Create Your Own AI-Powered Chatbot for WordPress with VectorShift! 🤖
 Enoch George Muller
Enoch George MullerEver dreamed of having a chatbot on your website that can answer any question using your custom data? Let's make that dream a reality with VectorShift!

Imagine having a chatbot on your website that can answer questions using your own data. Sounds amazing, right? Let's dive into how you can create this with VectorShift! 🌟
Introduction to Chatbot Creation
Hi everyone! Today, I'm thrilled to show you how to deploy a chatbot on your WordPress site or any other website. This chatbot can answer questions using data from your site, making it super handy for your visitors. Ready to get started? Let’s go! 🚀
Downloading Website Data
First, we need to export data from your WordPress site. Head to your WordPress dashboard:
Go to Tools > Export.
Choose the content you want to export and click Export File.
Download the file to your computer.

Overview of VectorShift Platform
Now, let's move over to the VectorShift platform. This AI automation tool allows us to create pipelines and automate processes without any coding! Here's a quick tour:
Go to VectorShift and sign up.
Explore the dashboard – you'll find options like Pipelines, Marketplace, Storage, Automation, and more.
Setting Up Knowledge Base
To set up your knowledge base, follow these steps:
Convert WordPress Export to Markdown:
npx wordpress-export-to-markdownEnter the path to your WordPress export file and follow the prompts to convert your data.
Upload Data to VectorShift:
Go to Storage in VectorShift.
Click New and upload your merged markdown file.
Create a new knowledge base and add your file.
Building the Chatbot Pipeline
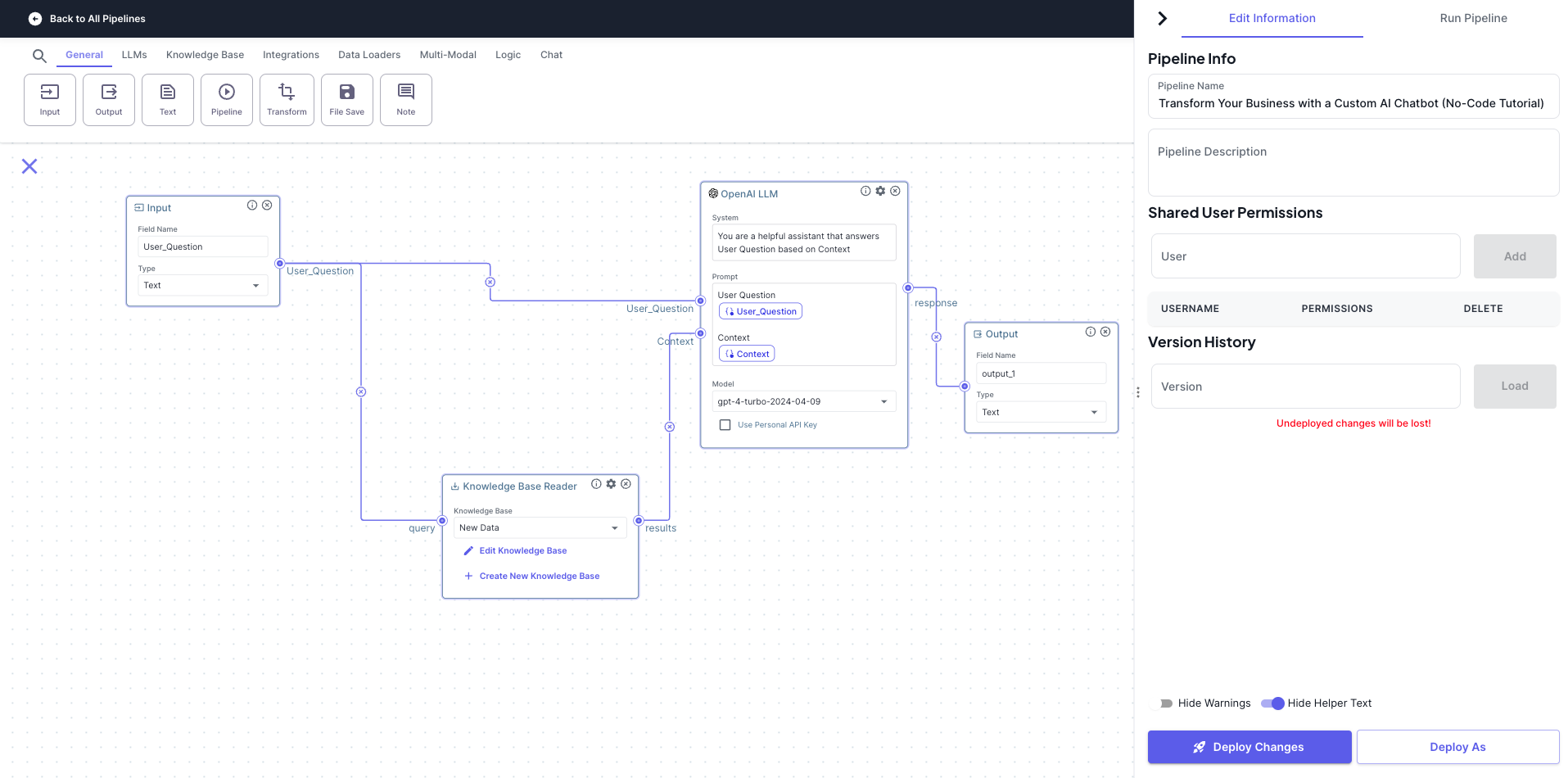
Now, let’s create our chatbot pipeline in VectorShift:
Create Pipeline: Start a new pipeline.
Input Node: Add an input node for user questions.
Knowledge Base Reader: Connect it to your knowledge base.
OpenAI LLM: Use OpenAI LLM to process the data and generate responses.
Configure Variables: Set up variables for the input and context.
Output Node: Connect everything to the output node to generate the chatbot response.
Testing and Deploying Chatbot
Let's test our pipeline:
Click the Play icon to run the pipeline.
Ask a question, like "Give me autogen code," and see the response.
If everything looks good, click Deploy Changes.
Integrating Chatbot with Slack
You can also integrate your chatbot with Slack:
Go to Chatbots in VectorShift.
Click Export and select Slack.
Connect your Slack account and follow the prompts.
Final Thoughts and Discount Code
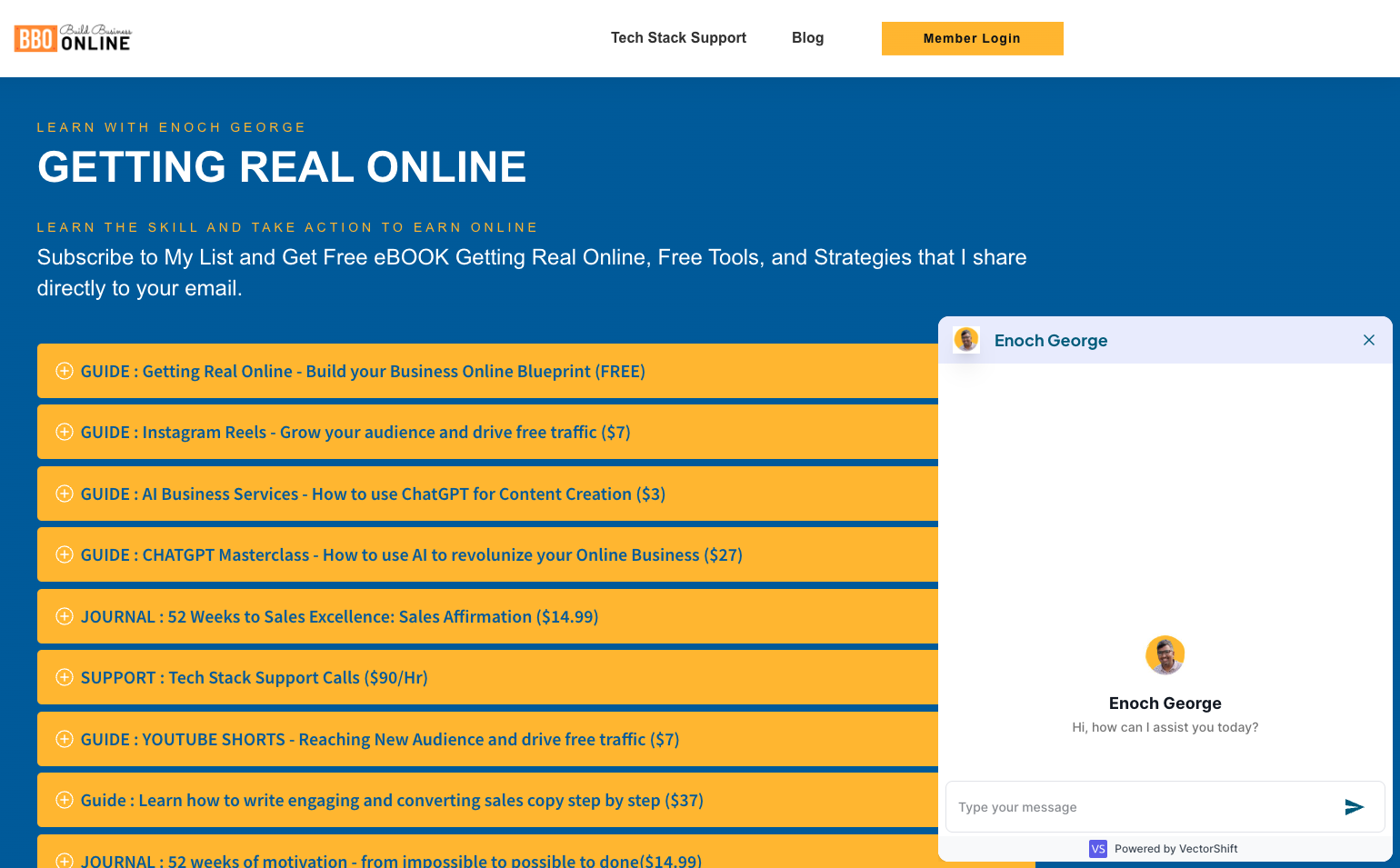
And that's it! You now have a powerful chatbot integrated with your website and Slack.
Subscribe to my newsletter
Read articles from Enoch George Muller directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
