Webpage Adventures: Learning HTML Structure"
 Nisha Pawar
Nisha Pawar
Hello Readers!
I'm Nisha, and today, we're going to learn about something super cool called HTML. HTML is like the magic behind how websites look and work. Ready to dive in? Let's go!
What is HTML?
HTML stands for Hypertext Markup Language. Now, what is Hypertext and what is markup? Hypertext refers to the links we use to navigate from one page to another. Markup means how we want to format the text, like making it bold, italic, or any other styling.
Think of it as a special language that tells web browsers how to display a webpage. Just like how a recipe tells you how to make cookies, HTML tells the browser how to make a webpage.
The Structure of an HTML Document
An HTML document is like a sandwich. It has a top bun, a bottom bun, and all the yummy stuff in the middle. Here’s how it looks:
<!DOCTYPE html>: This is like saying, "Hey browser, I'm writing in HTML5!" It's at the very top of your document.
<html>: This is the top bun of your sandwich. It tells the browser that everything inside it is part of the HTML document.
<head>: This is like the chef's secret recipe book. It contains information about the webpage that the user doesn't see directly. Inside the head, we have:
- <title>: This is the title of your webpage. It's like the title of a book and appears on the browser tab.
<body>: This is the bottom bun of your sandwich, holding everything together. Inside the body, we have all the stuff you see on the webpage, like text, images, and links.
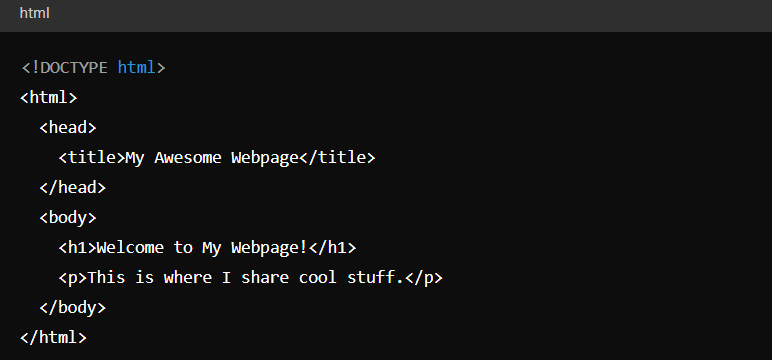
Let’s see how this looks in code:

Breaking Down the Code
<!DOCTYPE html>: Tells the browser we are using HTML5.
<html>: Starts the HTML document.
<head>: Contains meta-information about the document.
- <title>My Awesome Webpage</title>: Sets the title of the webpage.
<body>: Contains the visible content of the webpage.
<h1>Welcome to My Webpage!</h1>: This is a big heading.
<p>This is where I share cool stuff.</p>: This is a paragraph.
Fun Facts
Tags: HTML uses tags to create elements. Tags are words wrapped in angle brackets, like <tag>.
Closing Tags: Most tags come in pairs: an opening tag <tag> and a closing tag </tag>. The closing tag has a slash before the tag name.
Let's Create a Simple Webpage!
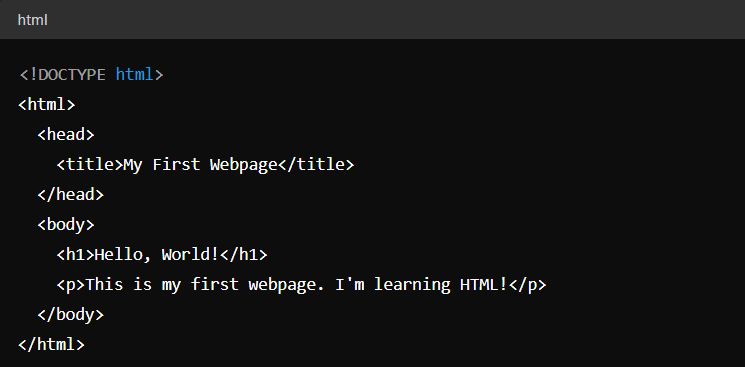
Here’s a tiny project for you. Open a text editor like VSCode ,Sublime text etc and type this code:
If you don't have any of the editors installed you can use Notepad or Notepad++ for creating your first webpage ;but using modern editors is advised.
Here is the link to Download and install the VSCode :

Save it as myfirstwebpage.html. Now, open this file in your web browser (like Chrome or Firefox). Ta-da! You’ve just created your first webpage!
Conclusion
Congratulations, you've just taken your first steps into the world of HTML! By understanding the basic structure of an HTML document, you can now start creating your own webpages. Keep experimenting and practicing, and soon you'll be able to build more complex and exciting websites. Happy coding!
Subscribe to my newsletter
Read articles from Nisha Pawar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
