Front-End Fundamentals: A Comprehensive Overview
 Nisha Pawar
Nisha PawarHello Readers!
I'm Nisha, and I'm thrilled to share my very first article with you. If you have any feedback or suggestions, please feel free to let me know!
Introduction to Front-End Development
Front-end development is a crucial aspect of web development, involving everything users see and interact with on a website. Let's break down the key components:
Front-End: The User Interface
When you open a web browser like Chrome, Firefox, or Edge and search for something, you're interacting with the front end. The front end is what users see and experience directly. For instance, the layout, colors, and interactive elements on a website are all part of the front end.
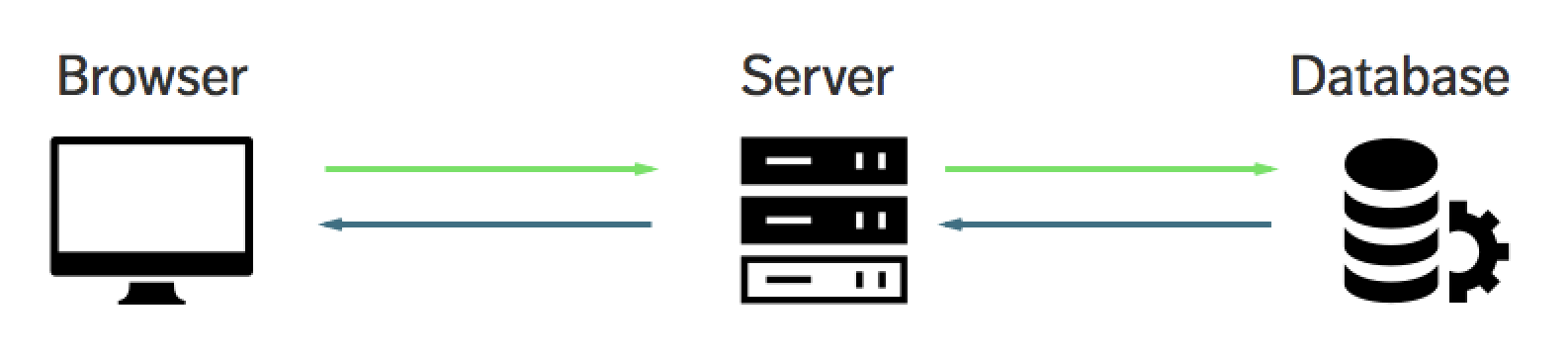
How It Works: From User to Server

User Interaction: The user enters a query or interacts with the website.
Request Sent: This interaction sends a request to the server.
Server Role: The server processes this request and communicates with the database to fetch or store data.
Roles in Web Development
There are three primary roles in web development, each with its unique responsibilities:
1. Front-End Developer
A front-end developer focuses on the part of the website that users interact with. They ensure the website looks appealing and functions smoothly. This includes:
Designing the layout and structure
Choosing and implementing colors and fonts
Ensuring the alignment and responsiveness of elements
Enhancing user experience through interactive features
2. Back-End Developer
Back-end developers work behind the scenes. They handle the server, application, and database, ensuring everything runs smoothly. Their responsibilities include:
Server-side logic and integration
Database management and optimization
Ensuring secure and efficient data handling
Implementing APIs to connect the front end with the back end
3. Full-Stack Developer
A full-stack developer is proficient in both front-end and back-end development. They have the versatility to work on the entire stack, from designing user interfaces to managing server operations and databases.
Front-End Tech Stack
Front-end development involves a specific set of technologies that work together to create a seamless user experience. Here's a brief introduction to the core technologies used:
HTML (HyperText Markup Language):
- HTML forms the structure of a webpage. It uses tags to organize content into headings, paragraphs, lists, links, images, and other elements.
CSS (Cascading Style Sheets):
- CSS is used to style the HTML content. It controls the layout, colors, fonts, and overall visual presentation of the website, making it look attractive and user-friendly.
JavaScript:
- JavaScript is a scripting language that adds interactivity to websites. It allows for dynamic content updates, form validation, animations, and other engaging features.
Frameworks and Libraries:
React: A JavaScript library for building user interfaces, particularly single-page applications.
Angular: A framework for building dynamic web applications, offering a comprehensive solution with built-in tools and libraries.
Vue.js: A progressive framework for building user interfaces, known for its simplicity and flexibility.
Version Control Systems:
- Git: A version control system to track changes in the codebase, allowing multiple developers to collaborate efficiently.
Package Managers:
- npm (Node Package Manager) and Yarn: Tools to manage libraries and dependencies in JavaScript projects.
Subscribe to my newsletter
Read articles from Nisha Pawar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
