Cloud Resume Challenge Part 3: Link your Front-End with the visitor counter
 Abdelmajid HAMDAOUY
Abdelmajid HAMDAOUY
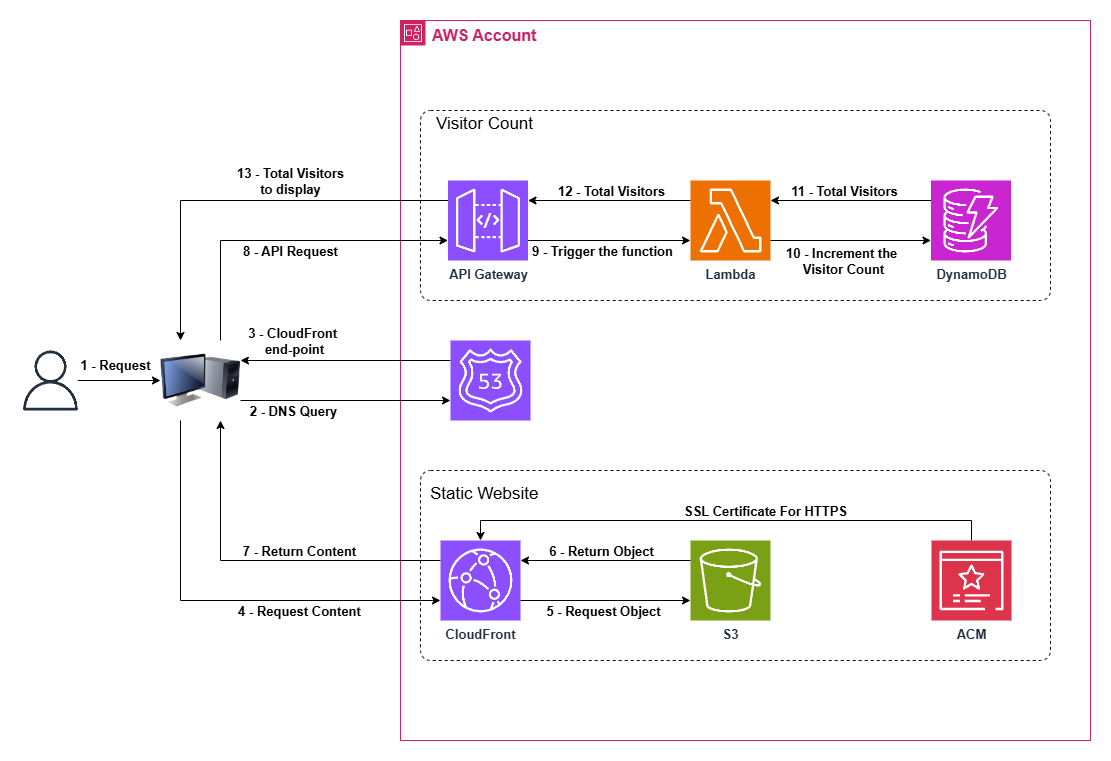
Hello everyone, DevOpsMajid here. In this article, we'll build upon the foundation laid in the previous two parts, where we set up the backend for a visitor counter. It's crucial that you have the previous two parts deployed before proceeding with this installment. Today, we're going to focus on integrating our backend with the frontend code to bring our visitor counter to life. Let's get started!

Step 1: Modify your code
In your .html file (the one we created in part 1 ), add a component to display the count. Make sure you set the id to visitors.
<div>
<div class="website-counter" id="visitors"></div>
</div>
Feel free to style it as you prefer.
And don't forget to add this code in your html head:
<script defer src="index.js"></script>
Next, you have to add an index.js with this code.
async function get_visitors() {
try {
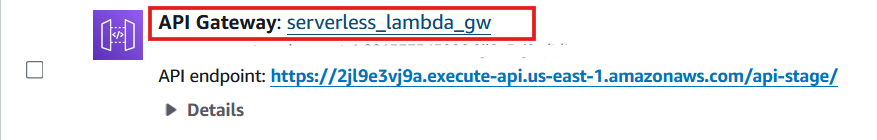
let apiUrl = '<API-GATEWAY>'; // Replace the end-point here
let response = await fetch(`${apiUrl}`, {
method: 'GET',
});
let data = await response.json()
document.getElementById("visitors").innerHTML = data['count'];
console.log(data);
return data;
} catch (err) {
console.error(err);
}
}
get_visitors();
As you can see, we initiate a request to get the current count and then display it in the component with the id visitors. Don't forget to replace <API-GATEWAY> with your API Gateway endpoint.
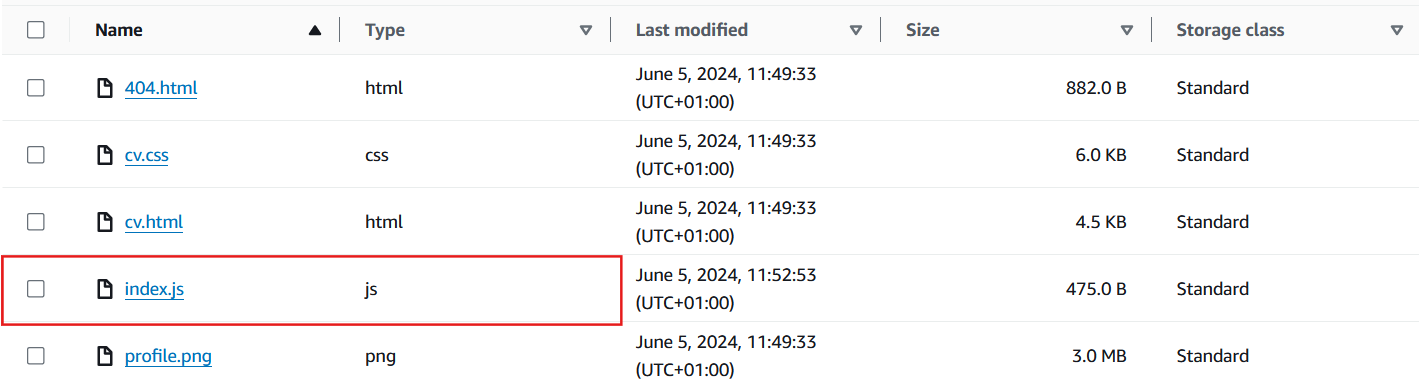
After making these changes, upload the new files to the bucket and delete the old ones.

If you visit the website, you should see a result like this:

As you can see, there is no count, and the problem is CORS. We need to add our domain to the list of allowed endpoints. Let's do that.
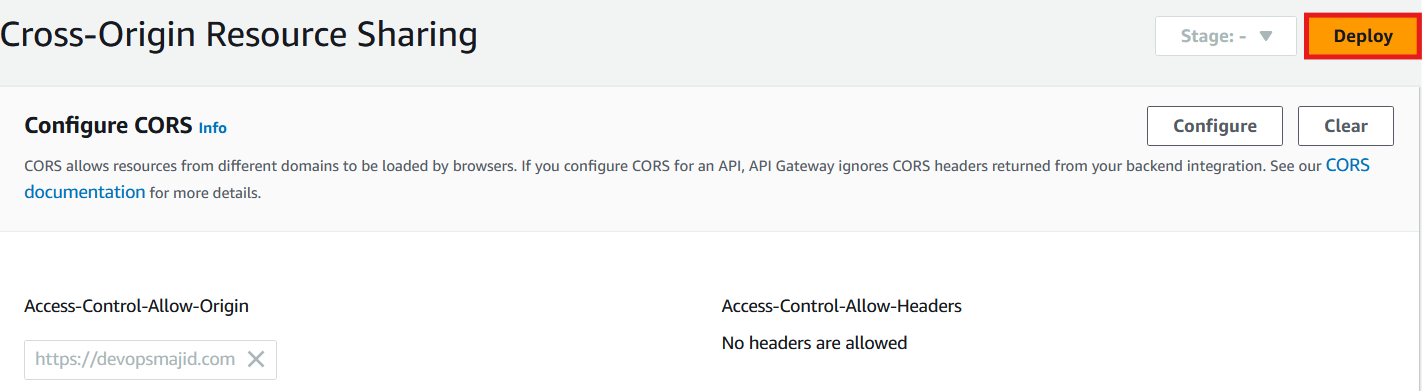
Step 2: Enable CORS in API Gateway
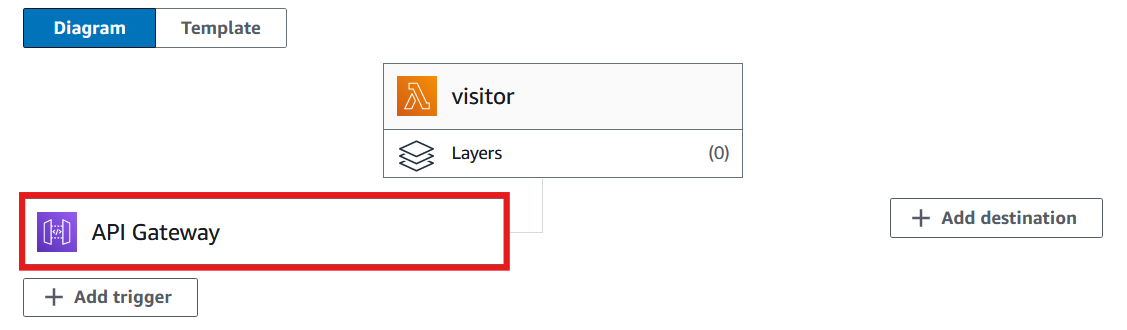
Go to your created Lambda function and follow these steps.


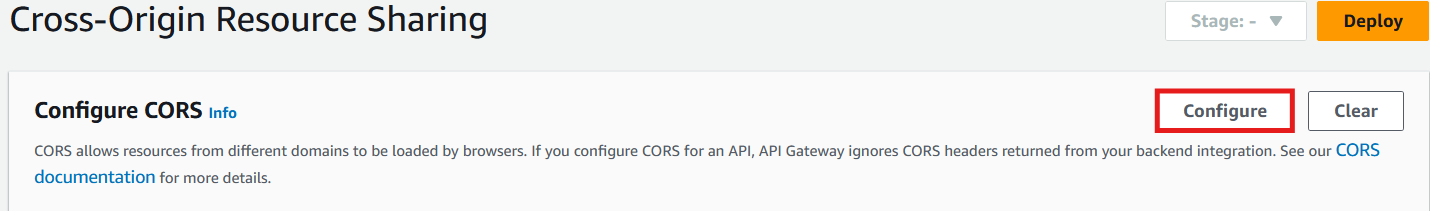
In the sidebar expand Develop and choose CORS .

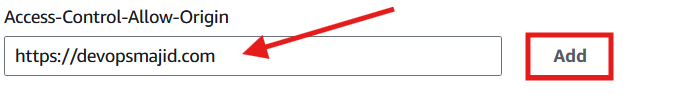
Add your domain here

Then save and deploy

Testing the results
You're just one step away from witnessing the magic happen! Get ready to hit refresh and watch as your visitor count climbs with every page load. It's a thrilling moment as you see the live demonstration of your hard work paying off. So go ahead, refresh and feel the excitement with each increment of that number!

Conclusion
In summary, connecting your front-end to the visitor counter is the final touch in mastering the Cloud Resume Challenge.
Just tweak your HTML and JavaScript to show and refresh the count.
Remember to set CORS in API Gateway for your site's backend access.
Do a quick test to see the numbers rise with every refresh!
Mastering these steps not only boosts user interaction but also showcases your skills in weaving together cloud services and web tech. Dive into my GitHub repo for hassle-free automation with Terraform, and keep an eye out for more to come. Happy coding, and here's to your growing visitor count!
Subscribe to my newsletter
Read articles from Abdelmajid HAMDAOUY directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abdelmajid HAMDAOUY
Abdelmajid HAMDAOUY
I'm HAMDAOUY Abdelmajid, a student at the École Mohammadia d'Ingénieurs in Rabat, Morocco. I have a strong interest in DevOps and creating Infrastructure as Code (IaC) for cloud environments. My studies go beyond learning; they’re about getting hands-on with the technologies that will define cloud computing's future.