Transform Game Visuals Using Meta AI
 Gift Mugweni
Gift Mugweni
Overview
In my last article, I ended with a promise to explain how I prepared the assets for the Flappy Bird clone I made. The game is simple, so basic features like sound and fonts could be easily sourced or created. As such, the true difficulty for me lay in the visual assets.
Now, I have a confession to make. I have zero art skills and it might lean in the negative. For some reason, I find the field more difficult than any engineering or calculus classes I attended with many difficult topics like colouring, proportions, framing, lighting, symmetry, placement, and probably other things I don't even know I don't know.
This was a problem considering I in my infinite wisdom gave myself the challenge of producing my assets for the games I would be making within reason. So what to do?... what to do? This was the question that troubled me as I explored the rabbit hole of learning pixel art. Initially, I just stuck to my guns and continued learning about pixel art. And for my effort, I obtained these wonderful images as assets for my Flappy Bird game.
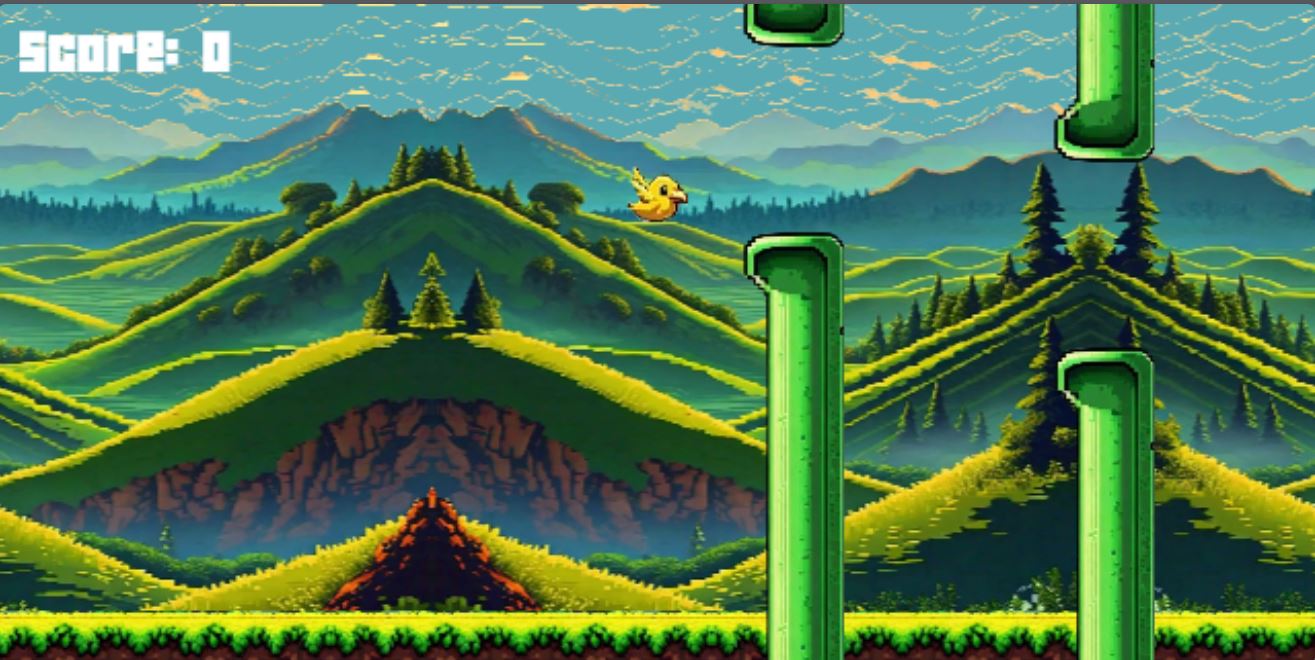
The Background

The Bird

The Pipe

🤔🤔🤔 Now I don't know about you but I was mighty pleased with my pipe image ... Though the bird and background left a lot to be desired.
Solution
As I was coding forward and ignoring the funky visuals, I habitually opened the WhatsApp app on my phone and after getting annoyed by the new update that changed the layout of things, I noticed the new shiny blue button for conversing with the Meta AI bot.
Like everyone, I was very aware of the current hype regarding AI tools like ChatGPT, and Github Copilot. I even remembered about the image generation models like Stable Diffusion. Though I personally never found much practical use with them, and hence ended up not using them all that much, Something about the Llama model being just there on my WhatsApp without me having to go to separate sites or download dodgy apps just compelled me to test it out.
Initially, I just typed random messages and tried conversing with the bot. I quickly realized that was a dead end and gave up on that vector. I then learnt that it can also generate images which was great and so I gave it a prompt to test it out.
/imagine an anime fight scene between superman and micky mouse
To which I got.

At that moment, it clicked for me. Why don't I use this bot to generate my game assets? It obviously wouldn't be perfect but I was sure if I prompted it just right I should be able to get something reasonably decent.
To test if my idea was feasible, I proudly asked the bot.
/imagine a pixel sprite of a dog
To which it fully complied and gave me the below image.

😅Yeah this one was on me. I should have seen it coming but I refused to give up and made a follow-up response.
Use only 8 of color bits
This finally gave me what I was looking for.

After this point, there's not much more to tell really. I just went about prompting the bot and tweaking my responses to get images more aligned with what I wanted. I found this strategy worked great for big background scenes which was truly a sight to behold.
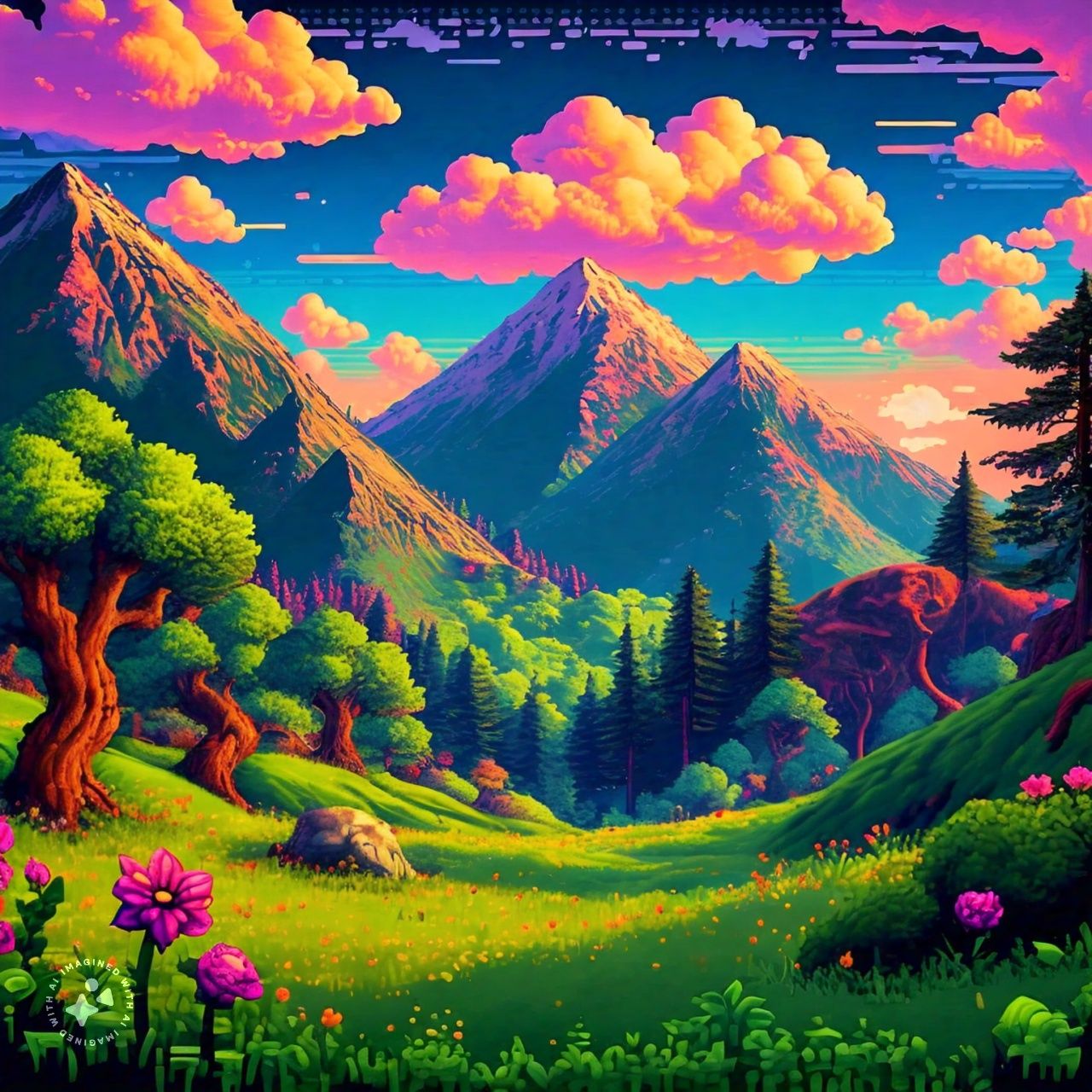
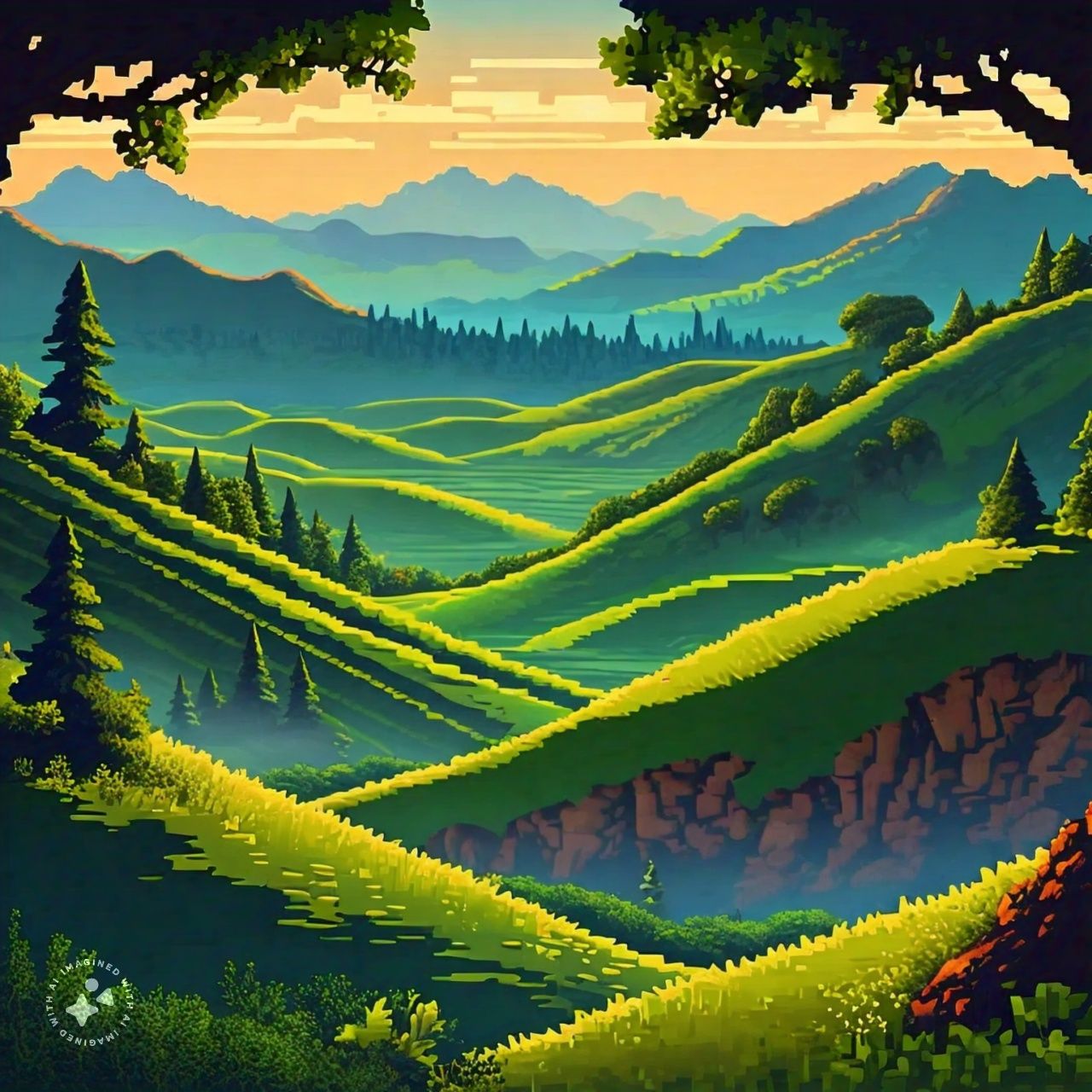
The New Background
/imagine an 8 bit image background showing clouds floating in the air and mountains down below... There's bright green grass with trees and flowers dotting the land scape

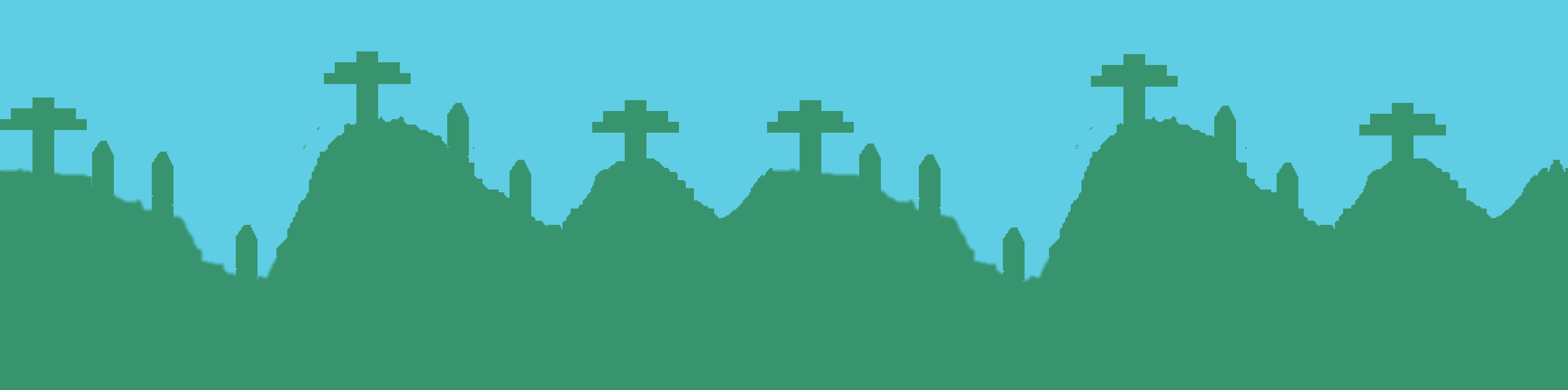
/imagine an 8 bit pixel image background of rolling hills

Make the image so that it can be tilled in both left and right directions

The last one is the image used in the game though I had to edit it a bit to remove the none nonexistent tree which was way easier than trying to draw this scene in any reasonable amount of time.
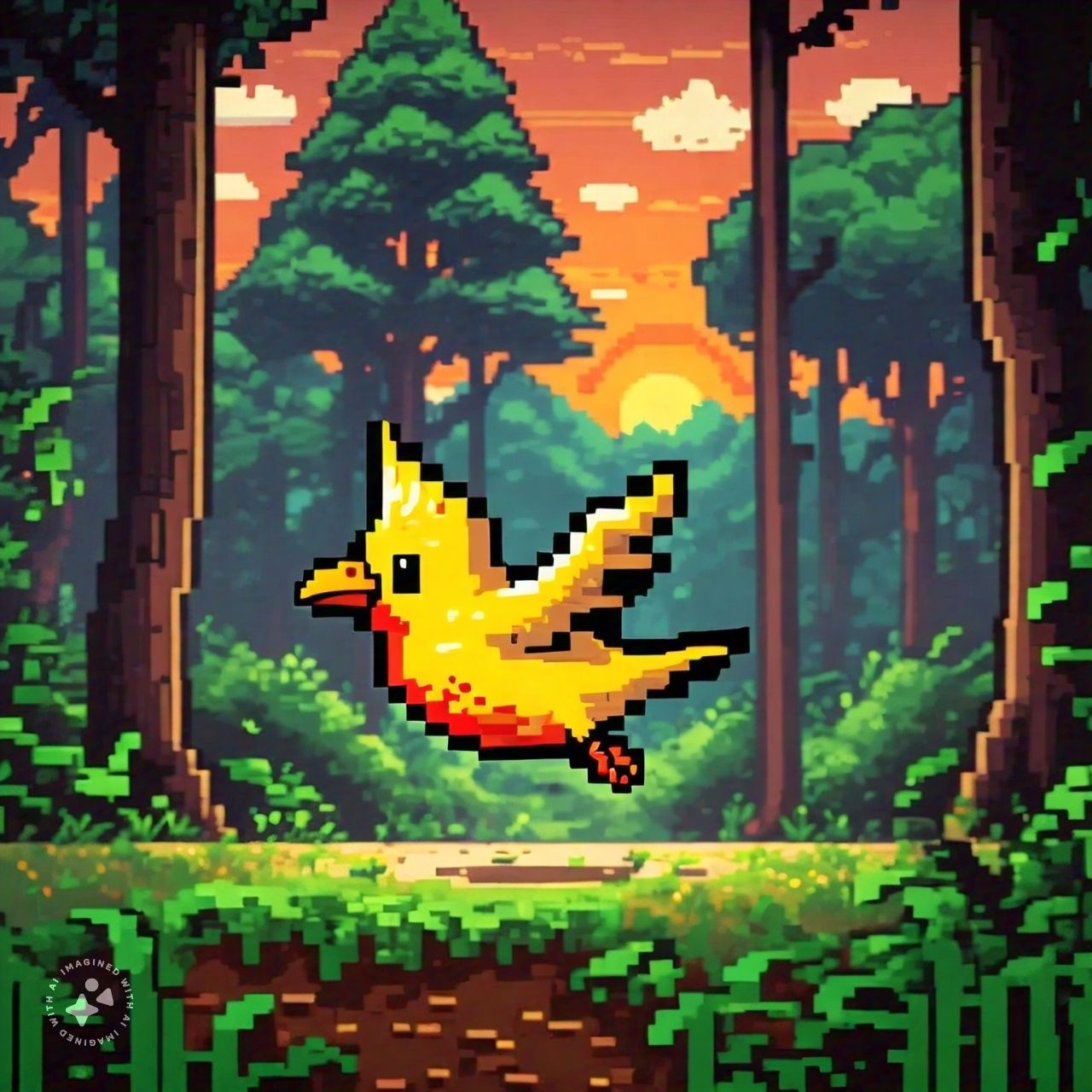
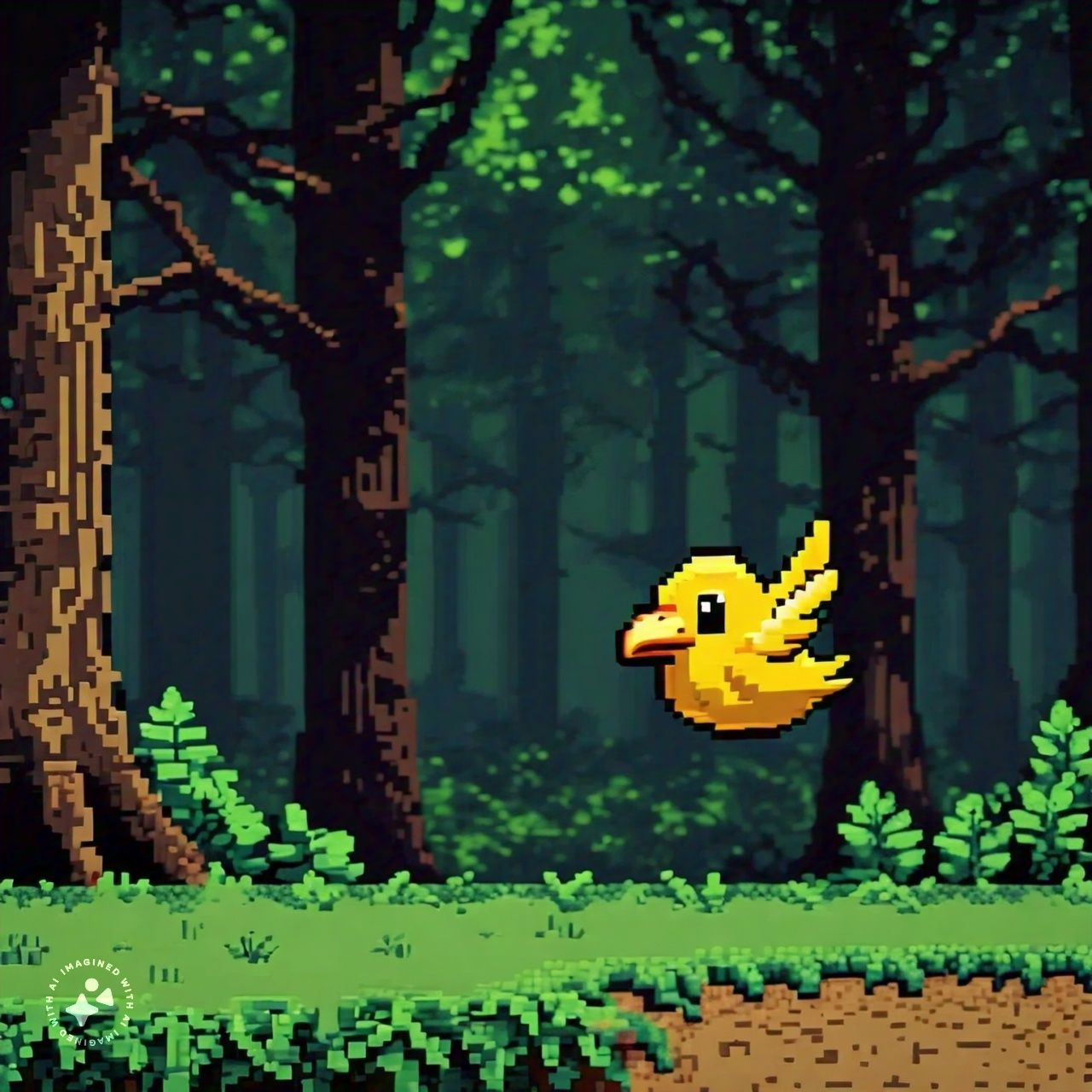
The New Bird
Like the background, the bird was also relatively easy to make with only a few minor prompts here and there.
/image an 8 bit image of a bird flying through a forest in a side scroller game

make the bird yellow

make the bird more simplistic

increase the pixel density

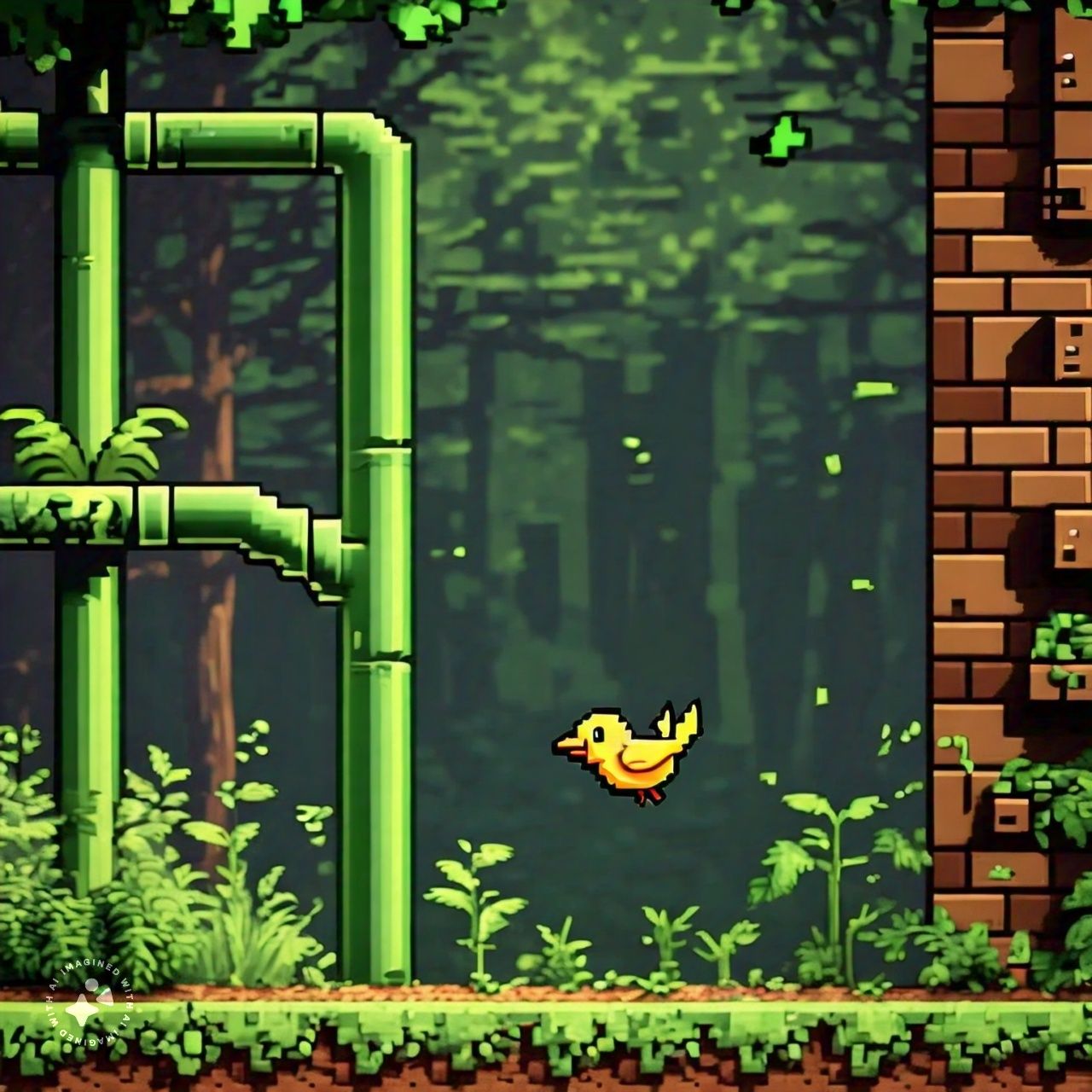
The New Pipe
Now for this one, I gotta be honest. It wasn't worth it. Sadly I realized belatedly that the model struggled quite a lot with creating the pipe which was likely caused by the dataset it learnt from and my use case probably falling on the fringes. In the spirit of completeness and sharing here are some of the responses I got.
/image an 8 bit green pipe like in Mario with a forest background for a side scroller game

/image an 8 bit green pipe shooting from the ground and sky with a forest background for a side scroller game

This one was interesting in how it generated a watermark in front to hide the AI watermark 🤷♂️.
simplify the pipe and remove the bends

/image a green 8 bit vertical pipe in a side scroller game

Anyways... these are a few of the responses I was getting and this back-and-forth went on for quite some time before I got the somewhat passable pipe I ended up using in the game.
In all honesty, though I probably should have just used the one I made. It would have been quicker and more in line with what I had envisioned in my head.
Conclusion
Overall, I was quite impressed with how useful the Meta AI bot was in helping me create assets that are not only presentable but downright beautiful. Even when it failed to create what I had in mind, I still found myself in awe at the visuals it created.
From a more utilitarian perspective though, the bot excels greatly at generating large background scenes and characters which gives some much-needed life to your game's visuals and I plan to continue using it for these use cases going forward. However, it must be noted that for much simpler objects like the pipe, it's probably best to just make those on your own.
Subscribe to my newsletter
Read articles from Gift Mugweni directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
