MapBox React Native SDK
 Oussama Chahidi
Oussama Chahidi
What is MapBox
MapBox is a navigation service, providing maps for different purposes .

Setup
create a react native (expo) project
npx create-expo-app@latest
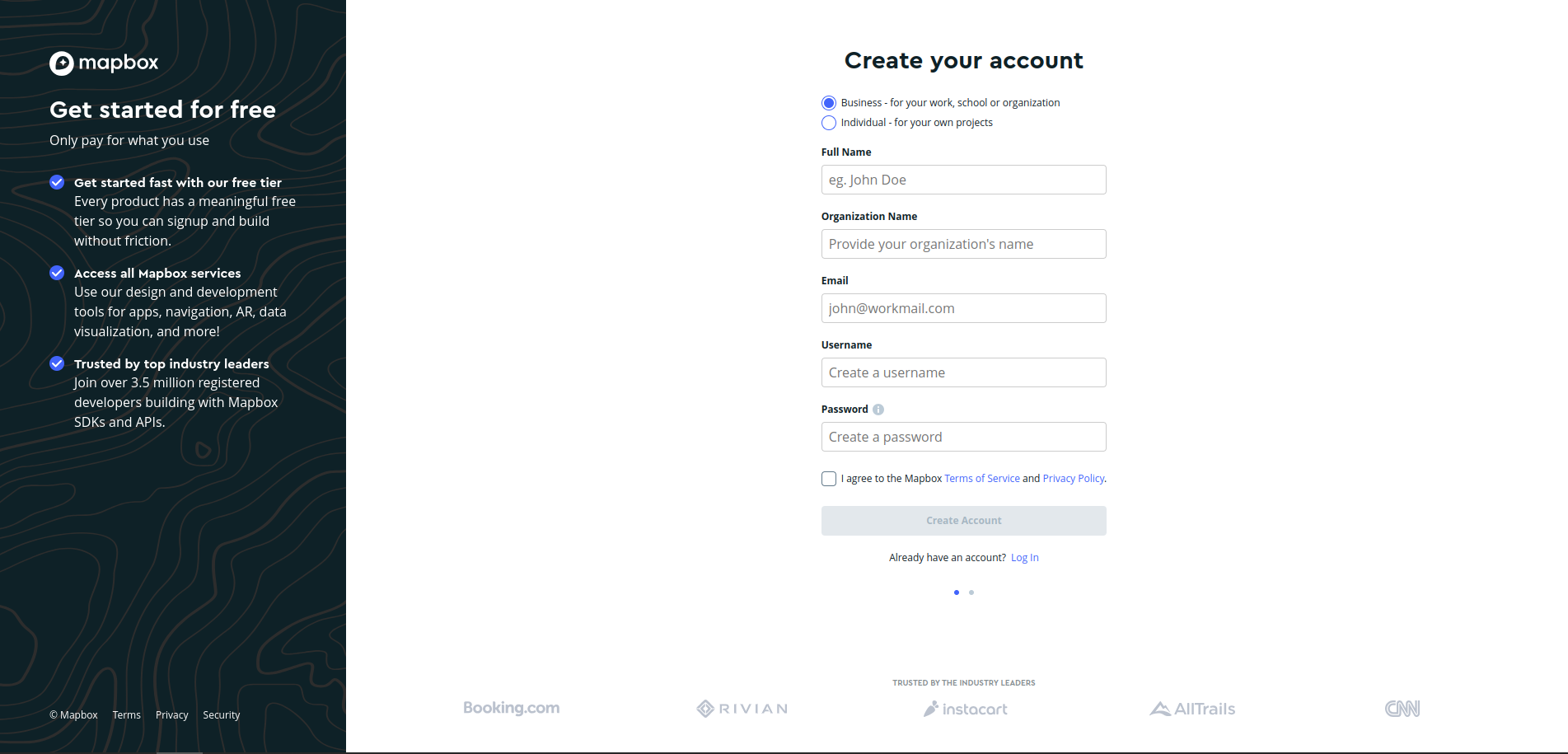
. Go to mapbox website and sign up:

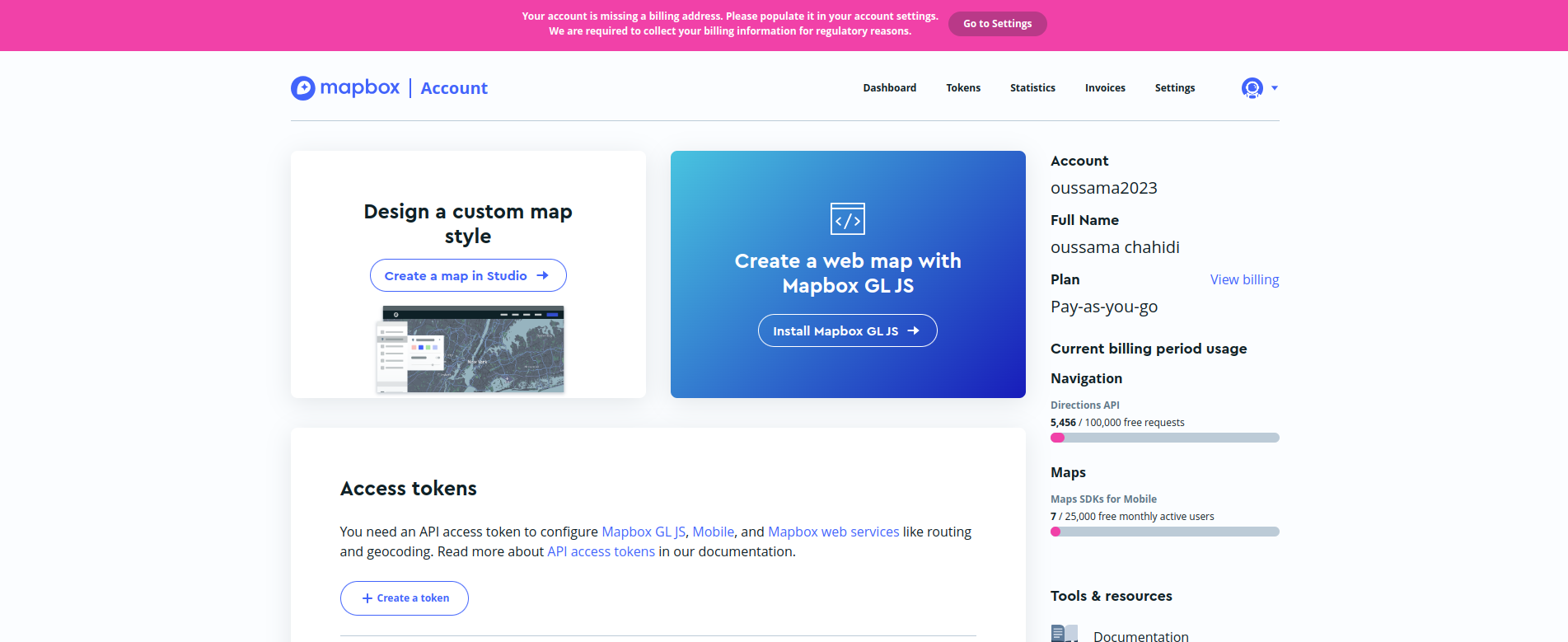
after that you'll be redirected to the dashboard where you'll get your token:

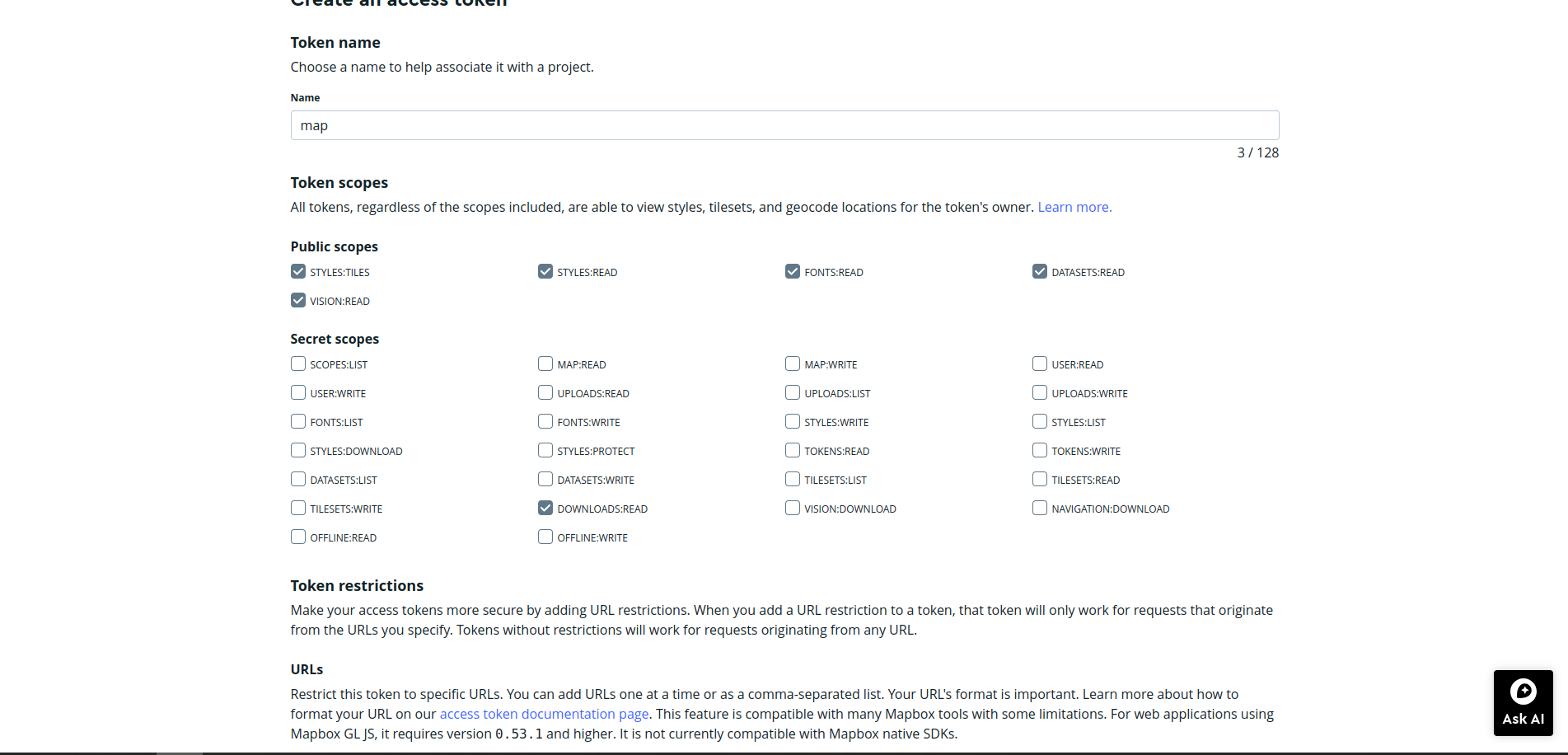
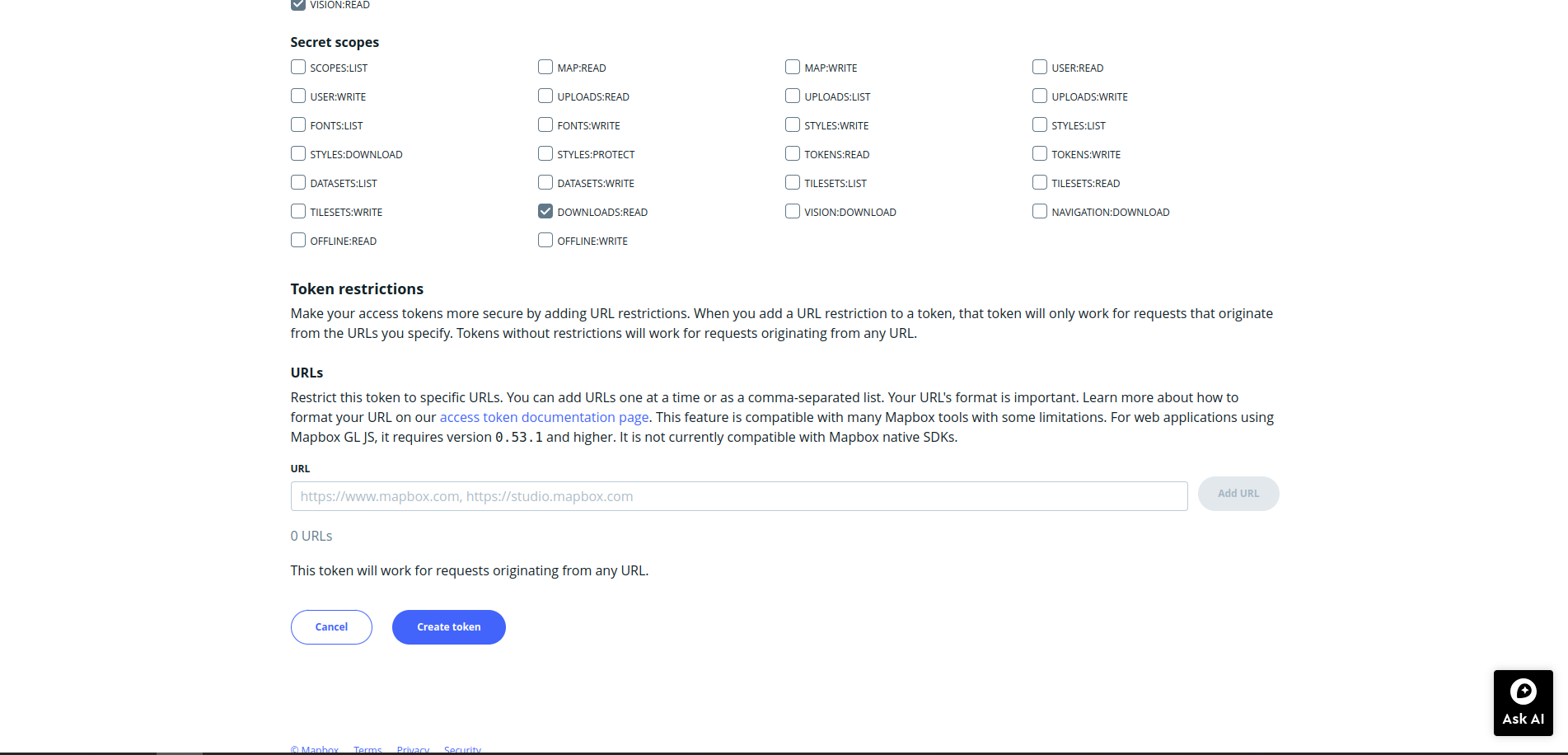
click on the button `create token`, to be redirected here:

give any name you want , and check the `DOWNLOAD:READ option then click on the `Generate token` button and that's It.

You will be redirected to the main page above, copy the secret token and keep it.
let's back to our react native project.
install mapbox dependency:
npx expo install @rnmapbox/mapsmodify `app.json` file:
... "plugins": [ ..., [ "@rnmapbox/maps", { "RNMapboxMapsVersion": "11.0.0", "RNMapboxMapsDownloadToken": "sk..." } ], [ "expo-location", { "locationWhenInUsePermission": "Show current location on map." } ] ],you gonna need location, so use expo-location
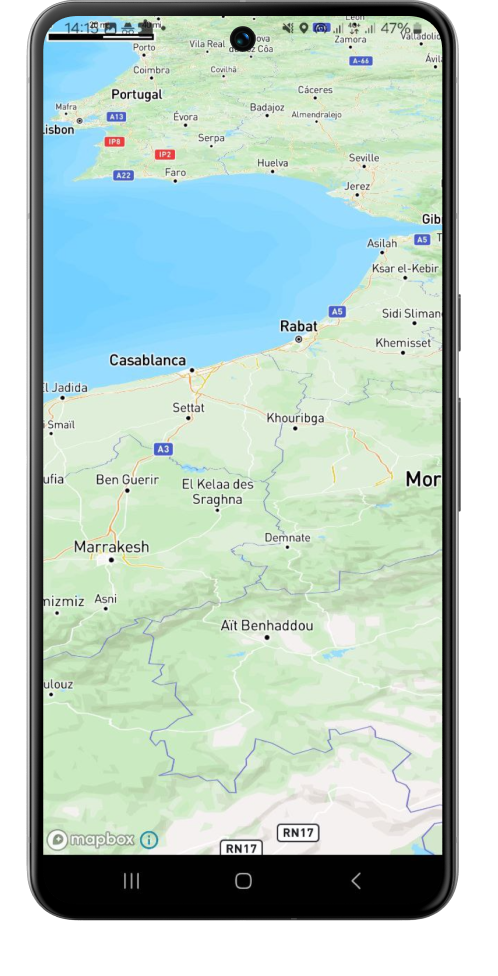
Display the map using MapView component from mapbox:
import { MapView, Camera setAccessToken, } from "@rnmapbox/maps"; const APIKEY = "pass your token here"; setAccessToken(APIKEY); const Map = () => { return ( <MapView style={{ flex: 1, height: "100%" }} zoomEnabled styleURL="mapbox://styles/mapbox/streets-v12" > <Camera zoomLevel={10} centerCoordinate={[-7.1548145, 33.211548]} pitch={60} //optional animationMode="flyTo" /> </MapView> ) }for secutiy purposes , put your token in an .env file. See how that work here: expo-enviroment-variables
also for more mapbox styles check mapbox-map-styles
i didn't mention that for mapbox to work you gonna need a development build since it works with native code.
here is how to setup dev buid with expo, and after having everything setup run:npx expo start --dev-buildand scan the qr code, make sure to have your build file installed on your device. et voilà

With the power of mapbox apis you can add many other feature wich i will cover in the next articles. Happy Coding !!!!
Subscribe to my newsletter
Read articles from Oussama Chahidi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oussama Chahidi
Oussama Chahidi
Hi, my name is oussama and i am a self-taught full stack javascript developer with interests in computers. I like the expend my knowledge and learn new things each day cause i always see the beauty in mystery.