React Router's Emerging Threat: TanStack Router
 Nabidul Islam
Nabidul Islam
Routing Overview
Web development relies heavily on routing, which directs users to different parts of a web application upon interaction. Routing updates the browser's URL as the user navigates through the application. Routing is essential:
It also enables user navigation via the browser's forward and back buttons, enhancing the overall usability and accessibility of the application.
It helps manage the application's state by synchronising the UI with the URL, making the application's state predictable and manageable.
Provides clear routing structures, applications become more accessible to scale and maintain. Developers can manage growing application features and complexity with defined routes that segregate application modules logically.
In the react ecosystem, routing libraries are pivotal in defining user experiences and architectural design. While React Router has long been the standard, a new challenger, TanStack Router, has emerged with promises of enhanced capabilities and performance. To understand these two libraries' capabilities and differences, let's navigate the React routing world.
React Router
React Router is a standard library in React designed to handle routing in web applications. It enables the creation of navigable, single-page applications by managing the synchronisation between the UI and the URL. It works seamlessly with the react component structure, allowing developers to dynamically render components based on the URL's path without reloading the page.
React Router is popular due to its comprehensive features that align closely with React's intuitive component-based philosophy. It handles everything from simple routing to complex nested routes with ease. The industry favours React Router because it integrates effortlessly with other React libraries, supports dynamic route loading, and offers extensive documentation and community support, accelerating development and troubleshooting processes.
Key features of React Router are:
Dynamic route matching
Lazy code loading
Location transition handling without page reload
These features make it ideal for building applications that require user authentication flows, complex nested views, and modular code that loads on demand. Use cases range from small projects to large-scale enterprise applications where maintaining state across routes is crucial. It's also highly effective for dashboards with multiple user interfaces and other applications that benefit from deep linking capabilities where users navigate through various states of the application.
TanStack Router
TanStack Router is new on the block and is a lightweight and flexible alternative routing library for React. It is part of the TanStack family of libraries, known for their performance-centric and developer-friendly designs. Unlike traditional routing solutions, TanStack Router has the latest React features, such as hooks (custom logic function) and suspense (component loading state management), facilitating a more declarative and efficient routing experience.
TanStack Router brings a new level of customizability and power to routing in React applications, focusing on control over route matching and rendering logic. Its minimalistic yet robust approach is ideal for handling the dynamic routing needs of modern web applications. The router is particularly beneficial for projects that require adaptive routing strategies, where routes change based on user interactions or application state, helping developers craft highly interactive and responsive interfaces.
Key features of TanStack Router:
Hook based API
Automatic route hierarchy
Seamless integration with React libraries
React suspense
These make it perfect for applications that depend on dynamic data retrieval based on navigation paths. TanStack Router is handy for complex scenarios like web applications with intricate user roles, e-commerce platforms that dynamically showcase products, or any project where enhanced routing flexibility can significantly streamline development.
Basic Routing on TanStack Router
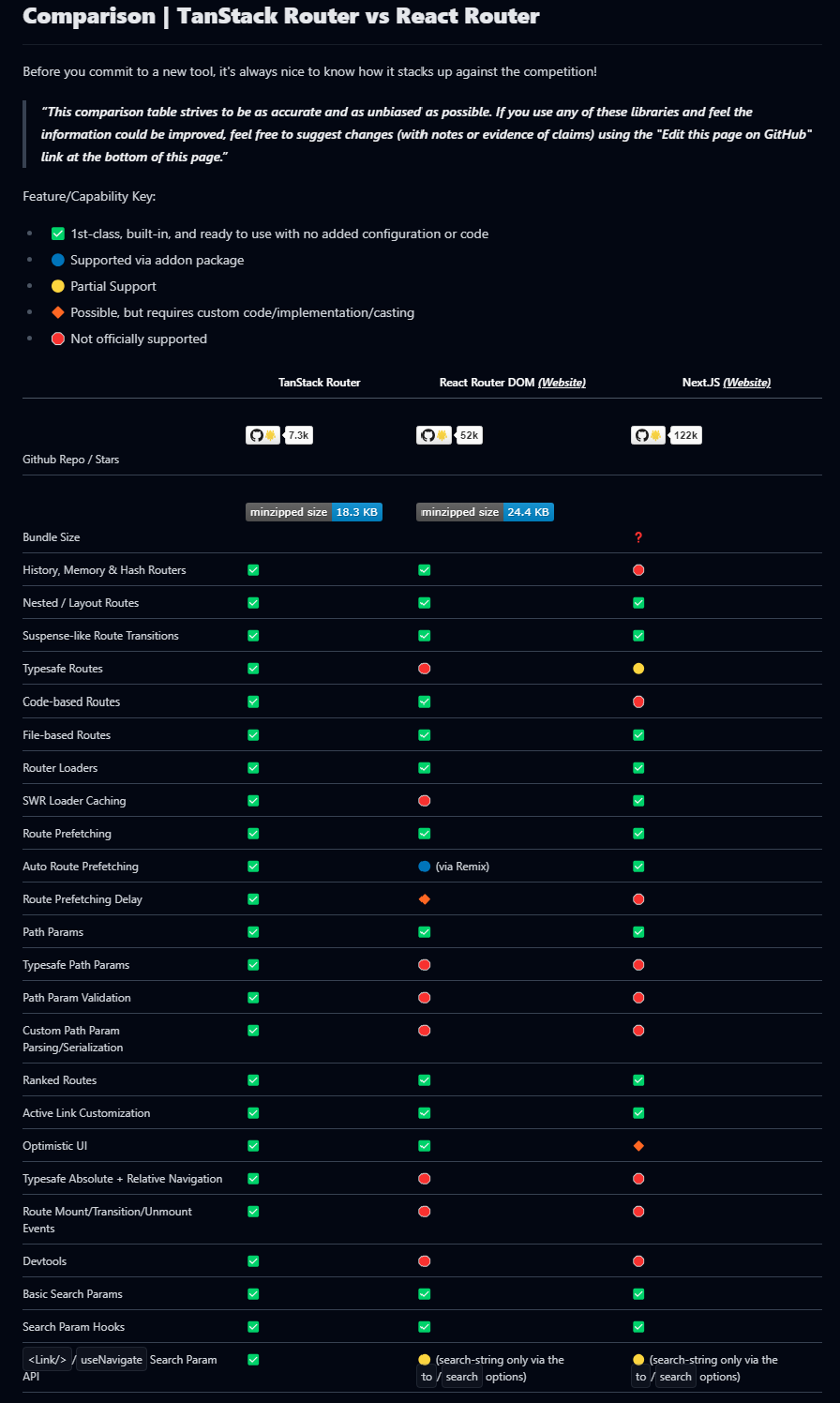
Comparison
React Router Pros:
Established community
Comprehensive documentation
Regular updates
React Router Cons:
Complex configuration
Overhead for smaller applications
The bundle size (combined file size of code/libraries) might be more significant than required for basic routing
TanStack Router Pros:
Efficient performance
Flexibility
Modern approach with hooks & suspense
TanStack Router Cons:
New to the market
Limited and growing documentation
Learning curve


Page URL: https://tanstack.com/router/latest/docs/framework/react/comparison
Reasons to use React Router:
Ideal for projects that benefit from a tried-and-tested solution with broad community support.
It provides a wealth of features that cover most routing needs right out of the box.
It integrates well into many existing React frameworks and libraries, making it a developer's go-to choice.
Reasons to switch to TanStack Router:
If your project suffers from performance issues due to routing, TanStack's optimised approach can be beneficial.
For applications requiring complex routing logic or dynamic route handling, TanStack offers superior flexibility.
If you want to leverage the latest React features like hooks in all parts of your application, including routing, TanStack Router aligns perfectly with this goal.
Conclusion
In summary, while React Router is a time-tested solution known for its extensive documentation and widespread community support, the TanStack Router emerges as a strong contender with its highly optimised approach and fine-grained control over routing behaviours. The decision to switch to TanStack Router from React Router should consider the unique features TanStack offers, such as its lightweight bundle size, flexibility in code splitting, and the seamless handling of asynchronous data loading. These attributes make TanStack Router an appealing choice for developers aiming to enhance performance and maintainability in complex, data-driven applications where efficient routing is crucial.
Subscribe to my newsletter
Read articles from Nabidul Islam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nabidul Islam
Nabidul Islam
Hey, I am Nabidul. I am a Software Engineering student at the University of Technology Sydney (UTS). I love gaming with my friends, going to the gym, trying new foods & exploring new places. My passion for programming started in high school, and I decided to pursue a career in Software Engineering.