File Uploads with Multer and Cloudinary: Part 2
 Akash Satpute
Akash Satpute
What is Multer?
Multer is a middleware for handling multipart/form-data, which is primarily used for uploading files in Node.js applications.

Key Features of Multer:
File Handling:
- Processes incoming file uploads and makes them available in the
req.fileorreq.filesobject.
- Processes incoming file uploads and makes them available in the
Storage Options:
Disk Storage: Saves files directly on the server’s file system.
Memory Storage: Stores files in memory as
Bufferobjects.
File Filtering:
- Allows filtering files based on their MIME type or other criteria to control which files are accepted and which are rejected.
Form Data Handling:
- Processes other form data and appends it to the
req.bodyobject.
- Processes other form data and appends it to the
Why Use Multer?
Ease of Use:
- Simplifies handling file uploads by abstracting the complexity of dealing with
multipart/form-data.
- Simplifies handling file uploads by abstracting the complexity of dealing with
Integration with Express:
- Integrates seamlessly with Express.js, making it easy to add file upload capabilities to web applications.
Customizable Storage:
- Allows developers to specify where and how files are stored, offering flexibility for different application needs.
Security and Validation:
- Provides options for file validation and filtering to enhance application security.
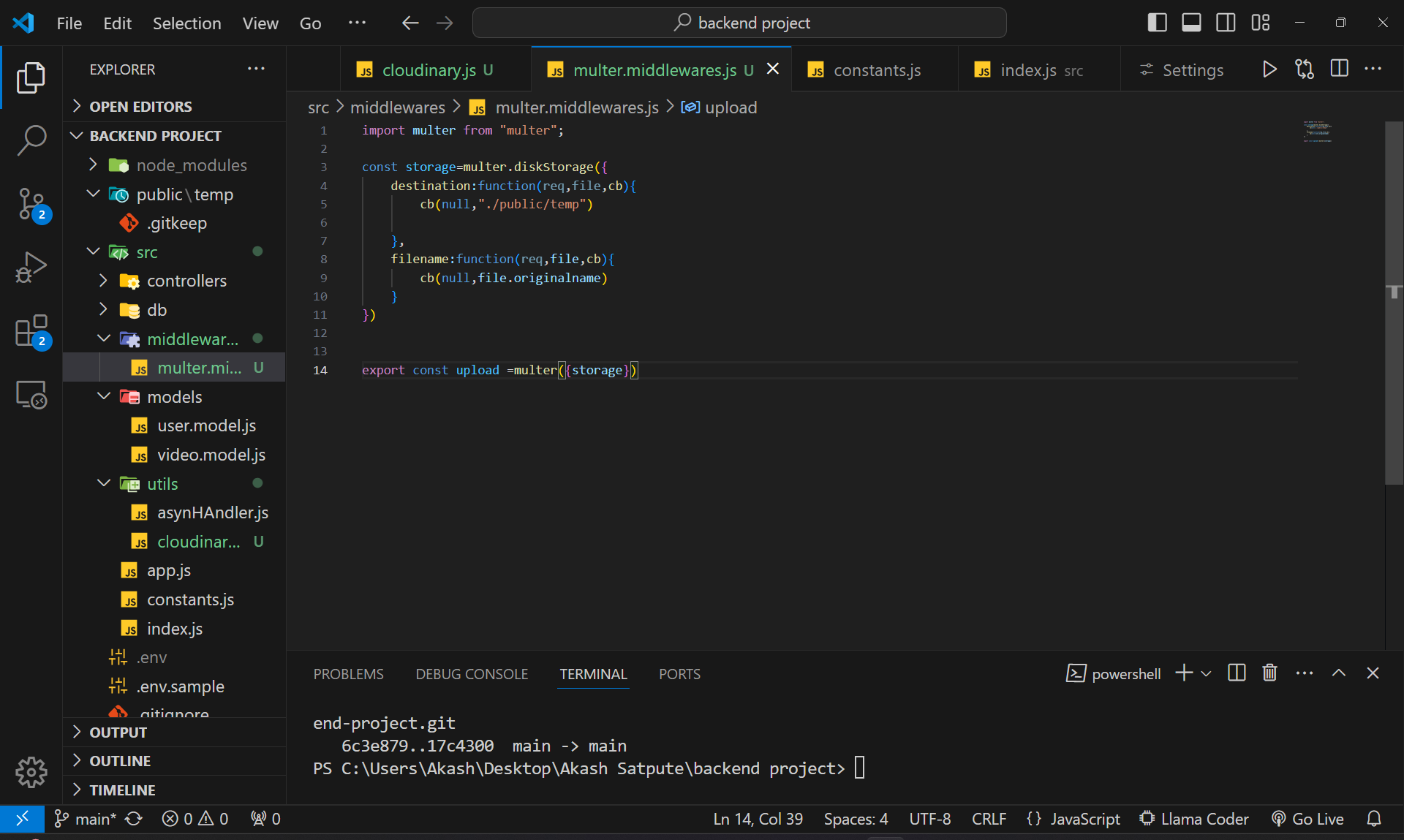
Import Multer:
import multer from "multer";- This line imports the Multer library, which will be used to handle file uploads.
Configure Storage:
const storage = multer.diskStorage({ destination: function(req, file, cb) { cb(null, "./public/temp"); }, filename: function(req, file, cb) { cb(null, file.originalname); } });diskStorage: This function creates a storage engine for Multer to save files to the disk.
destination:
This function determines the folder where the uploaded files will be stored.
It takes three arguments:
req(the request object),file(the file being uploaded), andcb(a callback function).cb(null, "./public/temp"): This line sets the destination directory to./public/temp. The first argument to the callback isnullto indicate there’s no error, and the second argument is the path to the destination folder.
filename:
This function determines the name of the file that will be saved on disk.
It also takes three arguments:
req,file, andcb.cb(null, file.originalname): This line sets the filename to be the original name of the uploaded file. Again, the first argument isnullto indicate there’s no error, and the second argument is the original name of the file.
Export Upload Middleware:
export const upload = multer({ storage });This line creates a Multer instance with the specified storage configuration and exports it as
upload.The
uploadobject can be used as middleware in Express routes to handle file uploads.
To Install Multer and Cloudinary in your Node.js project, you can use npm, the package manager for Node.js. Here's how you can install them:
Install Multer: npm install multer
Install Cloudinary:npm install cloudinary
These commands will download and install the latest versions of Multer and Cloudinary from the npm registry and add them to your project's package.json file as dependencies.
After installation, you can import and use Multer and Cloudinary in your Node.js application as needed. Remember to configure Cloudinary with your account credentials to start using its services for media management.
Summary:
Multer Configuration: Configures Multer to store uploaded files in a specific directory (
./public/temp) and retain their original filenames.Export Middleware: Exports the configured Multer instance for use in routes.
Usage: Shows how to use the configured Multer middleware in an Express route to handle file uploads.
This setup allows you to handle file uploads in your Node.js application, saving files to a specified directory on the server with their original names.
Multer is a middleware for Node.js that simplifies the process of handling file uploads. It provides configurable storage options, file filtering, and seamless integration with Express.js, making it an essential tool for managing file uploads in web applications.
Subscribe to my newsletter
Read articles from Akash Satpute directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
