Day 86 : Project 7 - Deploying a Portfolio App on AWS S3 with GitHub Actions
 Prathmesh Vibhute
Prathmesh Vibhute
In the digital age, having an online portfolio is crucial for showcasing your skills and projects. Deploying this portfolio on a reliable and scalable platform like AWS S3 ensures it’s accessible anytime, anywhere. This post walks you through a project that leverages GitHub Actions for continuous integration and continuous deployment (CI/CD), deploying a portfolio app from GitHub to AWS S3.
Project Overview
The primary goal of this project is to automate the deployment process of a portfolio application using GitHub Actions. By setting up CI/CD workflows, any changes pushed to the GitHub repository will automatically trigger the deployment process, ensuring that the latest version of your portfolio is always live.
Key Components
GitHub Actions: A powerful tool for automating software workflows, integrated with your GitHub repository.
AWS S3: A scalable storage service from Amazon Web Services used to host the static files of your portfolio app.
CI/CD: Continuous Integration and Continuous Deployment ensure that code changes are automatically tested and deployed.
Step 1: Get the Portfolio Application from GitHub
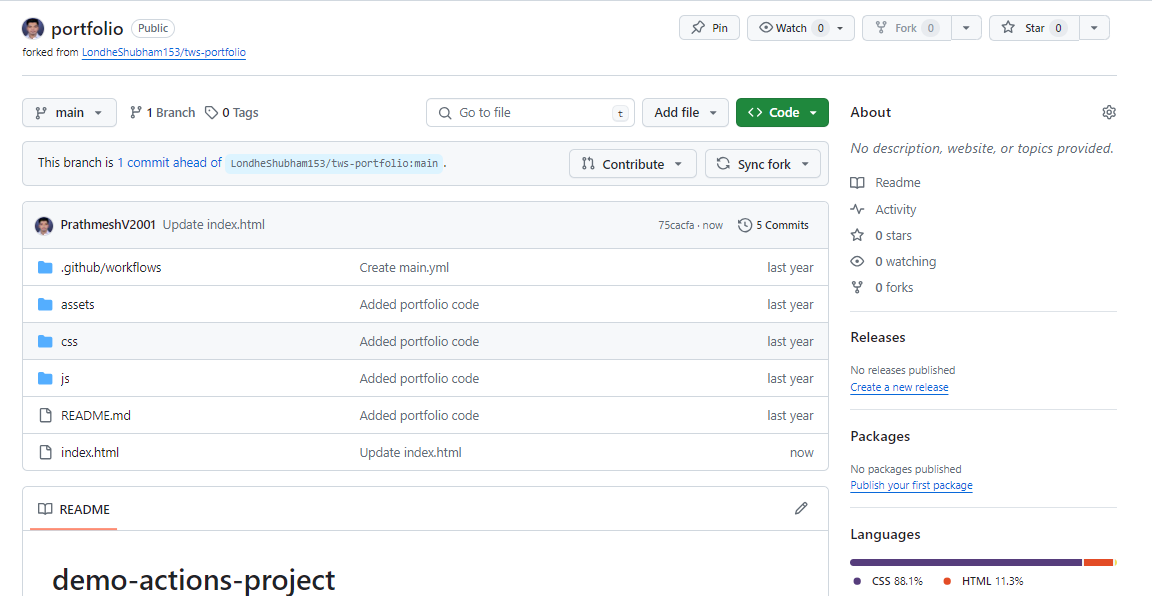
To begin, let's obtain the Portfolio application from the GitHub repository. Clone the repository to your local development environment or directly to your AWS server, where we'll configure AWS S3 and set up the GitHub Actions Workflow. I'll use my portfolio website. I'll clone the code into a new repository for this project.

Step 2: Build the GitHub Actions Workflow
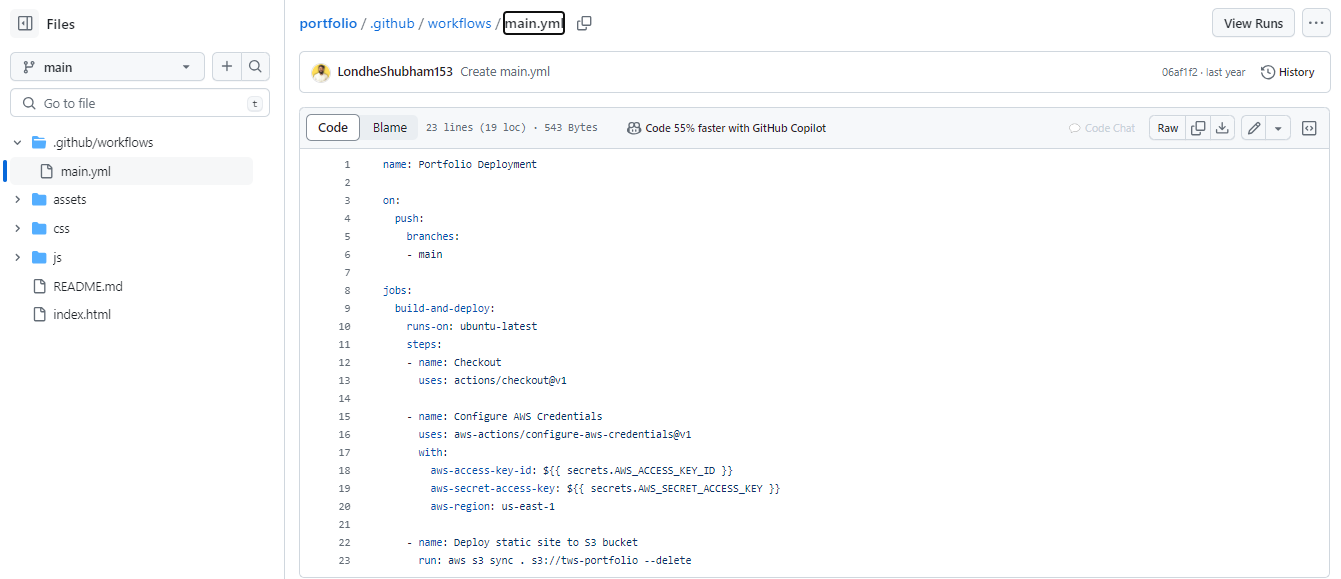
Next, navigate to the project code repository on GitHub and choose the "Actions" option from the menu. Set up a new workflow for your Portfolio app by creating a YAML file that defines the necessary steps for the deployment process.

Step 3: Setup GitHub Secrets for AWS CLI
To enable interaction between the GitHub Actions Workflow and your AWS account, follow these steps:
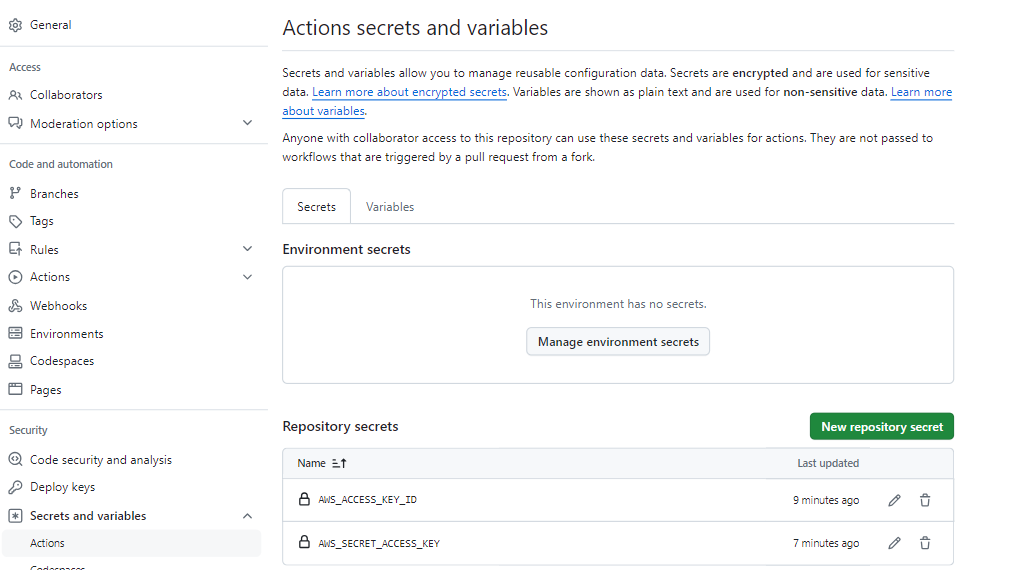
Go to your repository's Settings.
Click on "Secrets and Variables" in the Actions menu.
Add the following secrets:
AWS_ACCESS_KEY_ID- AWS CLI Access Key IDAWS_SECRET_ACCESS_KEY- AWS CLI Secret Access Key

Step 4: Setup AWS S3 with Public Access and Static Website Hosting
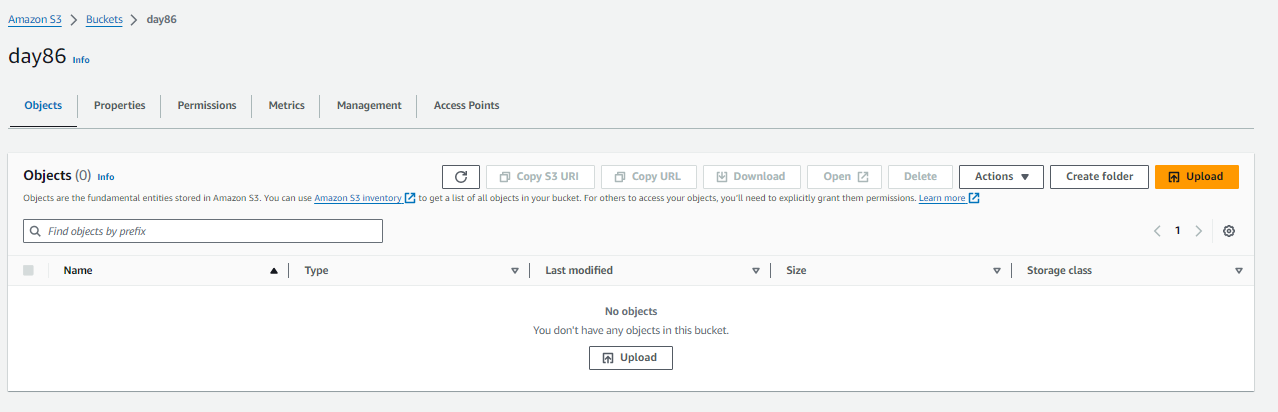
Now, it's time to create an AWS S3 bucket and configure it for public access and static website hosting. This will make your Portfolio app accessible to users.

Step 5: Update the Index.html File and Run the Workflow
In your Portfolio app's index.html file, make a new change to trigger the GitHub Actions workflow. Once the changes are made, add, commit, and push them to the repository on GitHub.
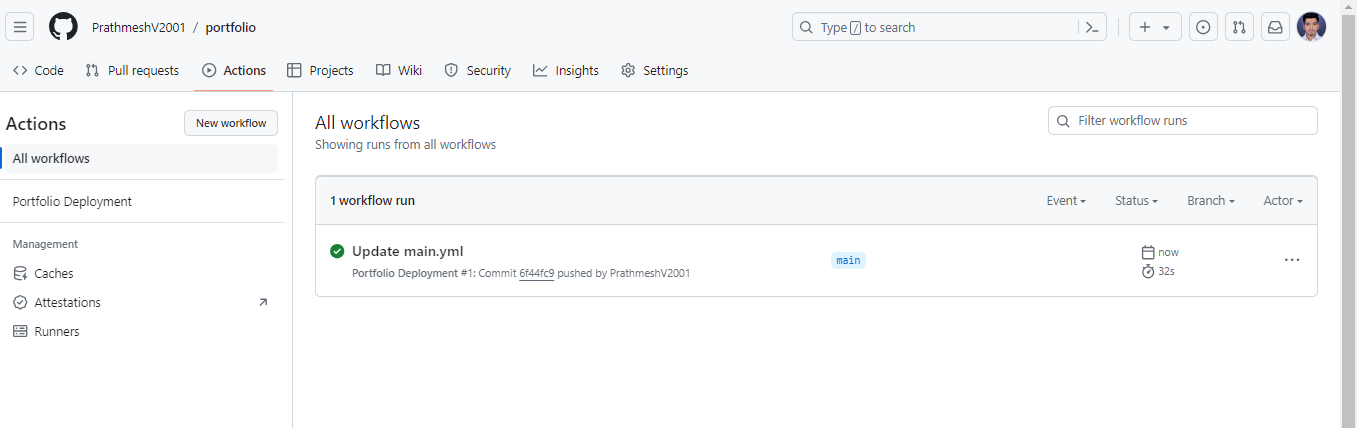
Step 6: Execute the GitHub Actions Workflow
With the workflow set up and the index.html file updated, the GitHub Actions Workflow will automatically execute. It will deploy your Portfolio app to the AWS S3 bucket, making it live and accessible to users.

Step 7: Verify the Portfolio app is Deployed and Accessible
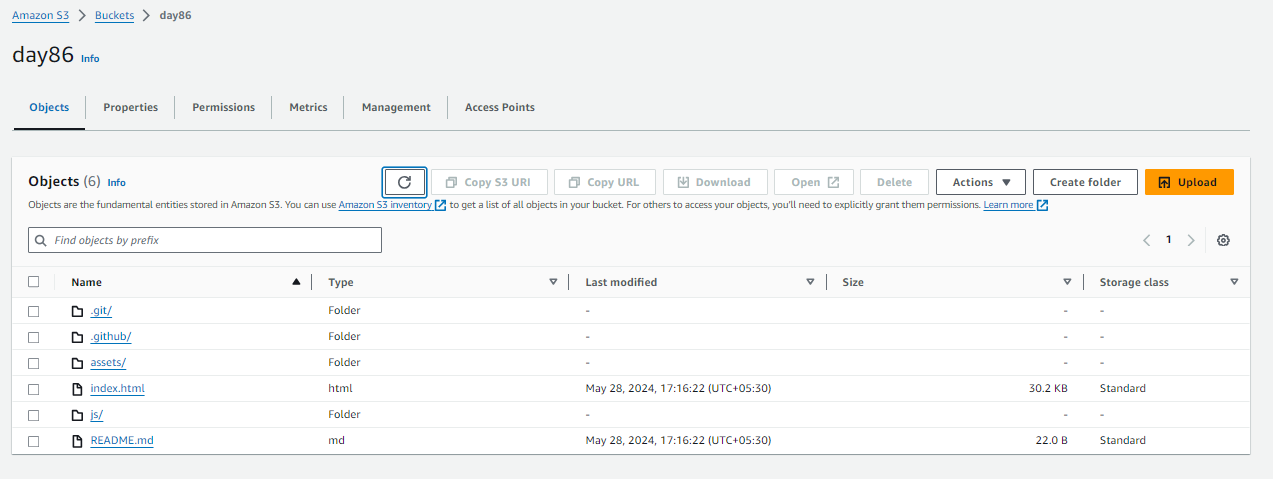
Test the application's accessibility by accessing its URL in a web browser. Also, check how the GitHub Actions workflow has copied your portfolio app files into the S3 bucket specified in the YAML file.
S3 Bucket:

Portfolio Website:

Conclusion
By leveraging GitHub Actions and AWS S3, deploying your portfolio becomes an automated and streamlined process. This ensures that any updates to your portfolio are automatically reflected online, saving time and reducing the risk of manual errors. With these tools, maintaining a professional and up-to-date online presence is easier than ever.
Deploy your portfolio today and let the world see your work in its best light, with the reliability and scalability of AWS and the automation power of GitHub Actions.
I'm confident that this article will prove to be valuable, helping you discover new insights and learn something enriching .
thank you : )
Subscribe to my newsletter
Read articles from Prathmesh Vibhute directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
