A Developer's Intro to Huddle01 SDK + Ideas to Build
 Tanu Shree
Tanu Shree
In the dynamic world of internet, effective real-time communication is paramount. Huddle01 steps in to revolutionize this space by utilizing blockchain technology to create a robust, secure, and scalable communication solution. In this blog, we'll introduce Huddle01, explore its key features, and brainstorm innovative applications you can develop using its SDK.
What is Huddle01?
Huddle01 empowers developers to create real-time communication features within their applications. As the world's first DePIN (Decentralized Physical Infrastructure Network) tailored for dRTC (Decentralized Real-Time Communication), Huddle01 transforms how we connect and interact online. What sets Huddle01 apart is its focus on decentralized real-time communication (dRTC), offering significant advantages over traditional methods.
What is DePIN?
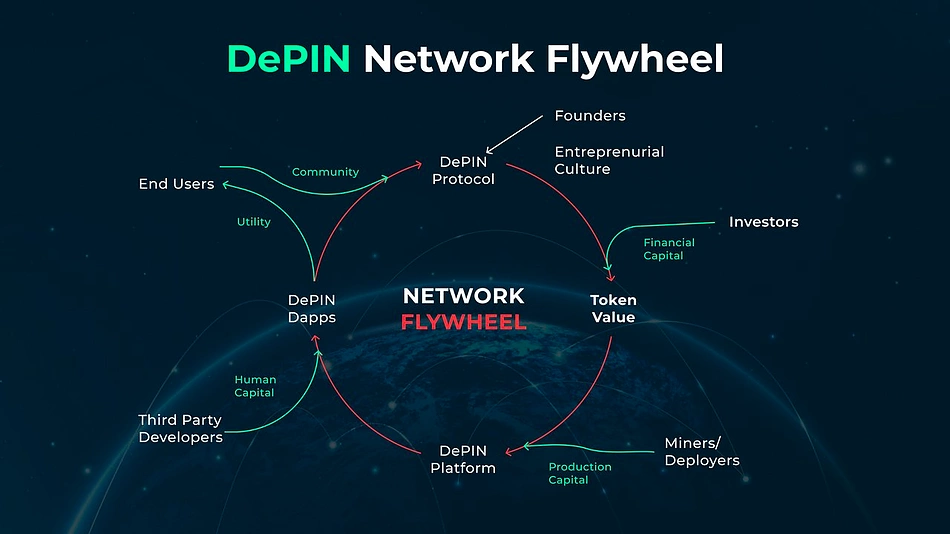
DePIN stands for Decentralized Physical Infrastructure Network. Imagine a large organization where each employee contributes their skills and is rewarded based on their performance. In a DePIN, each participant (node) offers resources to the network and is incentivized with crypto tokens. Unlike a traditional, centralized company, DePIN operates in a decentralized manner, where control is distributed among the community members.

Understanding Huddle01: A dRTC Game Changer
At the core of Huddle01 lies the concept of dRTC. Unlike traditional video conferencing solutions that rely on centralized servers, Huddle01 leverages a peer-to-peer network powered by users’ internet connection. This approach, often titled “people-powered network”, supports the key features of Huddle01.
High-Fidelity A/V Communication: Huddle01 SDK ensures high-quality audio and video calls, delivering clear and crisp communication experiences.
Token-Gated Access: Huddle’s DK supports token-gated access, allowing developers to control who can join communication channels based on token holding.
Zero-Downtime Experience: User experience is the priority. SDK offers zero-downtime functionality ensuring that users do not experience disruptions during system failures or high traffic periods.
Selective Consuming On Huddle
Huddle01 facilitates the feature of selective consuming, allowing us to regulate who we receive media streams from. This helps us to accept media only from the peers we want. We can mute audio or turn off incoming video from someone for just ourselves, without affecting others.
Huddle01 SDK at its core
The core infrastructure of Huddle01’s SDK is compassed by the diagram. Now, let’s cover a couple of new concepts in the latest SDK that you will see throughout in the tutorial. Feel free to skip over to the tutorial.
Room: A Huddle01 room is where you can host/attend meeting sessions. Each room is recognized by a unique roomID that is generated when you enter a room. A room never expires and you can have multiple sessions at a time inside the room.
Room states: These represent the states of operation of a room - idle, connecting, failed, left, closed
Peer: A peer is a participant inside a room. In programming jargon, it is an object containing all media streams of a peer in a room. Each peer is recognized by a peerID.
MediaStream: It represents a stream of media content associated with a peer. Streams can be audio or video or both.
MediaStreamTrack: It represents a single media track, which can be either audio or video.
Local: These are functions related to your peer (i.e. yourself), prefixed with ‘local’.
localPeer - Thy Peer object
localAudio - Thy Audio stream
localVideo - Thy Video stream
Remote: These are functions associated with other peers in the same room, prefixed with ‘remote’. Performing any of these would require you to pass the peerID of that peer.
remotePeer
remoteAudio
Remote VIdeo
Data Message: Peers can exchange messages with each other in text form, not exceeding 280 characters.
Hooks are methods in Huddle01 that can be called from the imported Huddle packages (which we will see later on). The major hooks of the latest SDK version include:
useRoom - joining, leaving, closing the room
useLobby - as admin, control peers waiting in the lobby who can enter a locked room
usePeerIds - returns peerIDs of all peers in a room
useLocalAudio / useRemoteAudio - control your audio / interact with peer audio
useLocalVIdeo / useRemoteVideo - control your video / interact with peer video
useLocalScreenShare / useRemoteScreenShare - control your screenshare /
Let's get Building
Installing required Huddle SDK packages
Before getting started on Huddle’s SDK for any project, make sure that you have nodejs installed on your computer.
Run either of these commands in your terminal:
npm i @huddle01/react @huddle01/server-sdk
pnpm i @huddle01/react @huddle01/server-sdk
yarn add @huddle01/react @huddle01/server-sdk
Setting up the project
Huddle01's API Key will help you access the Huddle01 infrastrcuture. Before generating an API key, set up an ethereum wallet. Metamask and Coinbase are gotos. Head over here and connect your wallet to your Huddle01 account, which will be used to authorize you to access Huddle01 infrastructure.
Generate your API key and Project ID and save it in the .env file in the root directory.
NEXT_PUBLIC_PROJECT_ID=
API_KEY=
Creating an instance of the Huddle Client
Create an instance of Huddle Client and pass it in Huddle Provider.
import type { Metadata } from "next";
import { Inter } from "next/font/google";
import "./globals.css";
import HuddleContextProvider from "@/context/HuddleContextProvider";
import { Web3Modal } from "@/context/Web3Modal";
import { HuddleClient, HuddleProvider } from "@huddle01/react";
export const metadata: Metadata = {
title: "Scribble",
description: "Collaborative Jamboard",
};
const huddleClient = new HuddleClient({
projectId: process.env.NEXT_PUBLIC_PROJECT_ID!,});
Generating RoomID
To create a room, we need a roomId, which is called from the server-side using the create-room API. Howeverless, this can also be performed in a less safe, serverless manner.
"use server";
export const createRoom = async () => {
const response = await fetch("https://api.huddle01.com/api/v1/create-room", {
method: "POST",
body: JSON.stringify({
title: "Huddle01 Room",
}),
headers: {
"Content-type": "application/json",
"x-api-key": process.env.API_KEY!,
},
cache: "no-cache",
});
const data = await response.json();
const roomId = data.data.roomId;
return roomId;
};
Generating Access Token
To join a new or already existing room, an accessToken must be generated.
import { AccessToken, Role } from '@huddle01/server-sdk/auth';
export const dynamic = 'force-dynamic';
const createToken = async (
roomId: string,
role: string,
displayName: string
) => {
const access = new AccessToken({
apiKey: process.env.API_KEY!,
roomId: roomId as string,
role: role,
permissions: {
admin: true,
canConsume: true,
canProduce: true,
canProduceSources: {
cam: true,
mic: true,
screen: true,
},
canRecvData: true,
canSendData: true,
canUpdateMetadata: true,
},
options: {
metadata: {
displayName,
isHandRaised: false,
},
},
});
const token = await access.toJwt();
return token;
};
Joining and Leaving Rooms
Now that we have the roomId and accessToken, we can use the joinRoom method from the useRoom hook to join or leave a room.
import { useRoom } from '@huddle01/react/hooks';
const App = () => {
const { joinRoom, leaveRoom } = useRoom({
onJoin: () => {
console.log('Joined');
},
onLeave: () => {
console.log('Left');
},
});
return (
<div>
<button onClick={() => {
joinRoom({
roomId: 'ROOM_ID',
token: 'ACCESS_TOKEN'
});
}}>
Join Room
</button>
<button onClick={leaveRoom}>
Leave Room
</button>
</div>
);
};
Use Cases for Huddle01 SDK
Huddle01 SDK is versatile, opening up a wide range of possibilities for developers. Here are some use cases to get you started:
- Token Gated Community Events
Build exclusive communication channels for token holders, enhancing community engagement through token-gated access. Whether it's hosting AMA sessions, VIP webinars, or private networking events, token-gated community events can incentivize token ownership and promote active participation within the community.
- Decentralised Collaboration Platforms
Help teams and communities working from remote areas collaborate on their task seamlessly. Develop tools for remote teams that feature secure video meetings, file sharing, and real-time messaging, all powered by Huddle01’s dRTC infrastructure. Features such as secure video meetings, file sharing, and real-time messaging can facilitate efficient collaboration and productivity.
- Virtual-Study Group Platform
Allow students from all parts of the world to come together for collaborative learning. Through real-time discussions, study groups, and peer-to-peer learning sessions, students can enhance their understanding of various subjects and topics. Features such as screen sharing, document collaboration, and video conferencing can facilitate interactive learning experiences.
- Decentralized Language Exchange Network
Build a decentralized platform where language learners can connect with native speakers for language exchange sessions and cultural exchange experiences. Users can find language partners based on their interests, proficiency levels, and language learning goals, and engage in one-on-one or group language exchange sessions via video calls.
Start Building with Huddle01
Huddle01's SDK empowers you to create immersive communication experiences. Here's how to get started:
Huddles01 Documentation: https://docs.huddle01.com/docs
Huddle01's Official GitHub Repository : https://github.com/Huddle01
Huddle01's Official Youtube channel : https://www.youtube.com/@huddle0174
Other blogs:
Build a web3 Clubhouse using the Huddle01SDK: https://huddle01.hashnode.dev/build-a-web3-clubhouse-using-the-huddle01-sdk
Video Demo:
Building a Web3 Clubhouse Using Huddle01SDK: https://youtu.be/9FEuY8pywuo?si=xonnkCFqkjcStOKR
To know more about Huddle01, connect with them on:
Twitter(X): https://x.com/huddle01com
Website: https://huddle01.com/
Coclusion
Huddle01 is set to transform real-time communication by harnessing the power of blockchain technology. Its decentralized approach ensures robust security, scalability, and resilience, making it an ideal choice for a wide range of applications. tart exploring the possibilities with Huddle01 today and be a part of the next evolution in real-time communication technology.
Subscribe to my newsletter
Read articles from Tanu Shree directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
