Async & Defer: The Dynamic Duo of JavaScript Loading
 Dhruv Vashist
Dhruv Vashist
Introduction
The async and defer attributes are powerful tools that allow us to load JavaScript files without disrupting the initial rendering of the web page. They are essential for optimizing performance and enhancing the user experience on the web.
What is async and defer?
async and defer are two boolean attributes that we specify in our <script> tag. They tell browser how to fetch and execute the JavaScript file. To understand async and defer, we need to consider three scenarios:
What happens when no async and defer is used.
What happens when async is used
What happens when defer is used.
Lastly, we will compare which one is best suited for you according to your requirements and project.
What happens when no async and defer are used ?
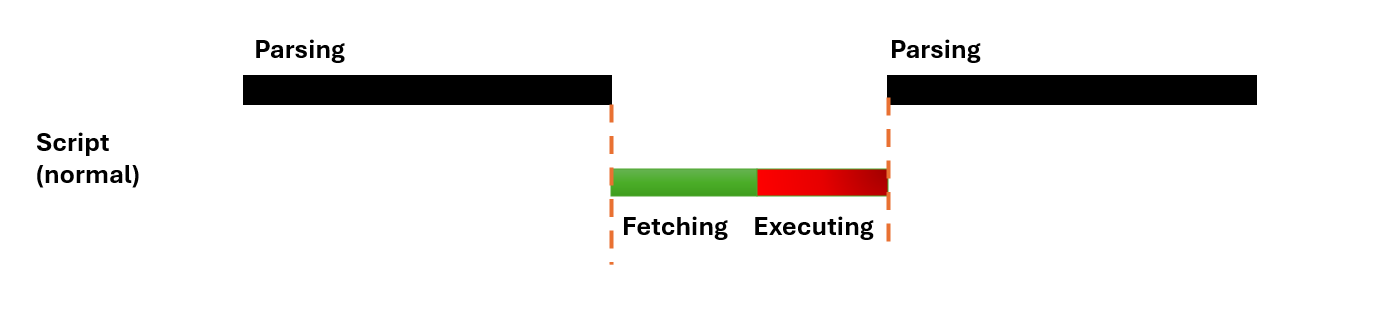
If you have a <script> with no async or defer, the HTML parsing will begin. When the parser encounters the <script>, it will stop parsing the HTML and fetch the script from the specified source. During this time, HTML parsing is paused. Once the script is fetched and executed, the blocked HTML parsing will resume. The problem with this approach is that executing the script before the HTML is fully parsed might cause errors since the HTML document hasn't fully loaded yet. This can result in an incomplete DOM and sometimes a slower webpage load.
Here is a diagram to explain this:

The use case for this is when you want the script to be executed immediately during the parsing of the HTML document. For example: If the script contains critical functionality that must be loaded and executed before the page is rendered, such as Modernizr or other feature-detection libraries.
What happens when async is used ?
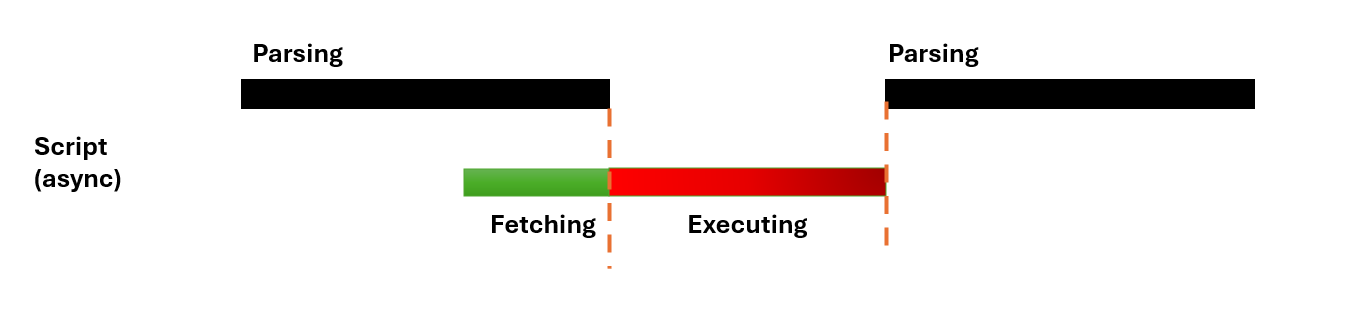
If async is specified in the <script> tag, the HTML parsing continues until the script is encountered. When the parser finds the script with the async attribute, it fetches the script simultaneously. Once the script is fetched, the parsing pauses, and the script is executed. After the script execution is complete, the parsing resumes.
Here is a diagram to explain this:

This means that the script will be downloaded in the background and executed without waiting for the HTML document to finish parsing. It’s especially useful for scripts that don’t rely on other scripts and don’t immediately change the DOM. For example: Scripts like Google Analytics can be loaded asynchronously, as they don’t typically affect the DOM and their execution order is not crucial
What happens when defer is used ?
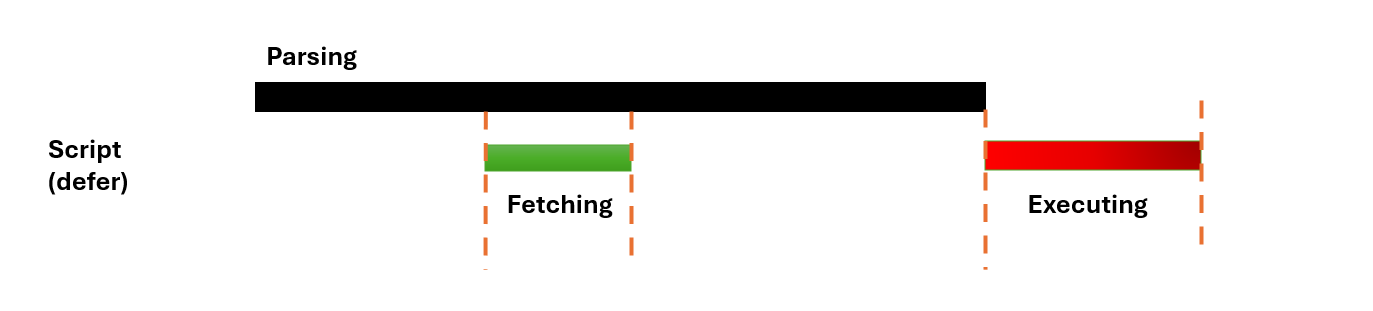
When the defer attribute is specified in the <script> tag, the HTML parsing starts, and when it encounters the <script>, the files are fetched from the source simultaneously without pausing the parsing. Only after the parsing is finished does the script execution begin. The main advantage of this is that the HTML DOM is fully loaded, so if the script requires DOM access, it can interact with a fully loaded DOM.
Here is a diagram to explain the same:

This is ideal for scripts that need to access or modify the DOM and for scripts that depend on other scripts that are also deferred. For example: When your script relies on other scripts marked with defer, they will execute in the order they appear in the document, maintaining the dependency chain and for older browsers, polyfills can be deferred so they don’t block rendering while still providing functionality before any dependent scripts run.
Conclusion
In summary, both async and defer are invaluable in optimizing JavaScript loading and improving webpage performance. Async is ideal for scripts that can execute independently and do not rely on other scripts or the DOM. On the other hand, defer is best suited for scripts that need to interact with a fully parsed HTML document or depend on other deferred scripts. Understanding when and how to use these attributes can significantly enhance the user experience by reducing load times and ensuring smooth rendering of web pages.
Subscribe to my newsletter
Read articles from Dhruv Vashist directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dhruv Vashist
Dhruv Vashist
I'm a passionate software developer who thrives on the thrill of learning something new every single day. My journey is all about coding, debugging, and deploying with a sprinkle of creativity and innovation. I'm on a mission to enhance my skills and share my adventures in the tech world with you.