Daily Hack #day51 - React Developer Tools Browser Extension
 Cloud Tuned
Cloud Tuned
Traditional browser developer tools are designed to inspect and debug web pages by interacting with your HTML, CSS, and JavaScript code. However, you can't use them to inspect and debug React applications efficiently due to the nature of React.
This is where the React Developer Tools, AKA React DevTools comes into play. It allows you to inspect and debug your React applications by providing access to the components, states, hooks, props, what renders what, and more.
Installing the React developer tools extension for your browser is the most common way to use it.
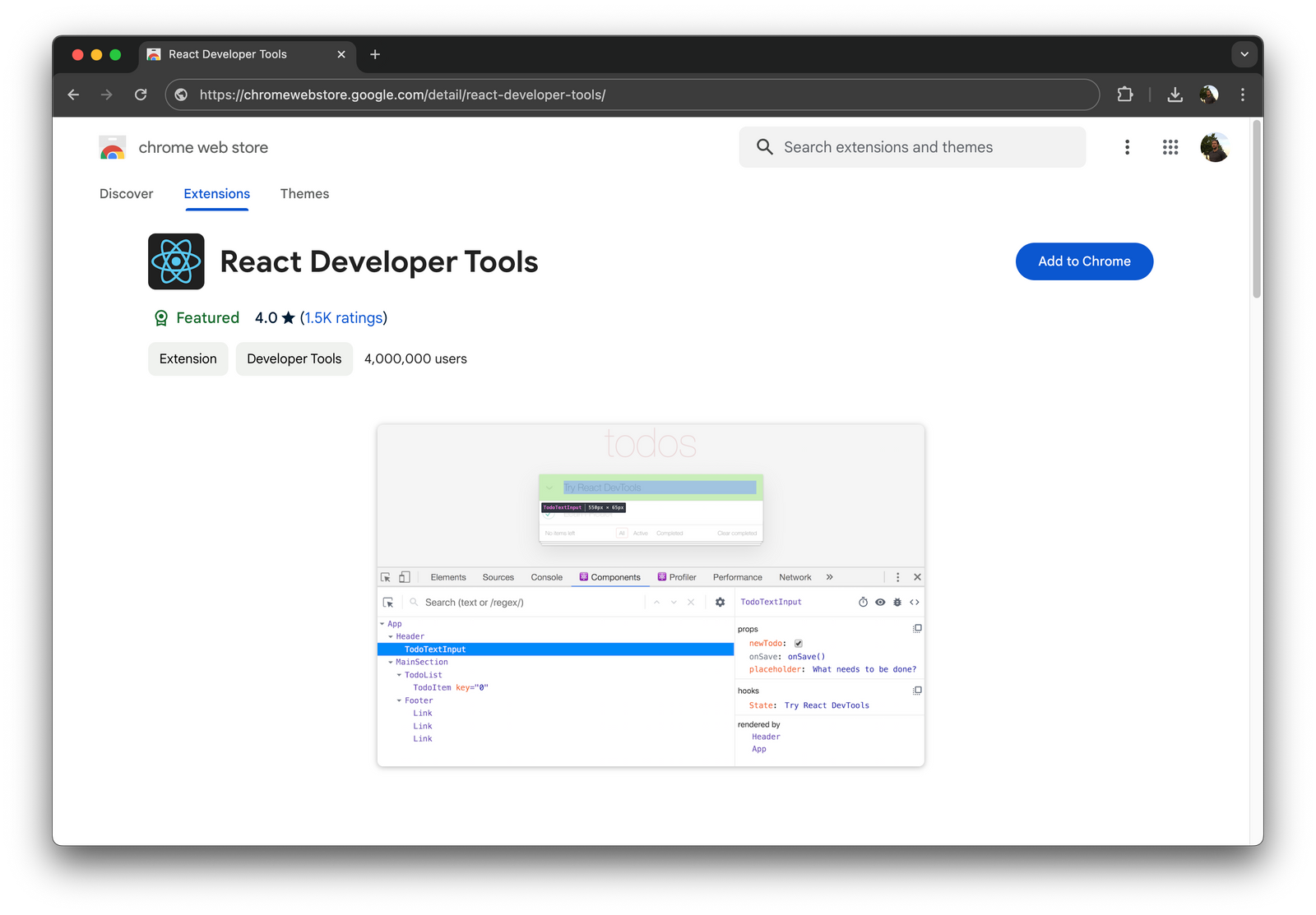
If you use Chrome, visit the Chrome Webstore and search for React, then select React Developer Tools and click the Add to Chrome button to install it.
Subscribe to my newsletter
Read articles from Cloud Tuned directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
