How to restrict file types in multi-file uploader in bubble? (No Code/No Paid Plugins)
 Anish Gandhi
Anish GandhiTable of contents
- Step 1: Install the Multi-file uploader plugin in your bubble.io application
- Step 2: Place multi-file uploader on your bubble app page
- Step 3: Understand some fundamentals of multi-file uploader plugin before restricting file type
- Stop 4: Allow only PDF files to be uploaded in the multi-file uploader of the bubble.io
- Step 5: If you want the javascript code to restrict users from uploading PDFs, Here it is
- Help me!

There are many instances in which you just want to accept only pdf files or image files uploaded via a multi-file uploader but a multi-file uploader accepts all kinds of files. So here I am sharing how I restrict the file types being uploaded on multi-file uploader without using any code or paid plugin.
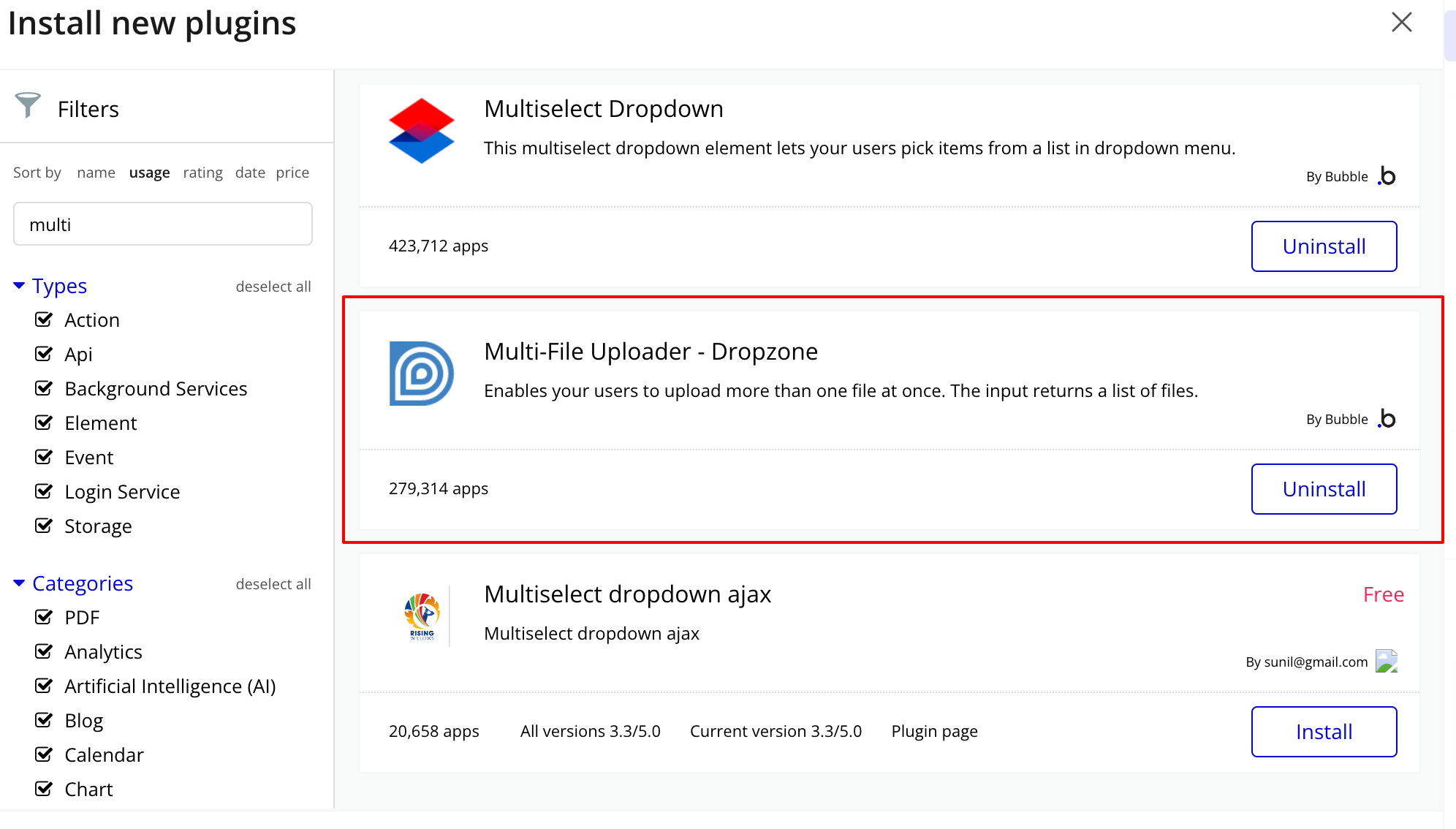
Step 1: Install the Multi-file uploader plugin in your bubble.io application
Install the plugin shown in the image below in your bubble.io application.

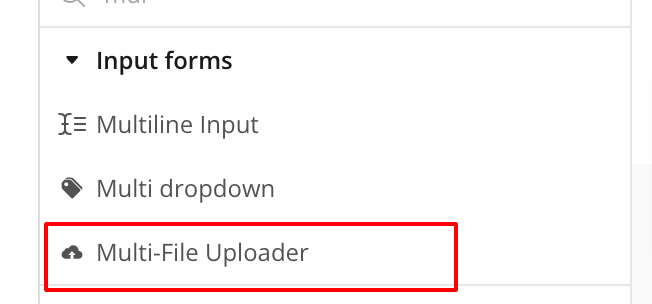
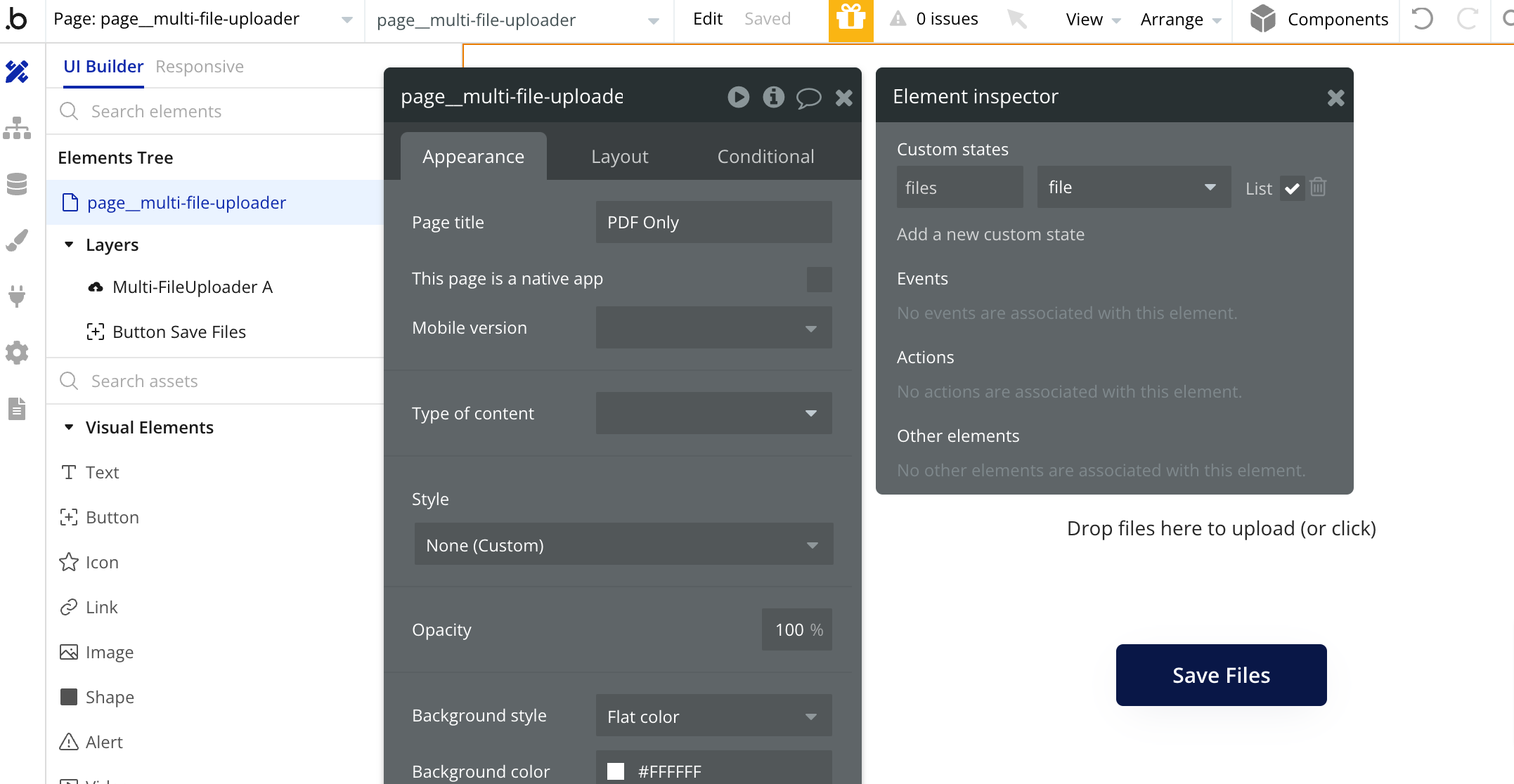
Step 2: Place multi-file uploader on your bubble app page
After installing the plugin, you will find an element of a multi-file uploader in the design tab of your application shown in the image below.

place this element on your application page.
Step 3: Understand some fundamentals of multi-file uploader plugin before restricting file type
When you place the element of the multi-file uploader, it creates a dropzone and any file being uploaded via clicking on this element or dropping files in it won't be stored in db but on your front-end (on your browser) only. If you refresh the page after uploading, the uploaded files will be gone.
So we will utilize this fundamental to accept only .pdf files in the next step.
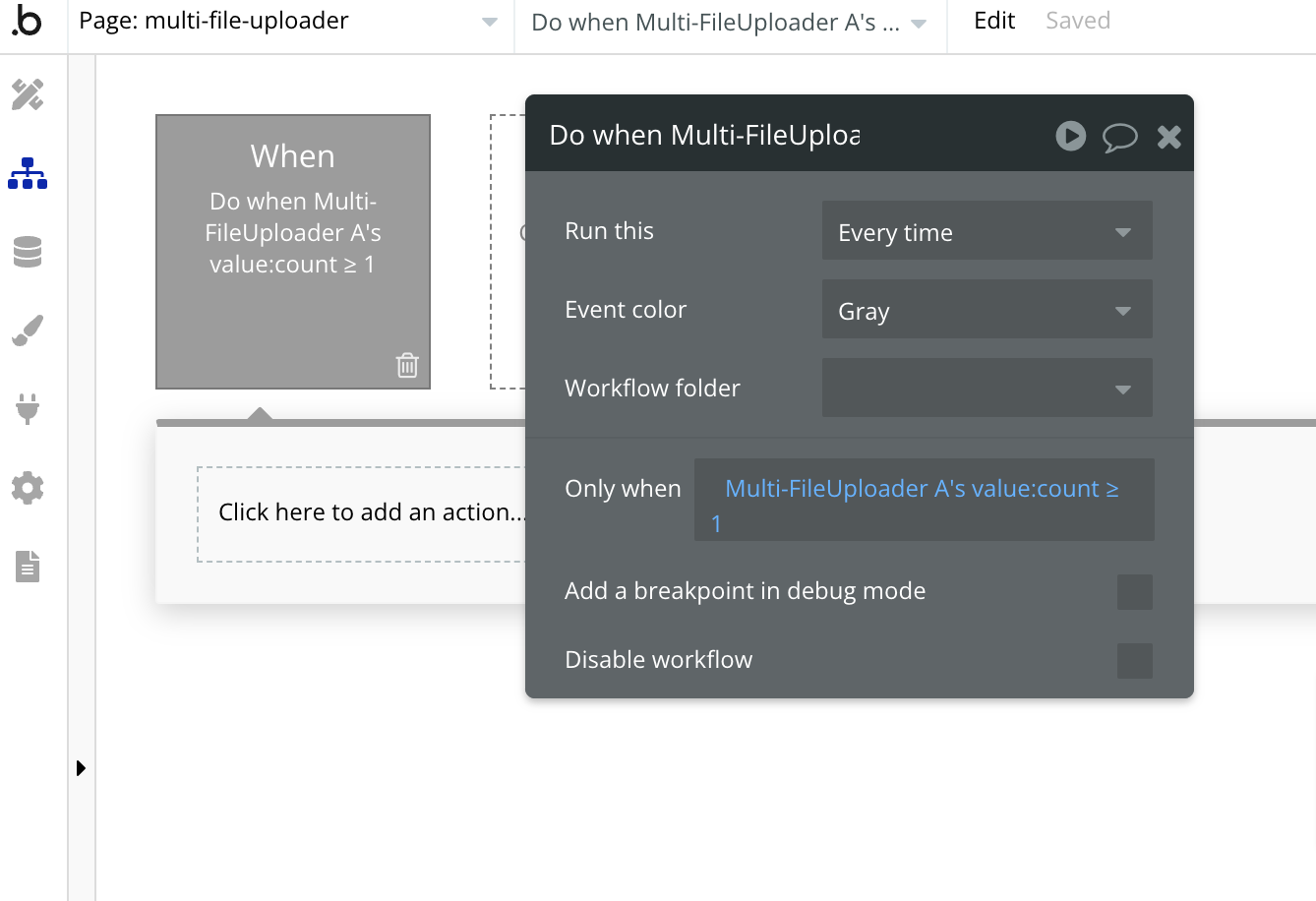
Stop 4: Allow only PDF files to be uploaded in the multi-file uploader of the bubble.io
Create an event of 'Do when the condition is true'

This event will only trigger when a multi-file uploader has less than or equal to one file uploaded.
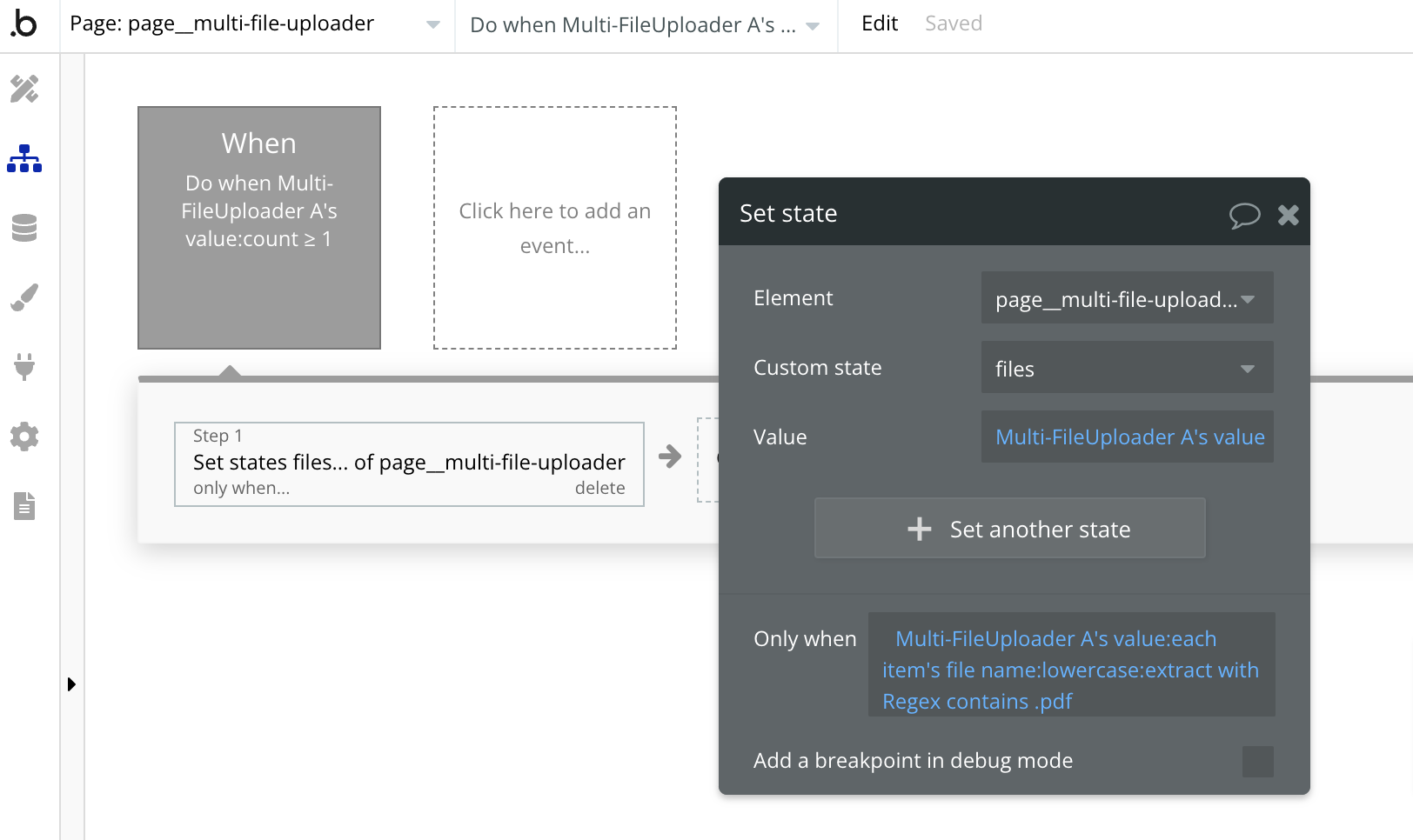
Now create a custom state on a page that will store only files as list of files

Now save files uploaded on multi-file uploader if the last 4 digits of the file name are .pdf using regex in the condition shown in the image below.

Now let me explain this only when the condition:
First, I am taking multi-file uploader each item's file name, and converting the whole text in lower case.
then I extracted the last 4 characters using :extract wth Regex function. Here is the regex I am using ' .{4}$ '. This regex extracts the last 4 characters of lowercase file names.
Now if those last 4 characters contain .pdf then and then only the files will be stored in a custom state.
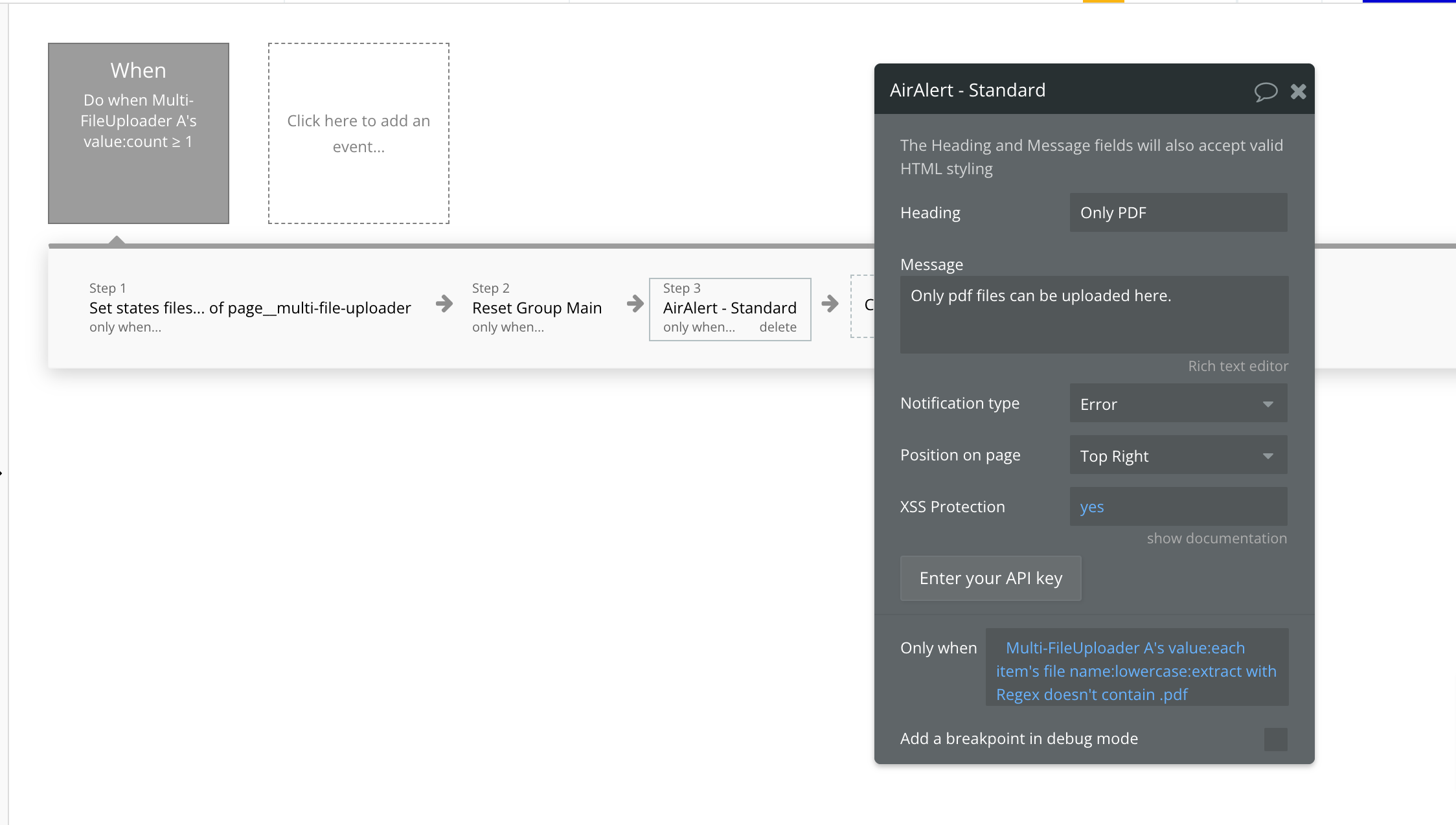
Reset the parent group and show an alert to upload only PDF files if the condition isn't fulfilled.

After that, You can save the files that exist in a custom state in the application's database by creating a new thing or making changes to a thing action and all saved files will be PDF files only.
You can follow the same process for PNG or JPG files too.
Step 5: If you want the javascript code to restrict users from uploading PDFs, Here it is
Nasir Nawaz provided this script which I am sure will be helpful to you if you would like to use code to restrict users from uploading PDFs.
Here are the details for multi-line input in his own words and I quote,
"
Run the below script on-page load with the Toolbox plugin. As we can't add the ID to Multi file upload input it is hidden by bubble. on one page we can do one input limitation with multi
---
// Get all hidden input elements with the specified class
const hiddenInputs = document.querySelectorAll('.dz-hidden-input');
// Set the 'accept' attribute for each hidden input
hiddenInputs.forEach(input => {
if (input) {
input.setAttribute('accept', '.jpg, .png'); // Adjust the allowed file types as needed
} else {
console.error('Hidden input not found.');
}
});
"
I am sure this article will lead you toward a solution to a problem we are discussing here.

Help me!
If you enjoyed this post and found it helpful, Kindly consider supporting my work by buying me a coffee! Your support helps me create more valuable content and continue sharing useful resources. Thank you!
Subscribe to my newsletter
Read articles from Anish Gandhi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Anish Gandhi
Anish Gandhi
✔️ Certified Bubble.io Developer with 2+ Years of experience in creating scalable responsive web applications. ✔️ Top Rated Plus Upwork Freelancer ✔️ Canvas framework expert