“Mail” example in shadcn-ui/ui manages state using Jotai.
 Ramu Narasinga
Ramu Narasinga
Since I am building shadcn-ui/ui from scratch and also documenting how to do so alongside, I am aware that it will take quite some time to understand the code and write it from scratch and prepare the content. I am not rushing the process by directly copying and pasting, instead I am trying to understand the concepts, code, patterns and strategies that can be applied in other projects. This is how I picked up that “mail” example in shadcn-ui/ui uses Jotai for state management.
In this article, you will learn the below concepts:
What is Jotai?
Jotai usage example.
Jotai configuration in Next.js
How is the Jotai configured in Shadcn-ui/ui?
How is Jotai used in Shadcn-ui/ui?
What is Jotai?
Jotai is a primitive and flexible state management library for React and is written by Daishi Kato, also the maintainer of zustand. Jotai takes an atomic approach, meaning you will create primitive and derived atoms to build state.
Jotai usage example.
Primitive atoms:
mport { atom } from 'jotai'
const countAtom = atom(0)
const countryAtom = atom('Japan')
const citiesAtom = atom(['Tokyo', 'Kyoto', 'Osaka'])
const animeAtom = atom([
{
title: 'Ghost in the Shell',
year: 1995,
watched: true
},
{
title: 'Serial Experiments Lain',
year: 1998,
watched: false
}
])
Derived atoms:
const progressAtom = atom((get) => {
const anime = get(animeAtom)
return anime.filter((item) => item.watched).length / anime.length
})
Jotai configuration in Next.js
Next.js (app directory)
Create the provider in a separate client component. Then import the provider into the root layout.js server component.
// ./components/providers.js
'use client'
import { Provider } from 'jotai'
export const Providers = ({ children }) => {
return (
<Provider>
{children}
</Provider>
)
}
// ./app/layout.js
import { Providers } from '../components/providers'
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<Providers>
{children}
</Providers>
</body>
</html>
)
}
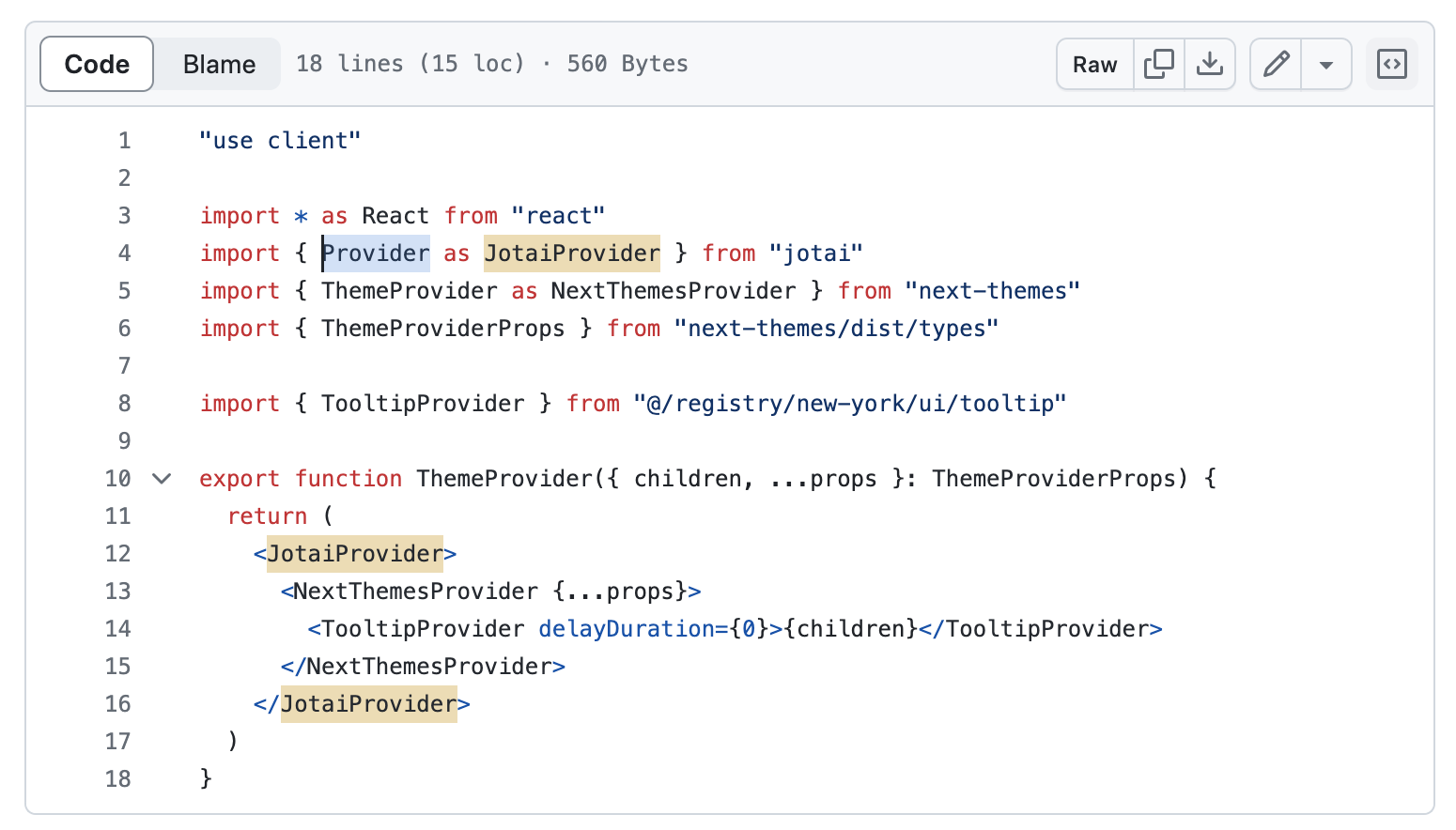
How is the Jotai configured in Shadcn-ui/ui?
apps/www/components/providers.tsx in shadcn-ui has the Jotai and the theme provider configuration as shown below:
How is Jotai used in Shadcn-ui/ui?
apps/www/app/(app)/examples/mail/use-mail.ts defines a useMail hook that is found to be later in components such as
This is one of the use cases to implement state management using Jotai in Next.s
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My Youtube channel — https://www.youtube.com/@ramu-narasinga
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects
Reference:
https://github.com/shadcn-ui/ui/blob/main/apps/www/app/layout.tsx
https://github.com/shadcn-ui/ui/blob/main/apps/www/components/providers.tsx#L10
https://github.com/search?q=repo%3Ashadcn-ui%2Fui%20atom&type=code
https://github.com/shadcn-ui/ui/blob/13d9693808badd4b92811abac5e18dc1cddf2384/apps/www/app/(app)/examples/mail/use-mail.ts#L8
https://github.com/shadcn-ui/ui/blob/13d9693808badd4b92811abac5e18dc1cddf2384/apps/www/app/(app)/examples/mail/components/mail.tsx
https://github.com/shadcn-ui/ui/blob/13d9693808badd4b92811abac5e18dc1cddf2384/apps/www/app/(app)/examples/mail/components/mail-list.tsx
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by



