A Guide To Clay Theme - Gatsby 5 Web App 🚀
 Travis Lord
Travis Lord
Getting Started With Clay Theme
If you're eager to create visually engaging web applications and want to elevate your projects, the Clay Theme for Gatsby 5+ is your ideal solution. Designed specifically for publishers, portfolios, photographers, and bloggers, this theme promises a seamless blend of design and UX/UI experience. In this step-by-step guide, we'll walk through the process of installing the Clay Theme to turn your vision into a stunning reality.
Step 1: Clone the Repository
Begin by cloning the Clay Theme repository to your local machine. Open your terminal and run the following command:
git clone https://github.com/lilxyzz/clay-theme.git
Step 2: Navigate to the Theme Directory
Move into the theme directory by using the following command:
cd clay-theme
Step 3: Install Dependencies
Install the necessary dependencies for the theme using npm or yarn:
yarn
Step 4: Start local dev server
let’s get up and running
gatsby develop or yarn dev
Theme Customization
Define Your Colour Palette
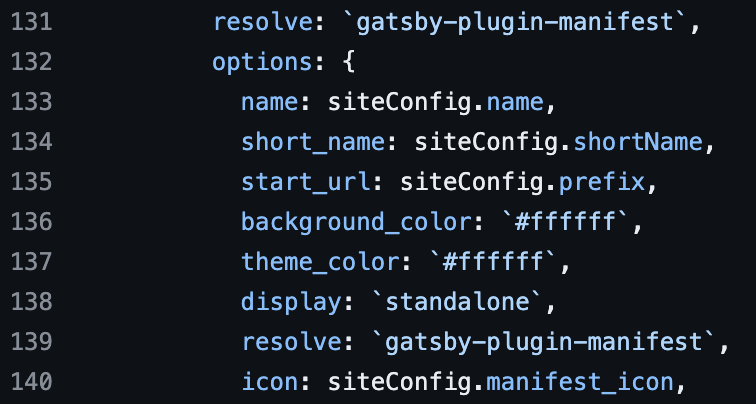
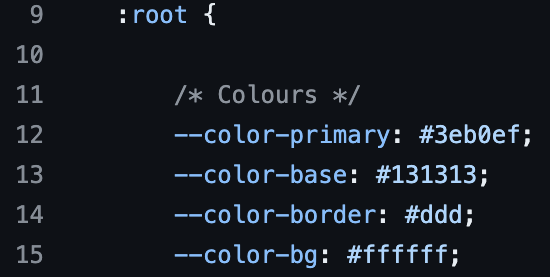
Tailor the colour palette to match your brand or personal style. Experiment with different colour schemes by updating the colors section in your vars.css file. You will also want to adjustment the _gatsby-plugin-manifest_ colors that are found at the bottom of the gatsby-config.js file.
gatsby-config.js file

vars.css file

Decap CMS
Decap CMS, formerly known as Netlify CMS, allows you to manage content in your Git repository via a user-friendly admin interface. By configuring a Git Gateway, you can connect Decap CMS to your local Git repository, enabling seamless content updates. Ensure you have Node.js and Git installed on your local machine.
Git Gateway:
Git Gateway, an open-source project by Netlify, lets you add editors to your CMS without giving them direct write access to your GitHub or GitLab repository.
Documentation
Working with a Local Git Repository:
You can connect Decap CMS to a local Git repository, instead of working with a live repo.
Documentation
Conclusion
Now that you've successfully installed the Clay Theme and customized the color palette to your liking, it's time to unleash your creativity and make the web app truly yours! Using Decap CMS or your favorite text editor, creating new pages is a breeze with Gatsby and the Clay Theme.
Whether you want to add a personal blog, showcase your latest photography work, or highlight your portfolio, the possibilities are endless. Simply create a new page, implement the components provided by the Clay Theme, and make adjustments as needed.
Let your imagination run wild, and enjoy the process of shaping your digital space into a visually stunning and uniquely online presence.
Demo Link: Clay Theme
GitHub Link: GitHub Repository
Feedback: If you found the repository valuable or enjoyed using it, consider showing your support by giving it a stellar 5-star rating!
If you have any ideas for improvements or spot a bug, feel free to contribute on GitHub.
Thank you for reading until the end.
Before you go please consider supporting by giving a Hart, Share, or Follow! 👏
Visit My Site & Projects: Travislord.xyz|Clay Theme - Gatsby 5+|Holo Theme
Subscribe to my newsletter
Read articles from Travis Lord directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Travis Lord
Travis Lord
I Build Things For The Web