How to Create an Animated Modern Button with Sparkle Effect
 Aarzoo Islam
Aarzoo IslamTable of contents

Introduction
Creating buttons that stand out can significantly impact user engagement on your website. In this guide, we'll learn how to build an animated button with a unique sparkle effect, using HTML and CSS. By the end of this article, you’ll have a fully functional and stylish button that can be integrated into any web project.
Setting Up the HTML Structure
To start, we need to set up the basic HTML structure. This will include a button and some SVG elements for the sparkle effect.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Animated Modern Button</title>
</head>
<body>
<div class="sp">
<button class="sparkle-button">
<span class="spark"></span>
<span class="backdrop"></span>
<svg class="sparkle" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M14.187 8.096L15 5.25L15.813 8.096C16.0231 8.83114 16.4171 9.50062 16.9577 10.0413C17.4984 10.5819 18.1679 10.9759 18.903 11.186L21.75 12L18.904 12.813C18.1689 13.0231 17.4994 13.4171 16.9587 13.9577C16.4181 14.4984 16.0241 15.1679 15.814 15.903L15 18.75L14.187 15.904C13.9769 15.1689 13.5829 14.4994 13.0423 13.9587C12.5016 13.4181 11.8321 13.0241 11.097 12.814L8.25 12L11.096 11.187C11.8311 10.9769 12.5006 10.5829 13.0413 10.0423C13.5819 9.50162 13.9759 8.83214 14.186 8.097L14.187 8.096Z" fill="black" stroke="black" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M6 14.25L5.741 15.285C5.59267 15.8785 5.28579 16.4206 4.85319 16.8532C4.42059 17.2858 3.87853 17.5927 3.285 17.741L2.25 18L3.285 18.259C3.87853 18.4073 4.42059 18.7142 4.85319 19.1468C5.28579 19.5794 5.59267 20.1215 5.741 20.715L6 21.75L6.259 20.715C6.40725 20.1216 6.71398 19.5796 7.14639 19.147C7.5788 18.7144 8.12065 18.4075 8.714 18.259L9.75 18L8.714 17.741C8.12065 17.5925 7.5788 17.2856 7.14639 16.853C6.71398 16.4204 6.40725 15.8784 6.259 15.285L6 14.25Z" fill="black" stroke="black" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M6.5 4L6.303 4.5915C6.24777 4.75718 6.15472 4.90774 6.03123 5.03123C5.90774 5.15472 5.75718 5.24777 5.5915 5.303L5 5.5L5.5915 5.697C5.75718 5.75223 5.90774 5.84528 6.03123 5.96877C6.15472 6.09226 6.24777 6.24282 6.303 6.4085L6.5 7L6.697 6.4085C6.75223 6.24282 6.84528 6.09226 6.96877 5.96877C7.09226 5.84528 7.24282 5.75223 7.4085 5.697L8 5.5L7.4085 5.303C7.24282 5.24777 7.09226 5.15472 6.96877 5.03123C6.84528 4.90774 6.75223 4.75718 6.697 4.5915L6.5 4Z" fill="black" stroke="black" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
<span class="text">Generate Site</span>
</button>
<div class="bodydrop"></div>
<span aria-hidden="true" class="particle-pen">
<svg class="particle" viewBox="0 0 15 15" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6.937 3.846L7.75 1L8.563 3.846C8.77313 4.58114 9.1671 5.25062 9.70774 5.79126C10.2484 6.3319 10.9179 6.72587 11.653 6.936L14.5 7.75L11.654 8.563C10.9189 8.77313 10.2494 9.1671 9.70874 9.70774C9.1681 10.2484 8.77413 10.9179 8.564 11.653L7.75 14.5L6.937 11.654C6.72687 10.9189 6.3329 10.2494 5.79226 9.70874C5.25162 9.1681 4.58214 8.77413 3.847 8.564L1 7.75L3.846 6.937C4.58114 6.72687 5.25062 6.3329 5.79126 5.79226C6.3319 5.25162 6.72587 4.58214 6.936 3.847L6.937 3.846Z" fill="black" stroke="black" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
<svg class="particle" viewBox="0 0 15 15" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6.937 3.
846L7.75 1L8.563 3.846C8.77313 4.58114 9.1671 5.25062 9.70774 5.79126C10.2484 6.3319 10.9179 6.72587 11.653 6.936L14.5 7.75L11.654 8.563C10.9189 8.77313 10.2494 9.1671 9.70874 9.70774C9.1681 10.2484 8.77413 10.9179 8.564 11.653L7.75 14.5L6.937 11.654C6.72687 10.9189 6.3329 10.2494 5.79226 9.70874C5.25162 9.1681 4.58214 8.77413 3.847 8.564L1 7.75L3.846 6.937C4.58114 6.72687 5.25062 6.3329 5.79126 5.79226C6.3319 5.25162 6.72587 4.58214 6.936 3.847L6.937 3.846Z" fill="black" stroke="black" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
<svg class="particle" viewBox="0 0 15 15" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6.937 3.846L7.75 1L8.563 3.846C8.77313 4.58114 9.1671 5.25062 9.70774 5.79126C10.2484 6.3319 10.9179 6.72587 11.653 6.936L14.5 7.75L11.654 8.563C10.9189 8.77313 10.2494 9.1671 9.70874 9.70774C9.1681 10.2484 8.77413 10.9179 8.564 11.653L7.75 14.5L6.937 11.654C6.72687 10.9189 6.3329 10.2494 5.79226 9.70874C5.25162 9.1681 4.58214 8.77413 3.847 8.564L1 7.75L3.846 6.937C4.58114 6.72687 5.25062 6.3329 5.79126 5.79226C6.3319 5.25162 6.72587 4.58214 6.936 3.847L6.937 3.846Z" fill="black" stroke="black" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
<svg class="particle" viewBox="0 0 15 15" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6.937 3.846L7.75 1L8.563 3.846C8.77313 4.58114 9.1671 5.25062 9.70774 5.79126C10.2484 6.3319 10.9179 6.72587 11.653 6.936L14.5 7.75L11.654 8.563C10.9189 8.77313 10.2494 9.1671 9.70874 9.70774C9.1681 10.2484 8.77413 10.9179 8.564 11.653L7.75 14.5L6.937 11.654C6.72687 10.9189 6.3329 10.2494 5.79226 9.70874C5.25162 9.1681 4.58214 8.77413 3.847 8.564L1 7.75L3.846 6.937C4.58114 6.72687 5.25062 6.3329 5.79126 5.79226C6.3319 5.25162 6.72587 4.58214 6.936 3.847L6.937 3.846Z" fill="black" stroke="black" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
</span>
</div>
</body>
</html>
Designing the Button with CSS
Next, we’ll style our button using CSS. This will include setting up the background, text, and adding transitions.
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(to bottom, #323232 0%, #3F3F3F 40%, #1C1C1C 150%), linear-gradient(to top, rgba(255, 255, 255, 0.40) 0%, rgba(0, 0, 0, 0.25) 200%);
background-blend-mode: multiply;
}
.sparkle-button {
--active: 0;
--bg: radial-gradient(40% 50% at center 100%, hsl(270 calc(var(--active) * 97%) 72% / var(--active)), transparent), radial-gradient(80% 100% at center 120%, hsl(260 calc(var(--active) * 97%) 70% / var(--active)), transparent), hsl(260 calc(var(--active) * 97%) calc((var(--active) * 44%) + 12%));
background: var(--bg);
font-size: 1.2rem;
font-weight: 500;
border: 0;
cursor: pointer;
padding: 1em 1em;
display: flex;
align-items: center;
gap: 0.25em;
white-space: nowrap;
border-radius: 100px;
position: relative;
box-shadow: 0 0 calc(var(--active) * 3em) calc(var(--active) * 1em) hsl(260 97% 61% / 0.75), 0 0em 0 0 hsl(260 calc(var(--active) * 97%) calc((var(--active) * 50%) + 30%)) inset, 0 -0.05em 0 0 hsl(260 calc(var(--active) * 97%) calc(var(--active) * 60%)) inset;
transition: box-shadow var(--transition), scale var(--transition), background var(--transition);
scale: calc(1 + (var(--active) * 0.1));
transition: 0.3s;
}
.sparkle-button:active {
scale: 1;
transition: 0.3s;
}
Adding Sparkle Effect with SVG
The sparkle effect is achieved using SVG paths. Each sparkle is defined with specific properties for a unique look.
<svg class="sparkle" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M14.187 8.096L15 5.25L15.813 8.096C16.0231 8.83114 16.4171 9.50062 16.9577 10.0413C17.4984 10.5819 18.1679 10.9759 18.903 11.186L21.75 12L18.904 12.813C18.1689 13.0231 17.4994 13.4171 16.9587 13.9577C16.4181 14.4984 16.0241 15.1679 15.814 15.903L15 18.75L14.187 15.904C13.9769 15.1689 13.5829 14.4994 13.0423 13.9587C12.5016 13.4181 11.8321 13.0241 11.097 12.814L8.25 12L11.096 11.187C11.8311 10.9769 12.5006 10.5829 13.0413 10.0423C13.5819 9.50162 13.9759 8.83214 14.186 8.097L14.187 8.096Z" fill="black" stroke="black" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M6 14.25L5.
741 15.285C5.59267 15.8785 5.28579 16.4206 4.85319 16.8532C4.42059 17.2858 3.87853 17.5927 3.285 17.741L2.25 18L3.285 18.259C3.87853 18.4073 4.42059 18.7142 4.85319 19.1468C5.28579 19.5794 5.59267 20.1215 5.741 20.715L6 21.75L6.259 20.715C6.40725 20.1216 6.71398 19.5796 7.14639 19.147C7.5788 18.7144 8.12065 18.4075 8.714 18.259L9.75 18L8.714 17.741C8.12065 17.5925 7.5788 17.2856 7.14639 16.853C6.71398 16.4204 6.40725 15.8784 6.259 15.285L6 14.25Z" fill="black" stroke="black" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M6.5 4L6.303 4.5915C6.24777 4.75718 6.15472 4.90774 6.03123 5.03123C5.90774 5.15472 5.75718 5.24777 5.5915 5.303L5 5.5L5.5915 5.697C5.75718 5.75223 5.90774 5.84528 6.03123 5.96877C6.15472 6.09226 6.24777 6.24282 6.303 6.4085L6.5 7L6.697 6.4085C6.75223 6.24282 6.84528 6.09226 6.96877 5.96877C7.09226 5.84528 7.24282 5.75223 7.4085 5.697L8 5.5L7.4085 5.303C7.24282 5.24777 7.09226 5.15472 6.96877 5.03123C6.84528 4.90774 6.75223 4.75718 6.697 4.5915L6.5 4Z" fill="black" stroke="black" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
Animating the Sparkles
We will now animate the sparkles using CSS keyframes. This will give them a bouncing effect.
.sparkle path {
color: hsl(0 0% calc((var(--active, 0) * 70%) + var(--base)));
transform-box: fill-box;
transform-origin: center;
fill: currentColor;
stroke: currentColor;
animation-delay: calc((var(--transition) * 1.5) + (var(--delay) * 1s));
animation-duration: 0.6s;
transition: color var(--transition);
}
.sparkle-button:is(:hover, :focus-visible) path {
animation-name: bounce;
}
@keyframes bounce {
35%, 65% {
scale: var(--scale);
}
}
Integrating Background and Particle Effects
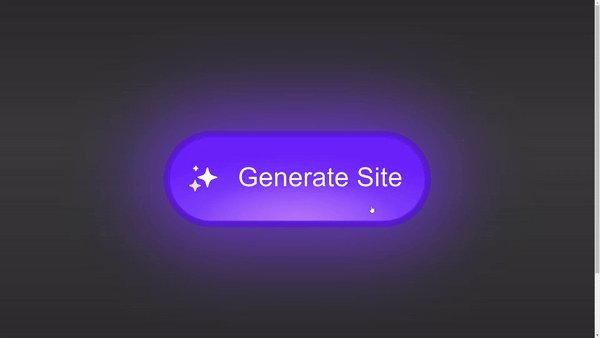
We’ll add a gradient background and particles that appear when the button is hovered or focused.
.sparkle-button:before {
content: "";
position: absolute;
inset: -0.2em;
z-index: -1;
border: 0.25em solid hsl(260 97% 50% / 0.5);
border-radius: 100px;
opacity: var(--active, 0);
transition: opacity var(--transition);
}
.spark {
position: absolute;
inset: 0;
border-radius: 100px;
rotate: 0deg;
overflow: hidden;
mask: linear-gradient(white, transparent 50%);
animation: flip calc(var(--spark) * 2) infinite steps(2, end);
}
@keyframes flip {
to {
rotate: 360deg;
}
}
Enhancing Button Interaction
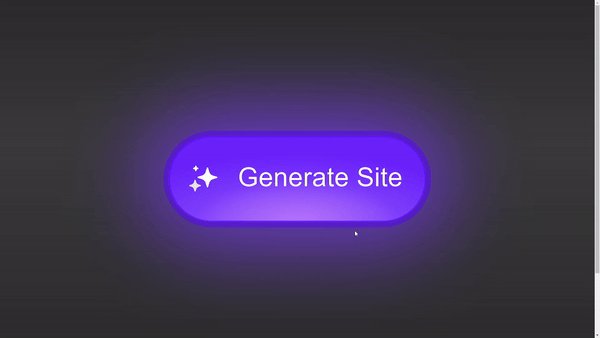
Adding more interaction enhancements ensures the button responds fluidly to user actions like hover and focus.
.sparkle-button:is(:hover, :focus-visible) {
--active: 1;
--play-state: running;
}
Implementing Active State Styling
Styling the button’s active state involves subtle changes that make it feel responsive and lively.
.sparkle-button:active {
scale: 1;
transition: 0.3s;
}
Keyframes Animations
Defining keyframes animations for our sparkle paths to create dynamic movement.
@keyframes float-out {
to {
rotate: 360deg;
}
}
Optimizing for Performance
Ensuring the animations and effects don’t negatively impact performance is crucial. Use CSS properties and techniques that are optimized for modern browsers.
.sparkle path:nth-of-type(1) {
--scale: 0.5;
--delay: 0.1;
--base: 40%;
}
.sparkle path:nth-of-type(2) {
--scale: 1.5;
--delay: 0.2;
--base: 20%;
}
.sparkle path:nth-of-type(3) {
--scale: 2.5;
--delay: 0.35;
--base: 30%;
}
Conclusion
Creating an animated modern button with a sparkle effect can significantly enhance the visual appeal of your website. By following the steps outlined in this guide, you can achieve a professional and engaging button design. This project not only improves your front-end skills but also adds a touch of creativity to your web projects.
FAQs
Q1: Can I customize the colors of the sparkles? Yes, you can adjust the fill and stroke properties of the SVG paths to change the sparkle colors.
Q2: How do I change the button text? Simply modify the <span class="text">Generate Site</span> in the HTML to your desired text.
Q3: Will this button work on mobile devices? Yes, the button is designed to be responsive and should work well on mobile devices.
Q4: Can I use this button on multiple pages? Absolutely, you can use the same HTML and CSS code on multiple pages of your website.
Q5: How can I download the source code? You can download the full source code here.
Subscribe to my newsletter
Read articles from Aarzoo Islam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aarzoo Islam
Aarzoo Islam
Founder of AroNus 🚀 | Full-stack web developer 👨🏻💻 | Sharing web development tips and showcasing projects 📂 | Transforming ideas into digital realities 🌟