Improve Web Performance and Page Load Time
 Shashank Gaur
Shashank GaurTable of contents

Considering the performance of your website is an essential part both from your user's perspective and for improving your website ranking on search engines. Your page speed and lighthouse score can help rank your website in Google search results.
This blog covers the basics of Web performance where you'll be able to understand why are we doing this and how to approach it.
This in no way means that just by doing this your website is going to rank in the top 5 results, but it's a crucial differentiator.
What does Web performance mean?
The performance of a website on the web can be measured by various parameters. To understand these parameters you can refer to the following articles on web.dev where you will be able to understand what LCP, FCP, CLS, TBT, etc means, and then come back here to understand how we can improve these scores.
Recently, I was working on a website where the Lighthouse score for performance was in the 30s for mobile and I was able to get it to 92.
Let's understand how this magic happened.
First of all, lighthouse and page speed insights give you a lot of information about what is wrong on your website, and almost all the time you just have to follow what it saying to you.
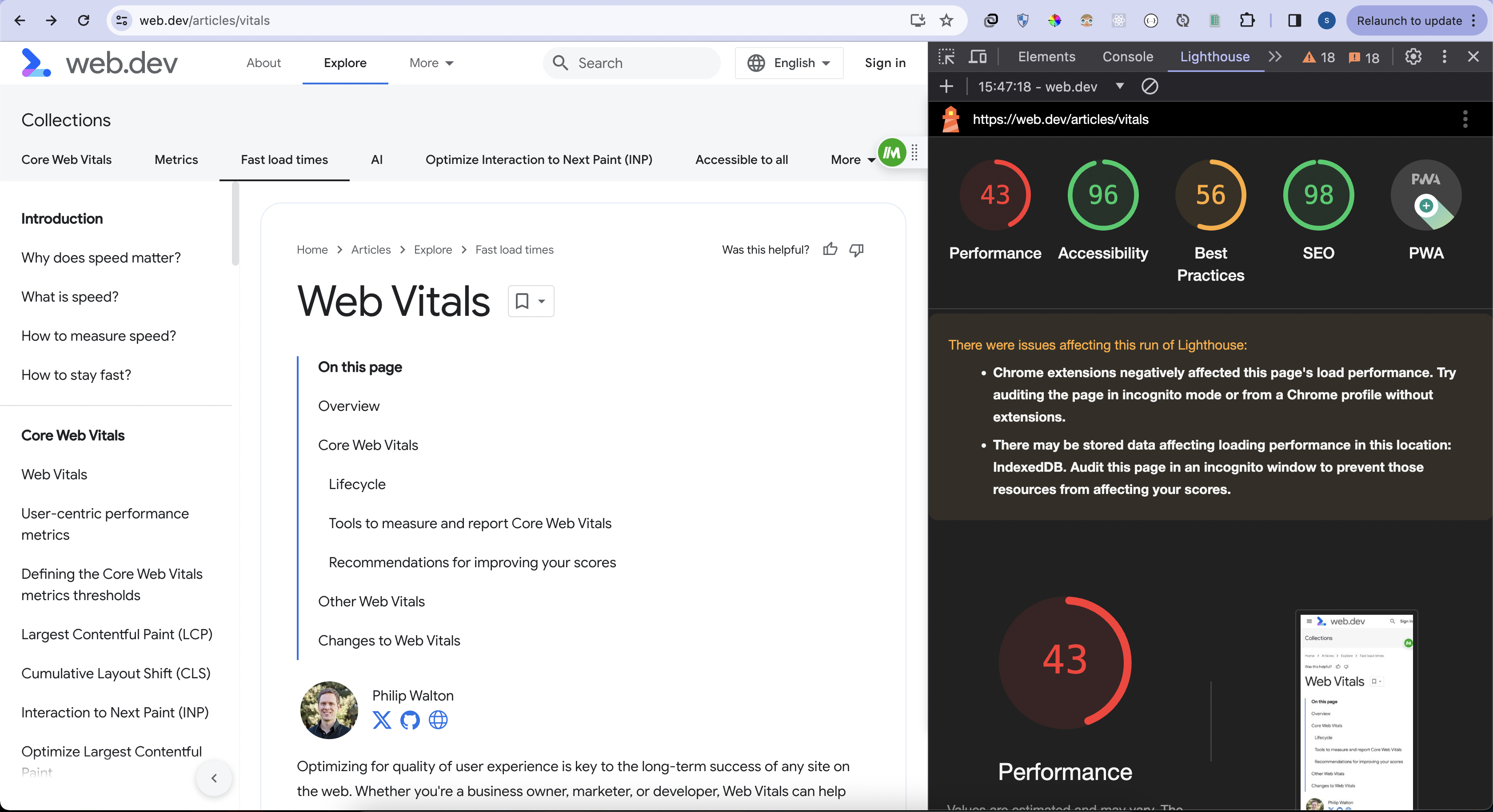
Below is the Lighthouse score for the web.dev link that I have shared.

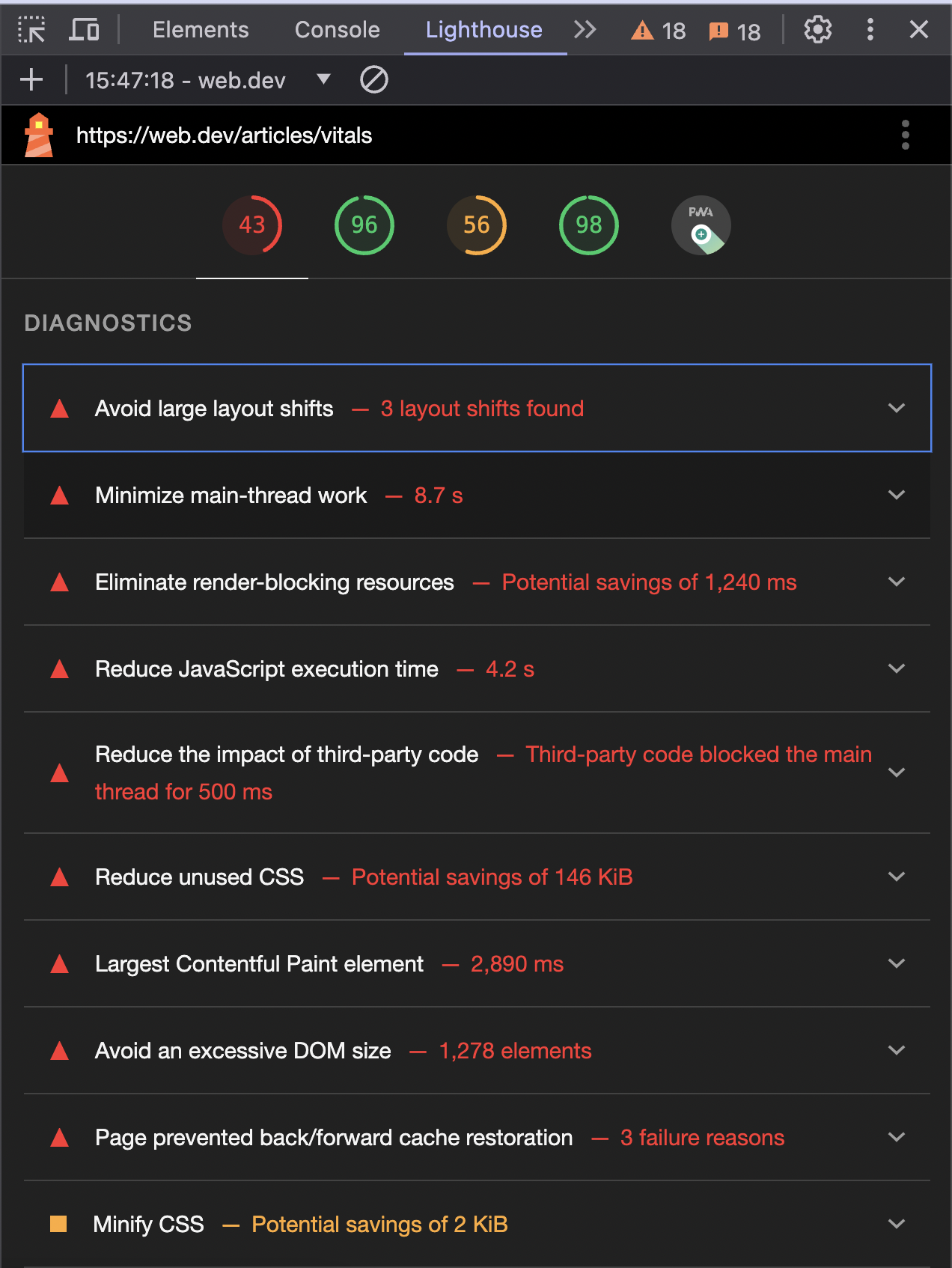
Their score is kind of funny but the point is you get a lot of information here that can guide you to the steps to improve the performance of your page. The below image show all the problems with this page and what you should consider.

I'll add some points here which are often the case with bad-performing pages.
The hero section ( part of the page that appears first when you open a page ) often has a very large image. You need to optimize the size of that image and preload it so that rendering does not get delayed because of it.
Fonts often create problems, especially in cases where you are importing Google fonts for example. You might have seen a lot of websites where when you land on the page there is a different font and after a second or two the font changes. You need to prefetch or preload the fonts as well.
If you take a look at the page, the font is a render-blocking source over there.CSS is also something that you should take care of. The bundled CSS file often becomes huge creating problems. I have encountered a scenario related to CSS which I'll cover in another blog.
Layout shifts which means shifting content on the page when a new resource loads from the network causing shifts on the UI. This is often the case with images for which you should try to add fixed space for images when the page renders so that they'll take the same place once they are loaded and no page shifts will happen.
There are a lot more factors than the above, but mostly if you take care of the above ones, you will be able to see a lot of difference in your website's page performance.
Summary
Subscribe to my newsletter
Read articles from Shashank Gaur directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shashank Gaur
Shashank Gaur
I build better and better software each day.