CSS Float Property
 Jalaj Singhal
Jalaj SinghalTable of contents

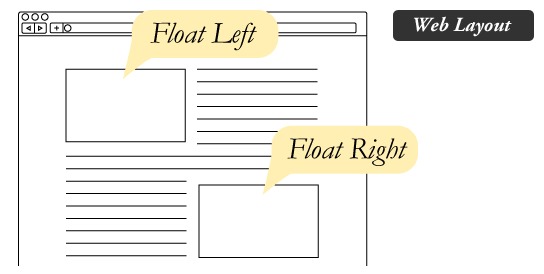
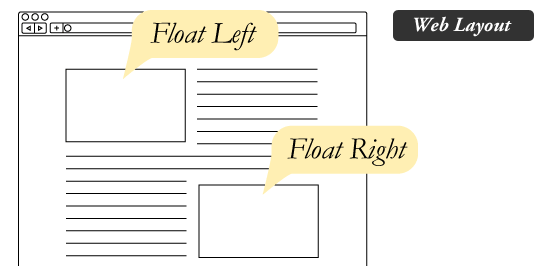
Today we are going to discuss another important thing which we use to see in our school times in the books. This is the property in which the content of the image is placed in left or right direction.
Using this property, we can change the direction of the image of the way image has to be presented on the screen to make the user experience better.
One of the benefits is that it can increase the user experience.
It can make our website more attractive.
It is easy to use so it becomes more useful thing for a developer.
We can simply understand it like this:

Suppose the code we are writing is like this:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
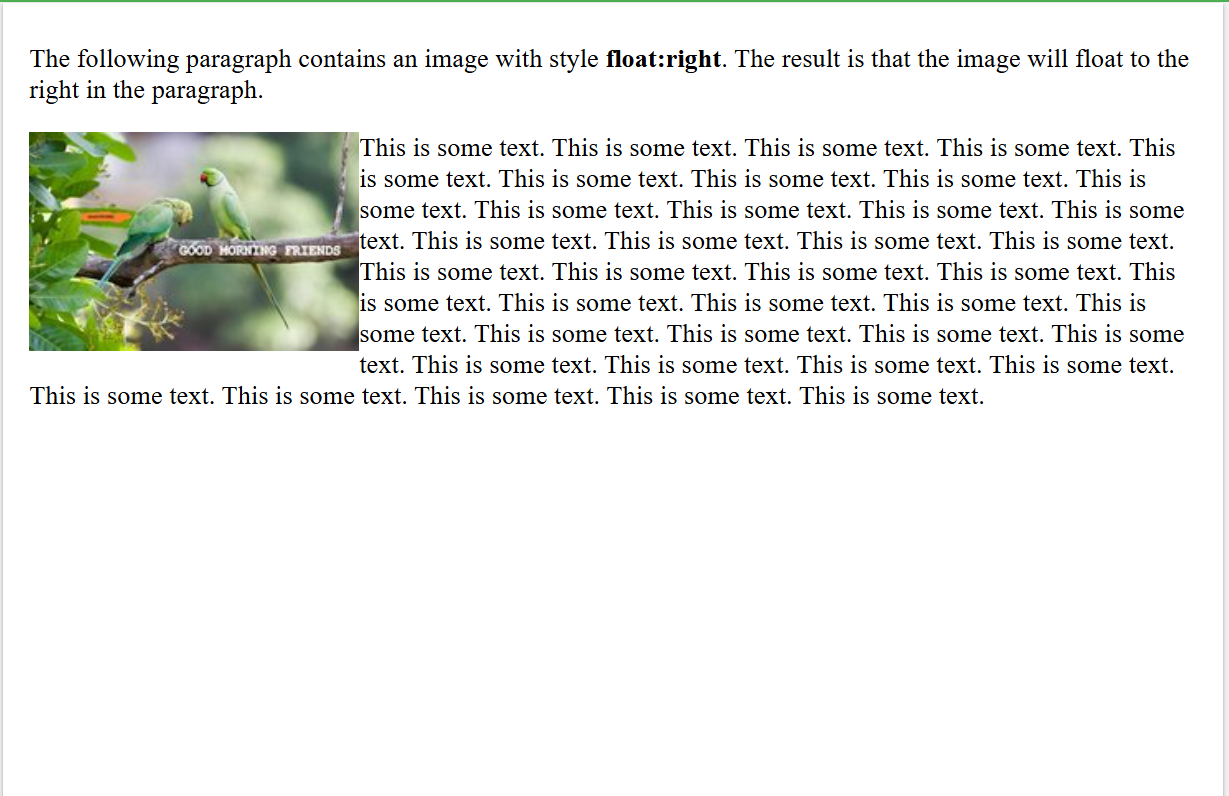
<p>The following paragraph contains an image with style
<b>float:right</b>. The result is that the image will float to the right in the paragraph.</p>
<img src="good-morning.jpg" alt="Good Morning Friends"/>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>

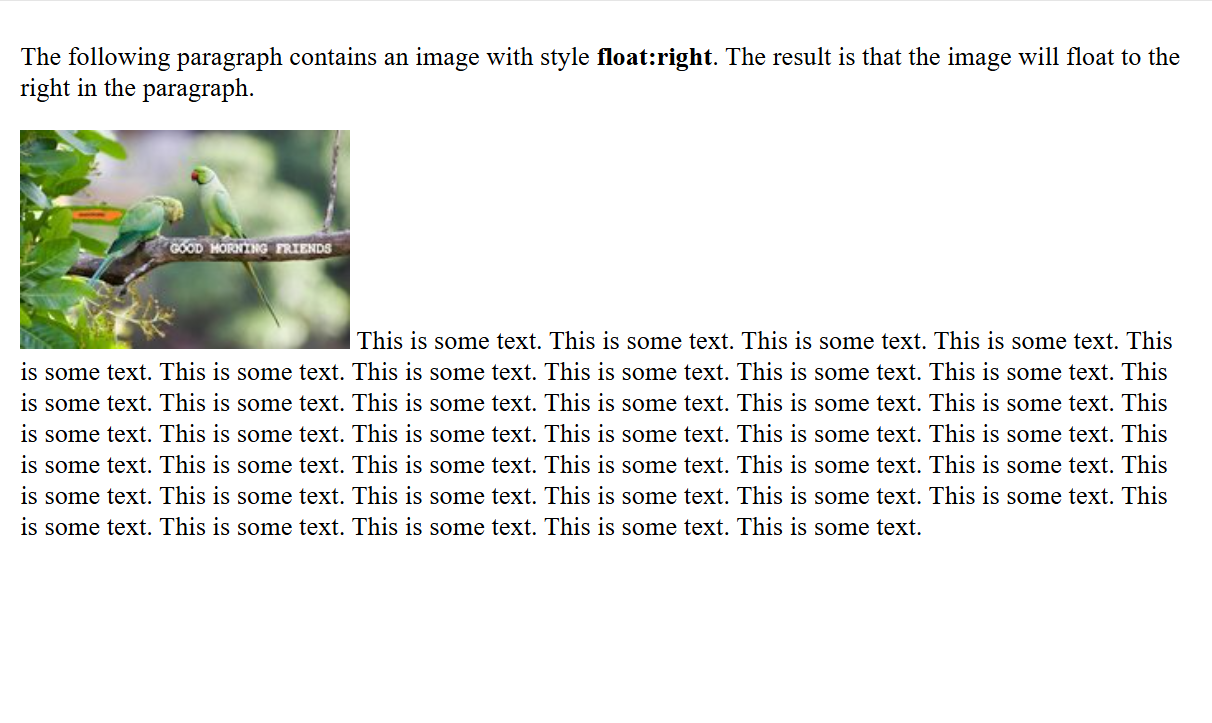
So the output we got is not up to the mark because the image is not [placed properly which makes it bad in appearance........
Now just watch this:

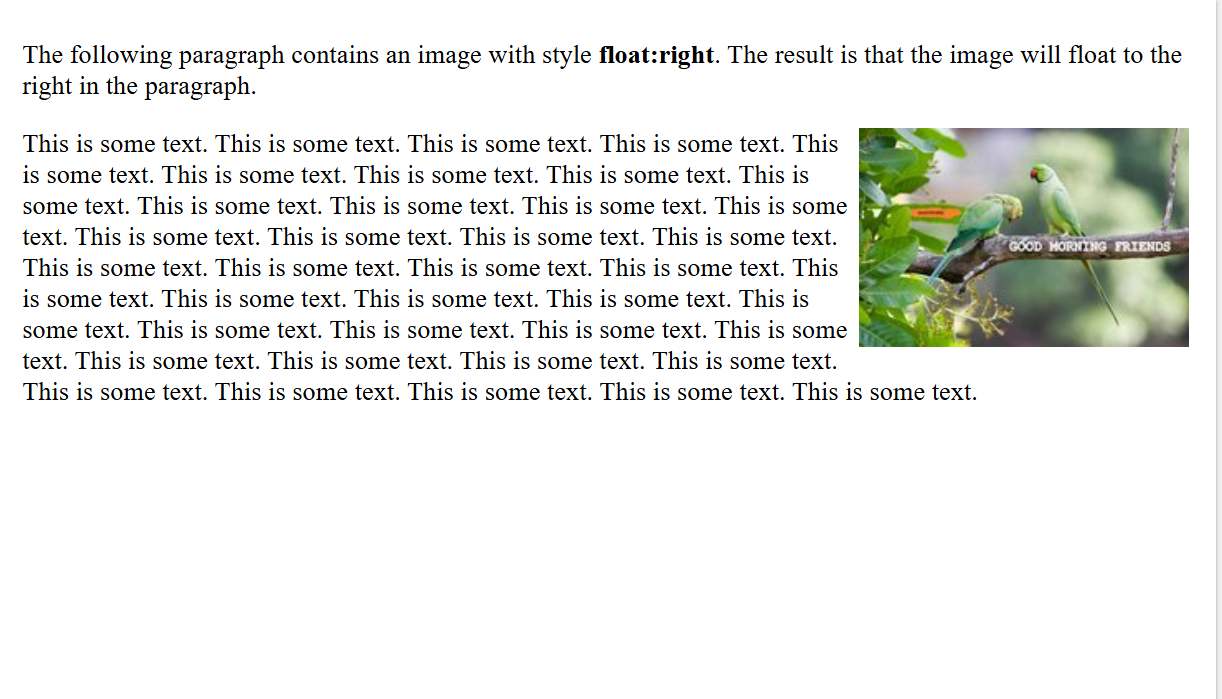
It looks pretty good in comparison to the first one so it is quite easy lets see how we did it;
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: right;
}
</style>
</head>
<body>
<p>The following paragraph contains an image with style
<b>float:right</b>. The result is that the image will float to the right in the paragraph.</p>
<img src="good-morning.jpg" alt="Good Morning Friends"/>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>
Now see how is this:

This is done like this:
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: left;
}
</style>
</head>
<body>
<p>The following paragraph contains an image with style
<b>float:right</b>. The result is that the image will float to the right in the paragraph.</p>
<img src="good-morning.jpg" alt="Good Morning Friends"/>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>
CSS Float Property Values
| Value | Description |
| none | It specifies that the element is not floated, and will be displayed just where it occurs in the text. this is a default value. |
| left | It is used to float the element to the left. |
| right | It is used to float the element to the right. |
| initial | It sets the property to its initial value. |
| inherit | It is used to inherit this property from its parent element. |
Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!