Bootstrap Lesson: Hero Image
 Keep Coding
Keep Coding
You probably know websites with an impressive background photo that cover the entire screen. These intro sections, also called Hero Section or Hero Image, have gained well-deserved recognition.
They are beautiful, it's true. However, they can cause a lot of frustration, because adapting them to look good on both large screens and mobile devices is a bit of a challenge.
But don't worry about it. Today is your lucky day because you'll learn how to create full-page Hero Sections that not only look stunning, but also work perfectly on screens of all sizes.
Let's jump right into the code!
Step 1 - add an image
First, we need an image that is high enough resolution to cover even large screens and still look good.
However, be careful not to overdo it. 4k graphics, additionally unoptimized, can slow down your website so much that the user will leave it angry before he has a chance to admire your Hero Image.
What's important, we need to add this image not as an <img> element but as a background-image of a regular <div>. Additionally, we will add this as inline CSS.
Add the following code to index.html file below the navbar component and above the closing </header> tag.
Note: If you want, you can replace the photo with another one. Just make sure you provide the correct link.
Remember that we are adding this image directly to the element as inline CSS.
</nav>
<!-- Navbar -->
<!-- Add only the code below -->
<!-- Background image -->
<div style="background-image: url('https://mdbcdn.b-cdn.net/img/new/fluid/city/018.jpg');">
</div>
<!-- Add only the code above -->
</header>
After saving the file and refreshing your browser, you will notice that... nothing has changed! But take it easy cowboy, we're just getting started.
Since we added this image not as an <img> element, but as a background-image of a normal </div>, we need to define the height of this div. By default, it has a height of 0, so our image has nowhere to render.
Step 2 - set the height of the image placeholder
All right, so let's set the height of our div to, say, 500px.
<!-- Background image -->
<div style="height: 500px;
background-image: url('https://mdbcdn.b-cdn.net/img/new/fluid/city/018.jpg');">
</div>
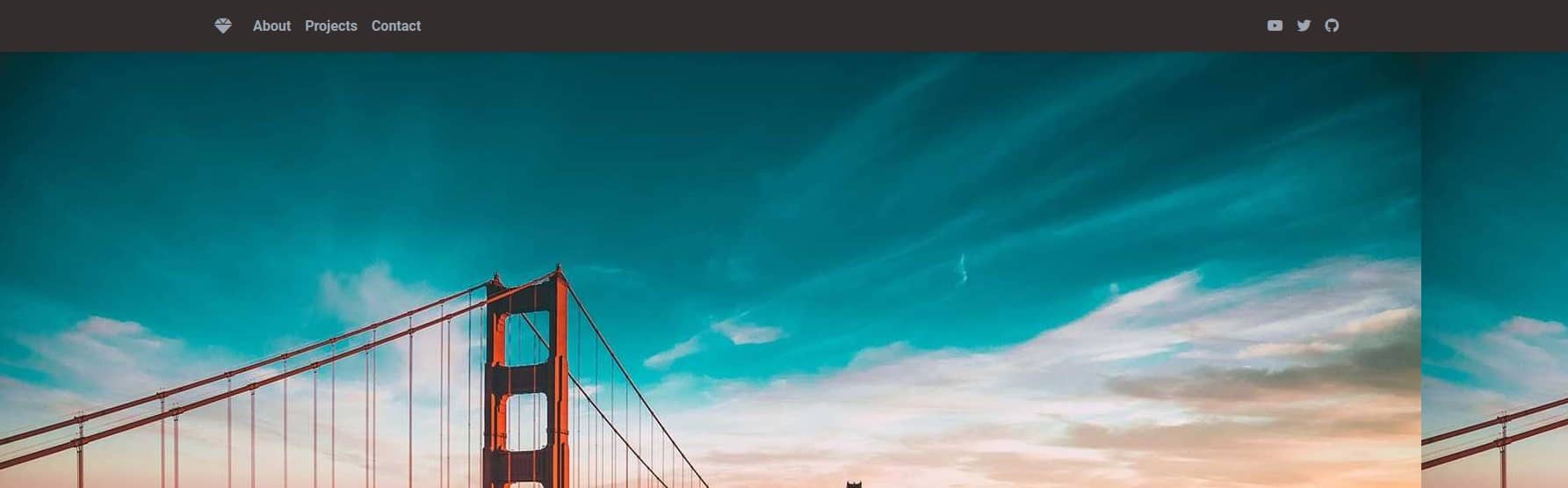
After saving the file, you'll see that you can finally see the picture! But something is wrong. Some weird stuff is happening on the right side and it seems that the picture ends and starts again.

And the result is hardly satisfactory at all. We only see the tip of the famous Golden Gate Bridge, and the graphics were supposed to cover the entire screen, not just 500px.
Step 3 - fix the image
I think we need to call upon the magic of MDBootstrap. Let's add the bg-image class to the div and see what happens.
<!-- Background image -->
<div class="bg-image"
style="height: 500px;
background-image: url('https://mdbcdn.b-cdn.net/img/new/fluid/city/018.jpg');">
</div>

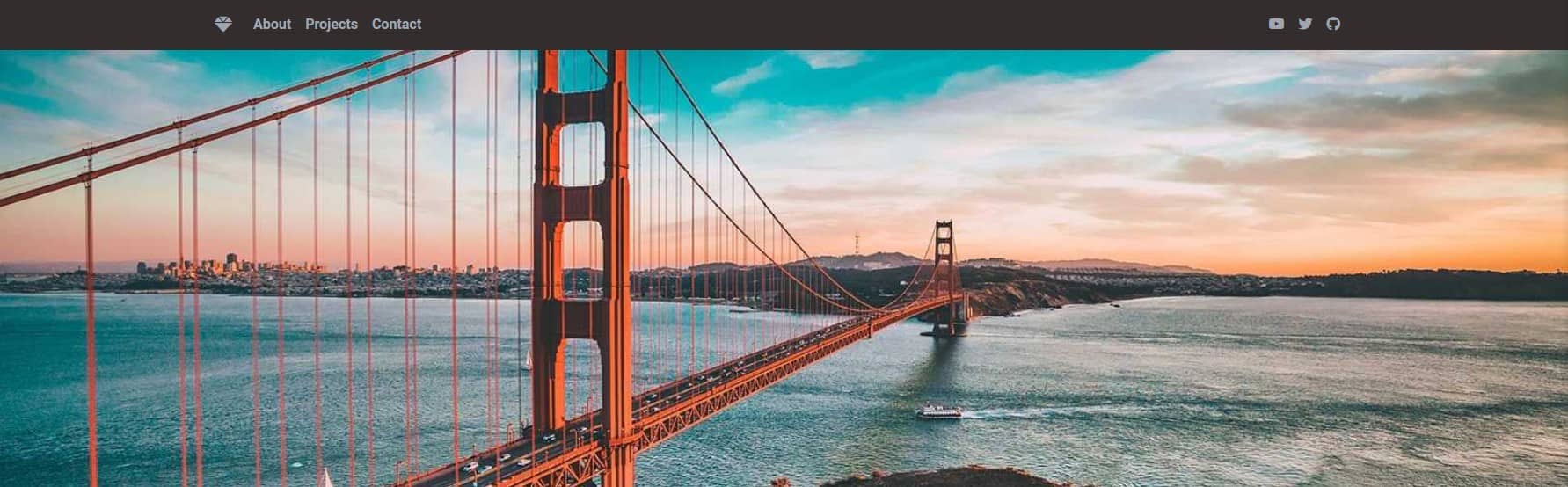
And now we are talking!
bg-image class scales the image properly and to enable responsiveness.
Step 4 - scale the image to the full screen
Now let's scale the image so that it takes up the entire screen area instead of 500px.
Let's remove the hardcoded height of 500px, and add a vh-100 class instead.
<!-- Background image -->
<div class="bg-image vh-100"
style="
background-image: url('https://mdbcdn.b-cdn.net/img/new/fluid/city/018.jpg');">
</div>
After saving the file and refreshing the browser, you will see that the image now covers the entire screen.
vh-100 class means "viewport height" and the number "100" set the height to 100% of the available viewport height.
Note: vh is a so-called CSS relative unit because it refers to another object (in this case, viewport height), as opposed to, for example, pixels(px), which always mean the same size no matter what.
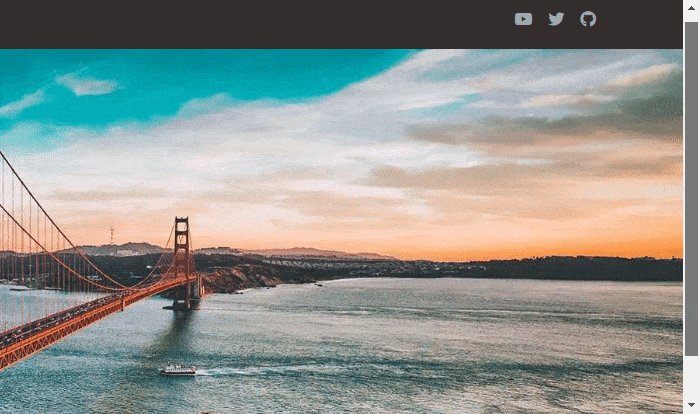
However, we have a problem. We wanted our image to cover exactly 100% of the available height, and for some reason a scroll bar appeared in the browser window. This means that our picture goes a little further than we wanted.

Step 5 - fix the scroll
If you look closely, you'll see that the image extends off the screen by exactly the height of our navbar - which is 58.59px .
This is because to 100% of the viewport height, set by the vh-100 class, the navbar added its height. So we have to take it into account and subtract it.
To the image div let's add margin-top: -58.59px; . Thanks to this, the graphics will "slide" under the navbar exactly by its height and will be perfectly matched to the size of the screen.
<!-- Background image -->
<div class="bg-image vh-100"
style="
margin-top: -58.59px;
background-image: url('https://mdbcdn.b-cdn.net/img/new/fluid/city/018.jpg');">
</div>
After saving the file and refreshing your browser you will notice that... the navbar is gone! 😱 It seems that our image did not so much "slide" under the navbar but covered it.
Step 6 - fix z-index property
So we need to define their visibility hierarchy. We'll use the z-index property, which controls the vertical stacking order of elements that overlap.
The rule is simple - the higher the z-index value, the higher the hierarchy of a given element and it will be visible above elements with a lower z-index value.
The default value is 0. So let's set the navbar to z-index: 1;
<!-- Navbar -->
<nav style="z-index: 1;"
class="navbar navbar-expand-lg navbar-dark bg-dark">
After saving the file and refreshing the browser you will see that our navbar is back and the image is perfectly matched to the size of the screen and there is no scrollbar.
The last thing worth doing here is to set the height of the navbar itself. Now it is 58.59px, but since the navbar is a flexible component and adapts to its content, its height may change slightly if we add some elements to it that are different than our expected height.
So let's set the height of the navbar a to minimum 58.59px.
<!-- Navbar -->
<nav style="z-index: 1;
min-height: 58.59px;
"
class="navbar navbar-expand-lg navbar-dark bg-dark">
Uhh, finally done. A lot of work for one picture. But now I think you're starting to understand why Hero Images causes so much frustration. Imagine how much trouble they would cause us without the support of Bootstrap and MDBootstrap 😬
Demo and source code for this lesson
Subscribe to my newsletter
Read articles from Keep Coding directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
