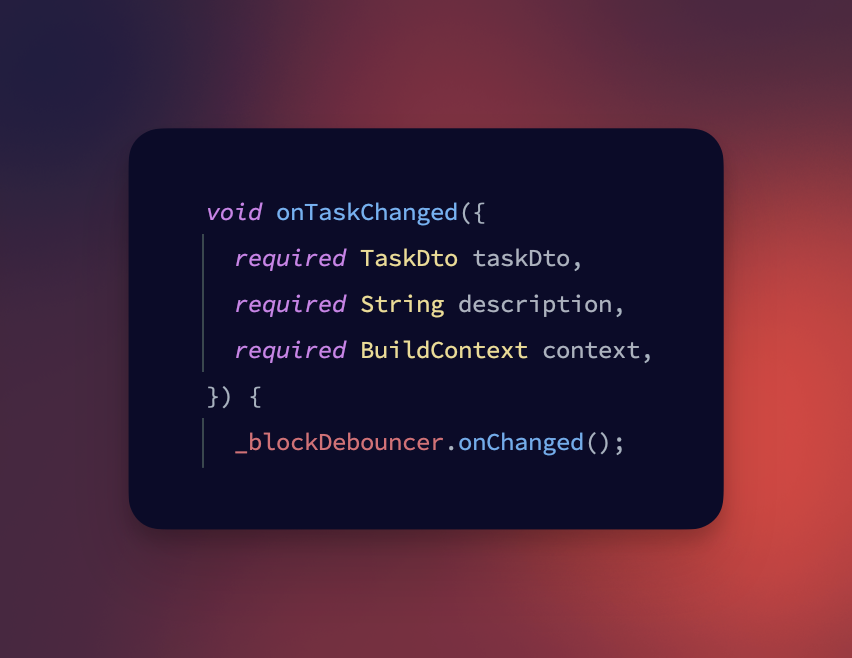
It will run every time a task changes, like this.

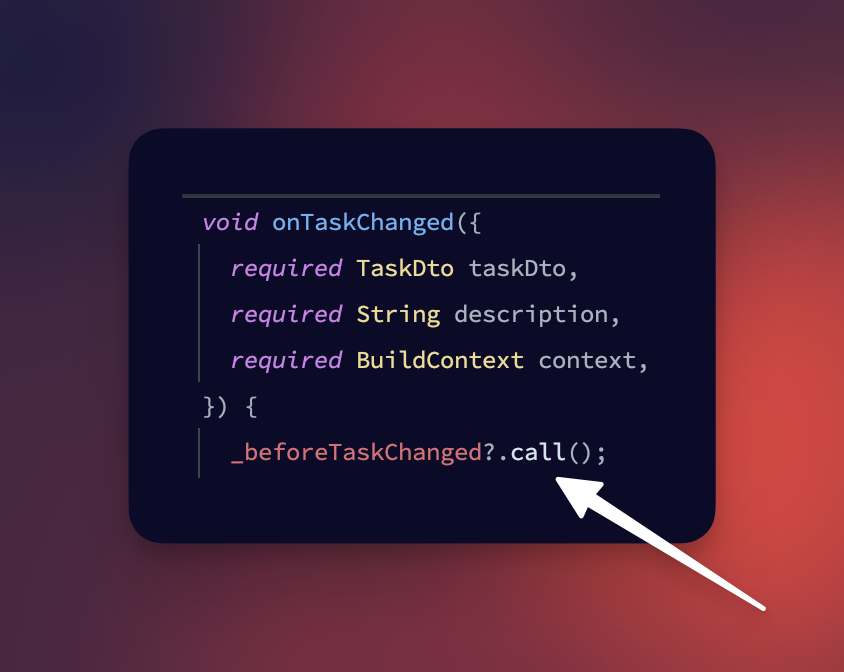
And then we block the update like this:

One thing to keep in mind if you’re going to use this yourself. If you’re blocking logic that’s also being debounced, then make sure that your block duration is longer than the logic duration otherwise it won’t work.

⏳ Feature Improvement: Float Note Durations
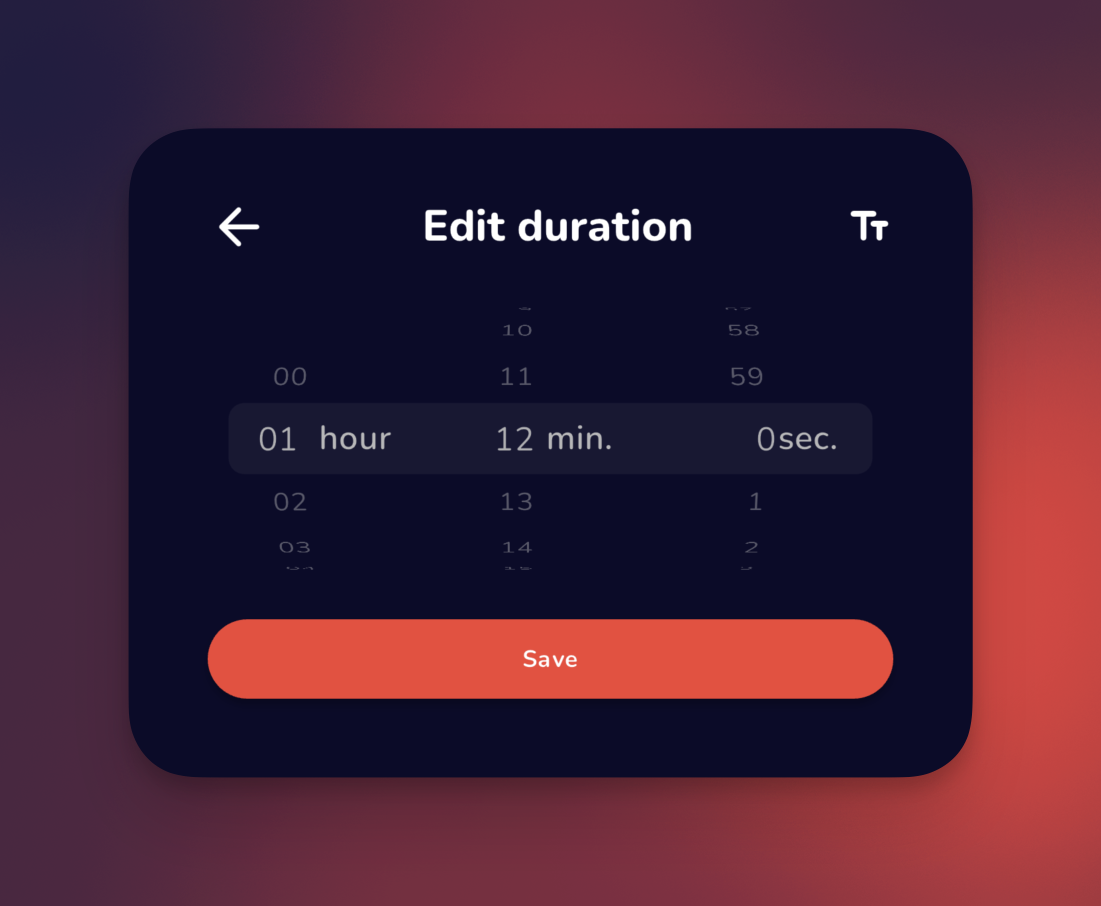
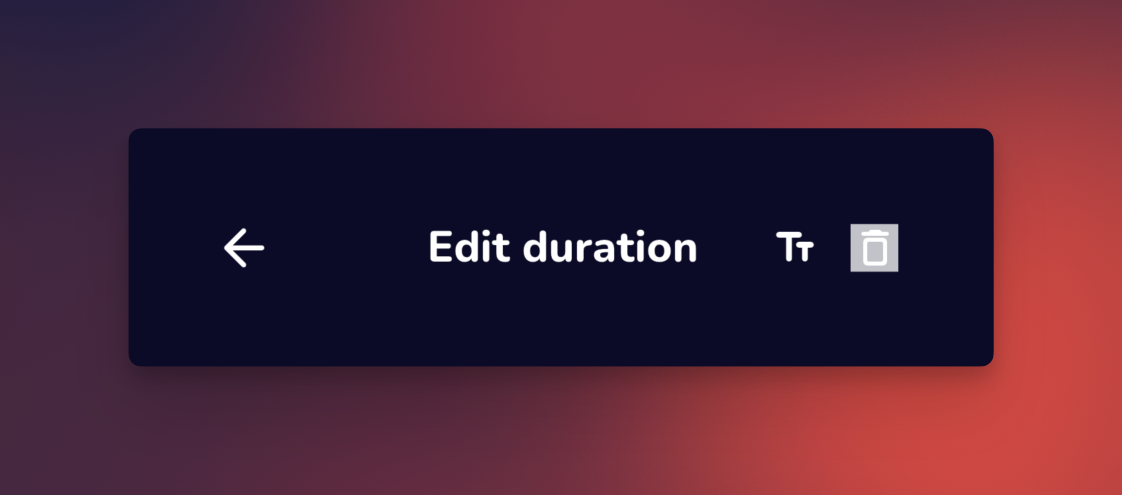
After Eindhoven I went to my favourite working spot and it started raining again. Such a shame it was very nice weather today. I’m not bothered easily, but when the sun disappears on such a nice day I’m a sad bwoi. Anyway, next up is adding a delete button to the duration sheet to quickly reset durations to 0 seconds. Another small improvement I’d like to add to this release.

Size Reporter Debugging
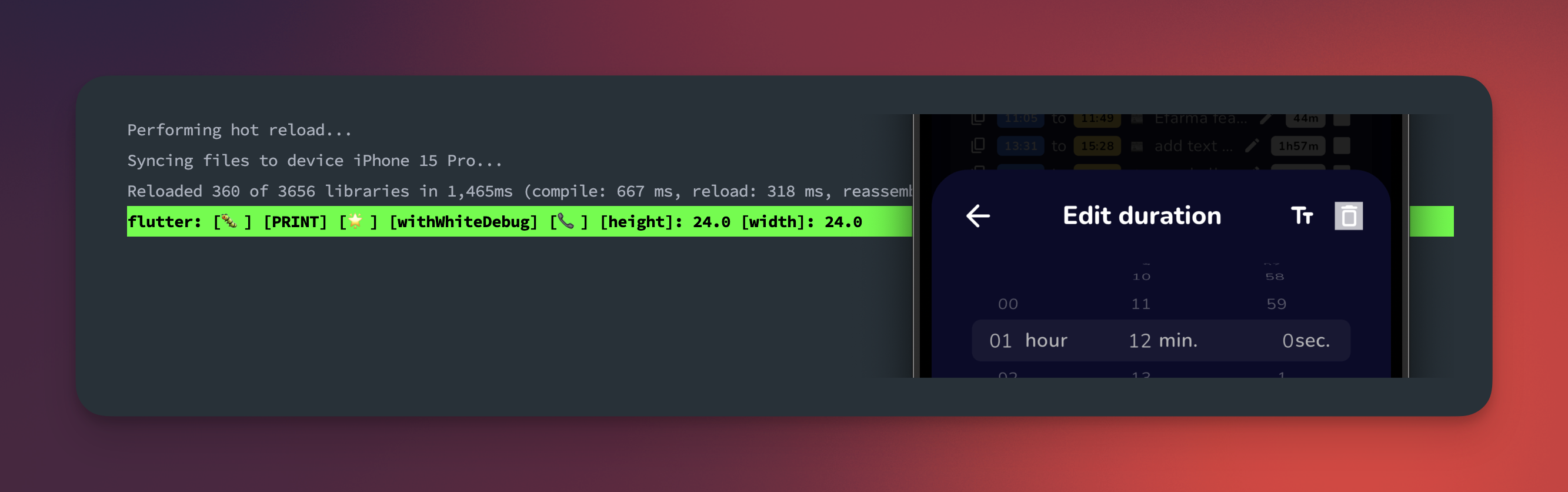
Adding clear button to the trailing part was an easy job, but that made the title not centered anymore. To offset this I also added the option to add extra padding to backbutton. Now in order for me quickly determine how much I need, I use my top secret widget extension I described in another article (here). The code looks like this while debugging the size:

And so the UI and logging gives me the right information like this:

So we need to add 24 padding + 16 for gap in between the two icons.

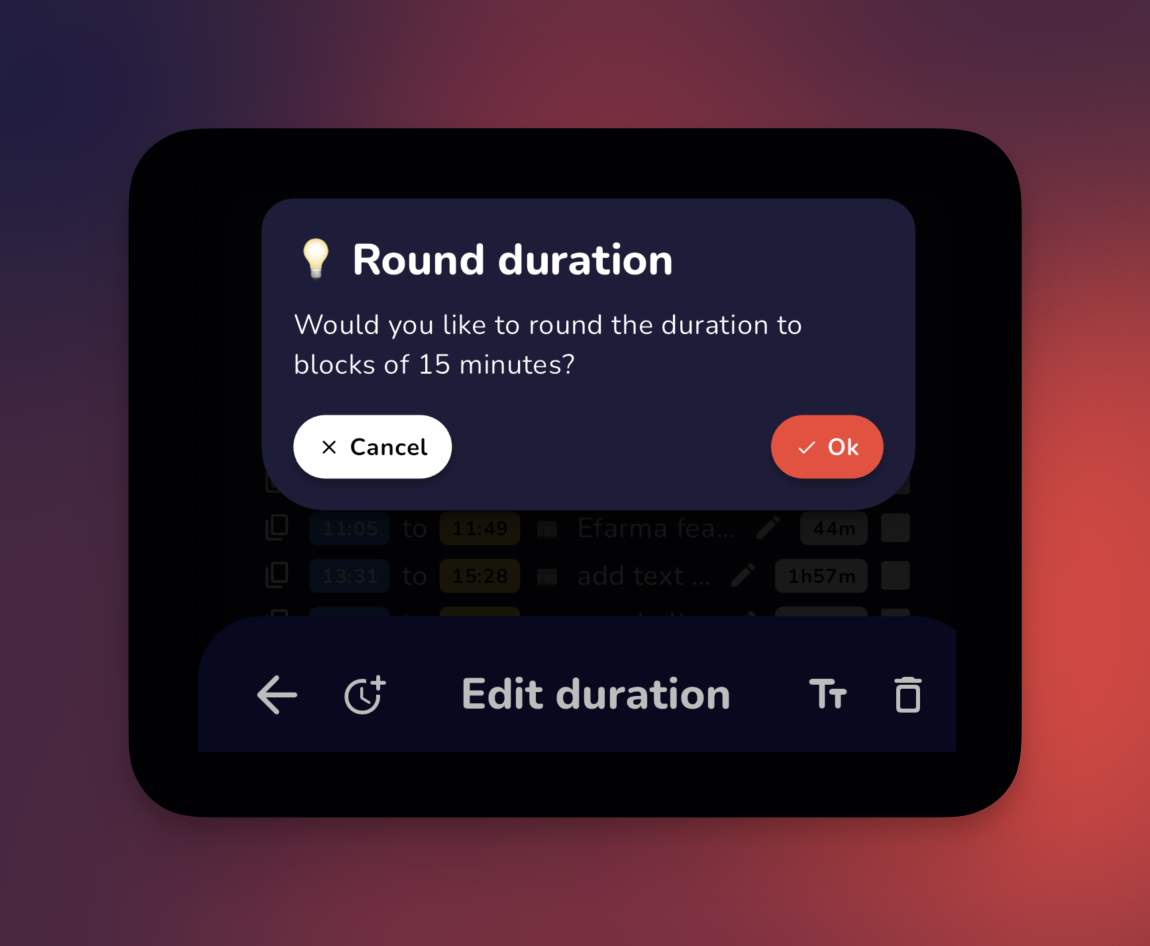
Improvement Madness
But now that I look at it, I think we can improve this sheet even a little more. It’s getting a little busy with all the icons, but I think it’ll be worth it if the use case is worth it. So I have logic ready to round the durations of your tasks in the tracking view. But I can also offer this per task in this sheet, right? That would be cool 😁.

Took a little longer than expected but I got the job done. The reason it took longer was because the current logic was also accounting for other tasks being around and using their DateTimes. After fixing it my battery almost died. It was almost dinner time so it’s kind of not done to sit inside with a laptop. I worked in restaurants for years, a laptop at the window looks very bad for the image.

Fortunately I found a good place, one restaurant had an upstairs with a big table and outlets. Very inviting for a workaholic and his laptop. Yes, I know my screen is dirty. We like to touch each other.

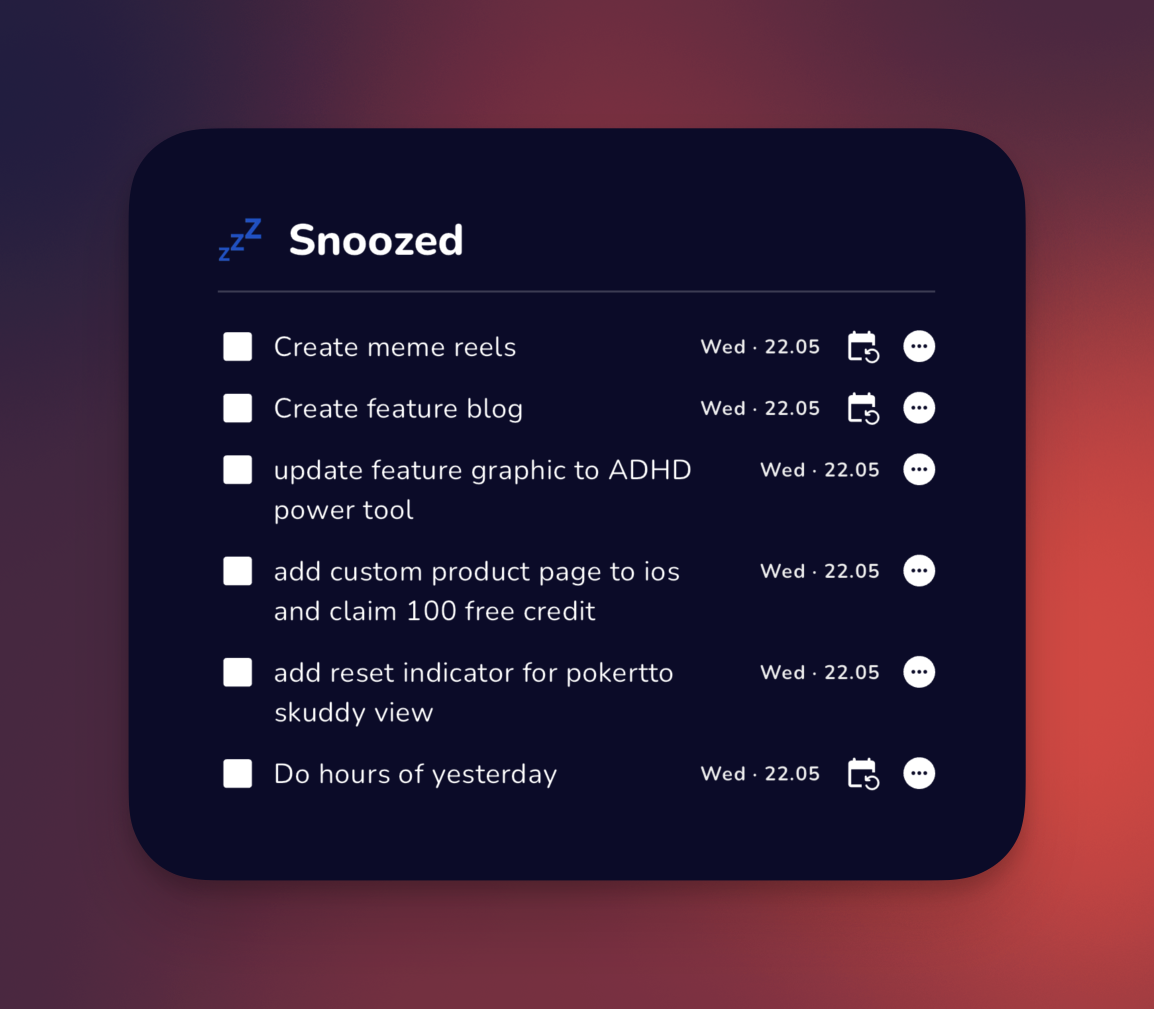
I opened my todo and wanted to quickly snooze some items. It was rather tedious to enter a date each time (pressing save to snooze until tomorrow) and it wasn't really fast either. Because I had to think if the date was right, move my hand to the save button and see if it worked. Too much effort! So, I convinced myself that if you want to update the snooze to a date beyond tomorrow, it doesn't matter if you have to go to the More menu because it's already an action that takes cognitive power and movements to get to the correct date. The extra click on the More button then doesn't matter that much compared to the total actions per outcome. But if you want to quickly snooze something, you just want it to go away quickly so you can move on to the next task and not have to think about it. That's my assumption right. I noticed that myself, so I changed that. Now if you press long, a task is quickly paused until tomorrow without the user having to enter anything else (I love it).

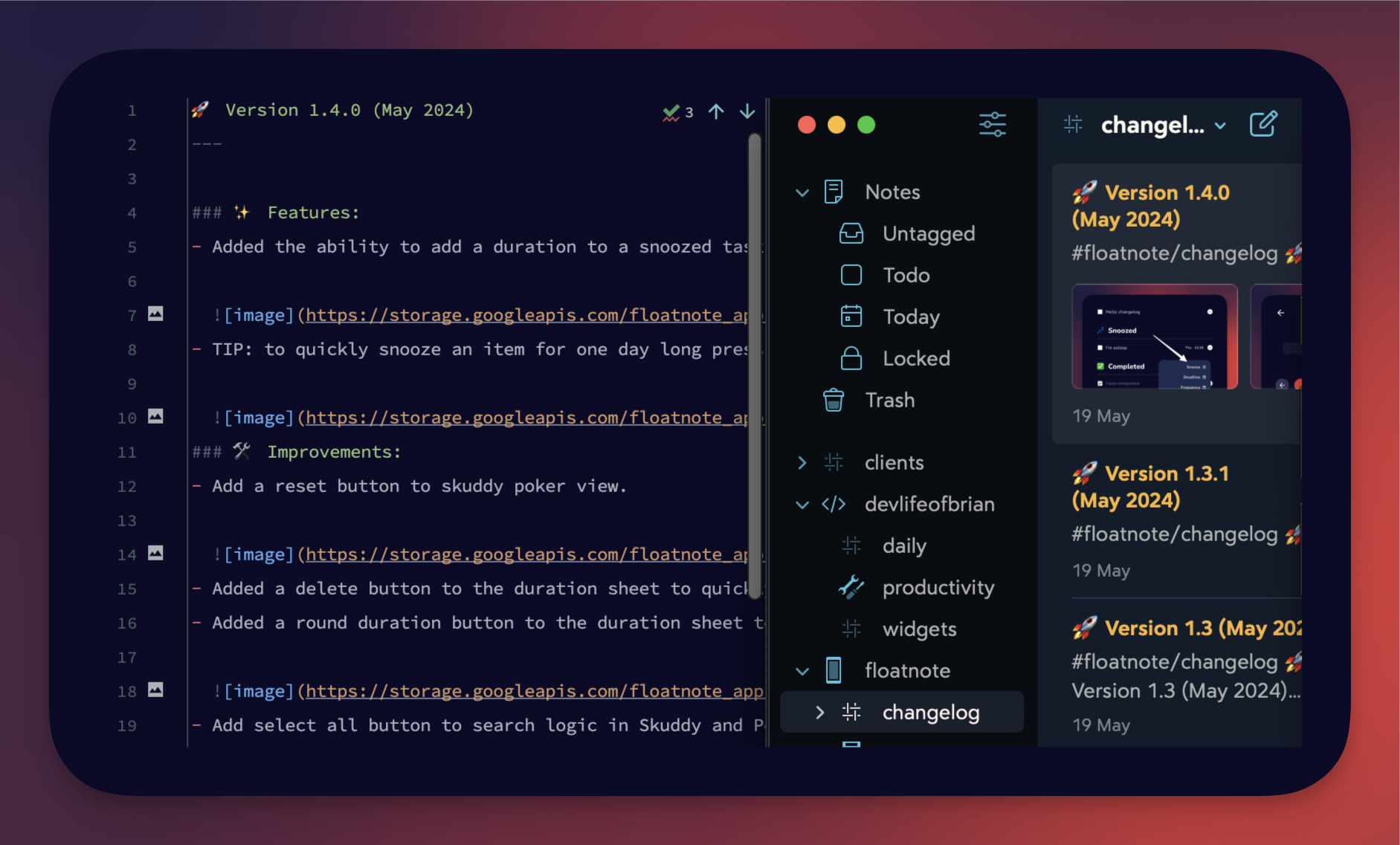
Around 21:00 it stopped raining so I decided to start moving home. Once I got home I finished most of the other todo’s and created a new build. I updated the changelog and then started testing the new features on web.

🏠 Home Sweet Home: Deeplinking Video
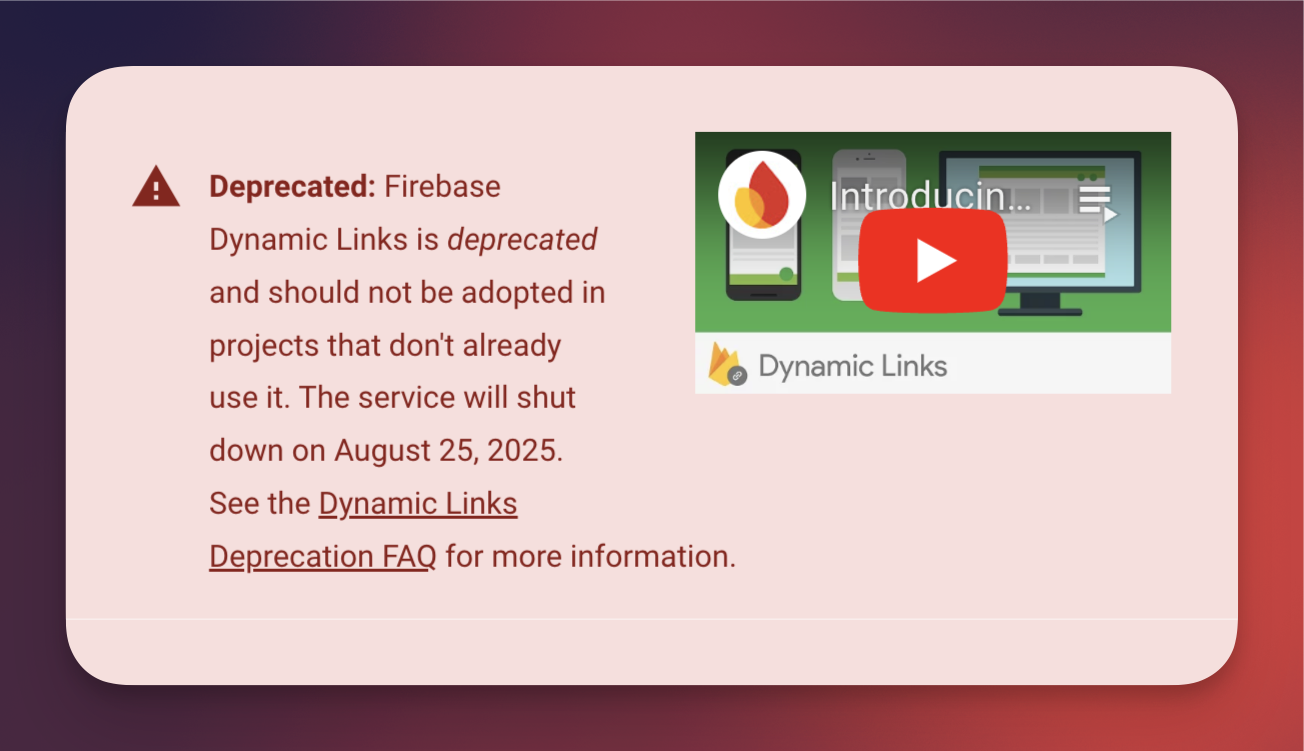
While being distracted I stumbled upon this video (No more broken links: Deeplinking success in Flutter) on LinkedIn. I have yet to look at it in more depth but it’s something I still need to implement in Floatnote.app. I used to do everything with dynamic links, but as you might know these will be discontinued in the near feature.

While testing web I noticed many bugs, especially the one I thought I fixed. I stayed up until 2, but didn’t manage to fix all of them. Don’t you hate it when that happens? I went to bed a very unsatisfied man.

🙏 Big Blogging Thanks
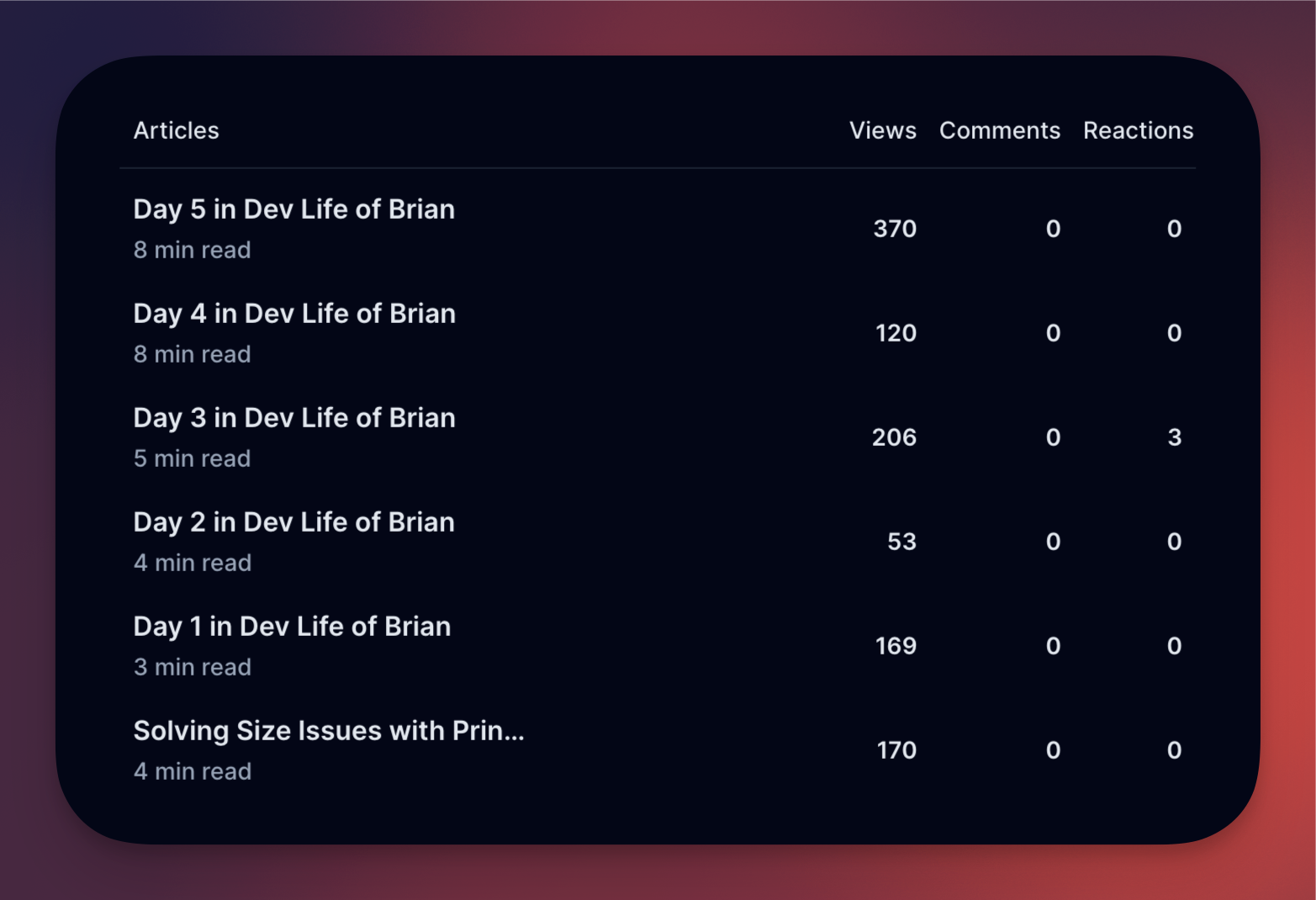
To end with a positive note. I’m so happy I started this journey of writing about my day. I’ve always liked documenting my journey in different ways but I feel like I finally found something I can maintain. I tried all kinds of strategies on Instagram, TikTok and YouTube but never kept to one, despite all the systems I tried building for it. I’d like to thank you, my dear reader. I don’t know if you come from LinkedIn, Reddit of Hashnode itself. But thank your for showing interest. The amount of views and reactions (and new users for my app!!🙏) I’m getting is really motivating. I like doing this and I’m very grateful you like reading about it.
See you tomorrow 🤙
👋 About me: I am an independent app developer with ADHD and the creator of Float Note. Float Note is an ADHD power tool that helps busy minds live an organized and stress-free life. Features include an AI planning tool, priority poker and a unique mechanism to quickly capture and organize the many thoughts and ideas we have on a daily basis.
🎫 It would mean the world to me if you gave it a try and let me know what you think through one of my socials. You can try it for free for 7 days and when the time comes, use code "DEVLIFEOFBRIAN" to get over 70% off your subscription for life.
📲 Download it here or click the link in my bio (Android/iOS/web) ➡️ floatnote.com/download
Stay focused 🤙
Subscribe to my newsletter
Read articles from Dev Life of Brian directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dev Life of Brian
Dev Life of Brian
👋 I’m an independent app developer with ADHD and the creator of Float Note, an app that tackles four common ADHD challenges: too many thoughts, trouble organizing, feeling overwhelmed, and staying focused. 🎫 It would mean the world to me if you gave it a try and let me know what you think through one of my socials. You can try it for free for 7 days and when the time comes, use code "DEVLIFEOFBRIAN" to get over 70% off your subscription for life. 📲 Download it here or click the link in my bio (Android/iOS/web) ➡️ floatnote.com/download