How to Use autocomplete="one-time-code" in HTML to Simulate OTP Autofill in iOS - Ionic 101
 Suyash Patil
Suyash Patil
In this blog, we'll explore how to implement OTP autofill in an Ionic application using the autocomplete="one-time-code" attribute. This feature enhances user experience by allowing automatic OTP (One-Time Password) entry, especially on iOS devices.
Step-by-Step Guide
1. Create an Ionic Project
If you don't already have an Ionic project, you can create one using the following commands:
npm install -g @ionic/cli
ionic start otp-autofill blank
cd otp-autofill
2. Set Up the HTML Form
Navigate to the src/app/home/home.page.html file. Here, we'll create a simple form to accept the OTP.
<ion-header>
<ion-toolbar>
<ion-title>
OTP Autofill Example
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<form>
<ion-item>
<ion-label position="floating">Enter OTP</ion-label>
<ion-input type="text" autocomplete="one-time-code" maxlength="6"></ion-input>
</ion-item>
</form>
</ion-content>
3. Understand the autocomplete="one-time-code" Attribute
The autocomplete attribute with the value one-time-code signals to the browser that this field is expecting a one-time code, typically used for authentication. When an OTP is received via SMS, iOS will automatically suggest the code for the user to input.
4. Test on iOS
To test the OTP autofill feature on an iOS device:
Build your Ionic app for iOS.
Run the app on an iOS device or simulator.
Send an OTP to the device.
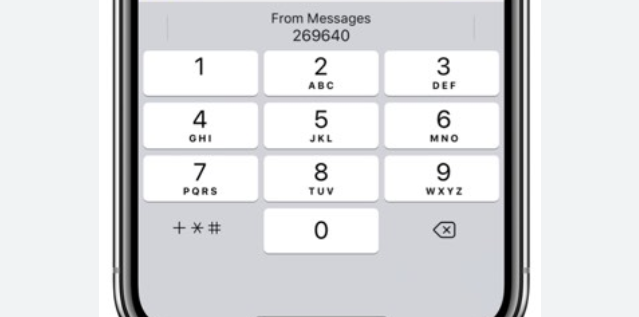
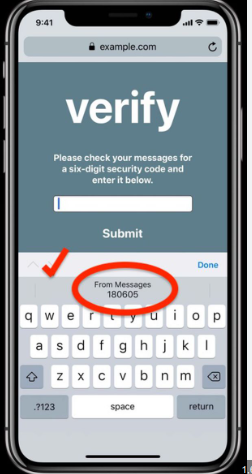
When the SMS with the OTP arrives, iOS should display the OTP above the keyboard, allowing the user to tap and autofill the input field something like this -

You can use the same in your ionic project to get auto-complete functionality for OTP verification. This will give a better UX for your end users.
Subscribe to my newsletter
Read articles from Suyash Patil directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Suyash Patil
Suyash Patil
I am an Angular Developer with an interest in writing blogs and learning new tech.