How to add NativeWind in React Native Expo
 Syket Bhattachergee
Syket Bhattachergee
Are you a frontend developer who's fallen in love with the simplicity and power of Tailwind CSS? If so, you're not alone! I, too, was enamored by Tailwind's utility-first approach and the way it streamlined my workflow. However, when I made the transition to React Native, I found myself missing the convenience of Tailwind's classes terribly.
Writing CSS manually felt like a step back in time, and my productivity took a hit. That's when I found NativeWind, a game-changer for React Native developers who crave the same level of flexibility and ease that Tailwind offers.
NativeWind is a utility library that brings the magic of Tailwind CSS to your React Native projects, allowing you to style your components with the same familiar classes you know and love. Say goodbye to the tedious task of writing CSS from scratch and hello to a world of rapid development and consistent styling.
In this article, we'll dive deep into the world of NativeWind and explore how to integrate it into your React Native Expo project. Prepare to be amazed as you witness the seamless fusion of Tailwind's utility-first approach with the power of React Native.
So, I'm assuming you have already created an Expo app. Now, our mission is to make our app capable of writing Tailwind CSS code.
Add these two dependencies to your Expo project:
npm install nativewind
npm install --save-dev tailwindcss@3.3.2
Then, run npx tailwindcss init to create a tailwind.config.js file
// tailwind.config.js
module.exports = {
content: ["./App.{js,jsx,ts,tsx}", "./<custom directory>/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
}
Modify your babel.config.js
// babel.config.js
module.exports = function (api) {
api.cache(true);
return {
presets: ["babel-preset-expo"],
plugins: ["nativewind/babel"],
};
};
Believe it or not, that's it 🎉! Now your React Native app is eligible to use Tailwind CSS classes, just like your frontend app. Isn't that cool?
Modify your App.js like this:
import { StatusBar } from "expo-status-bar";
import React from "react";
import { Text, View } from "react-native";
export default function App() {
return (
<View className="flex-1 items-center justify-center bg-gray-600">
<Text className="text-yellow-200 text-3xl">Hey! Welcome.</Text>
<StatusBar style="light" />
</View>
);
}
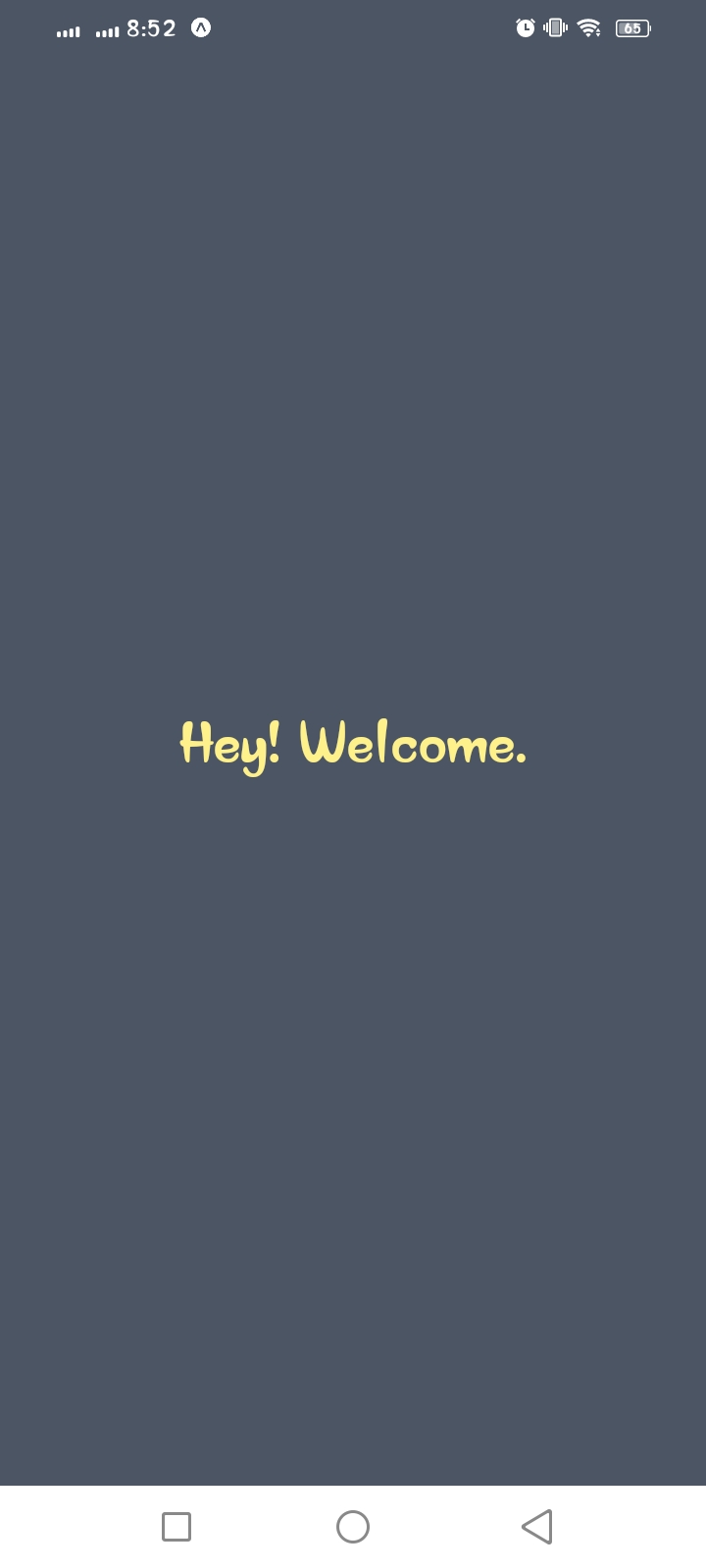
Run your app, and you will see the effects of the Tailwind CSS styles in your app as shown below:

That's great! In this article, you learned a little bit about NativeWind, what it is, how it helps us in React Native, and how to integrate it with an Expo app.
We at CreoWis believe in sharing knowledge publicly to help the developer community grow. Let’s collaborate, ideate, and craft passion to deliver awe-inspiring product experiences to the world.
Let's connect:
This article is crafted by Syket Bhattachergee, a passionate developer at CreoWis. You can reach out to him on X/Twitter, LinkedIn, and follow his work on the GitHub.
Subscribe to my newsletter
Read articles from Syket Bhattachergee directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Syket Bhattachergee
Syket Bhattachergee
🚀 Hey there, I'm Syket, a passionate Software Engineer with a love for crafting extraordinary solutions using the power of React, Next.js, Typescript, Express, and MongoDB. 🚀 🌟 With a focus on scalability and robustness, I embark on coding adventures that push the boundaries of what's possible. 🌟 📚 Lifelong learning is my mantra, and I thrive on mastering new technologies in record time. Whether it's learning the latest libraries or staying ahead of the curve with emerging trends, I'm always up for the challenge. 💡 🔧 Efficiency is my middle name, and I'm all about embracing automation to make our lives as developers smoother and more productive. Less time spent on repetitive tasks means more time for groundbreaking innovations. 💻 💡 A clean code advocate, I believe in the power of elegant solutions that are easy to maintain and delight to collaborate on. Let's create code that's not just functional but a masterpiece of art. 🎨 🤝 Building strong and trusting teams is my superpower. Leading with empathy, I thrive in collaborative environments where diverse perspectives create the most remarkable outcomes. Let's forge a team that's unstoppable. 🤝 🏆 When it comes to project completion, success is the only option. I'm a tenacious problem-solver, and I won't rest until our projects shine brightly with unparalleled achievements. 🏆 🌟 Let's connect and build something extraordinary together!