Self-learning Swift (2): Understanding @main component
 Leung Alex
Leung Alex
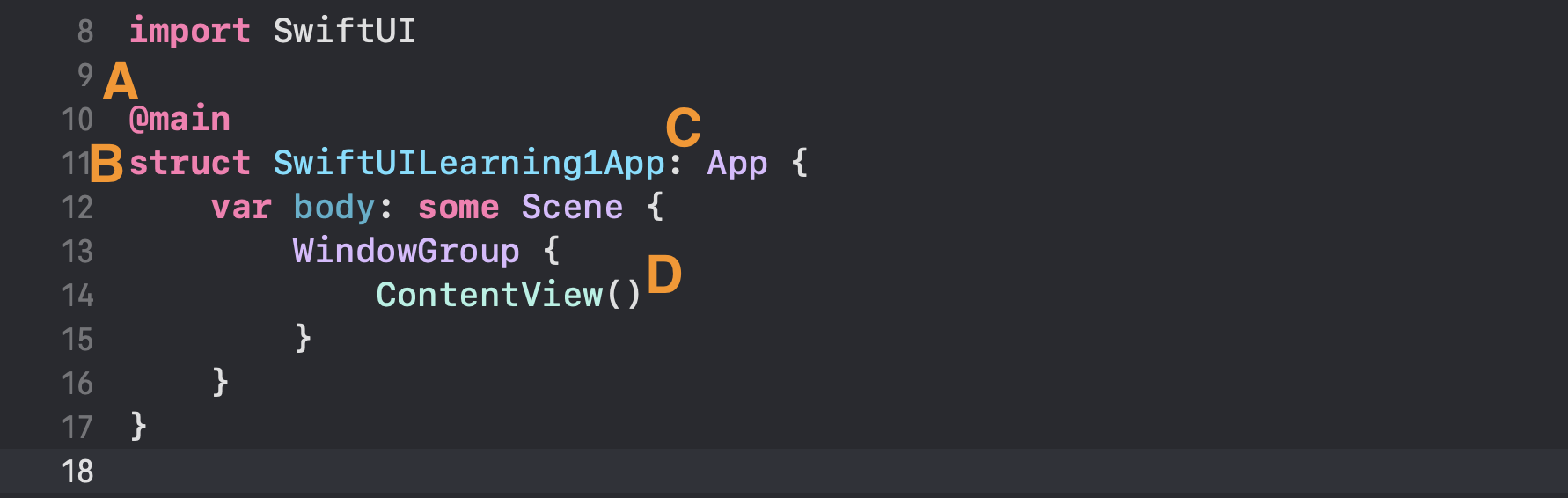
This is how a @main looks like in Swift, every time the program/app started, it will first start with the code in @main. I would say it looks familiar to me, I can see some of the App.js in React/Next.js and also the main method in a C# program.
A: @main
Using @main is the way to define the main method. It is usually created automatically when starting a new project. To me, it is similar to "static void Main(string[] args) { ... }" in C#.B: Struct
B: Struct
It is used to define a new structure in Swift. Unlike "Class," which is a reference type, "Struct" is a value type (you can refer to the previous blog).
C: A colon ":"
Colon in Swift has a few use cases, but main is to state a type for a variable, class, struct etc. (a bit like what TypeScript does)
D: Container - WindowGroup
The object called inside WindowGroup is showing on the screen, this concept is similar to the root container in React and Next.js
<div id="root">
<App />
</div>
Subscribe to my newsletter
Read articles from Leung Alex directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
