CSS Selectors Made Easy ✨
 Aneesa Fatima
Aneesa Fatima
Ever found yourself tangled in the intricate world of CSS? 🕸️ Creating endless classes to style your elements and then losing track in the chaos? Believe me, I’ve been there too—and sometimes, I still am. But discovering some powerful CSS selectors has made styling much more manageable for me. 💡
In this post, I’m excited to share some incredibly useful CSS selectors that will make your code not only more readable but also more efficient. Let’s dive in and simplify our CSS journey together! 🚀
Attribute selectors
Let’s explore some attribute selectors that make styling your links a breeze! 🔗
[attribute]: selects elements with a specified attribute.[attribute=value]: selects elements with a specific attribute value.[attribute^=value]: selects elements whose attribute value starts with a specified value.[attribute$=value]: selects elements whose attribute value ends with a specified value.[attribute*=value]: selects elements whose attribute value contains a specified value anywhere in the attribute value.[attribute~=value]: selects elements whose attribute value contains the exact specified value as a space separated value. However, this behavior is not applicable to all attributes. The~=selector works specifically with attributes that have whitespace-separated lists of values, such as theclassattribute.
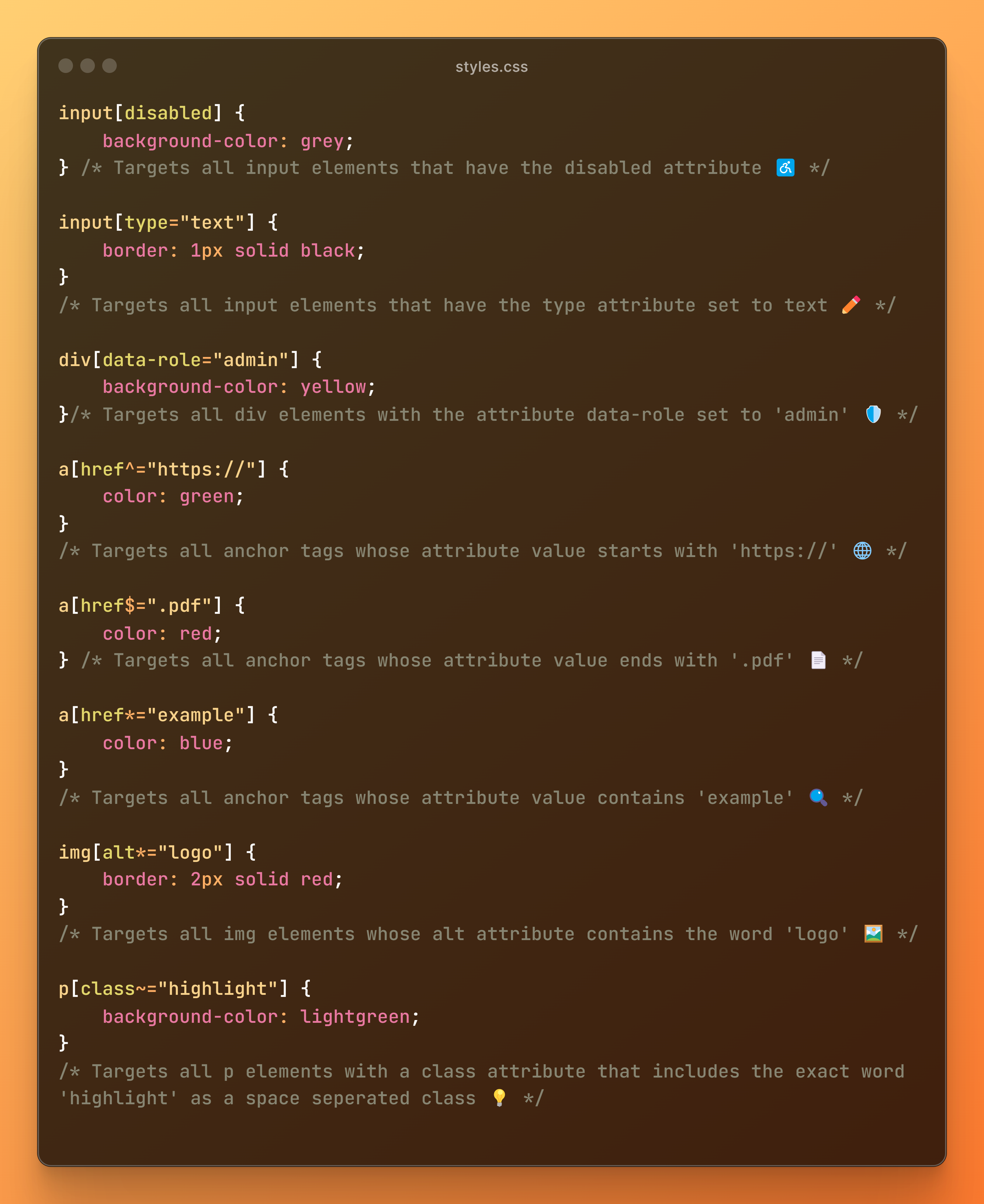
Some examples:

Pseudo class selectors
:first-childrepresents the first element among a group of sibling elements.For example,

In this example,
:first-childpseudo class selects all the p elements that are the first children within their parent. It seems similar toas first-of-typepseudo class, but the difference is that whilefirst-childwould have selected such p elements that were the first child in their parent elements,first-of-typewould have selected such p elements that were not necessarily the first p element within their parent but rather were first of their type within their parent regardless of their position among the other children.In this scenario,

:first-childapplies margin:0 to the paragraph with text 'First paragraph',while
:first-of-typewould have targeted both the paragraphs with 'First paragraph', and 'Second paragraph' text respectively.Similarly, you can use
last-childandlast-of-typefor targeting the last child and last child of that type respectively.:empty
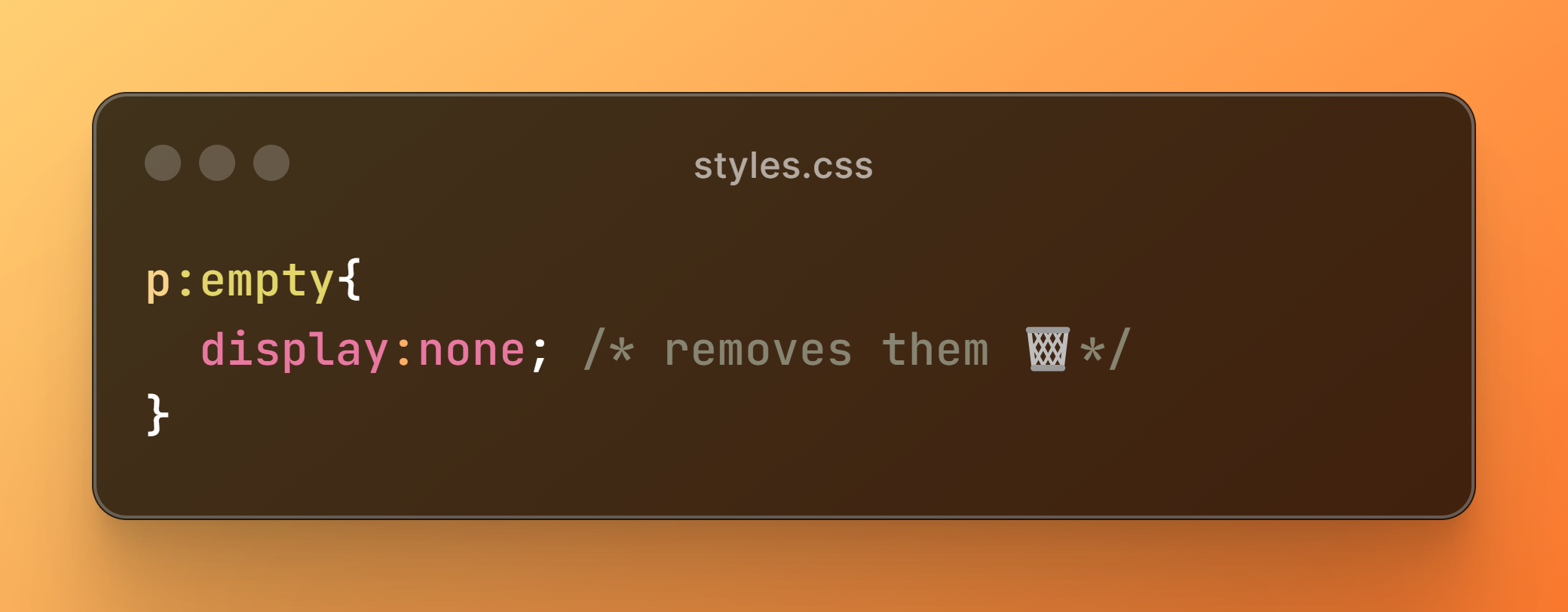
:emptyselector matches every element that has no children (including text nodes).
Here, the
:emptytargets all the p elements which have no children (not even text nodes) and sets theirdisplaytonone. While this may not seem useful but it helps a lot when you are dynamically filling text in an element and till its empty you can set itsdisplaytononeensuring that it doesn't take up space or disturb the virtual consistency.General Sibling Selector ( ~ )
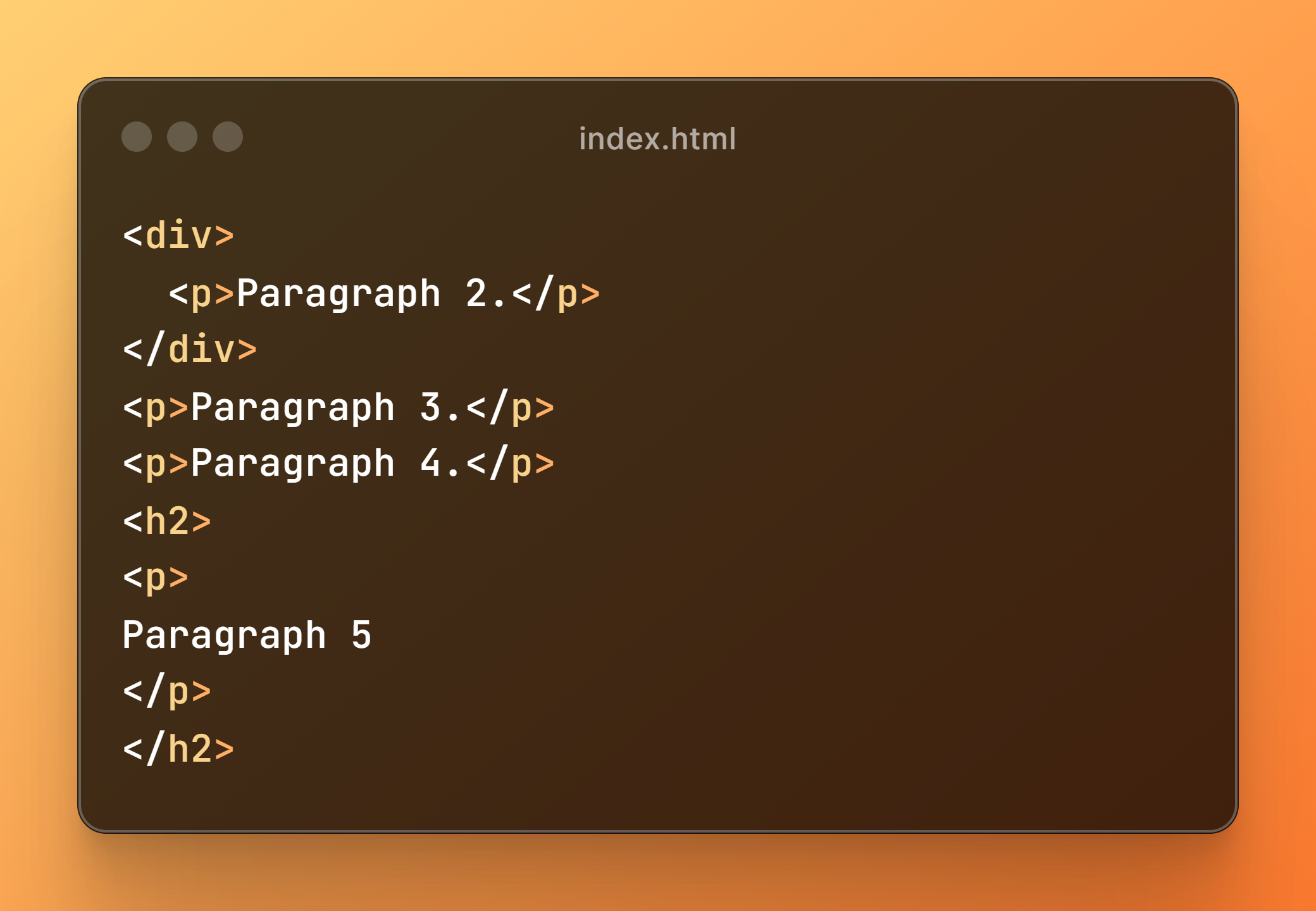
The general sibling selector selects all elements that are next siblings of a specified element.


Here the ( ~ ) selects all the
pelements that are next siblings of thediv, that is, the p elements with 'Paragraph 3' and 'Paragraph 4' text.
Adjacent Sibling selector ( + )
The adjacent sibling selector is used to select an element that is directly after another specific element.
The Sibling elements must have the same parent element, and should immediately follow the specified element.


Here, the styling will be applied to the p element with the text "Paragraph 3".
:not(selector)
The :not(selector) selector matches every element that is NOT the specified element.

Here, the specified color is applied to all the elements except the p elements.
:is ()
The :is() pseudo class function takes as its argument a selector list, and selects any element that can be selected by one of the selectors in that list.
For example,

Well, that's a wrap. Mastering CSS selectors empowers you to create precise, efficient, and maintainable stylesheets. Happy styling! 🎨✨
Subscribe to my newsletter
Read articles from Aneesa Fatima directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
